- Grid布局
- 概述
- Grid 布局和 flex 布局
- 网格布局的属性
- 容器和项目
- 网格轨道
- 网格线
Grid布局
概述
Grid 布局即网格布局,目前css布局方案中,网格布局可以算得上是最强大的布局方案了。它可以将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系,目前唯一一种 CSS 二维布局。在兼容性方面,截至目前,几乎所有的浏览器都对 CSS Grid 提供了原生的支持。
Grid布局优点:这是一个二维布局系统,最大优点就是可以同时处理列和行.
Grid 布局和 flex 布局
flex 布局和 Grid 布局有实质的区别:
flex布局是一维布局Grid布局是二维布局
flex 布局一次只能处理一个维度上的元素布局,一行或者一列。
Grid 布局是将容器划分成了“行”和“列”,产生了一个个的网格,我们可以将网格元素放在与这些行和列相关的位置上,从而达到我们布局的目的。
网格布局的属性
属性的基本概念:
- 容器(container)——有容器属性
- 项目(items)——有项目属性
- 行(row)
- 列(column)
- 间距(gap) ——单元格之间的距离
- 区域(area)—— 自己划分每个单元格占据的区域
- 内容(content)
容器和项目
Grid 和 flex 类似,布局的属性都是分为两类,一类定义在容器上,称为容器属性,一类定义在项目上,称为项目属性
采用网格布局的区域,称为“容器”。容器内部的采用网格定位的子元素称为“项目”
<div class="box"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div>
</div>
上面的代码中,box就是容器,item就是项目
网格轨道
通过 grid-template-rows 和 grid-template-columns 指定当前容器的行和列后,这里的行和列就是网格轨道。但在实际页面中,由于页面的内容不确定,内容可能会超过 grid-template-columns和 grid-template-rows 指定的网格轨道个数,这个时候网格将会在隐式网格中创建行和列。按照默认,这些轨道将自动定义尺寸,所以会根据它里面的内容改变尺寸。
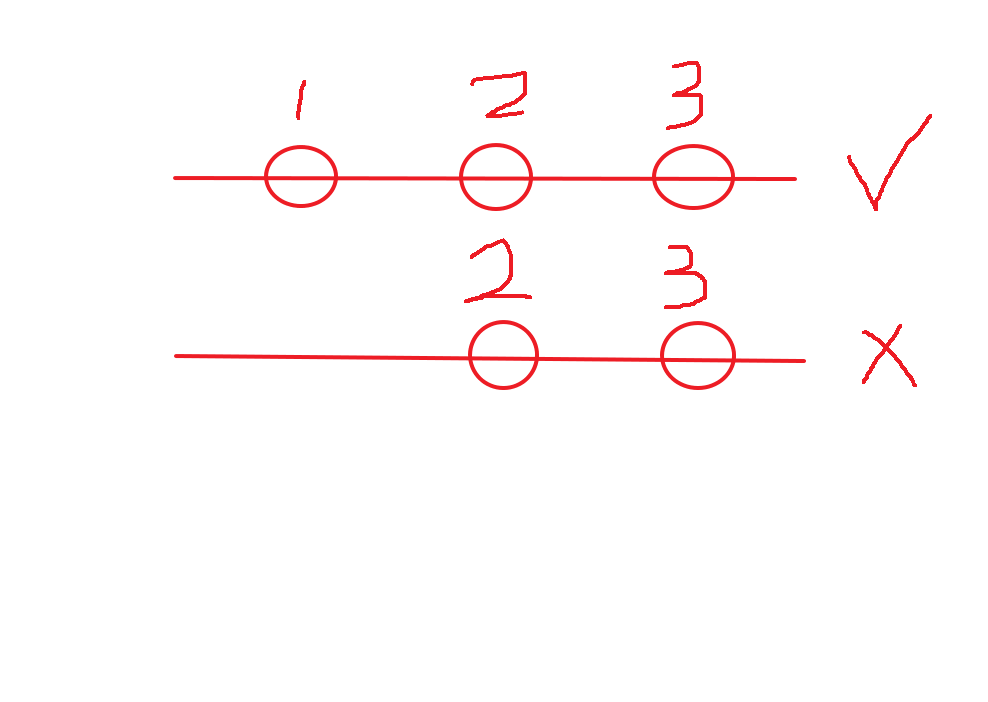
网格线
网格线是Grid布局规范中最重要的概念之一。网格线是用来在水平和垂直方向分割网格的线。水平方向的网格线是从左向右;垂直方向是从上往下。网格线的编号都是从 1 开始的。