实现源码:
<template><div><div v-if="isMobile" class="infinite-list" style="overflow: auto" v-infinite-scroll="loadMore"><el-row :gutter="20"><el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="4" v-for="item in items" :key="item.id"><el-card class="box-card"><div>{{ item.id }}</div><div>{{ item.content }}</div></el-card></el-col></el-row></div><div v-else><el-table :data="items" style="width: 100%"><el-table-column prop="id" label="id"></el-table-column><el-table-column prop="content" label="产品规格"></el-table-column><el-table-column prop="order" label="订单号"></el-table-column></el-table></div><el-pagination layout="total, sizes, prev, pager, next, jumper" :current-page="currentPage" :page-size="pageSize":total="total" @size-change="handlePageChange" @current-change="handlePageChange" v-show="!isMobile"/></div></template><script setup lang="ts">import { ref, computed ,watch,onMounted,onUnmounted} from 'vue'const items = ref([])const screenWidth = ref(window.innerWidth);const updateScreenWidth = () => {screenWidth.value = window.innerWidth;
};onMounted(() => {window.addEventListener('resize', updateScreenWidth);
});onUnmounted(() => {window.removeEventListener('resize', updateScreenWidth);
});let isMobile = ref(false)watch(screenWidth, (newVal, oldVal) => {if(newVal>768){isMobile.value =false}else{isMobile.value =true}
});const currentPage = ref(1);
const pageSize = ref(5);
const total = ref(20); // 假设总共有100条数据
// 加载更多数据的函数
const loadMore = async () => {if (currentPage.value * pageSize.value < total.value) {handlePageChange(currentPage.value + 1);}
};// 分页改变时的处理函数
const handlePageChange = (newPage) => {currentPage.value = newPage;fetchData(newPage);
};const setItem =(arr)=>{if (!isMobile.value) {items.value = arr} else {arr.map(obj => {items.value.push(obj)})}
}
// 模拟获取数据的函数
const fetchData = async (page) => {if (page === 1) {const arr =[{ id: 1, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 2, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 3, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 4, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 5, title: '饼干', content: '12克,8片装', order: 'No00001' }]setItem(arr)}else if (page === 2) {const arr = [{ id: 6, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 7, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 8, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 9, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 10, title: '糖果', content: '草莓味', order: 'No00002' },]setItem(arr)}else if (page === 3) {const arr = [{ id: 11, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 12, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 13, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 14, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 15, title: '饼干', content: '12克,8片装', order: 'No00001' },]setItem(arr)}else if (page === 4) {const arr = [{ id: 16, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 17, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 18, title: '糖果', content: '草莓味', order: 'No00002' },{ id: 19, title: '饼干', content: '12克,8片装', order: 'No00001' },{ id: 20, title: '糖果', content: '草莓味', order: 'No00002' },]setItem(arr)}
};fetchData(currentPage.value)
</script><style>
.box-card {margin-bottom: 20px;
}.infinite-list {height: 100vh;padding: 0;margin: 0;list-style: none;
}
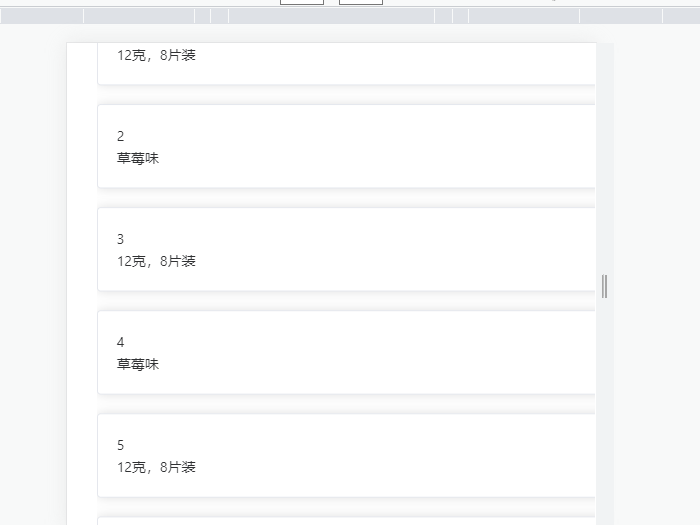
</style>效果图如下: