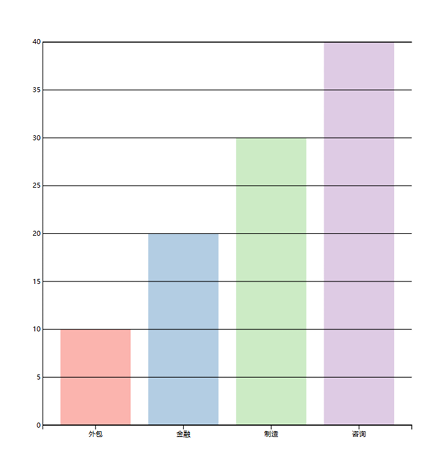
D3.js绘制柱形图
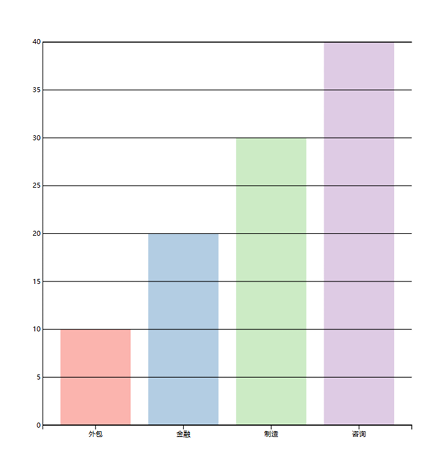
<!DOCTYPE html><html lang="en"><head><title>bar example</title><script src="d3.min.js"></script></head><body><div id="barchart"></div><script>//定义数据var data = [{name: "外包", value: 10},{name: "金融", value: 20},{name: "制造", value: 30},{name: "咨询", value: 40}];// 选择页面上id为'barchart'的元素,并在其中添加一个SVG元素var svg = d3.select("#barchart").append("svg")// 创建一个带状比例尺,通常用于分类数据,比如条形图中的x轴var xScale = d3.scaleBand()// 创建一个线性比例尺,用于连续数据,比如条形图中的y轴var yScale = d3.scaleLinear()// 选择svg元素,使用data()方法绑定数据到选择集// 这里假设data是一个包含对象的数组,每个对象至少有两个属性:name和valuesvg.selectAll(".bar").data(data) // 绑定数据到选择集.enter() // 进入数据绑定的上下文.append("rect") // 在每个数据点上添加一个矩形元素.attr("class","bar") // 设置矩形元素的类名为'bar'.attr("x", function(d) {return xScale(d.name);}) // 设置矩形
的x坐标,基于xScale和数据点的name属性.attr("y", function(d) {return yScale(d.value);}) // 设置矩形
的y坐标,基于yScale和数据点的value属性
echarts的使用 .attr("width", xScale.bandwidth()) // 设置矩形的宽度,使用
xScale的带宽.attr("height", function(d) {return height
yScale(d.value);}); // 设置矩形的高度,计算方式是画布的高度减去yScale转换后
的值
</script></body></html>

