extjs的容器组件都可以设置它的显示风格,它的有效值有 absolute, accordion, anchor, border, card, column, fit, form and table. 一共9种。
另外几种见: http://www.sencha.com/deploy/dev/examples/layout-browser/layout-browser.html 里面有详细的例子。
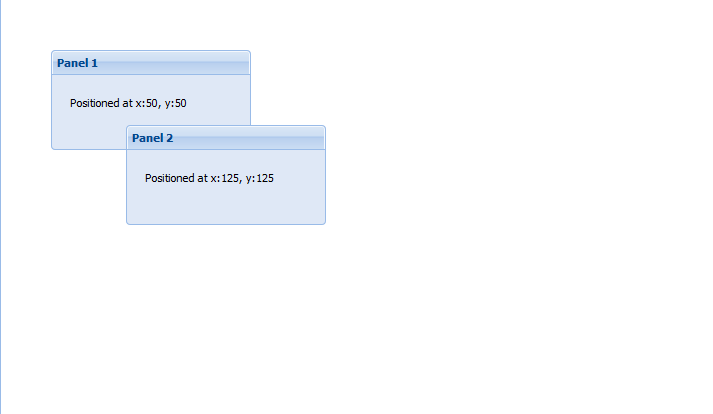
· absolute 顾名思义,在容器内部,根据指定的坐标定位显示
This is a simple layout style that allows you to position items within a container using CSS-style absolute positioning via XY coordinates.
Sample Config:
layout: 'absolute',
items:[{title: 'Panel 1',x: 50,y: 50,html: 'Positioned at x:50, y:50'
}]

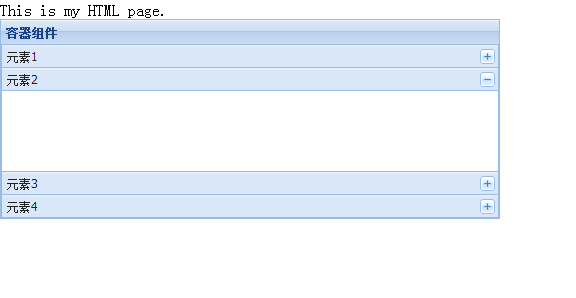
· accordion 这个是最容易记的,手风琴效果
Displays one panel at a time in a stacked layout. No special config properties are required other than the layout — all panels added to the container will be converted to accordion panels.
<!DOCTYPE html>
<html><head><title>hello-extjs</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><!-- 引入extjs样式文件 --><link rel="stylesheet" type="text/css" href="ext-3.4.1/resources/css/ext-all.css" /><!-- 引入extjs库文件,底层驱动 --><script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script><!-- 引入extjs-all --><script type="text/javascript" src="ext-3.4.1/ext-all.js"></script><!-- <script type="text/javascript" src="extjs/ext-lang-zh_CN.js" charset="utf-8"></script> --><script type="text/javascript">Ext.onReady(function(){ var panel=new Ext.Panel(//Ext.formPanel 就是Panel中用了form布局 { renderTo:'paneldiv', title:'容器组件', layout:'accordion', width:500, height:200, layoutConfig:{animate:false}, items:[ {title:'元素1',html:''}, {title:'元素2',html:''}, {title:'元素3',html:''}, {title:'元素4',html:''} ] } ); }); </script></head><body>This is my HTML page. <br><div id="paneldiv"></div></body>
</html>

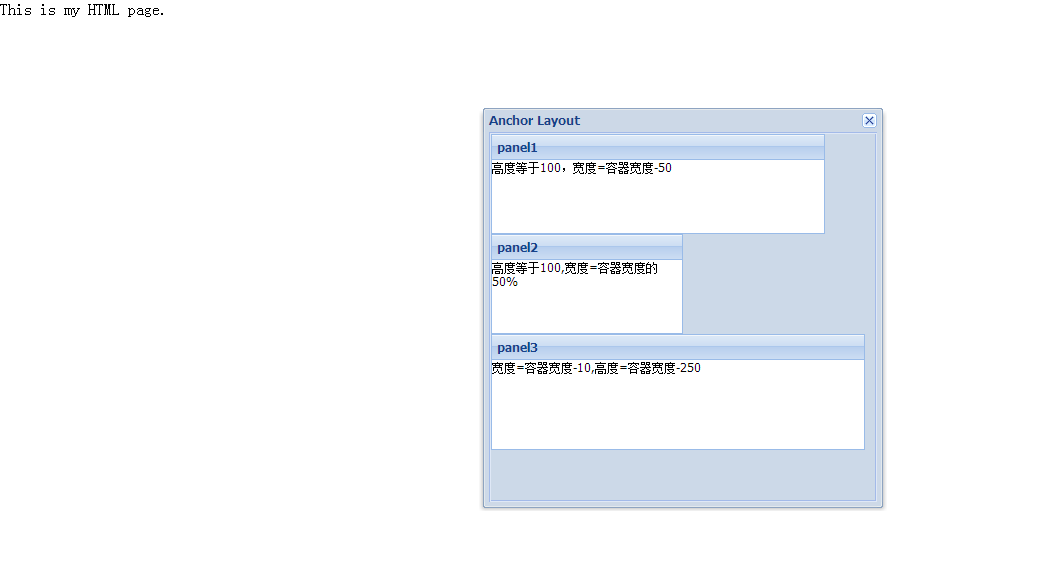
· anchor 这个效果具体还不知道有什么用,就是知道注意一下
1.容器内的组件要么指定宽度,要么在anchor中同时指定高/宽,
2.anchor值通常只能为负值(指非百分比值),正值没有意义,
3.anchor必须为字符串值
Provides anchoring of contained items to the container's edges. This type of layout is most commonly seen within FormPanels (or any container with a FormLayout) where fields are sized relative to the container without hard-coding their dimensions.
In this example, panels are anchored for example purposes so that you can easily see the effect. If you resize the browser window, the anchored panels will automatically resize to maintain the same relative dimensions.
<!DOCTYPE html>
<html><head><title>hello-extjs</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><!-- 引入extjs样式文件 --><link rel="stylesheet" type="text/css" href="ext-3.4.1/resources/css/ext-all.css" /><!-- 引入extjs库文件,底层驱动 --><script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script><!-- 引入extjs-all --><script type="text/javascript" src="ext-3.4.1/ext-all.js"></script><!