面试形式:线上电话面试:一面:时长30分钟
面试评价:精准考察项目所需技术+理论+工作实践
面试官的提问大纲:本公司项目要求+本人简历
工作经验:2-4年
公司名称:深圳XX(想知道的就滴喔)
面试流程以及面试题+答案:
1、vue的原理?
答:(1)虚拟 DOM (Virtual DOM):
Vue.js 使用虚拟 DOM 来表示页面的状态和结构。虚拟 DOM 是一个轻量级的 JavaScript 对象树,它与真实的 DOM 元素一一对应。Vue.js 可以通过比较虚拟 DOM 的变化来确定需要更新的部分,从而最小化对真实 DOM 的直接操作,提高性能。
(2)组件化开发:
Vue.js 将 UI 划分为独立的组件,每个组件包含了自己的模板、逻辑和样式。组件可以嵌套在其他组件中,形成一个组件树。这种组件化开发的方式使得代码复用、维护和测试都更加方便。
(3)响应式数据绑定:
Vue.js 使用了响应式数据绑定机制。当数据发生变化时,Vue.js 会自动更新相关的视图组件。你可以通过在数据对象上定义属性,或使用 Vue.js 提供的 data 选项来声明响应式数据。
(4)模板语法:
Vue.js 使用类似于 HTML 的模板语法,允许你在模板中绑定数据和表达式。你可以使用双大括号 {{}} 进行插值绑定,也可以使用指令(Directives)来实现条件渲染、循环、事件处理等功能。
(5)生命周期钩子:
Vue.js 提供了一系列的生命周期钩子函数,允许你在组件的不同阶段执行自定义的逻辑。例如,在组件创建之前可以执行一些初始化操作,而在组件销毁之前可以执行一些清理工作。
(6)组件通信:
Vue.js 提供了多种组件通信的方式,包括父子组件之间的 props 和事件传递,兄弟组件之间的事件总线、Vuex 状态管理库等。这些机制使得组件之间可以方便地共享数据和相互通信。
2、介绍介绍vite?
答:Vite 是一个轻量、快速、易用的前端构建工具,特别适合用于开发 Vue.js 应用程序。它的快速冷启动和真正的模块热重载功能可以显著提升开发效率,使开发者能够更快速地构建和调试现代化的前端项目。
3、有没有使用过插件?如何给配置插件?
答:(1)使用过,比如用于处理样式的 CSS 预处理器插件、优化代码的压缩插件、处理图片的优化插件等。
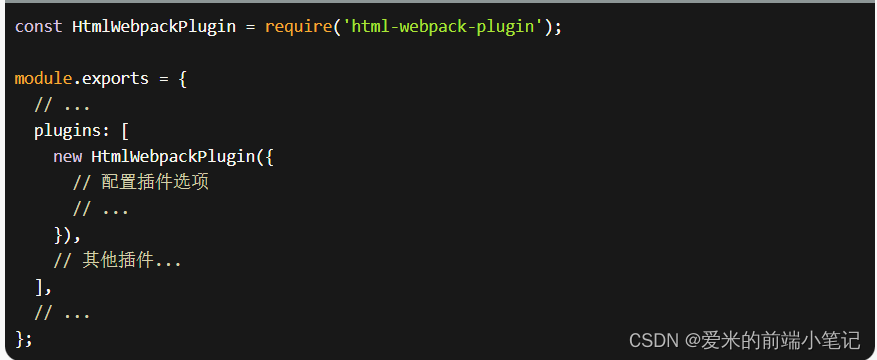
配置:Webpack 插件配置:在配置文件中使用 plugins 字段来配置插件。通常,插件是一个构造函数或对象,我需要在配置文件中实例化插件并将其添加到 plugins 数组中。示例代码如下:

4、二次封装element时对性能做了哪些优化?比如form表单?
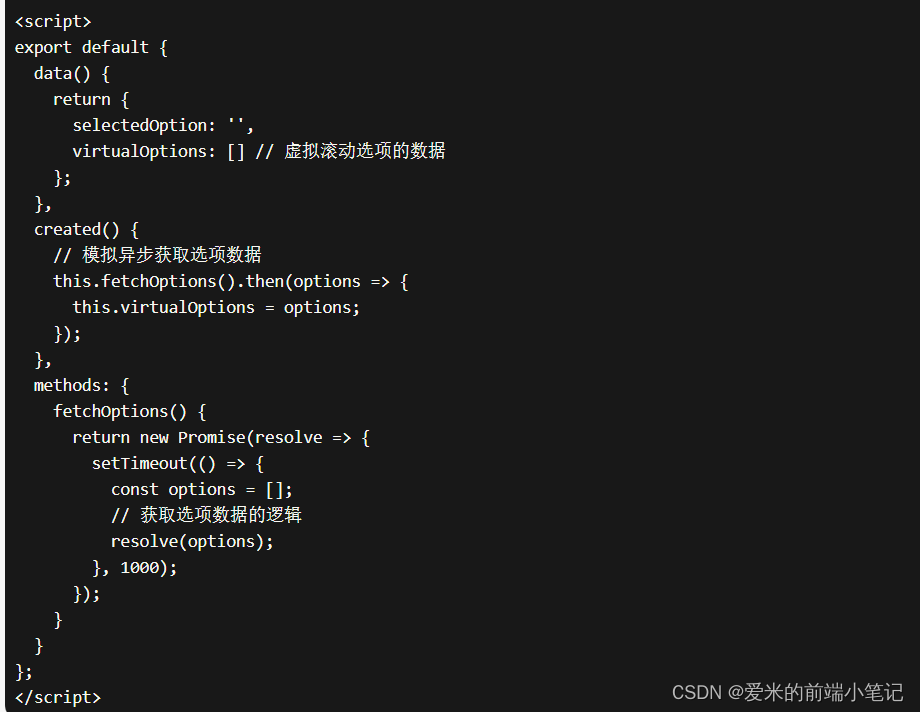
答:(1)懒加载:只在需要时才加载组件和相关资源。
eg:表单组件的加载被延迟到用户点击按钮时才会发生,通过控制 showForm 的值来切换表单的显示与隐藏。这样可以减少初始加载时间和资源占用。

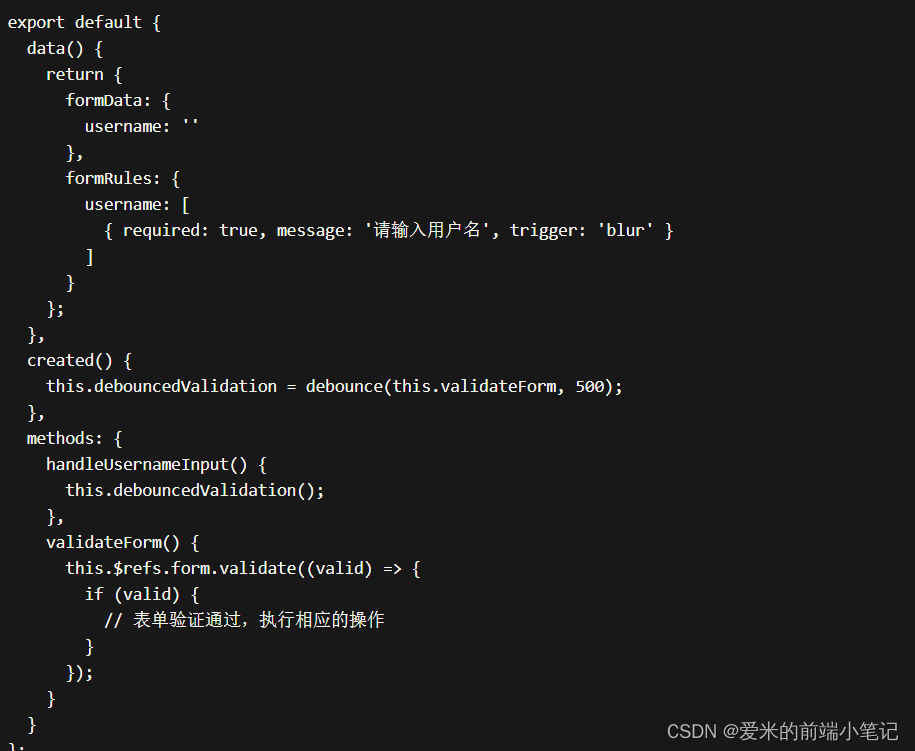
(2)异步验证:对于表单验证,可以使用异步验证来减少阻塞。
eg:在用户输入时,可以使用 debounce 函数延迟验证请求的发送,从而降低验证请求的频率。

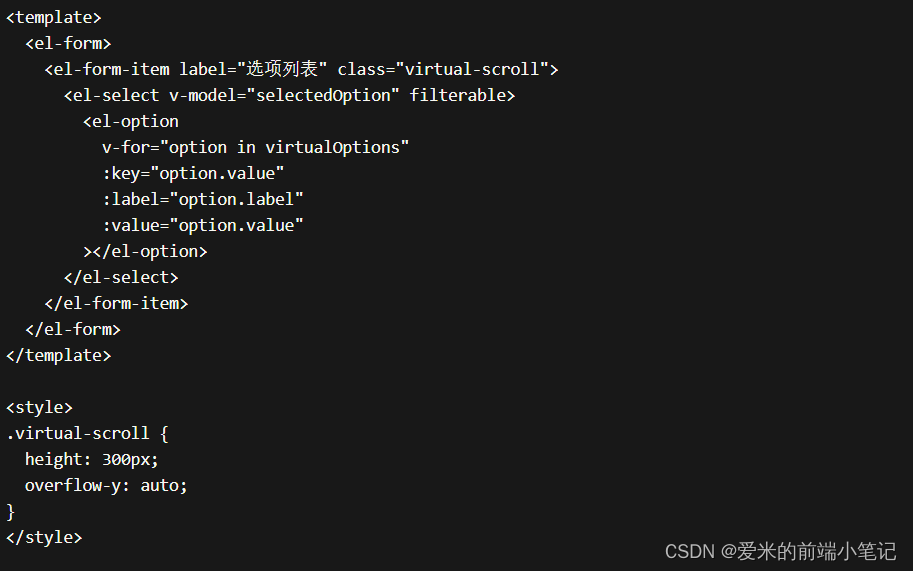
(3)虚拟滚动:当表单中包含大量数据或选项时,使用虚拟滚动来优化性能。
Eg:通过设置包含选项列表的容器元素的高度和样式,实现了虚拟滚动的效果。只有可见区域的选项才会被渲染,从而减少了 DOM 元素的数量