echarts的使用
折现图
<!DOCTYPE html><html><head><title>echarts基本使用</title><meta charset="utf-8"><!-- 步骤1:引入echarts.js文件 --><script src="echarts.min.js"></script></head><body><!--步骤2:准备一个有大小的dom容器--><div style="width: 500px; height: 500px;" id="bar_dom"></div><script>//步骤3:初始化echartsvar echarts_init =
echarts.init(document.getElementById("bar_dom"))//步骤4:设置配置数据项var options = {title: {text:"test",subtext:'sub'},tooltip: {trigger: "axis"},legend: {data:["图例1","图例2"]},xAxis: {name:'x轴',type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat',
'Sun']},yAxis: {name:'y轴',type: 'value'},series:[{name: "图例1",data: [120, 200, 150, 80, 70, 110, 130],type: 'line' },{name: "图例2",data: [10, 20, 50, 80, 60, 10, 30],type: 'line'}]}//步骤5:将设置好的配置项传给echartsecharts_init.setOption(options)</script></body></html>

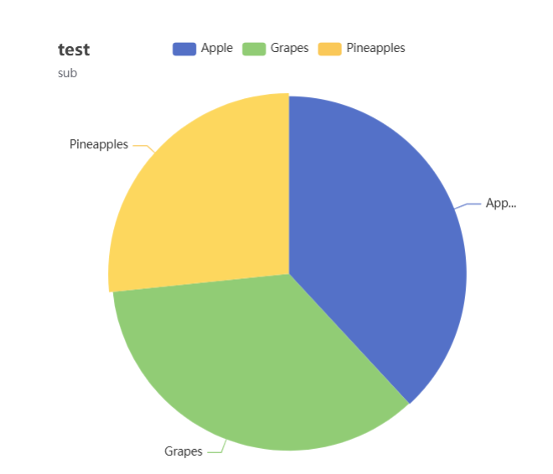
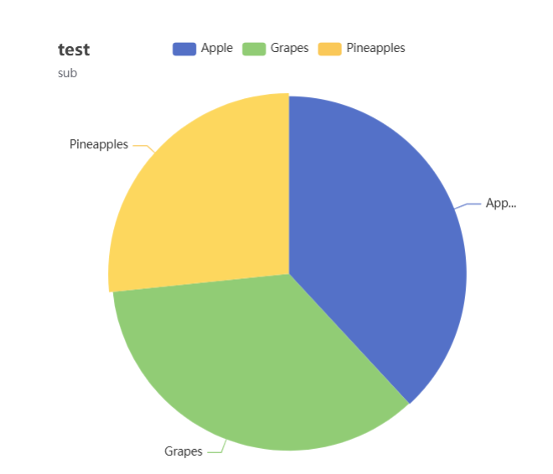
饼图
<!DOCTYPE html><html><head><title>echarts基本使用</title><meta charset="utf-8"><!-- 步骤1:引入echarts.js文件 --><script src="echarts.min.js"></script></head><body><!--步骤2:准备一个有大小的dom容器--><div style="width: 500px; height: 500px;" id="bar_dom"></div><script>//步骤3:初始化echartsvar echarts_init =
