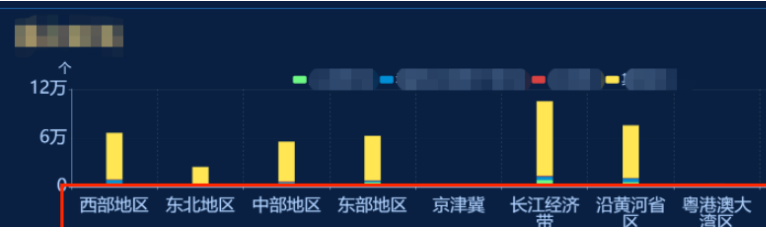
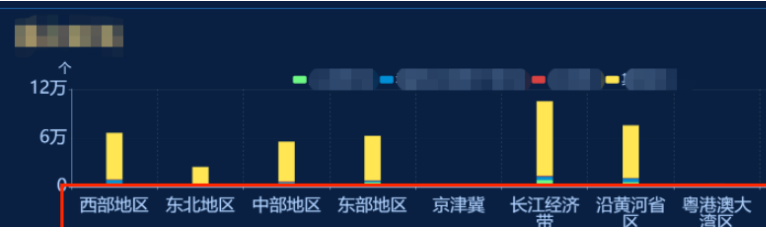
echart - x轴文字太长换行、文字倾斜、文字竖直展示
设置超过几个字换行显示

xAxis: {axisLabel: {formatter: function (params) {var str = ""; // 最终拼接成的字符串var paramsLen = params.length;// 获取每项文字的个数var len = 4; // 每行能显示的字的个数(根据实际情况自己设置)var rowNumber = Math.ceil(paramsLen / len); // 换行的话,需要显示几行,向上取整if (paramsLen > len) { //大于设定的len就换行,不大于就不变化for (var i = 0; i < rowNumber; i++) {var temp = ""; // 表示每一次截取的字符串var start = i * len; // 开始截取的位置var end = start + len; // 结束截取的位置if (i == rowNumber - 1) { // 最后一次不换行temp = params.substring(start, paramsLen);} else { // 每一次拼接字符串并换行temp = params.substring(start, end) + "\n";}str += temp; // 最终拼成的字符串}} else { // 给新的字符串赋值str = params;}return str; //返回字符串}},},
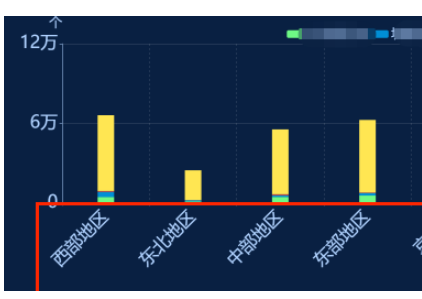
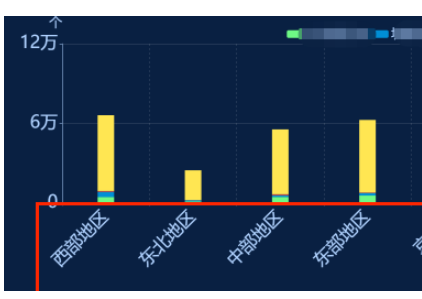
文字倾斜

xAxis: {axisLabel: {rotate:45 //设置的值大于0向右倾斜,小于0向左}}
文字竖直显示

xAxis: {axisLabel: {formatter: function (value) {return value.split("").join("\n");},}}