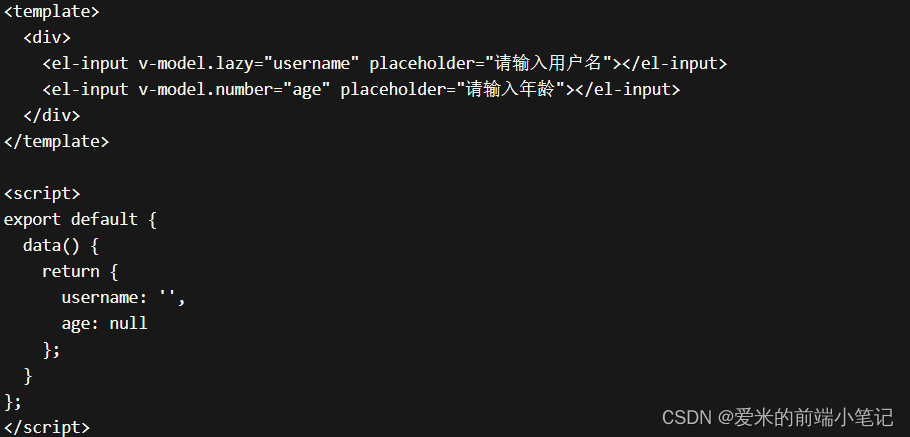
(4)使用 v-model 修饰符:简化双向数据绑定的语法,并且在一些情况下可以提供更好的性能。
eg:下面是一个使用 v-model 修饰符的示例代码,展示了如何在输入框组件中应用 .lazy 和 .number 修饰符

5、分享最能展示你水平的一段代码?
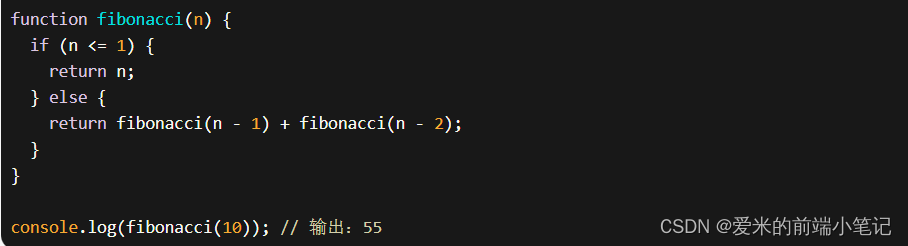
答:使用 JavaScript 和递归算法来计算斐波那契数列:
Eg:fibonacci 函数使用递归算法来计算斐波那契数列的第 n 个数。当 n 小于等于 1 时,直接返回 n。否则,通过递归调用 fibonacci 函数来计算前两个数的和

6、你觉得什么样的代码是好代码?
答:可读性、可维护性、可测试性、
高效性、可扩展性、一致性、文档化。
7、你们公司代码风格统一吗?有没有代码评审?
答:代码风格不统一,在开发结束后的代码提交合并前会进行代码评审。
8、代码冲突该如何解决?
答:当我的代码与其他人的修改发生冲突时:(1)找到冲入代码:版本控制系统会提示你冲突的文件和具体的冲突部分
解决冲突代码:打开冲突的文件,会看到类似于以下的标记<<<<<<< HEAD表示你当前的代码,>>>>>>> branch_name表示其他人的代码,手动编辑文件,将冲突的部分解决为你期望的内容
进行合并和提交:(如 git merge)将修改后的代码添加到代码仓库中
测试代码:在解决完代码冲突并提交代码后,进行全面的测试,确保你的修改没有引入新的问题
9、如何给一个v-for循环里的元素添加不同样式?
答:`:class="'item'+index"`:动态绑定 class 属性的语法,将每个 <ul> 元素的类名设置为 'item' 加上当前索引值 index。这样就可以为每个 <ul> 元素指定不同的类名,例如 item0、item1、item2,以便在样式表中针对不同的文件列表应用不同的样式。