echarts.init(document.getElementById("bar_dom"))//步骤4:设置配置数据项var options = {title: {text:"test",subtext:'sub'},tooltip: {trigger: "item"},legend: {data: ["Apple", "Grapes", "Pineapples"]},series: [{type: "pie",data: [{value: 335,name: "Apple"},{value: 310,name: "Grapes"},{value: 234,name: "Pineapples"}]}]}//步骤5:将设置好的配置项传给echartsecharts_init.setOption(options)</script></body></html>

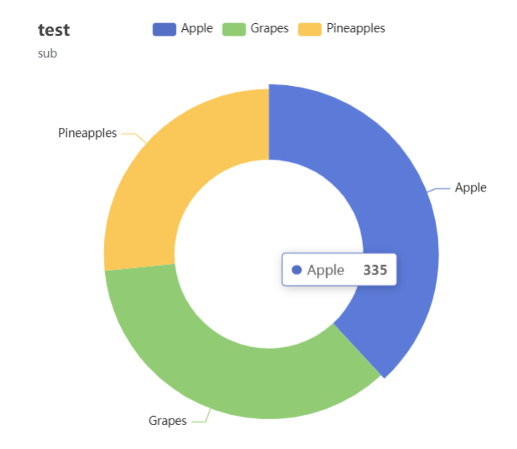
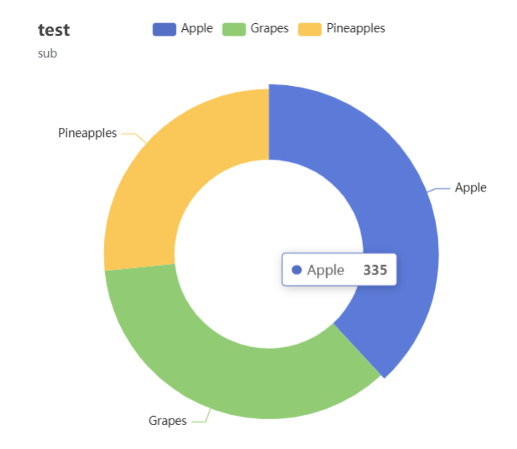
环形图
<!DOCTYPE html><html><head><title>echarts基本使用</title><meta charset="utf-8"><!-- 步骤1:引入echarts.js文件 --><script src="echarts.min.js"></script></head><body><!--步骤2:准备一个有大小的dom容器--><div style="width: 500px; height: 500px;" id="bar_dom"></div><script>//步骤3:初始化echartsvar echarts_init =
echarts.init(document.getElementById("bar_dom"))//步骤4:设置配置数据项var options = {title: {text:"test",subtext:'sub'},tooltip: {trigger: "item"},legend: {data: ["Apple", "Grapes", "Pineapples"]},series: [{type: "pie",radius: ['40%', '70%'],data: [{value: 335,name: "Apple"},{value: 310,name: "Grapes"},{value: 234,name: "Pineapples"}]}]}//步骤5:将设置好的配置项传给echartsecharts_init.setOption(options)</script></body></html>

