Code这个模块比较特殊,是专门用来显示代码用的。
平时如何制作数学动画的话,这个模块是用不着的,除非你想做一些编程方面的教学。
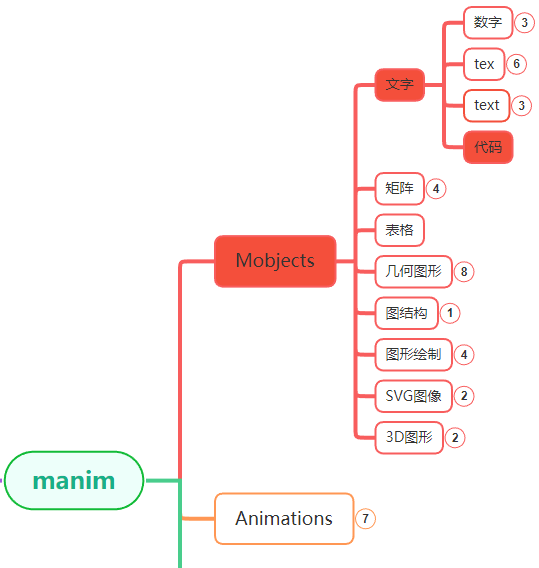
Code在manim各个模块中的位置大致如上图中所示。
1. 主要参数
Code模块是用来显示代码的,所以,如果你也写过代码的话,
会发现它的很多参数相当于代码编辑器上的一些显示设置。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| file_name | str | 代码文件路径 |
| code | str | 字符串形式的代码 |
| tab_width | int | 制表符对应的空格数 |
| line_spacing | float | 行间距 |
| font_size | float | 字体大小 |
| font | str | 字体 |
| stroke_width | float | 字体线条粗细 |
| margin | float | 文本与背景的内边距 |
| indentation_chars | str | 缩进的字符,可指定空格或制表符 |
| background | str | 背景的类型 |
| background_stroke_width | float | 背景的线条粗细 |
| background_stroke_color | str | 背景的线条颜色 |
| corner_radius | float | 背景圆角的半径 |
| insert_line_no | bool | 是否插入行号 |
| line_no_from | int | 行号开始的数字 |
| line_no_buff | float | 行号与代码的距离 |
| style | str | 显示代码的样式 |
| language | str | 代码的语言 |
| generate_html_file | bool | 是否生成代码高亮的html文件 |
| warn_missing_font | bool | 字体缺失时是否警告提示 |
file_name和code只有一个有效,如果参数有file_name,那么就从文件中读取代码,
否则直接将code字符串作为代码显示。
参数style表示代码以何种样式显示,通过下面的代码可以查看支持哪些style:
from manim import *print(Code.styles_list)
## 输出结果
['default', 'emacs', 'friendly','friendly_grayscale', 'colorful','autumn', 'murphy', 'manni','material', 'monokai', 'perldoc','pastie', 'borland', 'trac', 'native', 'fruity','bw', 'vim', 'vs','tango', 'rrt', 'xcode','igor', 'paraiso-light','paraiso-dark', 'lovelace', 'algol', 'algol_nu', 'arduino', 'rainbow_dash', 'abap', 'solarized-dark','solarized-light', 'sas', 'staroffice','stata', 'stata-light', 'stata-dark','inkpot', 'zenburn', 'gruvbox-dark','gruvbox-light', 'dracula', 'one-dark','lilypond', 'nord', 'nord-darker', 'github-dark']
内置支持的样式还不少。
参数background只有两种值可选:rectangle和window。
参数language表示支持高亮显示的代码语言,常用的语言py,java,go,c,cpp等等都支持。
2. 使用示例
下面演示一些在动画中展示代码常用的参数。
2.1. 高亮不同语言
Code模块支持的语言很多,这里只尝试了几种。
# python 代码
s = """def hello(s):print(f"Hello {s}!")hello("Manim")"""
Code(code=s, language="python")# go 代码
s = """package mainimport "fmt"func main() {fmt.Println("Hello, Manim!")
