前言
SUMO提供的Charging Station是没有停车位的,车辆只有在通过充电站区域或者停在充电站区域内时才能被充电,这时充电的车辆就会占用道路。然而,真实世界中的情况通常是充电站设在路边,且提供一定量的车位用于停车,而不会占用道路。下面介绍创建这种带有停车位的充电站的方法。
创建带有停车位的充电站
方法是同时创建Parking Area和Charging Station,并使两者的起始位置重合。下面先介绍SUMO中的Parking Area,关于Charging Station部分,在我的专栏中有其他文章介绍。parking area有两种,分别是road-side parking area和individual parking area。
road-side Parking Area
使用这种方式创建的停车位受到parking area的起始位置startPos和终止位置endPos的约束,只能沿着路边在startPos到endPos的范围内设置停车位,而不能在路边的其他空白区域设置停车位,只是因此如果parking area的长度较短就设置不了很多停车位。效果如下图所示:

由于这种方式创建的停车位的位置比较受限,不是我们所需要的,因此重点介绍第二种。
individual parking spaces
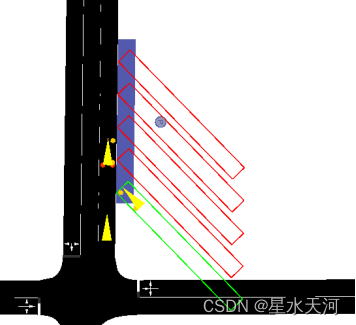
上面的方式创建的停车位在路边,而这种方式可以任意指定每个停车位的坐标。
新建一个.add.xml文件:
<additional><parkingArea id="ParkAreaB" lane="-E0_0" startPos="50" endPos="70" roadsideCapacity="0" width="5" length="10" angle="30"><space x="0" y="60"/><space x="10" y="60"/><space x="20" y="60"/><space x="30" y="60"/><space x="40" y="60"/></parkingArea></additional>
在这种创建方式下,一般都讲roadsideCapacity指定为0,width和length指的是每个停车位的宽、长、angle是停车位与道路形成的夹角。
然后将上面这个文件添加到sumocfg文件中:
<additional-files value="parkingArea.add.xml"/>
要使车辆停在停车区,可以使用stop标签,例如:
<route id="route0" edges="E1 E2"><stop parkingArea="ParkAreaA" duration="20"/></route>
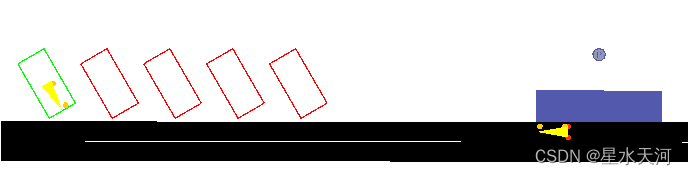
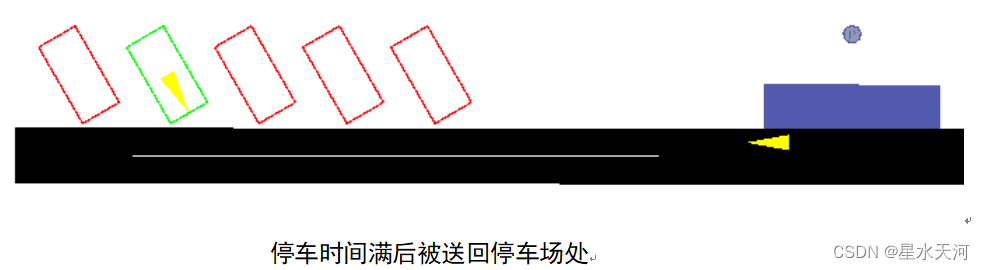
当车辆驶入停车场区域,并且设置了stop标签时,就会被自动送入停车位中(尽管停车场和停车位的距离还有很远)。当停车时间满之后,车辆会被送回停车场的位置。创建的停车场和停车位以及停车的过程如下图所示:

车辆到达停车场时被自动送到停车位(图中第一辆车在到达了停车场后被自动送入停车位,紧接着第二辆车也到达停车场,还没进入停车位)

第一辆车停车时间满后被送回停车场处,此时第二辆车刚好被送入了停车位。
在停车位上充电
只要将充电站和停车场的位置设置成完全一致的,并且在车辆的stop标签中同时添加chargingStation属性和parkingArea属性,当车辆在充电站充电时就会被自动送入停车位,且不影响充电。效果如下图:

两辆电动车正停在停车位上充电,虽然图中充电站绘制在车道上,但停车充电的电动车由于被送入了独立的停车位中,因此完全不影响后续车流的通行。
充电站和停车场的设置:
<chargingStation id="CS1" lane="-E0_0" startPos="50" endPos="70.00" power="200000.00" chargeDelay="1" chargeInTransit="0"/>
<parkingArea id="ParkAreaB" lane="-E0_0" startPos="50" endPos="70" roadsideCapacity="0" width="5" length="10" angle="30"><space x="0" y="60"/><space x="10" y="60"/><space x="20" y="60"/><space x="30" y="60"/><space x="40" y="60"/>
</parkingArea>
车流的设置如下,关键是stop标签中要同时设置parkingArea和chargingStation。
<route id="route2" edges="E1 -E0"><stop parkingArea="ParkAreaB" chargingStation="CS1" duration="20"/></route><flow id="f_2" begin="3.00" route="route2" end="36.00" vehsPerHour="180.00" type="EV"><param key="actualBatteryCapacity" value="500"/></flow>