最新技术资源(建议收藏)
https://www.grapecity.com.cn/resources/
在前端开发中,除了将数据呈现后,我们往往需要为用户提供,打印,导出等能力,导出是为了存档或是二次分析,而打印则因为很多单据需要打印出来作为主要的单据来进行下一环节的票据支撑, 而前端打印可以说是非常令人头疼的一件事。
为什么令大家头疼呢?
因为前端打印,要强依赖与浏览器的打印预览页面,会天然存在以下弊端:
每一次打印都要弹出来打印预览对话框,如果前端需要批量打印,那么意味着客户要点击无数个关闭按钮,才能实现批量打印,如果一次性打印几百张上千张的报表,则会成为“NightMare”。
前端打印强依赖于浏览器,主流的思路是先将内容转换为PDF文件,再调用浏览器的打印功能进行打印,而生成PDF文件是依赖于浏览器对于字体,边线等的处理,因此浏览器的异同则直接导致打印出来的效果差距很大,有的边线加粗,有的1页数据,打印出来呈现2页,也是让开发者十分苦恼的事情,对于一些打印要求比较高的行业,这就是灾难。
因此如何在前端实现无预览打印,也就是用户点击打印之后直接就使用默认打印机打印出来。针对这个需求,我们验证了一个解决该问题的方案,本贴就来介绍该方案如何实现。

实现思路如下:
后端实现一个接口,接收Blob类型PDF流,然后调用系统默认打印机,将PDF进行静默打印。
前端利用ACTIVEREPORTSJS自带的导出PDF,导出Blob类型,然后通过POST请求调用后端接口将Blob流传给后端进行打印。
具体实现步骤:
前端实现方法:
前端利用ActivereportsJS的PDF.exportDocument无预览导出PDF,该接口返回的result包含data属性和download方法,然后调用后端接口,将result.data传递给后端。
function printPDF() {var ACTIVEREPORTSJS = GC.ActiveReports.Core;var PDF = GC.ActiveReports.PdfExport;var settings = {info: {title: "test",author: "GrapeCity inc.",},pdfVersion: "1.7",};var pageReport = new ACTIVEREPORTSJS.PageReport();pageReport.load("1.rdlx-json").then(function () {return pageReport.run();}).then(function (pageDocument) {return PDF.exportDocument(pageDocument, settings);}).then(function (result) {let formData = new FormData();formData.append("file", result.data);fetch("http://localhost:8088/print", {method: 'POST',mode: 'cors',body: formData})});}
具体PDF.exportDocument可以参考文档:
https://demo.grapecity.com.cn/activereportsjs/demos/api/export/purejs
后端实现方式:
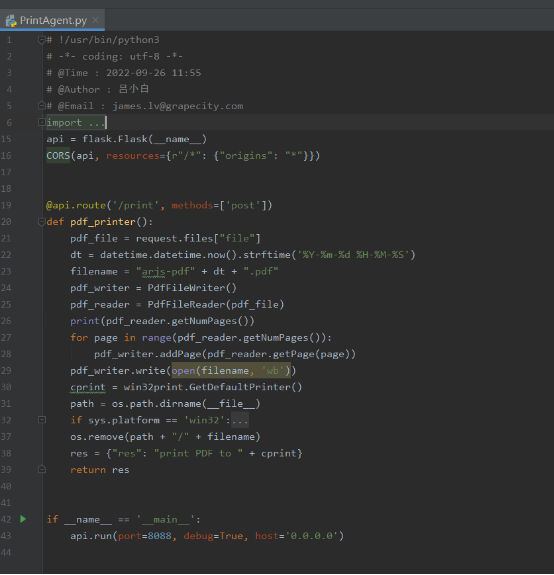
我这边是采用python实现了一个接口,接收前端传递的Blob文件流,然后调用后端部署的服务器默认打印机直接进行静默打印。

后端程序可以部署到服务器上,如果是windows服务器,可以直接下载exe,在服务器上运行。
- 下载链接: https://pan.baidu.com/s/1De2VdhrGTqX9tHub8gYrSg 提取码: 569c
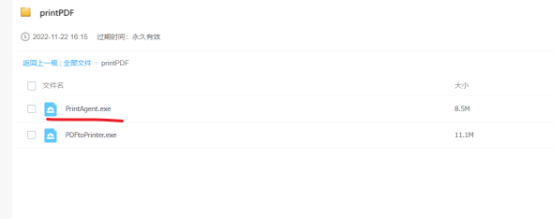
下载下来是2个exe程序,需要放在同一个文件夹,然后运行PrintAgent.exe,切记这两个程序需要放在同一个文件夹。

注意:如果exe只给服务器上部署,那么前端在打印时调用服务器地址接口打印,最终都会从服务器上连接的打印机打出来。
如果exe给客户端部署了,那么前端打印就可以代码调用localhost地址去打印,最终就会从客户端所连接的默认打印机打印出来;
切换打印机的话,就调整windows的默认打印机就可以。

Linux服务器的话需要将源码拷贝到服务器去运行。
另附 前端100张数据可视化大屏模板,按需取用:
https://www.grapecity.com.cn/solutions/wyn/demo