1.html元素
写出对应的数据块(注意添加ref) 用于获取元素位置
<template><div class="index-page" ><div class="top-head" ref="index"><img src="logo.png" style="height: 40px;margin-right: 20px;"><span v-for="(item,index) in meuns" @click="scrollingTo(index)" :style="index == meunIndex? 'border-bottom: 5px solid #2461FB;color:#2461FB':''">{{item}}</span><div class="head-button"><button>登录</button><button style="color: #2461FB;background: #ffffff;">注册</button></div></div><div class="top-slogan"><div>产品与服务XX介绍</div><span v-for="item in texts" >{{item}}</span><button>立即注册 -></button></div><div class="information-block" style="margin-top: -200px;background: #ce4a92"><div class="title">产品与服务XX</div></div><div class="information-block"><div class="title">收益说明</div><div class="title-xia">使您XX的现场XX显下降</div></div><div class="information-block" style="background: #c4ce93"><div class="title">功能亮点说明</div><div class="title-xia">一旦使用XX,现场工艺XX力将急剧提高</div></div><div class="information-block"><div class="title">服务流程</div></div><div ref="productOverview" class="information-block" style="background: #ce7a7e"><div class="title">产品概览</div><div class="title-xia">XX平台</div></div><div class="information-block" style="background: #599ece"><div class="title">专业可靠的XX服务商</div></div><div ref="edgeDevices" class="information-block" style="background: #cdce4c"><div class="title">XX设备</div><div class="title-xia">通过XX托管服务</div></div><div ref="companyCase" class="information-block" style="background: #13ce66"><div class="title">公司案例介绍</div><div class="title-xia">为XX产品与服务</div></div></div>
</template>2.styley样式区域
给数据快添加样式以便更好体现效果
<style lang="scss" scoped>.top-head{position: fixed;display: flex;top: 0;width: 100%;background: rgba(255,255,255,0.7);padding: 10px 100px;z-index: 10;}.top-head span{line-height: 30px;padding: 10px 10px;margin: 0 10px;cursor: pointer;}.head-button{position: absolute;right: 100px;height: 60px;padding-top: 10px;}.head-button button{cursor: pointer;background: #2461FB;border-radius: 