一、理解JSBridge

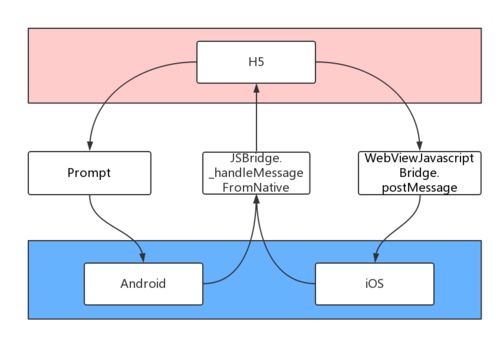
JSBridge是一种连接JavaScript和Native代码的桥梁,它提供了一种方法,使得JavaScript可以直接调用Native的代码,同时使得Native的代码也能直接调用JavaScript的方法,从而实现了JavaScript和Native之间的相互调用和传递数据。JSBridge通常用于Hybrid应用,如基于WebView的应用。
JSBridge是一个提供浏览器和原生应用交互的框架,它主要用于Web技术与Native技术的交互。Web技术通过WebView嵌入原生应用,Native技术通过JSBridge提供接口供Web技术调用,两种技术之间通过JSBridge实现快速高效、跨平台的数据传递和功能调用。具体来讲,Web技术通过JS调用JSBridge提供的API来调用原生应用的功能,而原生应用通过JSBridge提供的回调函数来响应Web技术的请求并返回数据。JSBridge实现了Web技术与Native技术的无缝连接,大大提高了应用的用户体验和交互性。同时,JSBridge的设计也非常灵活,可以根据实际需求进行扩展和定制化,是Web技术与原生应用协同开发的重要工具之一。
二、JSBridge都有哪些方法
JSBridge的具体方法取决于不同的框架和应用场景,以下是一些常见的JSBridge方法:
1、registerHandler(handlerName, handlerFunction):注册原生应用的接口,handlerName是接口名称,callback是回调函数。
2、callHandler(handlerName, data, responseCallback):JS调用原生应用的接口,handlerName是接口名称,data是传递给原生应用的数据,callback是回调函数。
3、removeHandler(handlerName):删除原生应用的接口,handlerName是接口名称。
4、unregisterHandler(handlerName):注销一个已经注册的JS调用Native的方法。
5、on(eventName, listener):监听Native传递给JavaScript的事件。
6、off(eventName, listener):取消监听Native传递给JavaScript的事件。
7、publish(eventName, eventData):向Native发布一个事件。
8、subscribe(eventName, listener):订阅Native发布的事件。
9、unsubscribe(eventName, listener):取消订阅Native发布的事件。
10、hasNativeMethod(handlerName, callback):检查原生应用是否支持指定的接口,handlerName是接口名称,callback是回调函数。
11、disableJavscriptAlertBoxSafetyTimeout():取消JS的安全时间限制,防止调用JS时出现卡顿。
12、setNativeLogEnable(isEnable):设置原生应用的日志输出是否可用,isEnable为true表示可用,为false表示不可用。
13、setDefaultHandler(handler): 设置默认的Native方法回调函数。
14、send(data, responseCallback): 向Native发送消息,data为传给Native的数据,responseCallback为回调函数。
三、JSBridge的原理和实现方式
这些方法的具体实现和调用方式可能因不同的JSBridge框架而异,但概念和逻辑大体一致。
JSBridge是一种通信桥梁,在Webview和Native之间起到了传递数据、调用方法的作用。JSBridge的原理主要是在Native侧暴露一些能力接口给JS调用,并在JS侧定义一些回调方法供Native调用。JS通过调用Native提供的接口来实现Native的能力,同时Native也能够调用JS定义的回调方法来实现某些功能。
在实现方面,JSBridge主要分为以下两种方式:
1、Native提供一个JavaScript接口,通过WebView的loadUrl方法将JavaScript代码注入到页面中,然后在页面中通过JavaScript调用Native提供的接口。Native再通过WebView的loadUrl方法执行JavaScript代码来回调JS的方法。
2、使用WebView的addJavascriptInterface方法,将Native提供的接口注入到JavaScript环境中。然后在JavaScript中直接调用Native的接口来实现通信。在Native侧,通过实现接口中的方法来响应JavaScript的调用。
需要注意的是,在使用JSBridge时,为了避免安全问题,需要谨慎处理JS注入和接口暴露的过程,并对接口、参数和回调进行严格的校验和过滤。
四、理解WebView
WebView 是 Native 平台上的一个控件,可以用来在应用程序中展示网页内容。WebView将网页的HTML、CSS和JavaScript等内容解析后,可以在应用程序中展示网页,还可以通过JavaScript与页面进行交互。