-- <script type="text/javascript" src="extjs/ext-lang-zh_CN.js" charset="utf-8"></script> --><script type="text/javascript">Ext.onReady(function() { var panel1 = new Ext.Panel({ title: "panel1", height: 100, anchor: '-50', html: "高度等于100,宽度=容器宽度-50" });var panel2 = new Ext.Panel({title: "panel2",height: 100,anchor: '50%', html: "高度等于100,宽度=容器宽度的50%" }); var panel3 = new Ext.Panel({ title: "panel3", anchor: '-10, -250', html: "宽度=容器宽度-10,高度=容器宽度-250" }); var win = new Ext.Window({ title: "Anchor Layout", height: 400, width: 400, plain: true, layout: 'anchor', items: [panel1, panel2,panel3] }); win.show(); }); </script></head><body>This is my HTML page. <br><div id="paneldiv"></div></body>
</html>

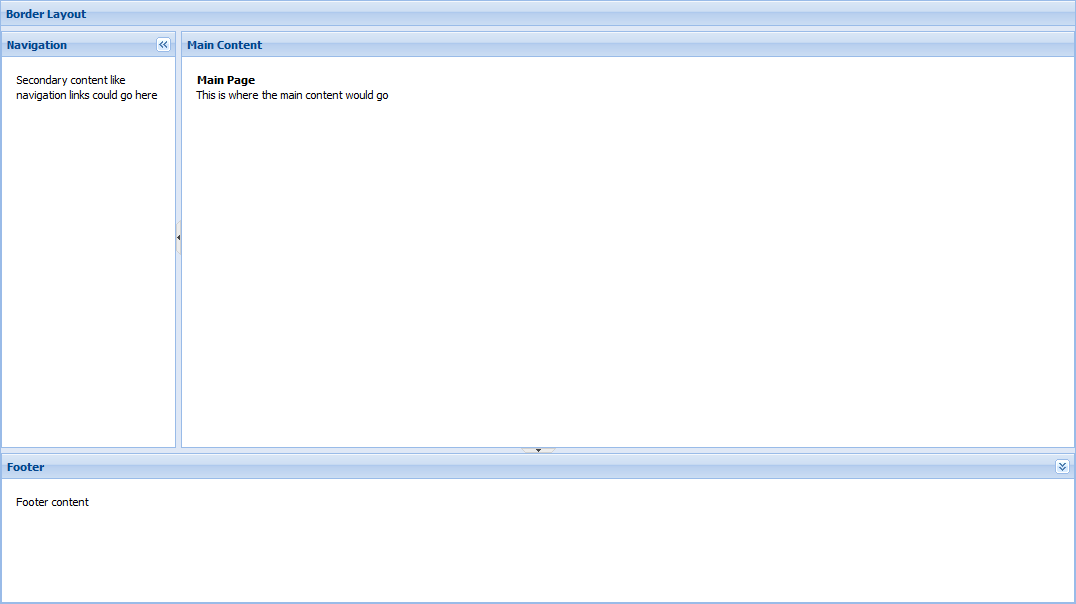
· border 将容器分为五个区域:east,south,west,north,center
This Layout Browser page is already a border layout, and this example shows a separate border layout nested within a region of the page's border layout. Border layouts can be nested with just about any level of complexity that you might need.
Every border layout must at least have a center region. All other regions are optional.
Sample Config:
layout:'border',
defaults: {collapsible: true,split: true,bodyStyle: 'padding:15px'
},
items: [{title: 'Footer',region: 'south',height: 150,minSize: 75,maxSize: 250,cmargins: '5 0 0 0'
},{title: 'Navigation',region:'west',margins: '5 0 0 0',cmargins: '5 5 0 0',width: 175,minSize: 100,maxSize: 250
},{title: 'Main Content',collapsible: false,region:'center',margins: '5 0 0 0'
}]

· card (TabPanel)
<!DOCTYPE html>
