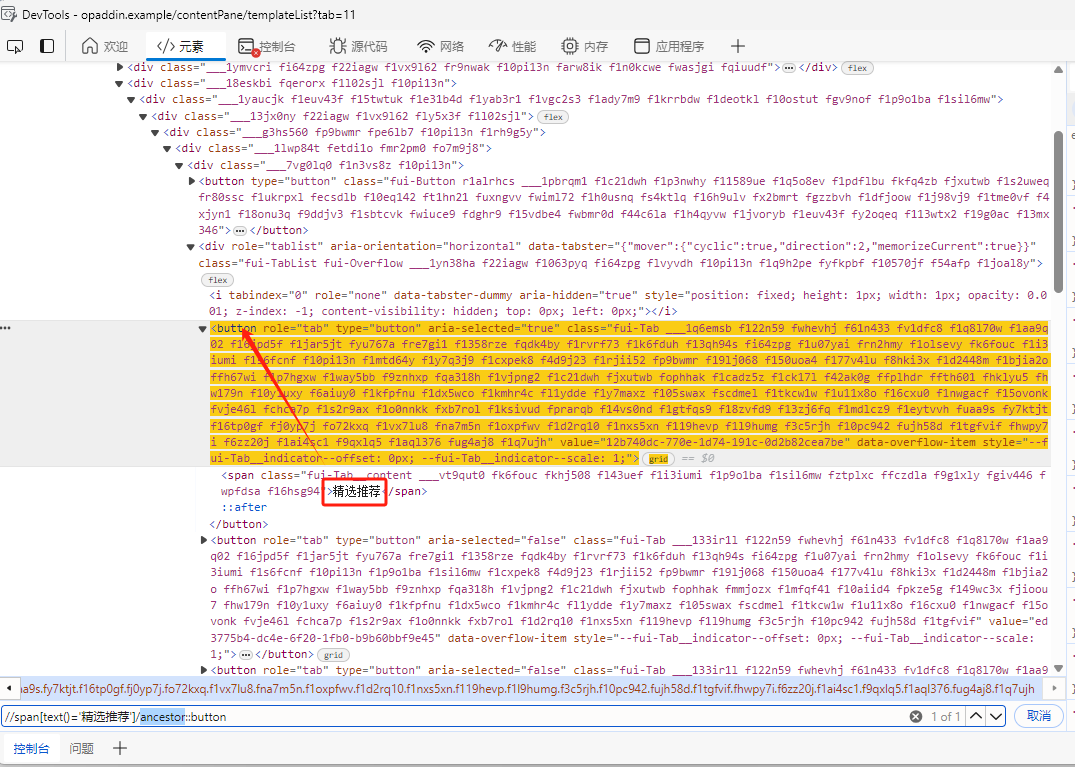
1、ancestor 选取当前节点的所有先辈(父、祖父等)
//span[text()='精选推荐']/ancestor::button

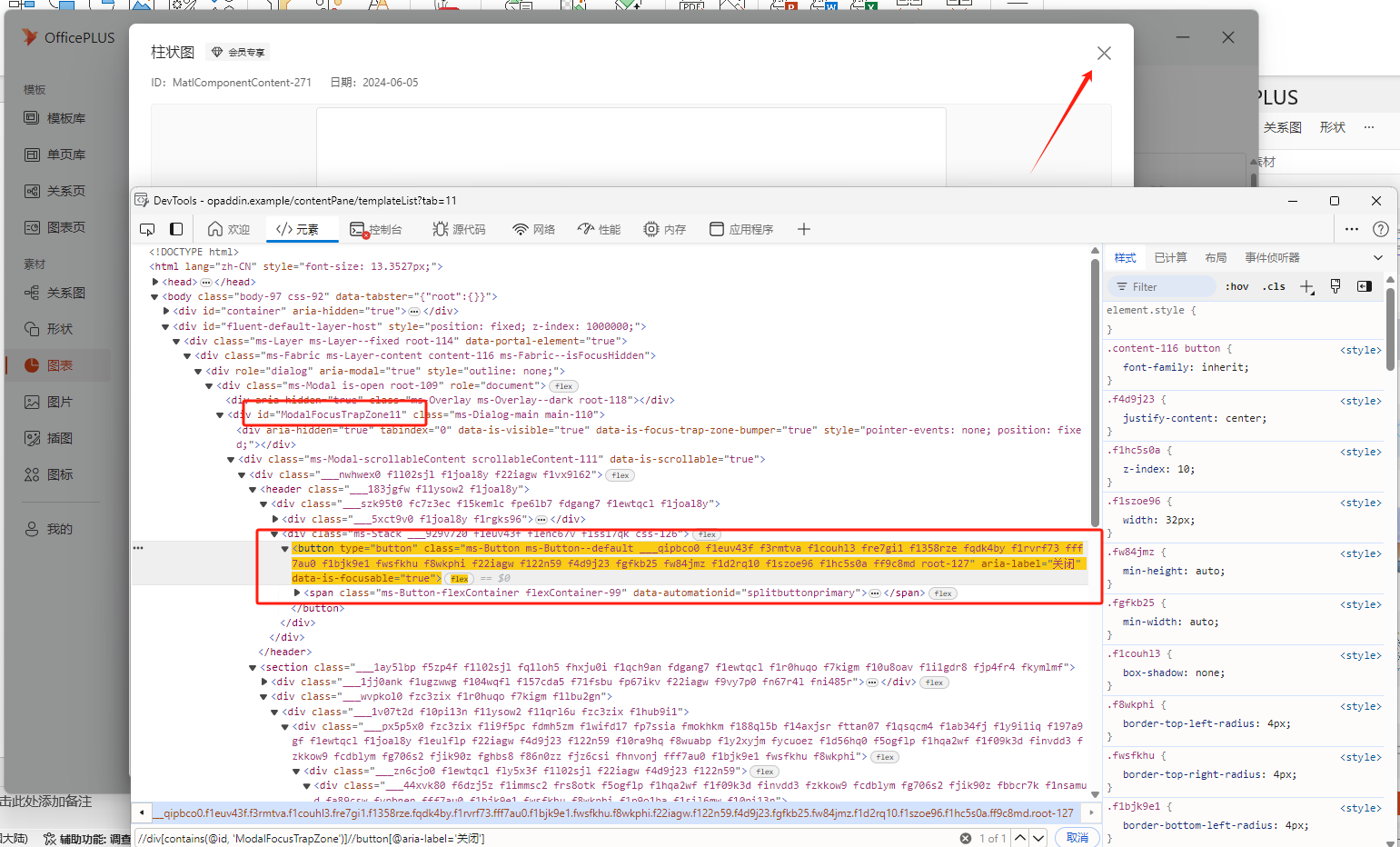
2、通过先辈节点和子孙节点联合定位,先辈节点//子孙节点,//可为多级
//div[contains(@id, 'ModalFocusTrapZone')]//button[@aria-label='关闭']

3、descendant 选取当前节点的所有后代元素(子、孙等)
/AAA/BBB/descendant::* 选择/AAA/BBB的所有后代元素<AAA> <BBB> <DDD> <CCC> <DDD/> <EEE/> </CCC> </DDD> </BBB> <CCC> <DDD> <EEE> <DDD> <FFF/> </DDD> </EEE> </DDD> </CCC> </AAA>
4、