WebView的使用场景包括:
1、展示HTML内容:可以将应用程序中的一些介绍文档或者其他说明信息以HTML的方式展示给用户。
2、加载外部网页:应用程序可以通过WebView加载外部网页,方便用户在应用程序中访问网页。
3、实现Hybrid App:将WebView和JavaScript结合使用,可以实现Hybrid App,即原生应用与Web应用混合的应用程序。
使用WebView时需要注意以下几点:
1、WebView会占用一定的内存:特别是在加载大型网页时,会占用较多内存,容易导致应用程序崩溃。
2、WebView的渲染速度比较慢:特别是在加载复杂网页时,渲染速度会更慢,如果不合理使用加载网页的方式,会给用户带来不好的体验。
3、安全性问题:因为WebView基于系统内核进行渲染,所以存在某些安全漏洞,需要注意保证WebView的安全性。
五、JSBridge DEMO
5.1、创建一个网页,包含一个按钮并引入以下JS代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>JSBridge Demo</title><script>function invokeNative(){if(window.WebViewJavascriptBridge){WebViewJavascriptBridge.callHandler('showNativeMessage', {'message': 'Hello, Native!'}, function(responseData){alert(responseData);});}else{alert('JSBridge is not ready');}}</script>
</head>
<body><h1>JSBridge Demo</h1><button onclick="invokeNative()">Click me to invoke native function</button>
</body>
</html>
5.2、在原生代码中创建一个 WebView 并注入 JavaScriptInterface 来创建一个 JSBridge
public class MainActivity extends AppCompatActivity {private WebView webView;private WebViewJavascriptBridge bridge;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);webView = findViewById(R.id.web_view);webView.setWebChromeClient(new WebChromeClient());webView.setWebViewClient(new WebViewClient());webView.getSettings().setJavaScriptEnabled(true);webView.loadUrl("file:///android_asset/demo.html");WebView.setWebContentsDebuggingEnabled(true);WebViewJavascriptBridge.enableLogging();bridge = new WebViewJavascriptBridge(webView);bridge.registerHandler("showNativeMessage", new BridgeHandler() {@Overridepublic void handler(String data, CallBackFunction function) {Toast.makeText(MainActivity.this, "Received message from web: " + data, Toast.LENGTH_SHORT).show();function.onCallBack("Hello, Web!");}});}
}
5.3、理解代码
Native 和 JS 双方都可以通过 registerHandler() 和 callHandler() 方法来注册和调用对方的方法。
其中,registerHandler() 用于注册 Native 方法,callHandler() 用于调用 JS 方法。
在调用 JS 方法时,可以传递参数和回调函数,在回调函数中可以获取 JS 方法的返回值。
本例中,当用户点击按钮时,JS 调用 Native 的 showNativeMessage() 方法,并传递一个包含一条消息的对象。
Native 在收到消息后,弹出一个 Toast,并返回一条消息给 JS。JS 接收到消息后,弹出一个对话框显示收到的消息。
以上就是一个简单的 JSBridge DEMO,它演示了如何在 Native 和 JS 之间进行通信,同时也展示了 JSBridge 的基本用法。
六、欢迎交流指正
参考链接
彻底理解JSBridge(彻底理解js中的闭包)
简易理解JSBridge实现原理 - 简书
深入浅出JSBridge:从原理到使用 - 知乎
JSBridge的原理及使用_Flying0901的博客-CSDN博客_jsbridge