<html><head><title>hello-extjs</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><!-- 引入extjs样式文件 --><link rel="stylesheet" type="text/css" href="ext-3.4.1/resources/css/ext-all.css" /><!-- 引入extjs库文件,底层驱动 --><script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script><!-- 引入extjs-all --><script type="text/javascript" src="ext-3.4.1/ext-all.js"></script><!-- <script type="text/javascript" src="extjs/ext-lang-zh_CN.js" charset="utf-8"></script> --><script type="text/javascript">Ext.onReady(function() { var button = Ext.get('show-btn'); var win;button.on('click', function() { //创建TabPanel var tabs = new Ext.TabPanel({ region: 'center', //border 布局,将页面分成东,南,西,北,中五部分,这里表示TabPanel放在中间 margins: '3 3 3 0', activeTab: 0, defaults: { autoScroll: true }, items: [{ title: 'Bogus Tab', html: "第一个Tab的内容." }, { title: 'Another Tab', html: "我是另一个Tab" }, { title: 'Closable Tab', html: "这是一个可以关闭的Tab", closable: true }] }); //定义一个Panel var nav = new Ext.Panel({ title: 'Navigation', region: 'west', //放在西边,即左侧 split: true, width: 200, collapsible: true, //允许伸缩 margins: '3 0 3 3', cmargins: '3 3 3 3' }); //如果窗口第一次被打开时才创建 if (!win) { win = new Ext.Window({ title: 'Layout Window', closable: true, width: 600, height: 350, border : false, plain: true, layout: 'border', closeAction:'hide', items: [nav, tabs]//把上面创建的panel和TabPanel放在window中,并采用border方式布局 }); } win.show(button); }); }); </script></head><body>This is my HTML page. <br><button id="show-btn">button</button></body>