10px;border: none;color: #ffffff;padding: 8px 30px;margin-right: 10px;border: 2px solid #2461FB;}.top-slogan{background: #8afbee;background-size: 100% 100%;width: 100%;height: 800px;padding: 260px 100px;}.top-slogan div{padding: 30px 10px;font-size: 32px;font-weight: 800;}.top-slogan span{padding: 5px 10px;font-size: 16px;display: block;width: 500px;}.top-slogan button{background: #2461FB;border-radius: 10px;border: none;color: #ffffff;padding: 10px 30px;margin-top: 60px;cursor: pointer;}.information-block{margin: 0 100px 20px;border-radius: 20px;box-shadow: 4px 4px 40px rgba(0, 0, 0, .05);height: 1000px;background: #0a76a4;}.information-block .title{font-size: 24px;color: #000000;font-weight: 800;text-align: center;margin: 10px 0;padding-top: 20px;}.information-block .content{margin: 10px 10%;width: 80%;}.information-block .title-xia{font-size: 16px;color: #697382;text-align: center;margin: 10px 0;}
</style>
3.最后添加js代码
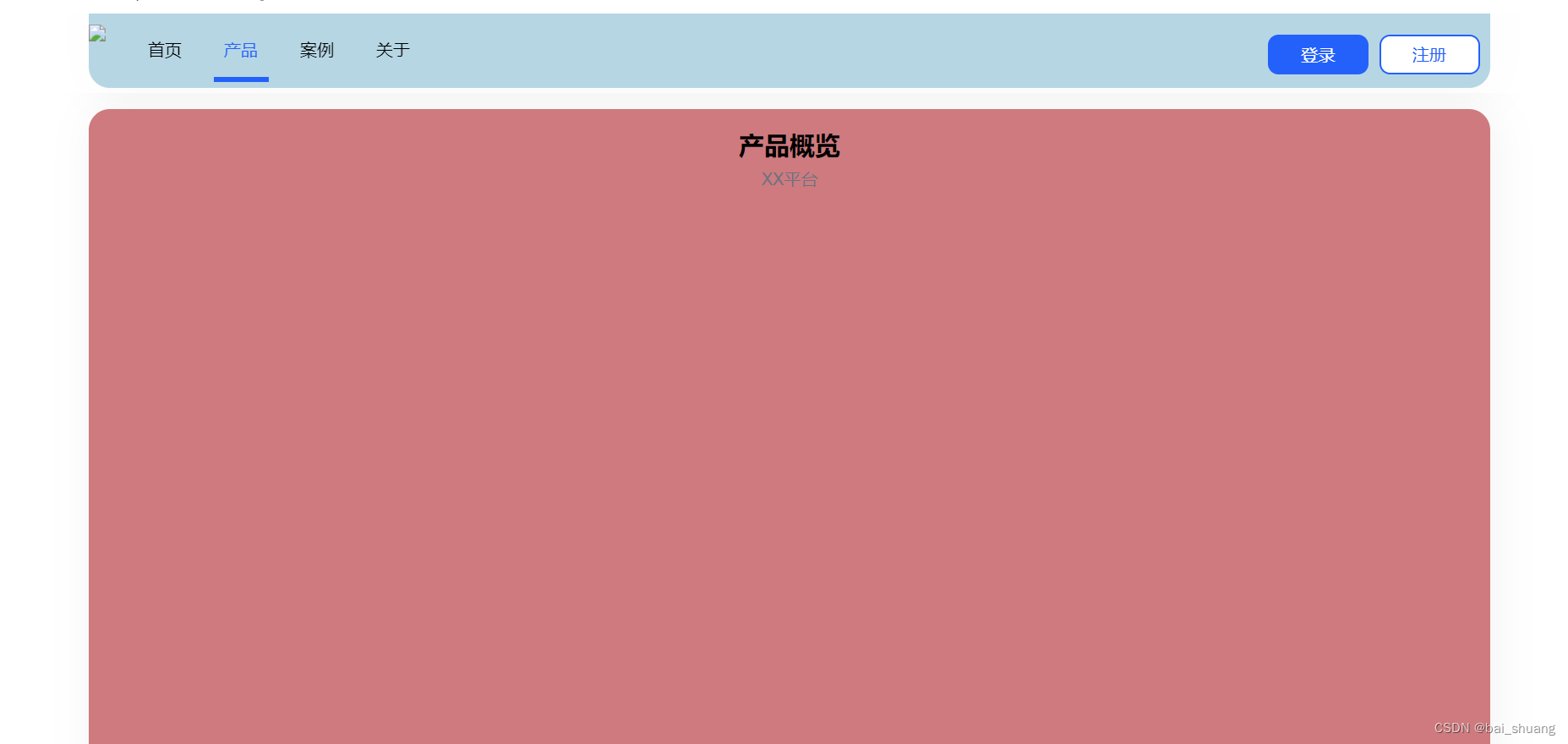
实现最终效果
<script>export default {name: 'index',data() {return {meuns:['首页','产品','案例','关于'],meunrefs:['index','productOverview','edgeDevices','companyCase'],meunIndex: 0,}},mounted() {// 监听页面滚动事件window.addEventListener("scroll", this.scrolling);},methods: {scrolling() {const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;let meunScrolling = this.getScrollTop();for(let i in meunScrolling){if(scrollTop <= meunScrolling[i]){this.meunIndex = i;return;}}this.meunIndex = 3;},getScrollTop(){let tops = []for (let i = 1;i < this.meunrefs.length;i++){let ref = this.meunrefs[i];let top = this.$refs[ref].getBoundingClientRect().top + window.scrollY - 120;tops.push(top);}return tops;},scrollingTo(num){let top = 0;if(num !== 0){let ref = this.meunrefs[num];top = this.$refs[ref].getBoundingClientRect().top + window.scrollY - 100;}window.scrollTo({top: top, behavior: "smooth"});setTimeout(()=>{this.meunIndex = num;},100)}},beforeDestroy() {window.removeEventListener("scroll", this.scrolling);},}
</script>最终效果