}"""
Code(code=s, language="go")# c 代码
s = """#include <stdio.h>
int main()
{printf("Hello, World!");return 0;
}"""
code = Code(code=s, language="c")

2.2. 不同显示风格
参数style设置不同的代码显示风格。
s = """def hello(s):print(f"Hello {s}!")hello("Manim")"""# vim 风格
code = Code(code=s,language="python",style="vim",
)# emacs 风格
code = Code(code=s,language="python",style="emacs",
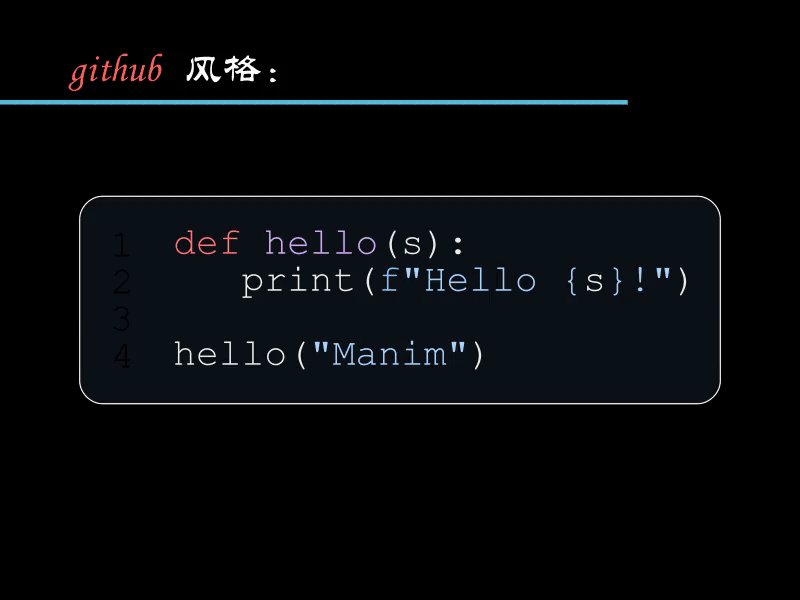
)# github 风格
code = Code(code=s,language="python",style="github-dark",
)

2.3. 代码背景
代码的背景主要涉及background,background_stroke_width,background_stroke_color,corner_radius等几个参数。
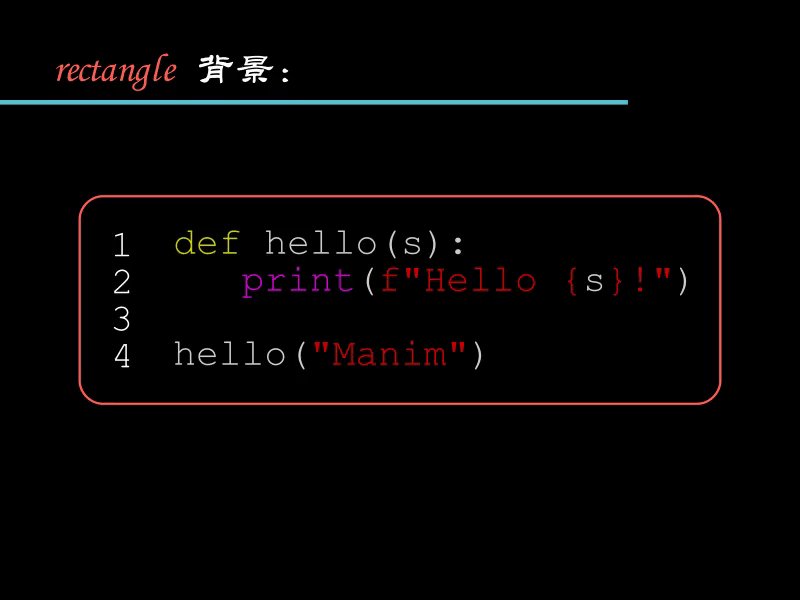
s = """def hello(s):print(f"Hello {s}!")hello("Manim")"""# 红色边框,边框加粗