</html>

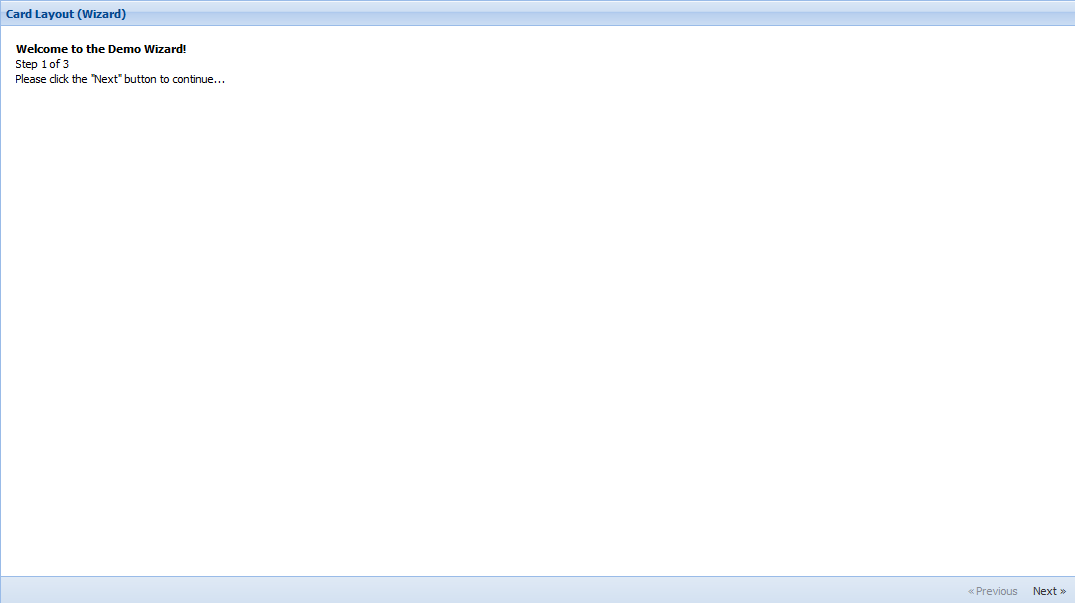
· card (Wizard)
You can use a Card layout to create your own custom wizard-style screen. The layout is a standard CardLayout with a Toolbar at the bottom, and the developer must supply the navigation function that implements the wizard's business logic (see the code in basic.js for details).
Sample Config:
layout:'card',
activeItem: 0, // index or id
bbar: ['->', {id: 'card-prev',text: '« Previous'
},{id: 'card-next',text: 'Next »'
}],
items: [{id: 'card-0',html: 'Step 1'
},{id: 'card-1',html: 'Step 2'
},{id: 'card-2',html: 'Step 3'
}]

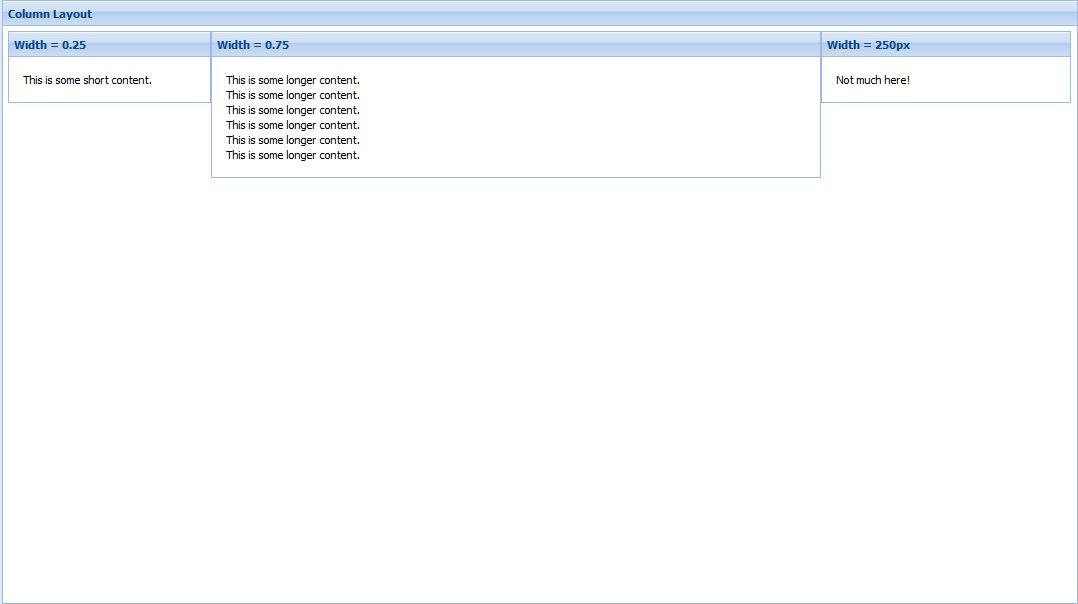
· column 把整个容器看成一列,然后向容器放入子元素时
This is a useful layout style when you need multiple columns that can have varying content height. Any fixed-width column widths are calculated first, then any percentage-width columns specified using the columnWidth config will be calculated based on remaining container width. Percentages should add up to 1 (100%) in order to fill the container.
Sample Config:
layout:'column',
items: [{title: 'Width = 25%',columnWidth: .25,html: 'Content'
},{title: 'Width = 75%',columnWidth: .75,html: 'Content'
},{title: 'Width = 250px',width: 250,html: 'Content'
}]

· fit 一个子元素将充满整个容器(如果多个子元素则只有一个元素充满整个容器)
A very simple layout that simply fills the container with a single panel. This is usually the best default layout choice when you have no other specific layout requirements.