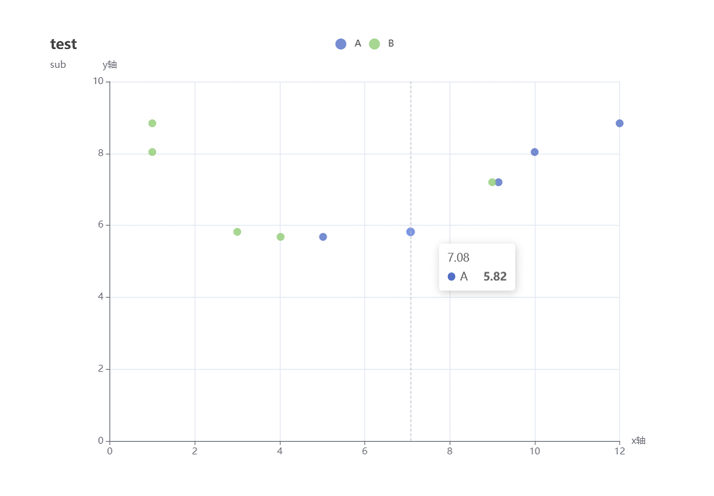
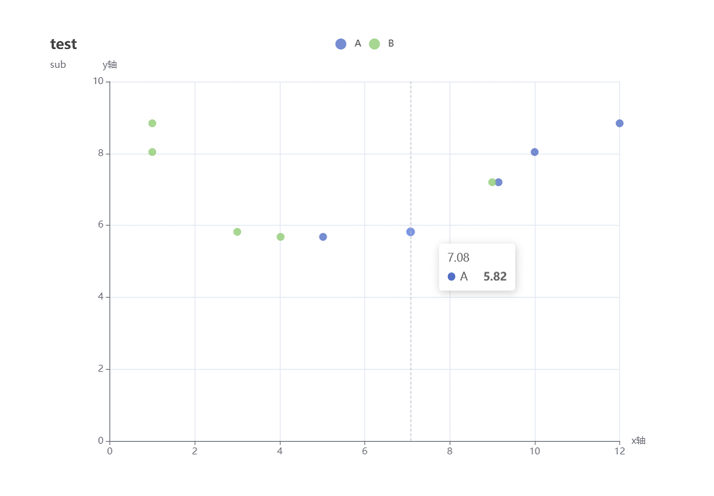
散点图
<!DOCTYPE html><html><head><title>echarts基本使用</title><meta charset="utf-8"><!-- 步骤1:引入echarts.js文件 --><script src="echarts.min.js"></script></head><body><!--步骤2:准备一个有大小的dom容器--><div style="width: 500px; height: 500px;" id="bar_dom"></div><script>//步骤3:初始化echartsvar echarts_init =
echarts.init(document.getElementById("bar_dom"))//步骤4:设置配置数据项var option = {title: {text:"test",subtext:'sub'},tooltip: {trigger: "item"},legend: {data: ["A", "B"]},xAxis: {name:'x轴'},yAxis: {name:'y轴'},series: [{name: "A",data: [[10.0, 8.04],[9.15, 7.2],[12.0, 8.84],[7.08, 5.82],[5.02, 5.68]],type: 'scatter',showSymbol: true},{name: "B",data: [[1, 8.04],[9, 7.2],[1, 8.84],[3, 5.82],[4.02, 5.68]],type: 'scatter'}]}//步骤5:将设置好的配置项传给echartsecharts_init.setOption(option)</script></body></html>

pyecharts的使用
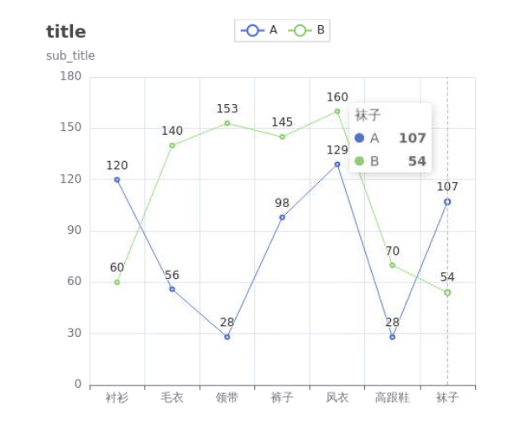
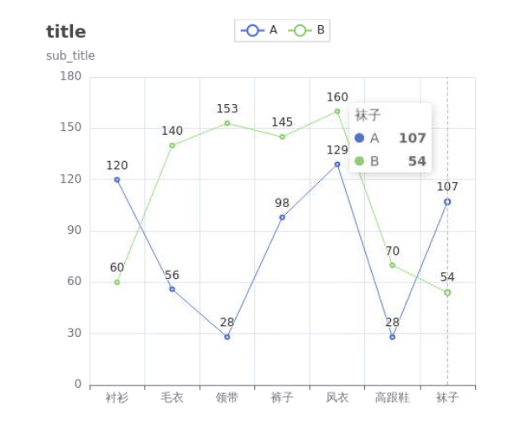
折线图
import pandas as pd
