详细步骤参考:VSCode添加自定义的Vue3.2标准模板
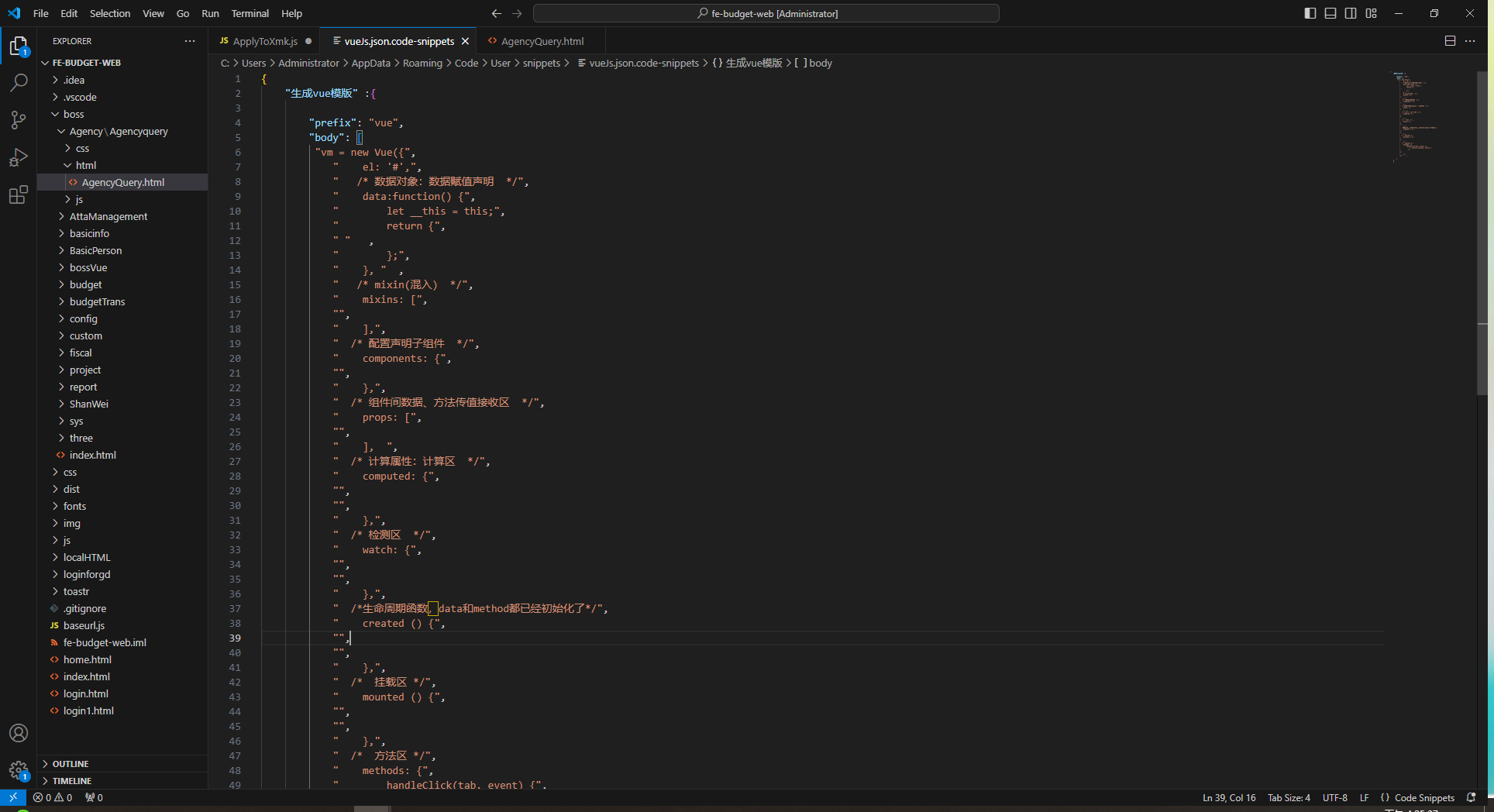
VueJs.json 在Vscode 中的模版
{"生成vue模版" :{"prefix": "vue","body": ["vm = new Vue({"," el: '#',"," /* 数据对象:数据赋值声明 */"," data:function() {"," let __this = this;"," return {"," " , " };"," }, " , " /* mixin(混入) */"," mixins: [",""," ],"," /* 配置声明子组件 */"," components: {",""," },"," /* 组件间数据、方法传值接收区 */"," props: [",""," ], "," /* 计算属性:计算区 */"," computed: {","",""," },"," /* 检测区 */"," watch: {","",""," },"," /*生命周期函数,data和method都已经初始化了*/"," created () {","",""," },"," /* 挂载区 */"," mounted () {","",""," },"," /* 方法区 */"," methods: {"," handleClick(tab, event) {"," // console.log(tab, event);"," }","",""," }","}); " , ]}}