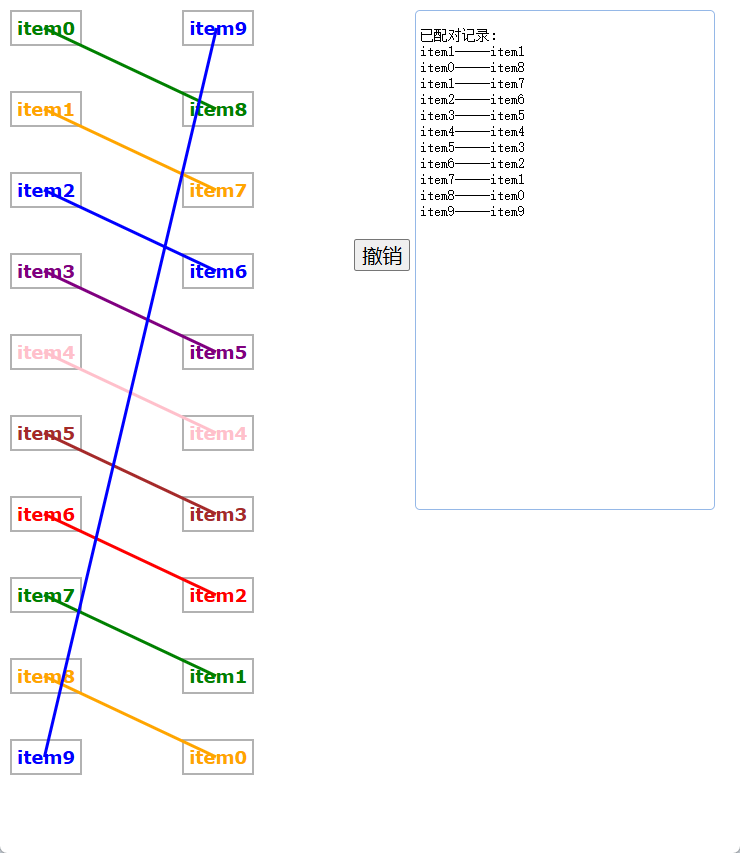
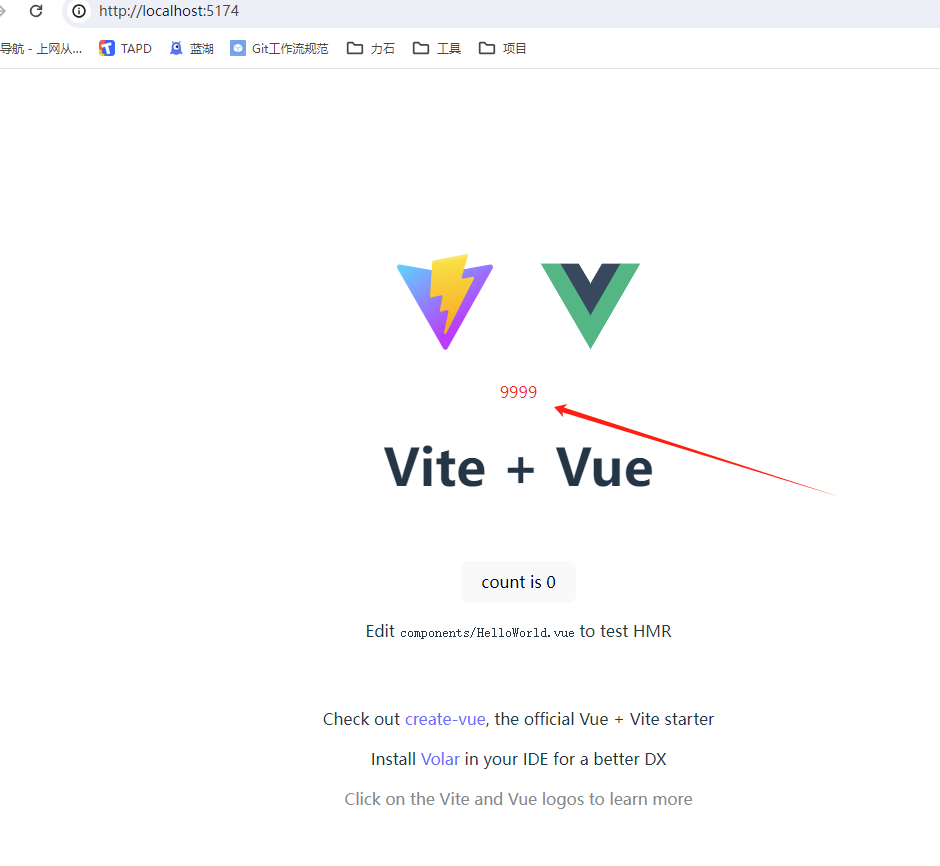
效果如下:

画线部分借鉴了“https://blogweb.cn/article/1403842582411”此链接文章作者的代码,感谢!