from pyecharts.charts import Line
import pyecharts.options as opts
data=pd.read_excel('商家A和商家B的各类商品的销售数据.xlsx',index_col='商家',engine="openpyxl")
init_opts=opts.InitOpts(width='500px',height='450px')
line = (Line(init_opts).add_xaxis(data.columns.tolist()).add_yaxis("A",data.loc["商家A"].tolist()).add_yaxis("B",data.loc["商家B"].tolist()).set_global_opts(title_opts=opts.TitleOpts(title="title",subtitle="sub_title"),legend_opts=opts.LegendOpts(is_show=True),tooltip_opts=opts.TooltipOpts(trigger="axis")))
line.render("1.html")

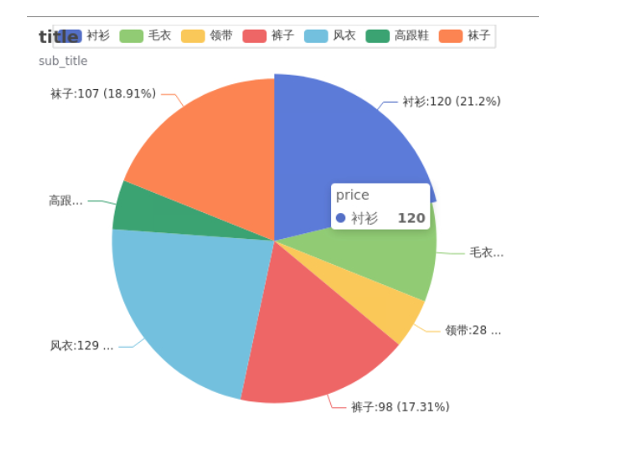
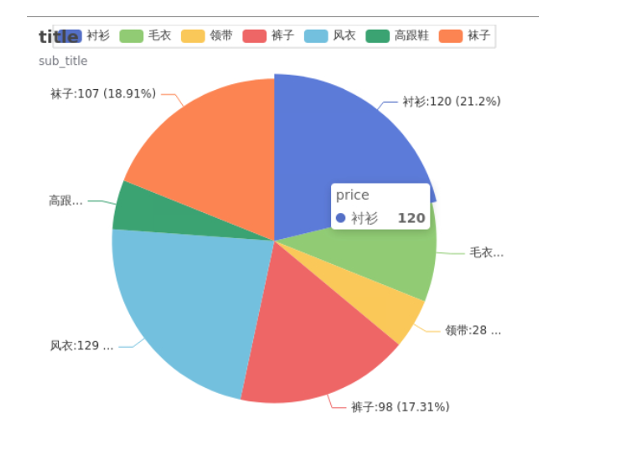
饼图
import pandas as pd
from pyecharts.charts import Pie
import pyecharts.options as optsdata = pd.read_excel('商家A和商家B的各类商品的销售数据.xlsx', index_col='商家')
init_opts = opts.InitOpts(width='500px', height='450px')pie = (Pie(init_opts).add("price", [list(z) for z in zip(data.columns.tolist(), data.loc['商家A'].tolist())]).set_global_opts(title_opts=opts.TitleOpts(title="title", subtitle="sub_title"),legend_opts=opts.LegendOpts(is_show=True),tooltip_opts=opts.TooltipOpts(trigger="item")).set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{c} ({d} %)'))
