manim中主要有3个用于显示文本内容的对象,前两篇已经介绍过Text和Paragraph。
本篇介绍最后一个MarkupText,与前两个不同的是,MarkupText的文本中支持实用一些HTML的语法,
因此,它的表现力更胜前两个。
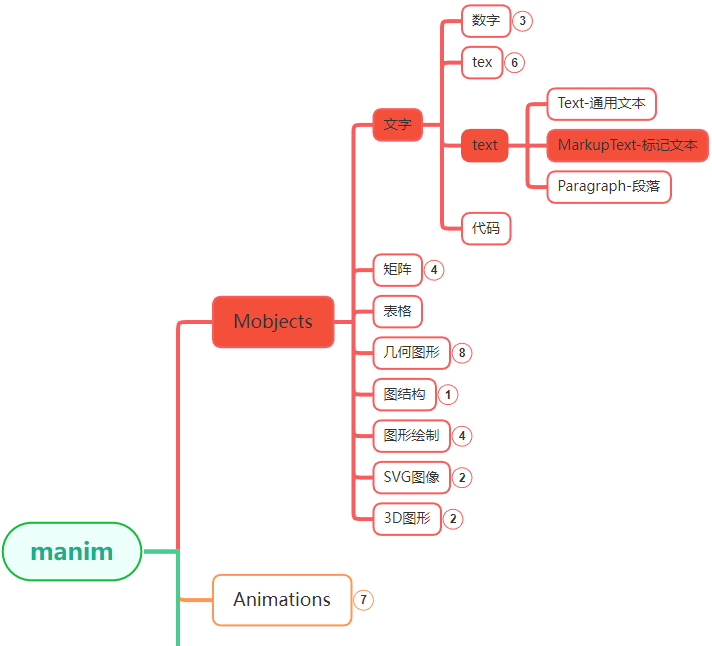
MarkupText在manim各个模块中的位置大致如上图中所示。
1. 主要参数
MarkupText除了支持在文本中使用HTML语法,也提供了丰富了参数。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| text | str | 显示的文本 |
| font | str | 字体 |
| warn_missing_font | bool | 字体缺失时是否警告提示 |
| fill_opacity | float | 透明度 |
