目录
🍅点击这里查看所有博文
随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记下来。存在很多在特殊情况下有一点用处的技巧,用的不多的技巧可能一个星期就忘了。
想了很久想通过一些手段把这些事情记录下来。也尝试过在书上记笔记,这也只是一时的,书不在手边的时候那些笔记就和没记一样,不是很方便。
很多时候我们遇到了问题,一般情况下都是选择在搜索引擎检索相关内容,这样来的也更快一点,除非真的找不到才会去选择翻书。后来就想到了写博客,博客作为自己的一个笔记平台倒是挺合适的。随时可以查阅,不用随身携带。
同时由于写博客是对外的,既然是对外的就不能随便写,任何人都可以看到。经验对于我来说那就只是经验而已,公布出来说不一定我的一些经验可以帮助到其他的人。遇到和我相同问题时可以少走一些弯路。
既然决定了要写博客,那就只能认真去写。不管写的好不好,尽力就行。千里之行始于足下,一步一个脚印,慢慢来 ,写的多了慢慢也会变好的。权当是记录自己的成长的一个过程,等到以后再往回看时,就会发现自己以前原来这么菜😂。
本系列博客所述资料均来自互联网,并不是本人原创(只有博客是自己写的)。出于热心,本人将自己的所学笔记整理并推出相对应的使用教程,方面其他人学习。为国内的物联网事业发展尽自己的一份绵薄之力,没有为自己谋取私利的想法。若出现侵权现象,请告知本人,本人会立即停止更新,并删除相应的文章和代码。
前言
在传统的USB连接中,一个设备通常充当主机,而其他设备则充当从设备。主机设备负责控制数据传输和供电,而从设备则被动地响应主机的指令。手机连接PC之后便会充当USB从机,这时候PC就可以直接操作手机中的文件。

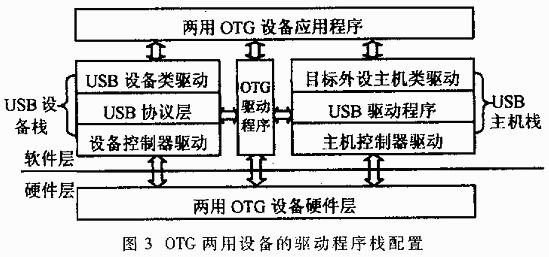
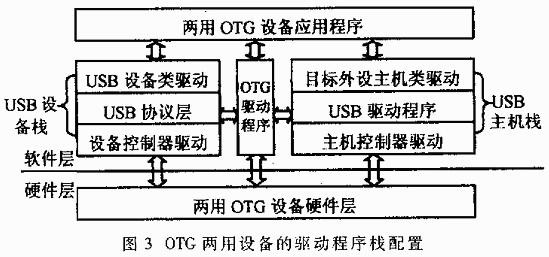
OTG介绍
上面说到的方法只限于PC端,一旦离开了PC端就无法进行。这使得很多人的需求无法的到满足,特别是12年开始兴起的智能机时代。于是各厂商将USB标准化组织在2001年12月18日公布的OTG技术合入,使得其可以随时的连接各种设备,进行数据的交换与传输。
OTG(On-The-Go)是一种USB标准,它允许USB设备在主机模式和设备模式之间切换,以便在需要时充当主机或设备。


在OTG协议中,设备可以根据需要在主机模式和设备模式之间切换。这意味着一个设备可以在一段时间内充当主机,控制其他设备,并在另一段时间内充当从设备,响应其他设备的指令。手机就是我们日常生活中最容易见到的OTG设备。
需要注意,使用OTG功能设备硬件和驱动程序都需要支持OTG标准。此外,操作系统和应用程序也需要相应地支持OTG功能。
OTG检测
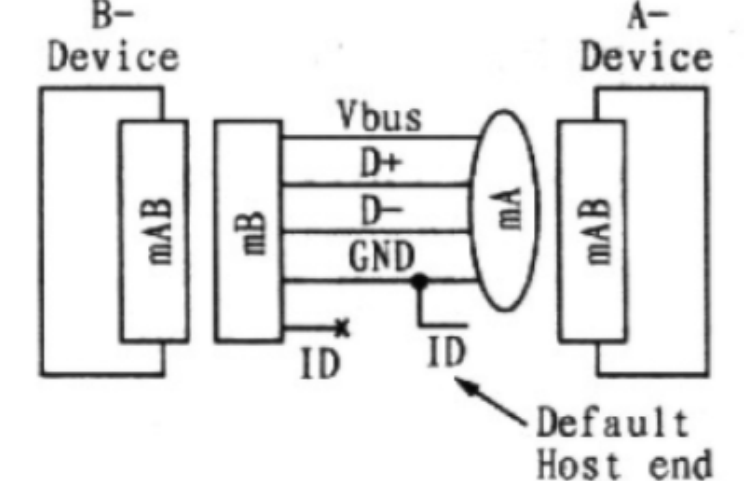
在OTG中定义了一种新的接口——微型AB插座(mini-AB receptacle)以及微型A插头(mi-ni-A plug)和微型B插头(mini-B plug)。在微型AB插座、微型A插头和微型B插头中增加了1个引脚USB_ID 引脚。

当OTG设备插入主设备时,主设备会给OTG设备5V_USB供电,VBUS检测到上升沿,触发中断。这时OTG设备在中断中会对USB_ID进行状态检测,若检测结果为高电平,则OTG设备切换成device模式。
由于主设备是没有USB_ID的引脚的(或者浮空),所以OTG设备在接入主机时USB_ID便处于上拉输入的浮空状态中,也就是高电平。
当从设备插入OTG设备时。OTG设备会检测到USB_ID的下降沿,此时OTG设备会切换到host模式,并且开启VBUS电压输出给从设备供电。
一般情况下OTG连接器中micro USB的第4脚是直接连到GND的。说以只要有从设备接入,USB_ID就会被拉低。

OTG应用
OTG的灵活性和可扩展性使得它在移动设备和嵌入式系统中得到广泛应用,为用户提供更多的连接和交互选择。其主要的应用如下所述:
连接存储设备:OTG允许设备连接外部存储设备,如U盘、读卡器和硬盘。通过将OTG设备连接到主机设备,用户可以直接访问存储设备中的文件,方便地进行文件传输和共享。

连接采集设备:OTG支持连接各种外部采集设备,如鼠标、键盘、手柄、相机麦克风等。通过将这些设备连接到OTG设备,用户可以在移动设备上实现更方便的输入和控制,提升用户体验。

对外直接供电:OTG设备可以为其他USB接口设备提供直接供电。例如,通过将OTG设备连接到USB小风扇、USB台灯或MP4等设备,可以为它们提供电源,使它们可以在没有独立电源的情况下正常工作。

那么本篇博客就到此结束了,这里只是记录了一些我个人的学习笔记,其中存在大量我自己的理解。文中所述不一定是完全正确的,可能有的地方我自己也理解错了。如果有些错的地方,欢迎大家批评指正。如有问题直接在对应的博客评论区指出即可,不需要私聊我。我们交流的内容留下来也有助于其他人查看,说不一定也有其他人遇到了同样的问题呢😂。