2024年7.4-7.8学习总结/暑假day7-11
日记
上班有点小累,每天早上六点二十就得起床,每天偷摸着学java,回家了也学点,打算这段时间快速看完javaweb就开始做项目。
java
day02-10~04-08
JS对象
Array,String,JSON,BOM,DOM等
Bom
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话, JavaScript 将浏览器的各个组成部分封装为对象。
组成:
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
Window:浏览器窗口对象
DOM
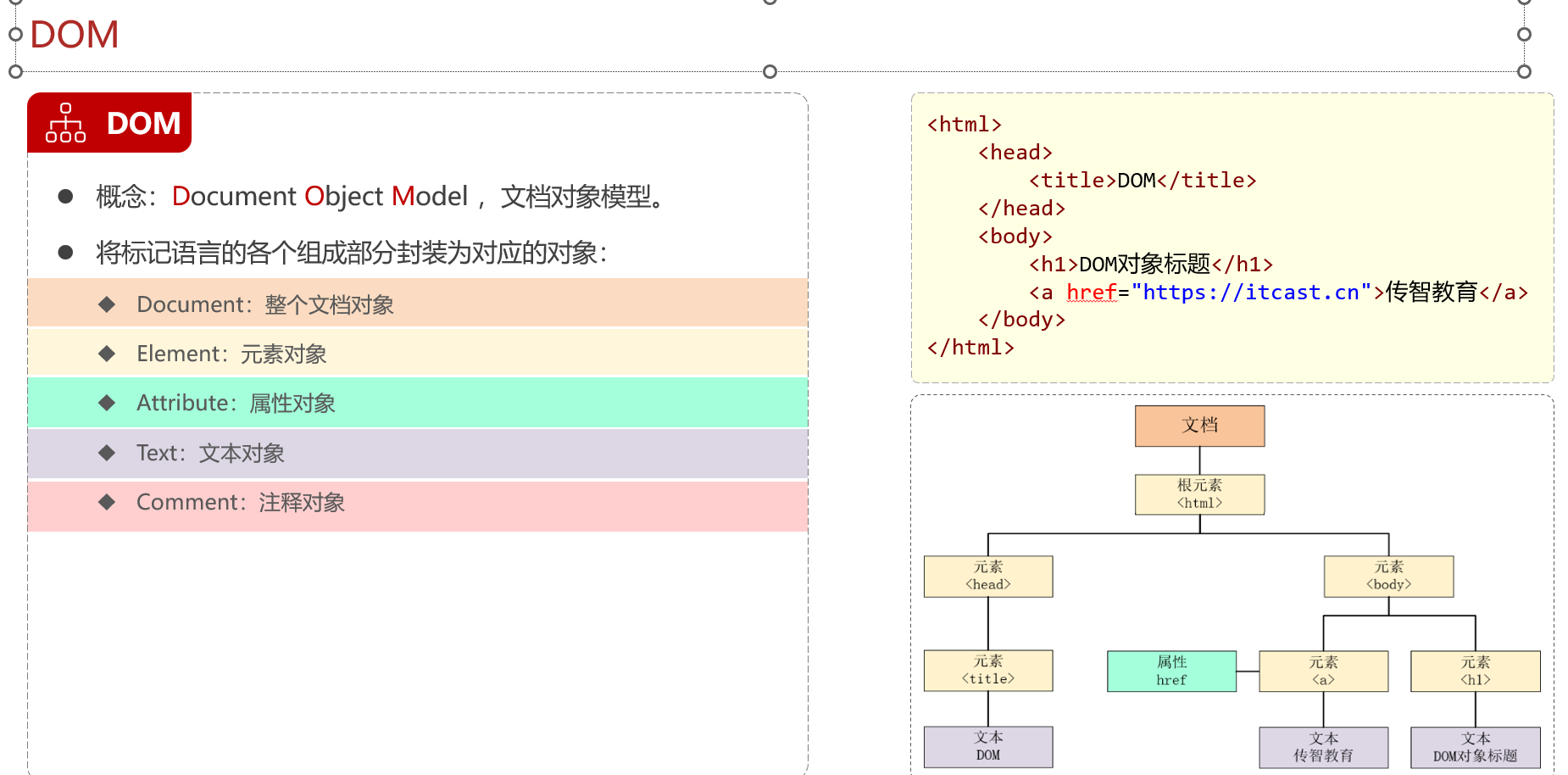
概念:Document Object Model ,文档对象模型。
将标记语言的各个组成部分封装为对应的对象:
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象

Vue
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
为实现前后端分离开发,项目负责人首先给出项目的接口文档,然后前后端各自进行开发。