| stroke_width | float | 字体线条粗细 |
| color | str | 颜色 |
| line_spacing | float | 行间距(多行文本时生效) |
| slant | str | 斜体 |
| weight | float | 粗体 |
| gradient | tuple | 渐变色 |
| justify | bool | 是否对齐 |
| should_center | bool | 是否居中 |
| height | float | 文本高度 |
| width | float | 文本宽度 |
其中大部分的参数和Text是一样的。
2. 使用示例
MarkupText的参数和Text基本上是差不多的,这里就不再演示参数的使用了,
感兴趣可以参考:【manim边做边学--Text】。
这里将演示如何通过在文本中加入HTML元素的方式来得到不同的显示效果。
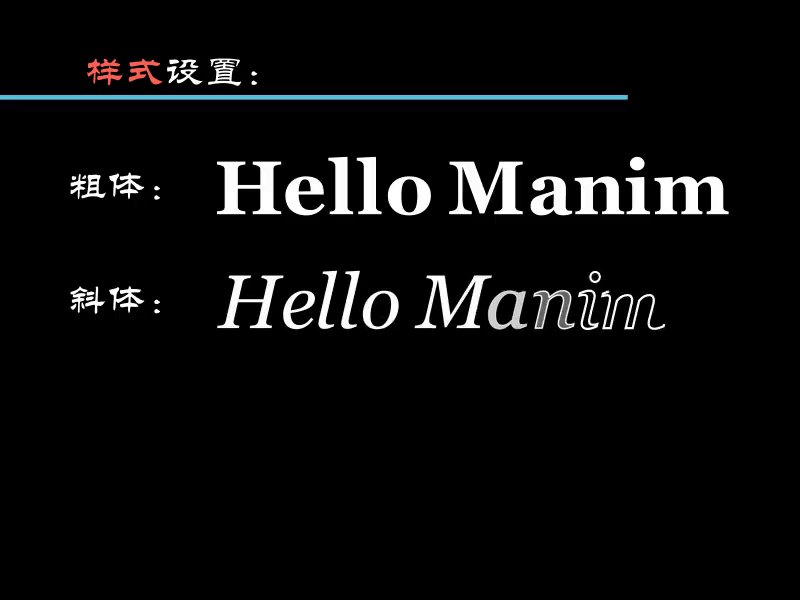