code = Code(code=s,language="python",background="rectangle",background_stroke_color=RED,background_stroke_width=2,
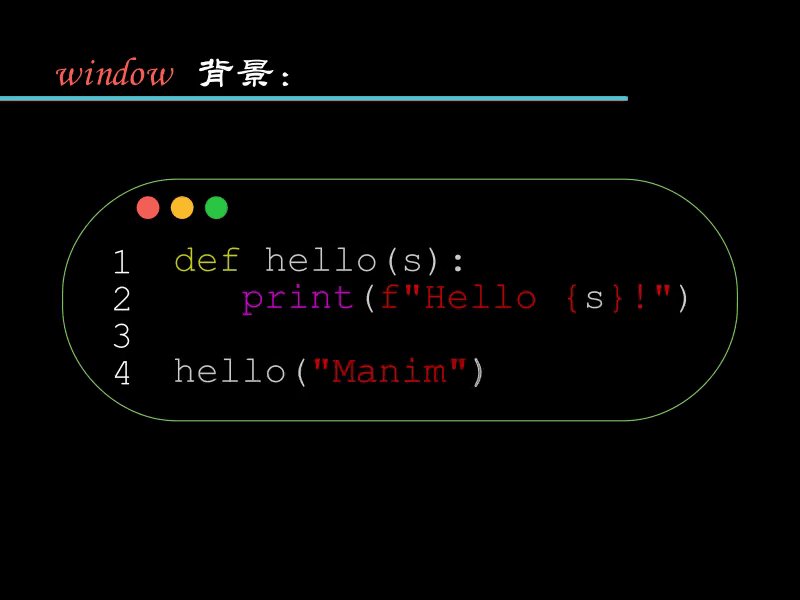
)# 红色绿色,圆角半径增大
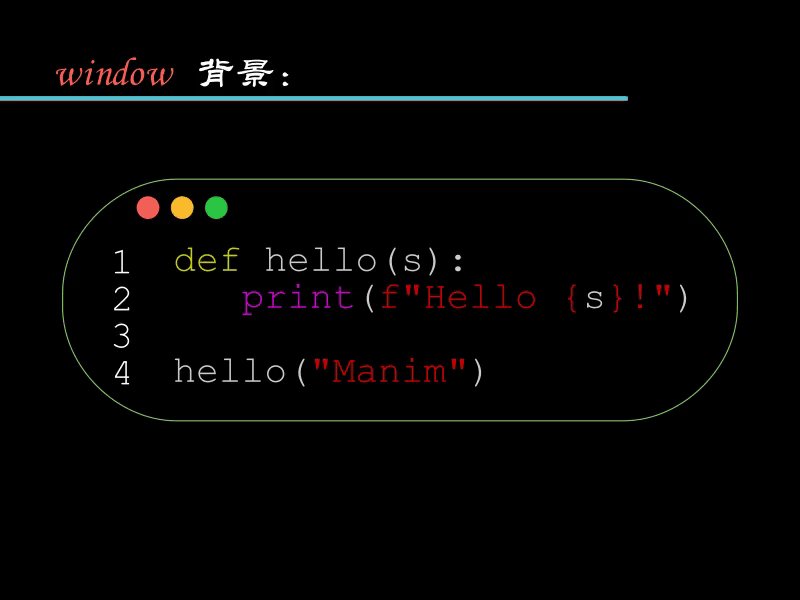
code = Code(code=s,language="python",background="window",background_stroke_color=GREEN,corner_radius=1,
)

2.4. 导出html文件
Code模块还可以将代码导出到html。
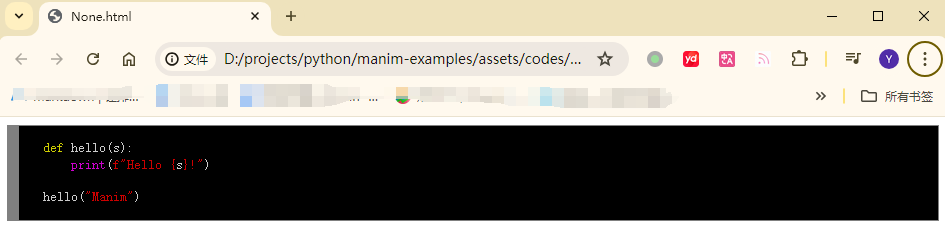
s = """def hello(s):print(f"Hello {s}!")hello("Manim")"""Code(code=s,language="python",generate_html_file=True,
)
执行之后,导出的html文件位于项目目录下的assets\codes\generated_html_files文件夹中。
3. 附件
文中完整的代码放在网盘中了(code.py),
下载地址: 完整代码 (访问密码: 6872)










![[BSidesCF 2019]SVGMagic 1](https://img2024.cnblogs.com/blog/3335050/202407/3335050-20240716065911902-1734581167.png)