)
pie.render_notebook()

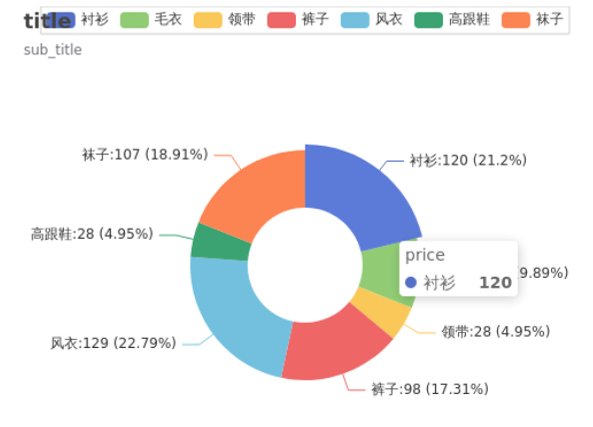
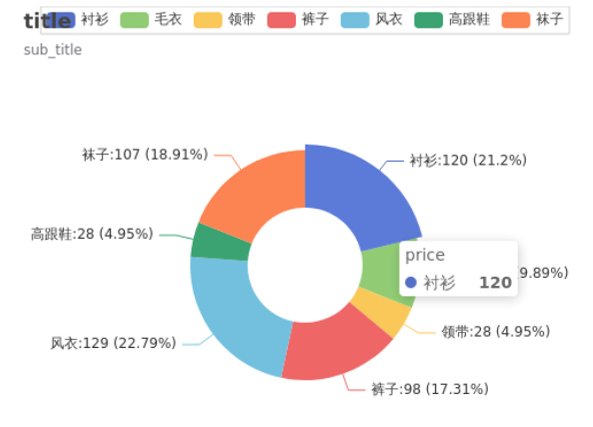
环形图
import pandas as pd
from pyecharts.charts import Pie
import pyecharts.options as opts
data=pd.read_excel('商家A和商家B的各类商品的销售数据.xlsx',index_col='商家')
init_opts=opts.InitOpts(width='500px',height='450px')pie=(Pie(init_opts).add("price", [list(z) for z in zip(data.columns.tolist(),data.loc['商家A'].tolist())],radius=[50,100]).set_global_opts(title_opts=opts.TitleOpts(title="title",subtitle="sub_title"),legend_opts=opts.LegendOpts(is_show=True),tooltip_opts=opts.TooltipOpts(trigger="item")).set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{c}({d}%)')))
pie.render_notebook()

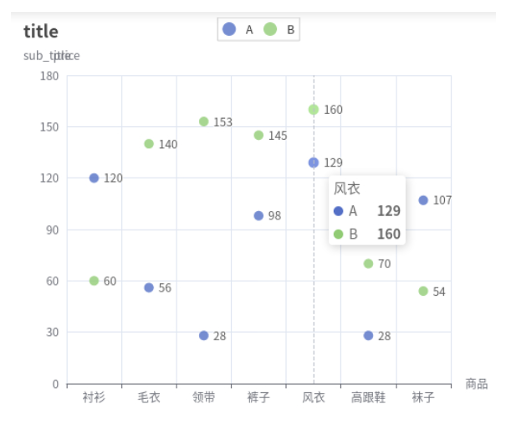
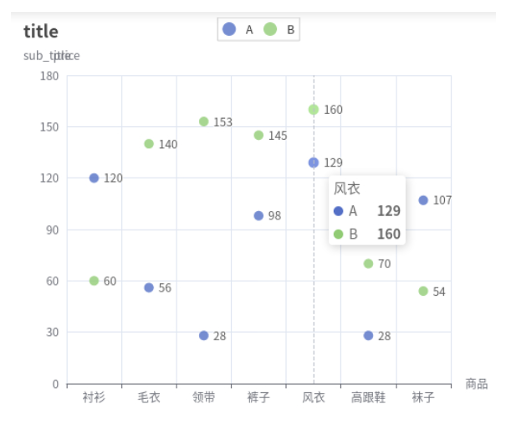
散点图
import pandas as pd
from pyecharts.charts import Scatter
import pyecharts.options as opts
data=pd.read_excel('商家A和商家B的各类商品的销售数据.xlsx',index_col='商家')
init_opts=opts.InitOpts(width='500px',height='450px')