Vue-cli
是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:统一的目录结构,本地调试,热部署,单元测试,集成打包上线,依赖环境NodeJS。
最主要是有热更新功能,用v-bind绑定后修改前端代码,按住ctrl+s保存,网页上立马就会实时反馈修改后的前端界面。
Element
饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
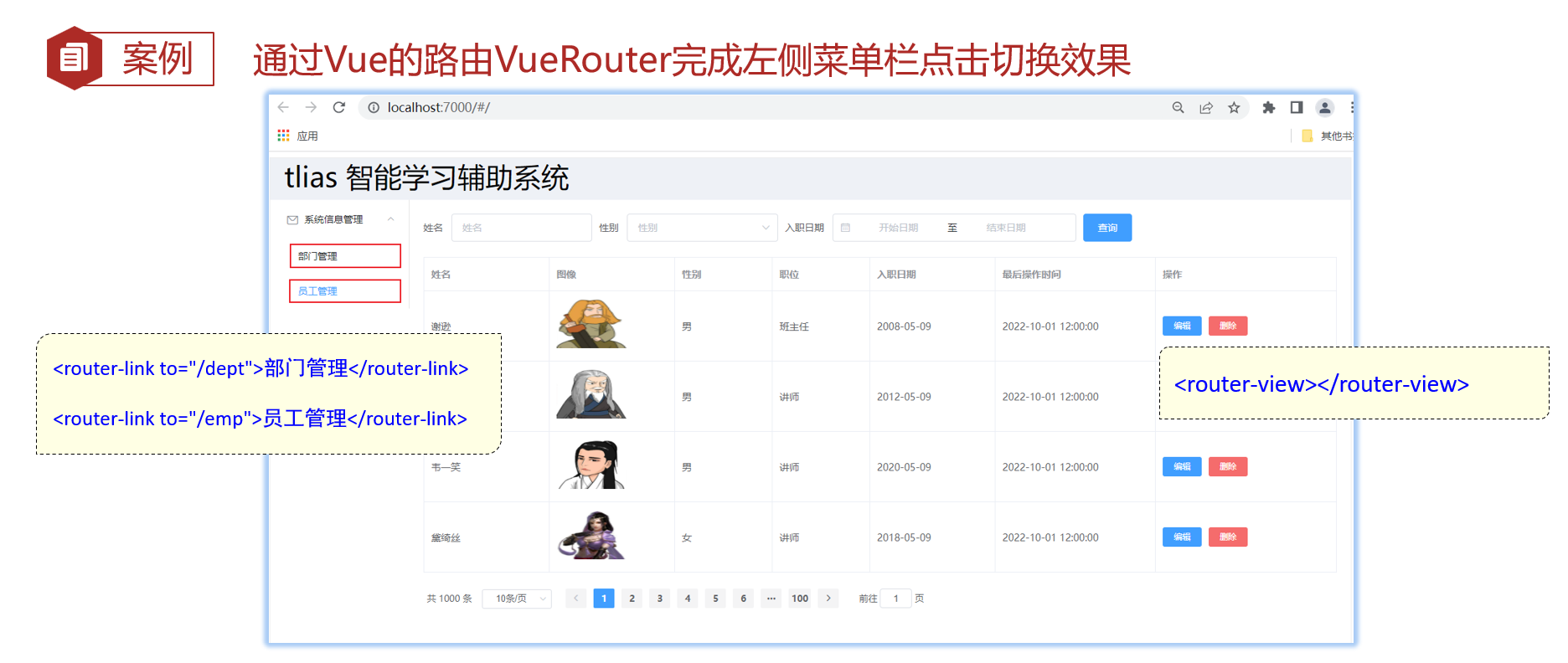
Vue路由