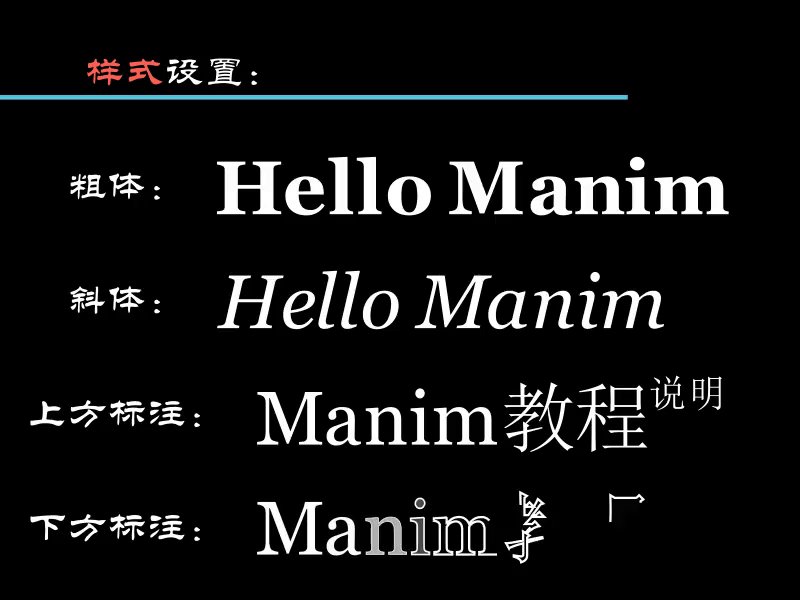
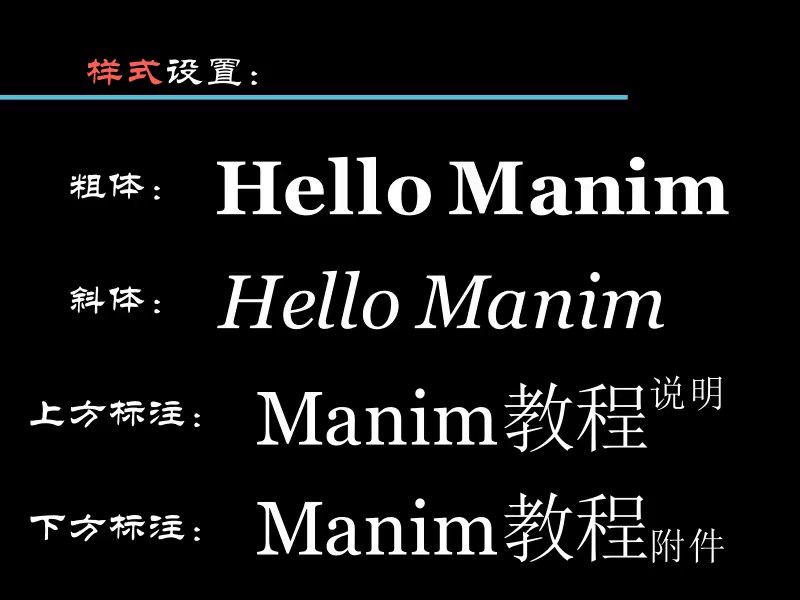
2.1. 样式
所谓文本样式,也是word或者富文本编辑器工具栏上提供的一些功能,比如粗体,斜体等等。MarkupText还可以设置上标和下标,这是Text和Paragraph做不到的。
# 加粗
MarkupText("<b>Hello Manim</b>")# 斜体
MarkupText("<i>Hello Manim</i>")# 上标
MarkupText("Manim教程<sup>说明</sup>")# 下标
MarkupText("Manim教程<sub>附件</sub>")

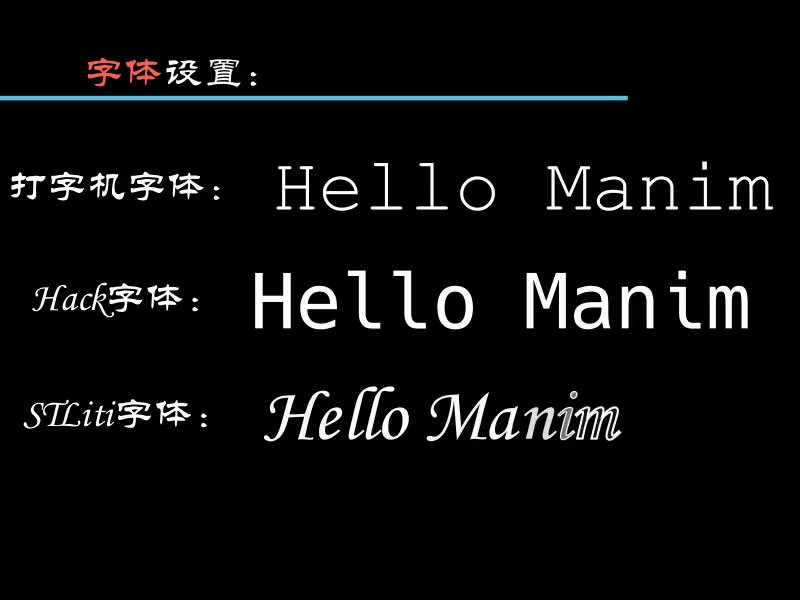
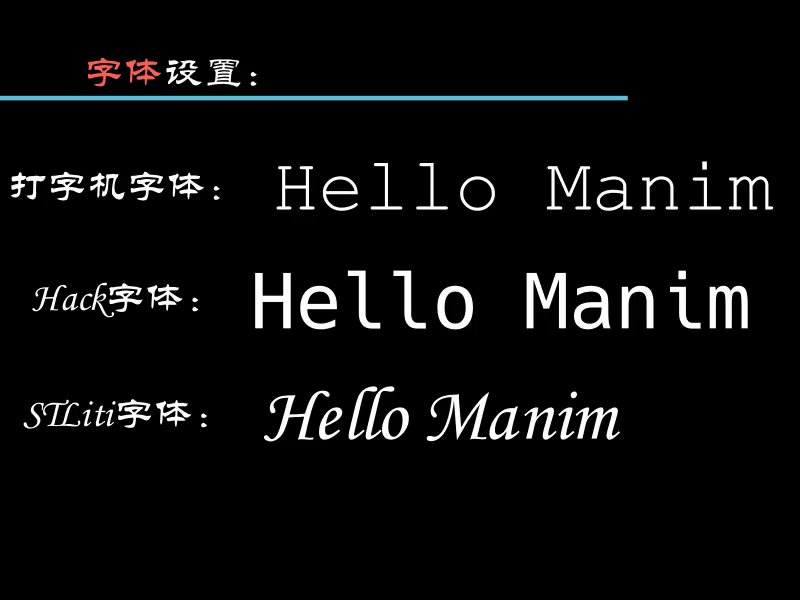