scatter=(Scatter(init_opts).add_xaxis(data.columns.tolist()).add_yaxis("A",data.loc["商家A"].tolist()).add_yaxis("B",data.loc["商家B"].tolist()).set_global_opts(title_opts=opts.TitleOpts(title="title",subtitle="sub_title"),legend_opts=opts.LegendOpts(is_show=True),tooltip_opts=opts.TooltipOpts(trigger="axis"),xaxis_opts=opts.AxisOpts(name="商品"),yaxis_opts=opts.AxisOpts(name="price"))
)
scatter.render_notebook()

matplotlib的使用
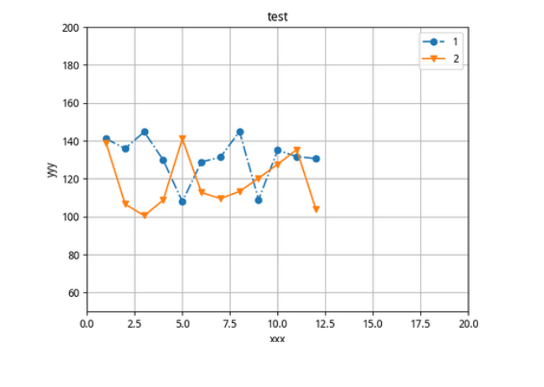
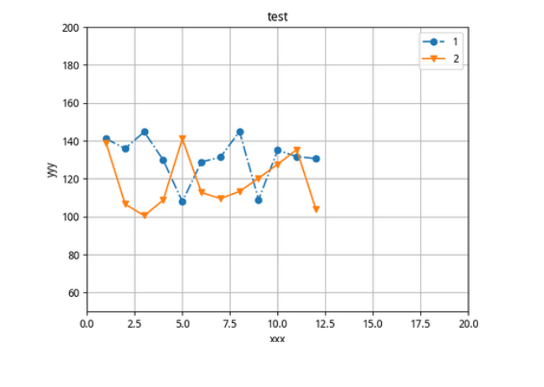
折线图
import matplotlib.pyplot as plt
import numpy as npmonths = np.arange(1, 13)
sales_data = 100 + 50 * np.random.rand(12)
profit_data = 100 + 50 * np.random.rand(12)
plt.title("test")
plt.plot(months, sales_data, marker="o", linestyle="-.", label="1")
plt.plot(months, profit_data, marker="v", label="2")
plt.xlabel("xxx")
plt.ylabel("yyy")
plt.legend()
plt.xlim(0, 20)
plt.ylim(50, 200)
plt.grid()
plt.figure(figsize=(5, 3))
plt.show()

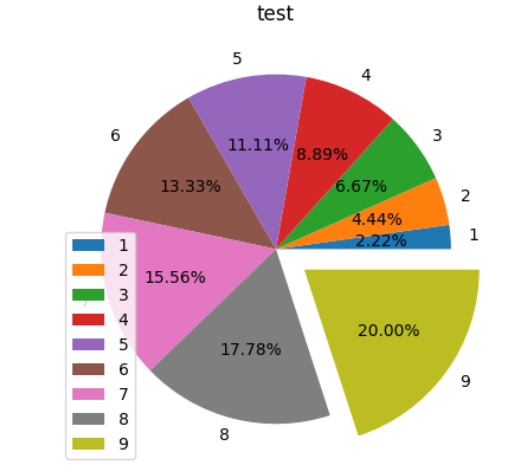
饼图
import matplotlib.pyplot as plt
import numpy as npmonths = np.arange(1, 10)
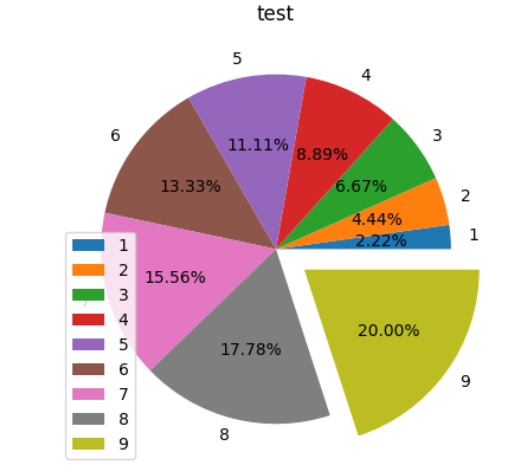
plt.title("test")
plt.pie([10, 20, 30, 40, 50, 60, 70, 80, 90],labels=months, autopct="%.2f%%",explode=[0, 0, 0, 0, 0, 0, 0, 0, 0.2])