前端路由: URL中的hash(#号) 与组件之间的对应关系。
Vue Router 是 Vue 的官方路由。

Maven
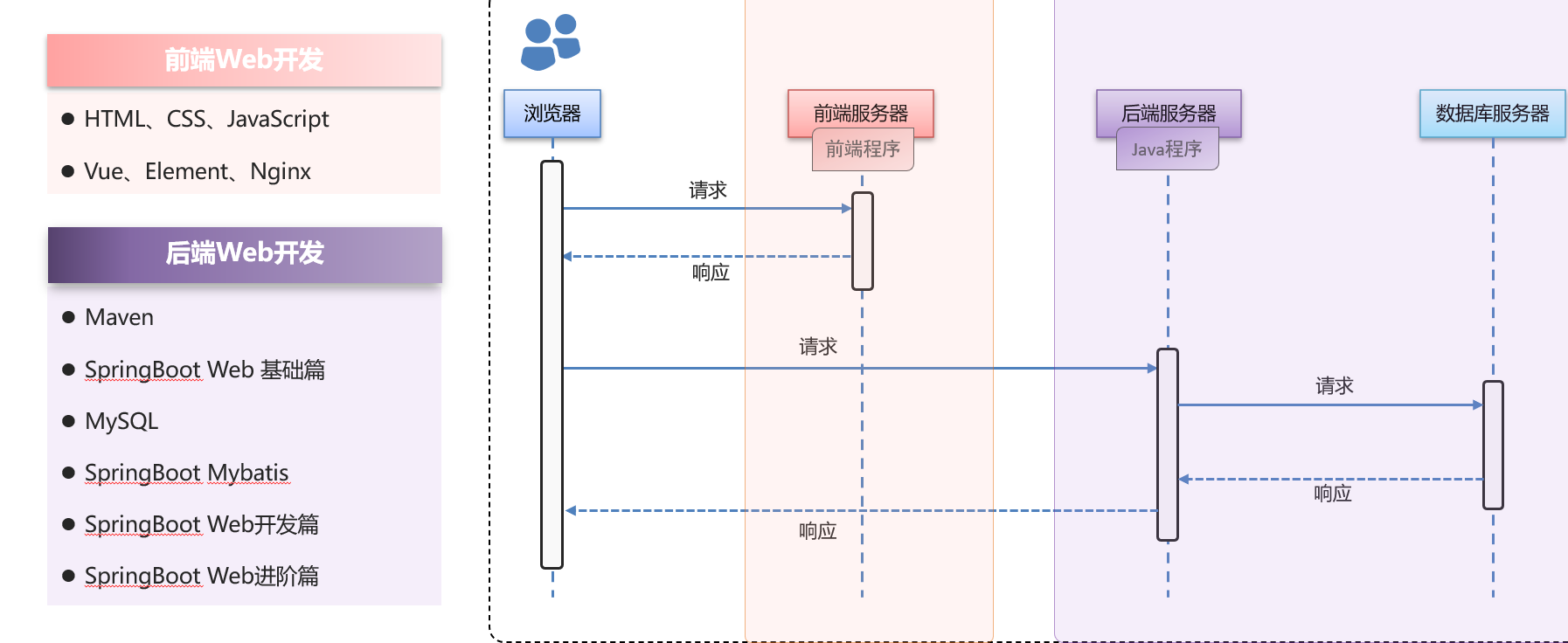
web开发流程:

介绍:Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具。
Maven的作用:依赖管理,统一项目结构,项目构建。
构建maven环境
安装Maven,配置系统环境变量,添加path路径。
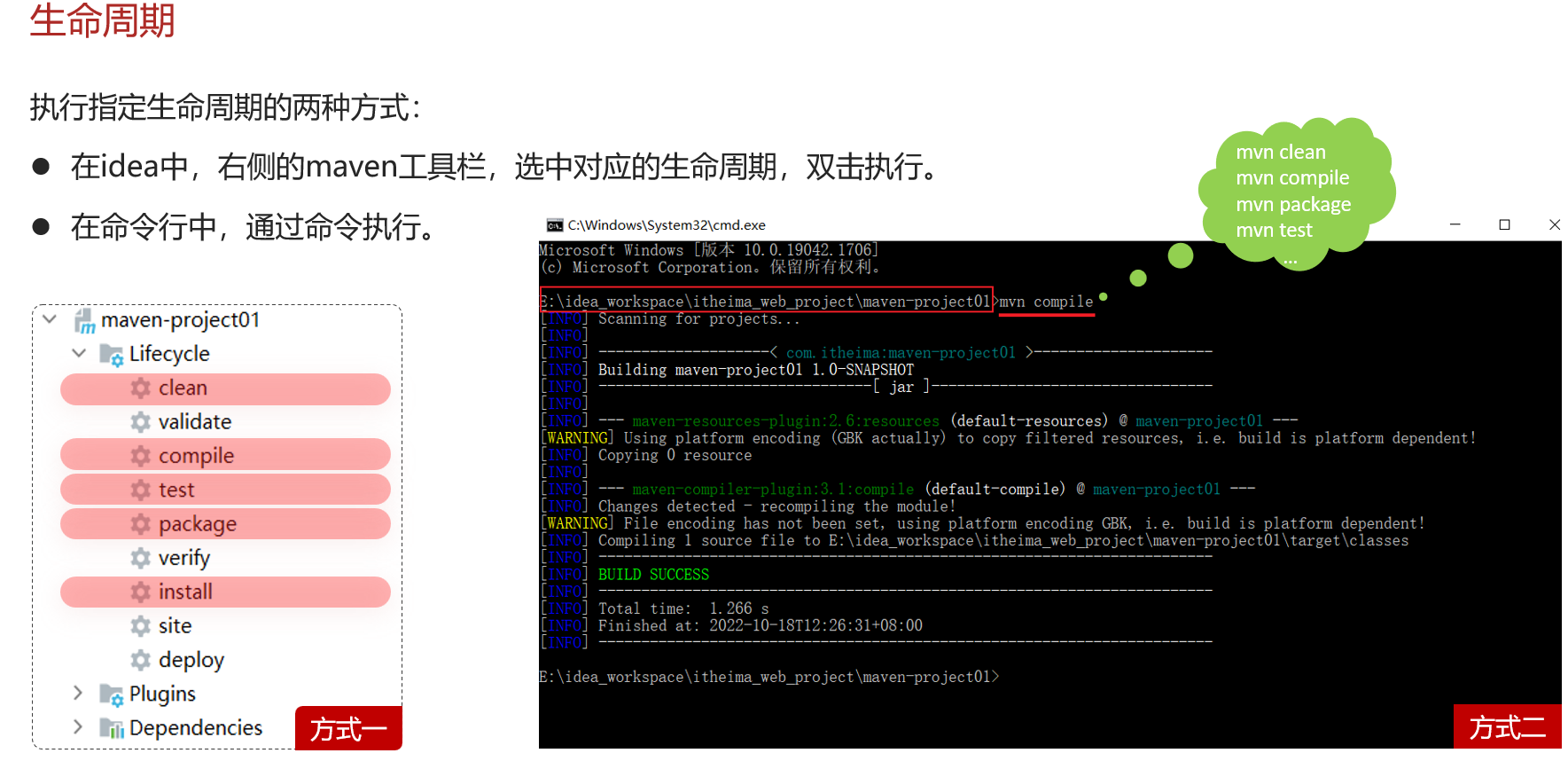
生命周期