Sample Config:
layout:'fit',
items: {title: 'Fit Panel',html: 'Content',border: false
}

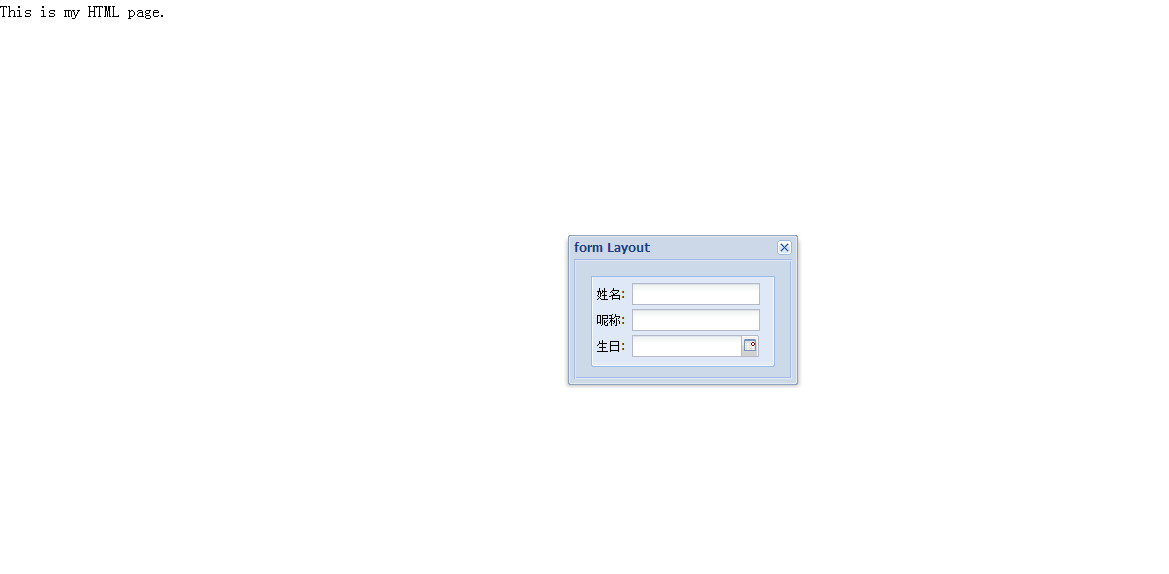
· form 是一种专门用于管理表单中输入字段的布局
<!DOCTYPE html>
<html><head><title>hello-extjs</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><!-- 引入extjs样式文件 --><link rel="stylesheet" type="text/css" href="ext-3.4.1/resources/css/ext-all.css" /><!-- 引入extjs库文件,底层驱动 --><script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script><!-- 引入extjs-all --><script type="text/javascript" src="ext-3.4.1/ext-all.js"></script><!-- <script type="text/javascript" src="extjs/ext-lang-zh_CN.js" charset="utf-8"></script> --><script type="text/javascript">Ext.onReady(function() { var win = new Ext.Window({ title: "form Layout", height: 150, width: 230, plain: true, bodyStyle: 'padding:15px', items: { xtype: "form", labelWidth: 30, defaultType: "textfield", frame:true, items: [ { fieldLabel:"姓名", name:"username", allowBlank:false }, { fieldLabel:"呢称", name:"nickname" }, { fieldLabel: "生日", xtype:'datefield', name: "birthday", width:127 } ] } }); win.show(); }); </script></head><body>This is my HTML page. <br></body>
</html>

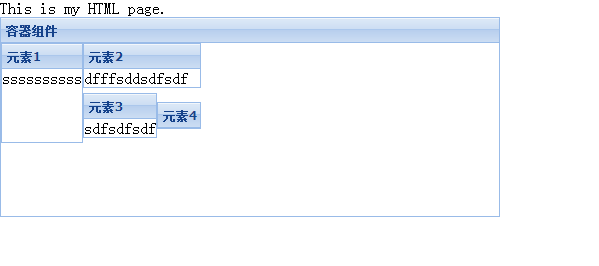
· table 按照普通表格的方法布局子元素,用layoutConfig:{columns:3},//将父容器分成3列
<!DOCTYPE html>