plt.legend()
plt.show()

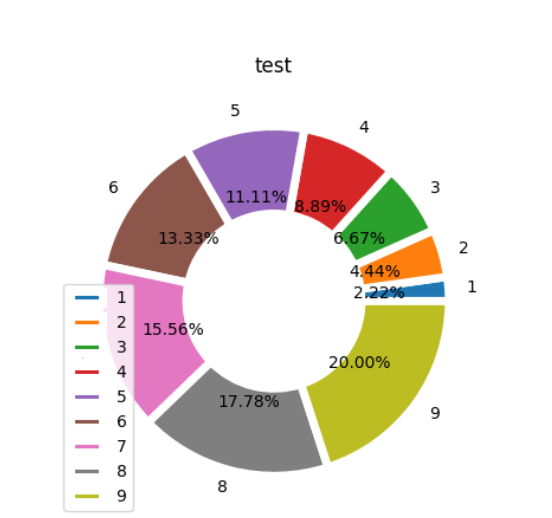
环形图
import matplotlib.pyplot as plt
import numpy as npmonths = np.arange(1, 10)
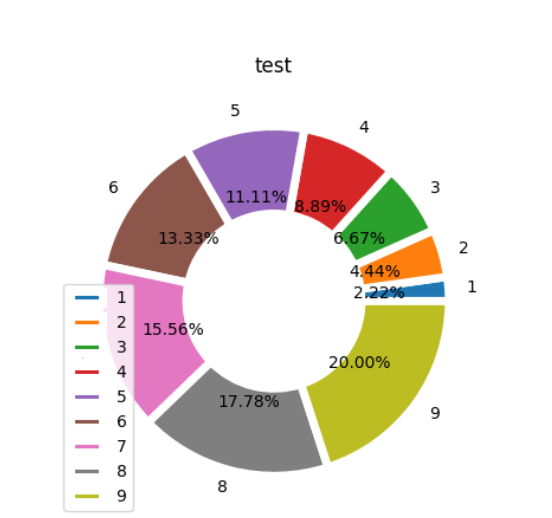
plt.title("test")
plt.pie([10, 20, 30, 40, 50, 60, 70, 80, 90],labels=months, autopct="%.2f%%",wedgeprops={"width": 0.5, "linewidth": 5, "edgecolor": "w"})
plt.legend()
plt.show()

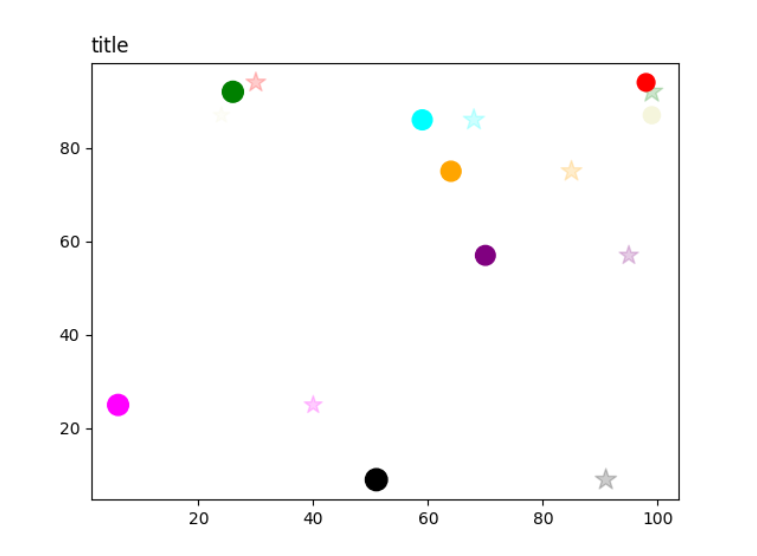
散点图
import matplotlib.pyplot as plt
import numpy as npx1 = np.random.randint(1, 101, size=8)
x2 = np.random.randint(1, 101, size=8)
y = np.random.randint(1, 101, size=8)
colors = np.array(["red", "green", "black", "orange", "purple", "beige", "cyan","magenta"])
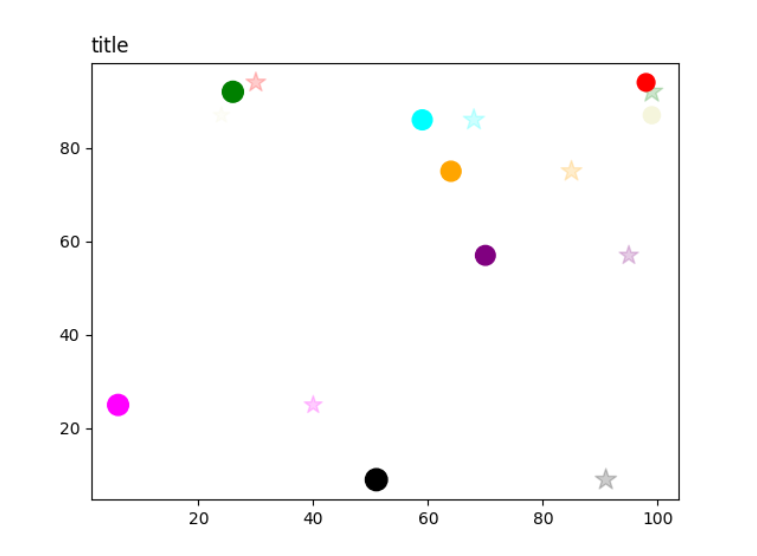
plt.title("title", loc="left")
plt.scatter(x1, y, c=colors, s=np.random.randint(100, 200, size=8), marker = "*", alpha = 0.2)
plt.scatter(x2, y, c=colors, s=np.random.randint(100, 200, size=8))
plt.show()




















![[LeetCode] 189. Rotate Array](https://img2024.cnblogs.com/blog/747577/202407/747577-20240701162225843-1895343239.png)