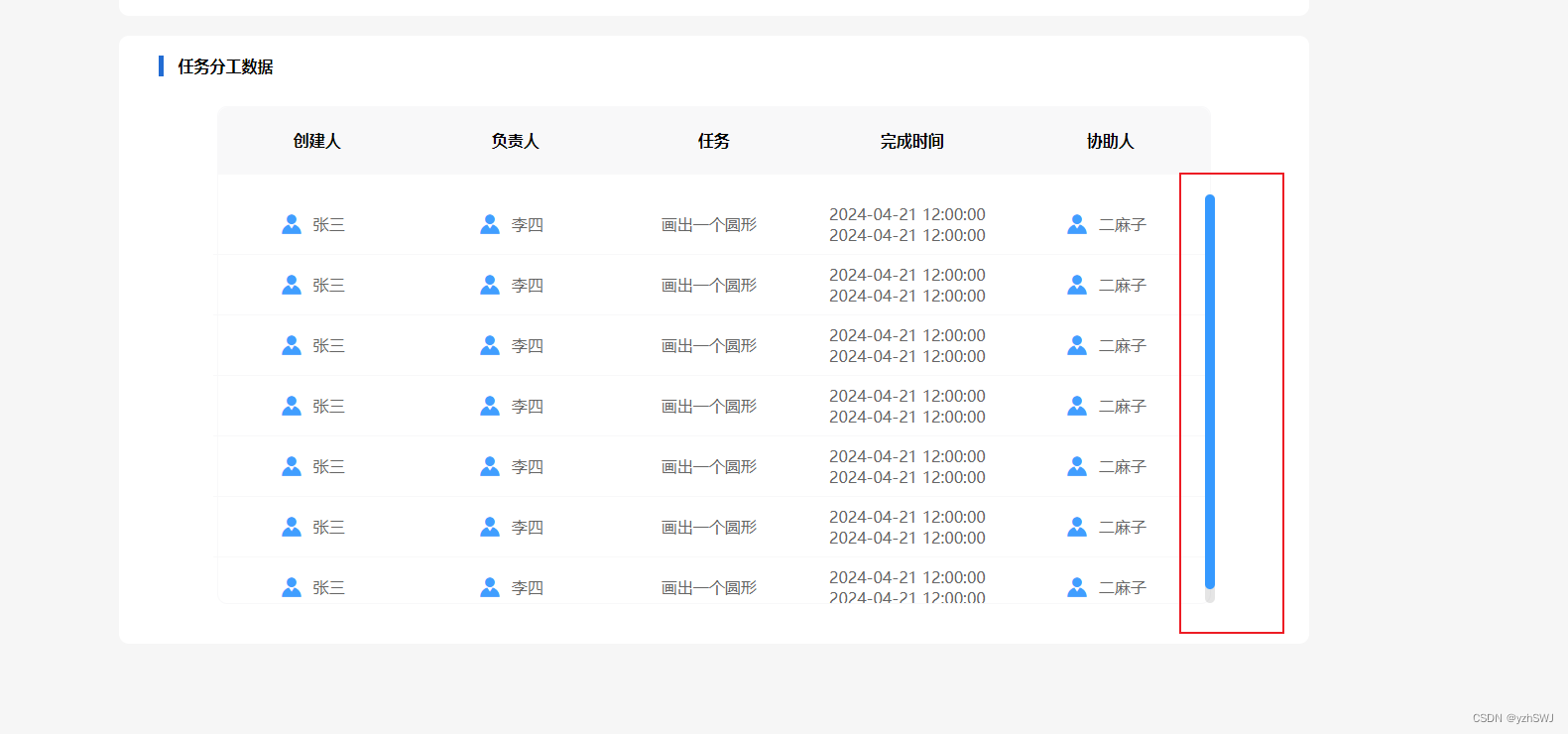
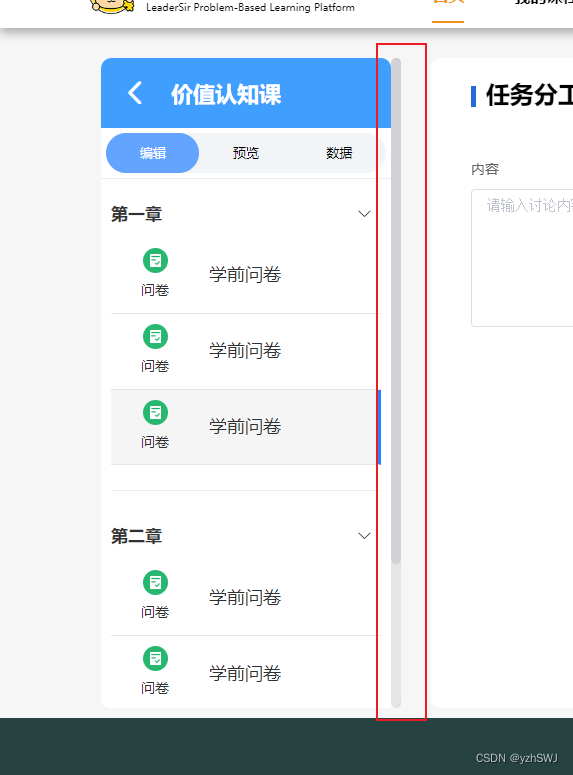
/* 滚动条样式 *//* 定义滚动条整体的宽度和轨道的背景颜色 */::-webkit-scrollbar {width: 10px;/* 对于垂直滚动条的宽度 */height: 10px;/* 对于水平滚动条的高度,可选 */}/* 定义滚动条轨道的样式 */::-webkit-scrollbar-track {background-color: rgba(0, 0, 0, 0.1);/* 轨道的颜色 */border-radius: 5px;/* 轨道的圆角 */}/* 定义滚动条滑块的样式 */::-webkit-scrollbar-thumb {background-color: rgba(165, 169, 179, 0.3);/* 滑块的颜色 */border-radius: 5px;/* 滑块的圆角 */transition: background-color 0.2s ease;/* 可选:滑块颜色过渡效果 */}/* 当滑块不被鼠标悬停时的样式 */::-webkit-scrollbar-thumb:window-inactive {background-color: rgba(165, 169, 179, 0.3);/* 非活动状态下的滑块颜色 */}/* Firefox 的滚动条轨道 */scrollbar {-moz-appearance: none;/* 禁用默认样式 */width: 10px;/* 设置宽度 */}/* Firefox 的滚动条滑块 */scrollbar-thumb {background: rgba(165, 169, 179, 0.3);/* 设置颜色 */border-radius: 5px;/* 圆角 */transition: background-color 0.2s ease;/* 过渡效果 */}/* 当滑块被hover时 */scrollbar-thumb:hover {background: rgba(165, 169, 179, 0.3);/* 更深的颜色 */}
如果想更换其他颜色

/* 定义滚动条滑块的样式 */::-webkit-scrollbar-thumb {background-color: #3599FF;/* 滑块的颜色 */border-radius: 5px;/* 滑块的圆角 */transition: background-color 0.2s ease;/* 可选:滑块颜色过渡效果 */}