2.2. 字体
设置字体可以使用font属性,不过这里我们通过HTML语法来设置。
# 打印机字体
MarkupText("<tt>Hello Manim</tt>")# Hack字体
MarkupText('<span font_family="Hack">Hello Manim</span>')# STLiti 字体
MarkupText('<span font_family="STLiti">Hello Manim</span>')

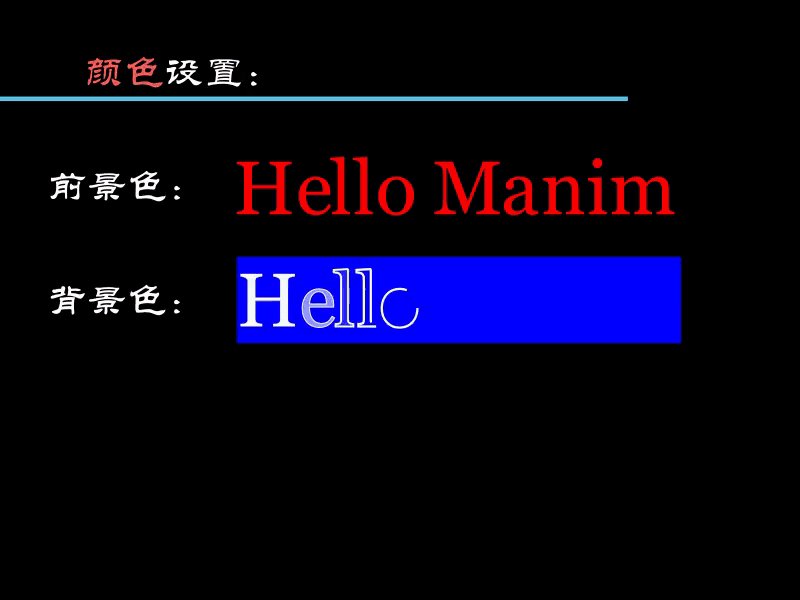
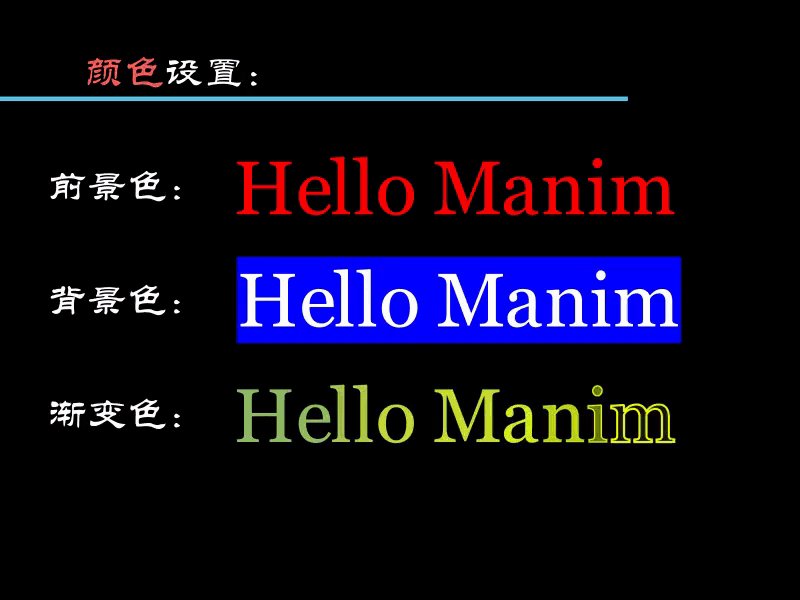
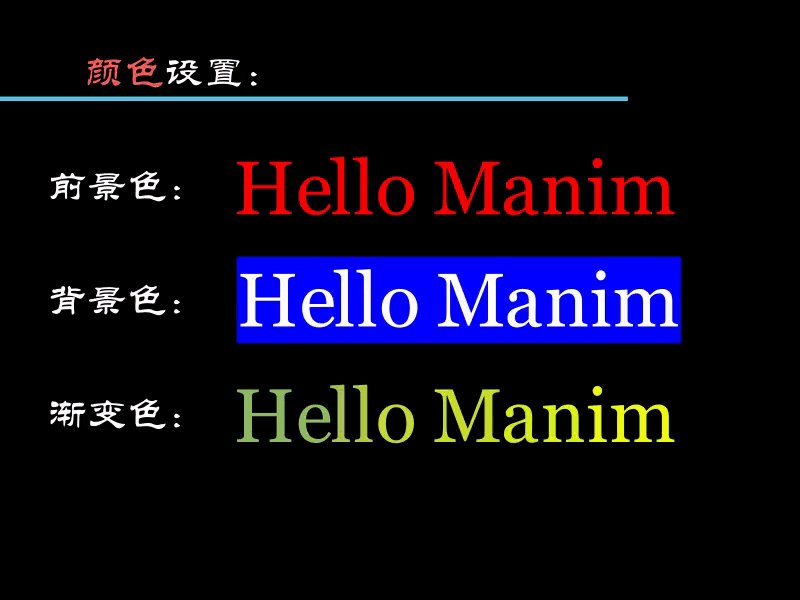
2.3. 颜色
通过HTML语法,除了可以设置颜色和渐变色,还可以设置背景色。