<html><head><title>hello-extjs</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><!-- 引入extjs样式文件 --><link rel="stylesheet" type="text/css" href="ext-3.4.1/resources/css/ext-all.css" /><!-- 引入extjs库文件,底层驱动 --><script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script><!-- 引入extjs-all --><script type="text/javascript" src="ext-3.4.1/ext-all.js"></script><!-- <script type="text/javascript" src="extjs/ext-lang-zh_CN.js" charset="utf-8"></script> --><script type="text/javascript">Ext.onReady(function(){ var panel=new Ext.Panel( { renderTo:'paneldiv', title:'容器组件', layout:'table', width:500, height:200, layoutConfig:{columns:3},//将父容器分成3列 items:[ {title:'元素1',html:'ssssssssss',rowspan:2,height:100}, {title:'元素2',html:'dfffsddsdfsdf',colspan:2}, {title:'元素3',html:'sdfsdfsdf'}, {title:'元素4',html:''} ] }); }); </script></head><body>This is my HTML page. <br><div id="paneldiv"><div></body>
</html>

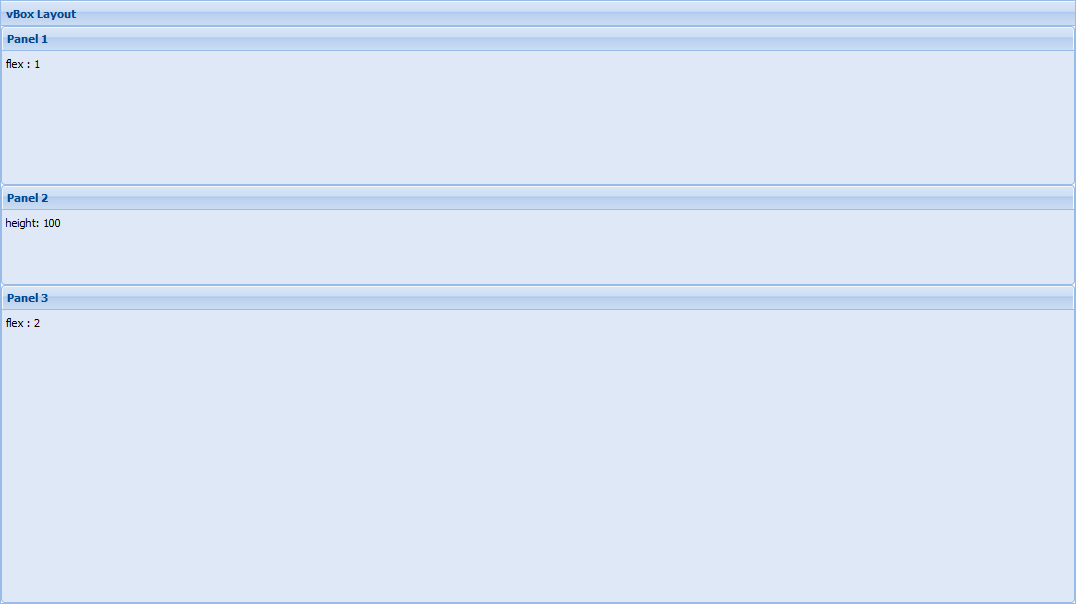
VBox
A layout that allows for the vertical and horizontal stretching of child items, much like the container layout with size management.
Sample Config:
layout: {type: 'vbox'align : 'stretch',pack : 'start',
},
items: [{html:'panel 1', flex:1},{html:'panel 2', height:150},{html:'panel 3', flex:2}
]

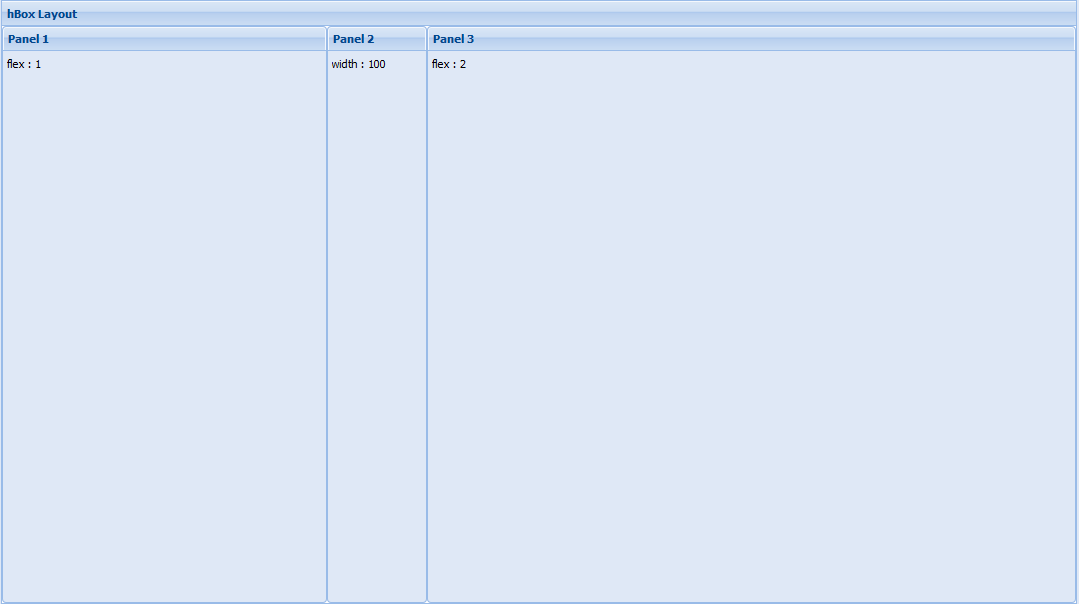
HBox
A layout that allows for the vertical and horizontal stretching of child items, much like the column layout but can stretch items vertically.
Sample Config:
layout: {type: 'hbox',pack: 'start',align: 'stretch'
},
items: [{html:'panel 1', flex:1},{html:'panel 2', width:150},{html:'panel 3', flex:2}
]