直接放出代码:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>配对</title><script type="text/javascript" src="../../libs/easyui/jquery.min.js"></script><script type="text/javascript" src="../../libs/easyui/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div title="帮助" data-options="iconCls:'icon-help',closable:true" style="padding:10px"><button id="remove-btn" style="margin-left: 100px;font-size: 20px" onclick="removeBtn()">撤销</button><form id="checkbox-from0" style="float: left"></form><form id="checkbox-from1" style="float: left;margin-left: 100px"></form><input id="logText" class="easyui-textbox" data-options="multiline:true"value="This TextBox will allow the user to enter multiple lines of text."style="width:300px;height:500px;float: left">
</div><script>var webAppName = "/" + window.location.pathname.split("/")[1];var lineCache = [];var index0_id = null;var index1_id = null;var logText;var logStr = "";var colorArray = ['red','green','orange','blue','purple','pink','brown'];var colorIndex = 0;initTextBox();initData();function initTextBox() {logText = $('#logText').textbox();logText.textbox('setValue', logStr);logStrAppend('已配对记录:');}function initData() {var checkDataItem0 = [];var checkDataItem1 = [];for (let i = 0; i < 10; i++) {var item0 = {};item0['label'] = 'item' + i;item0['value'] = 'item' + i;item0['checked'] = false;checkDataItem0.push(item0);var item1 = {};item1['label'] = 'item' + (9 - i);item1['value'] = 'item' + (9 - i);item1['checked'] = false;checkDataItem1.push(item1);}var checkboxFrom0 = $('#checkbox-from0');for (let i = 0; i < checkDataItem0.length; i++) {var item = checkDataItem0[i];var checkboxId = 'checkbox-0-' + i;var checkboxItem0 = $('<h2 id="' + checkboxId + '" style="text-align: center;padding:5px;border: 2px solid #b2b2b2">'+item.label+'</h2></br></br>');checkboxFrom0.append(checkboxItem0);var checkboxView = document.getElementById(checkboxId);checkboxView.onclick = function () {if (updateObjId('checkbox-0-' + i)){index0_id = 'checkbox-0-' + i;}if (index0_id != null && index1_id != null){drawLine(index0_id,index1_id);}}}var checkboxFrom1 = $('#checkbox-from1');for (let i = 0; i < checkDataItem1.length; i++) {item = checkDataItem1[i];checkboxId = 'checkbox-1-' + i;var checkboxItem1 = $('<h2 id="' + checkboxId + '" style="text-align: center;padding:5px;border: 2px solid #b2b2b2">'+item.label+'</h2></br></br>');checkboxFrom1.append(checkboxItem1);checkboxView = document.getElementById(checkboxId);checkboxView.onclick = function () {if (updateObjId('checkbox-1-' + i)){index1_id = 'checkbox-1-' + i;}if (index0_id != null && index1_id != null){drawLine(index0_id,index1_id);}}}console.log("testSelector.html");drawLine('checkbox-0-1','checkbox-1-8');}function updateObjId(id){for (let i = 0; i < lineCache.length; i++) {var link0 = lineCache[i]['link0'];var link1 = lineCache[i]['link1'];if (id === link0 || id === link1){return false;}}return true;}function drawLine (id0, id1) {var obj1 = document.getElementById(id0);var obj2 = document.getElementById(id1);var color = colorArray[colorIndex];obj1.style.color = color;obj2.style.color = color;if (colorIndex < colorArray.length){colorIndex ++;}if (colorIndex >= colorArray.length){colorIndex = 0;}// 起点坐标var x1 = obj1.getBoundingClientRect().left + obj1.clientWidth / 2var y1 = obj1.getBoundingClientRect().top + obj1.clientHeight / 2// 终点坐标var x2 = obj2.getBoundingClientRect().left + obj2.clientWidth / 2var y2 = obj2.getBoundingClientRect().top + obj2.clientHeight / 2// 计算连接线长度var length = Math.sqrt((x2 -x1) * (x2 -x1) + (y2 -y1) * (y2 -y1))// 计算连接线旋转弧度值var rad = Math.atan2((y2 -y1), (x2 -x1))// 连接线未旋转前,起点坐标计算var top = (y1 + y2) / 2var left = (x1 + x2) / 2 - length / 2// 创建连接线 dom 节点,并设置样式var line = document.createElement('div')var style = 'position: absolute; background-color: '+color+'; height: 3px; top:' +top + 'px; left:' + left + 'px; width: ' + length + 'px; transform: rotate(' + rad + 'rad);'line.setAttribute('style', style)document.body.appendChild(line);var lineObj = {};lineObj['link0'] = id0;lineObj['link1'] = id1;lineObj['line'] = line;lineCache.push(lineObj);index0_id = null;index1_id = null;logStrAppend(obj1.innerText + "-----" + obj2.innerText);}function removeBtn() {let length = lineCache.length;if (length > 0){var link0 = lineCache[length - 1]['link0'];var link1 = lineCache[length - 1]['link1'];var line = lineCache[length - 1]['line'];document.body.removeChild(line);lineCache.splice(length - 1,1);}}function logStrAppend(str) {logStr += "\n" + str;let len = logStr.split('\n').length;if (len > 200) {let index = logStr.indexOf("\n", 2);logStr = logStr.substring(index, logStr.length);}logText.textbox('setValue', logStr);}
</script>
</body>
</html>




![[Qt开发]当我们在开发兼容高分辨率和高缩放比、高DPI屏幕的软件时,我们在谈论什么。](https://img-blog.csdnimg.cn/direct/6ceb65f7233a4007a6ec49b52748b437.png)