# 前景色
MarkupText('<span fgcolor="red">Hello Manim</span>')# 背景色
MarkupText('<span bgcolor="blue">Hello Manim</span>')# 渐变色
MarkupText('<gradient from="green" to="yellow">Hello Manim</gradient>')

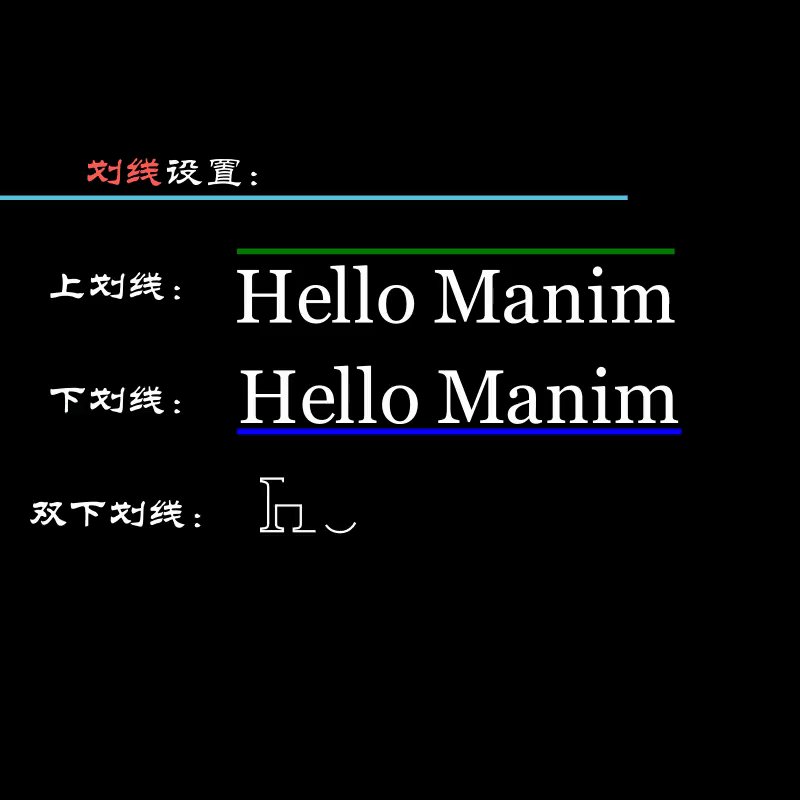
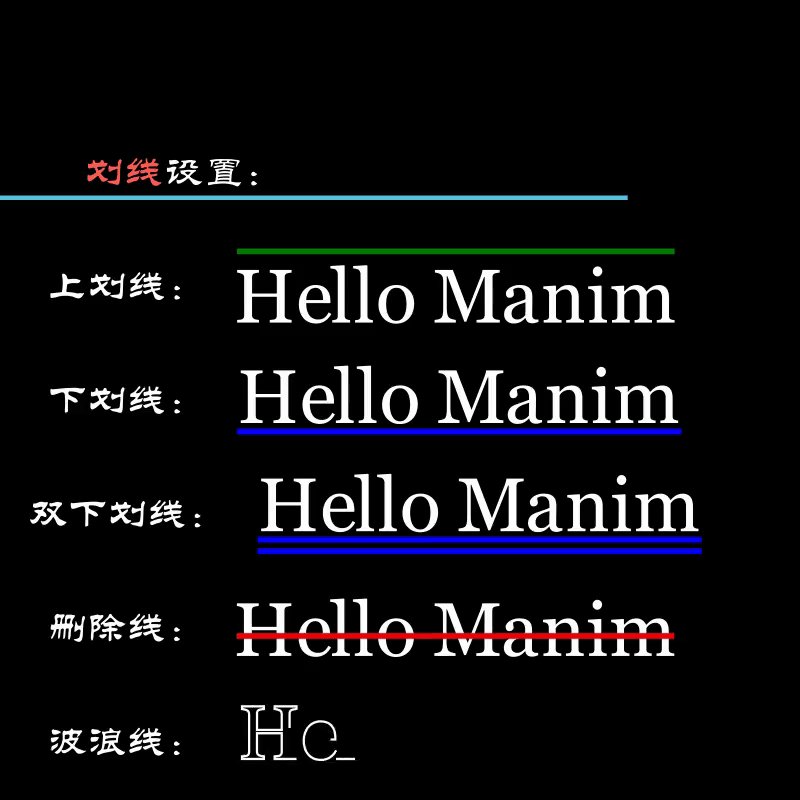
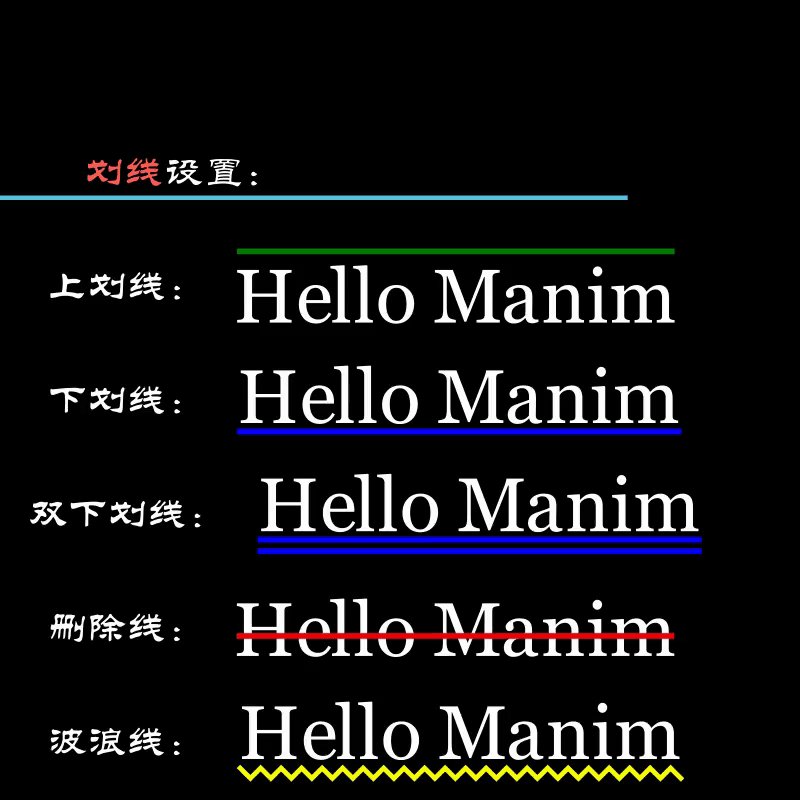
2.4. 划线
划线是无法通过属性设置来完成的,所以之前介绍的Text和Paragraph没有这个功能。
# 上划线
MarkupText('<span overline="single" overline_color="green">Hello Manim</span>')# 下划线
MarkupText('<span underline="single"underline_color="blue">Hello Manim</span>')# 双下划线
MarkupText('<span underline="double"underline_color="blue">Hello Manim</span>')# 删除线
MarkupText('<span strikethrough="true"strikethrough_color="red">Hello Manim</span>')# 波浪线
MarkupText('<span underline="error"underline_color="yellow">Hello Manim</span>')

3. 附件
文中完整的代码放在网盘中了(markup_text.py),
下载地址: 完整代码 (访问密码: 6872)