产品概述
WS2812B-Mini-V3是一个集控制电路与发光电路于一体的智能外控LED光源。具有较小体积,其外型尺寸与一个3535LED灯珠相同,每个元件即为一个像素点。像素点内部包含了智能数字接口数据锁存信号整形放大驱动电路,还包含有高精度的内部振荡器和可编程定电流控制部分,有效保证了像素点光的颜色高度一致。
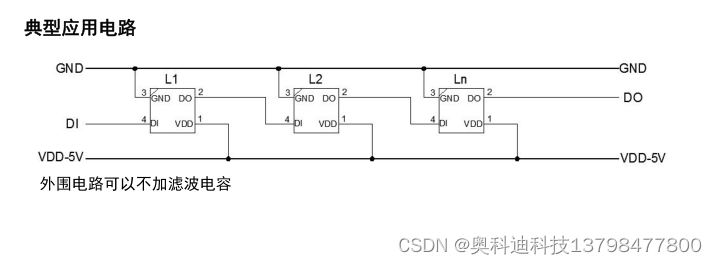
数据协议采用单线归零码的通讯方式,像素点在上电复位以后,DIN端接受从控制器传输过来的数据,首先送过来的24bit数据被第一个像素点提取后,送到像素点内部的数据锁存器,剩余的数据经过内部整形处理电路整形放大后通过DO端口开始转发输出给下一个级联的像素点,每经过一个像素点的传输,信号减少24bit。像素点采用自动整形转发技术,使得该像素点的级联个数不受信号传送的限制,仅仅受限信号传输速度要求。
高达 2KHz的端口扫描频率,在高清摄像头的捕捉下都不会出现闪烁现象,非常适合高速移动产品的使用。
280μs以上的复位时间,出现中断也不会引起误复位,可以支持更低频率、性价比更高的单片机。
LED具有低电压驱动、环保节能、亮度高、散射角度大、一致性好、超低功率及超长寿命等优点。将控制电路集成于LED上面,电路变得更加简单,体积小,安装更加简便。
主要特点
❥IC控制电路与LED点光源共用一个电源。
❥控制电路与RGB芯片集成在一个3535封装的元器件中,构成一个完整的外控像素点。
❥内置信号整形电路,任何一个像素点收到信号后经过波形整形再输出,保证线路波形畸变不会累加。
❥内置上电复位和掉电复位电路。
❥每个像素点的三基色颜色可实现256级亮度显示,完成16777216种颜色的全真色彩显示。
❥端口扫描频率2KHz。
❥串行级联接口,能通过一根信号线完成数据的接收与解码。
❥当刷新速率30帧/秒时,级联数不小于1024点。
❥数据发送速度可达800 kbps。
❥光的颜色高度一致,性价比高。
❥具有电源反接不会损坏。
❥外围不需要包含电容在内的所有任何电子元器件。
主要应用领域
❥消费性电子产品领域。
❥LED灯饰亮化领域。
❥电脑及周边设备\游戏设备\各种电器设备领域。