1.情景展示
如何使用js将网页中的表格转成Excel文件?

2.具体分析
通过SheetJS的xlsx.js文件实现。
3.解决方案
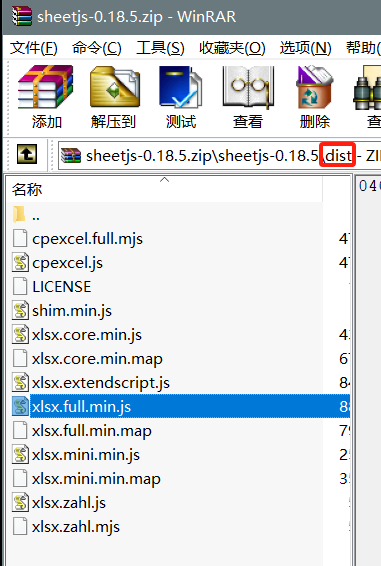
下载地址:https://github.com/SheetJS/sheetjs/archive/refs/tags/v0.18.5.zip
打开压缩包,找到dis目录下的xlsx.full.min.js

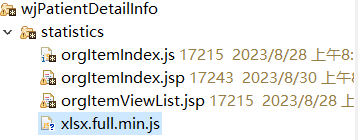
将该文件解压出来,放到项目当中。

在需要导出Excel的页面,引入该js文件。
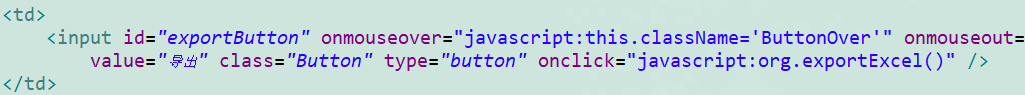
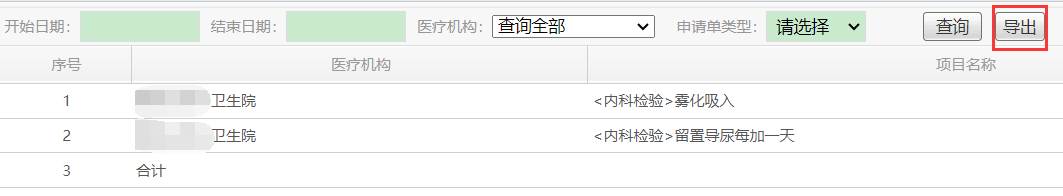
<script type="text/javascript" src="/项目名称/ycyl/lis/wjPatientDetailInfo/statistics/xlsx.full.min.js"></script>在页面上增加导出按钮。

js代码
//导出
this.exportExcel = function (){// 获取要导出的table对象var table = document.getElementById('exportTable');// 使用SheetJS的table_to_book方法将表格转换为工作簿var wb = XLSX.utils.table_to_book(table, {sheet: "Sheet1"});// 生成一个Blob对象,包含要下载的数据var wbout = XLSX.write(wb, {bookType:'xlsx', type:'array'});// 创建一个Blob对象,这将用作下载的数据var blob = new Blob([wbout], {type: "application/octet-stream"});// 创建一个a标签,用于触发下载var a = document.createElement("a");a.href = URL.createObjectURL(blob);a.download = "送检项目统计.xlsx";// 触发a标签的点击事件document.body.appendChild(a);a.click();// 清理a标签document.body.removeChild(a);};4.测试

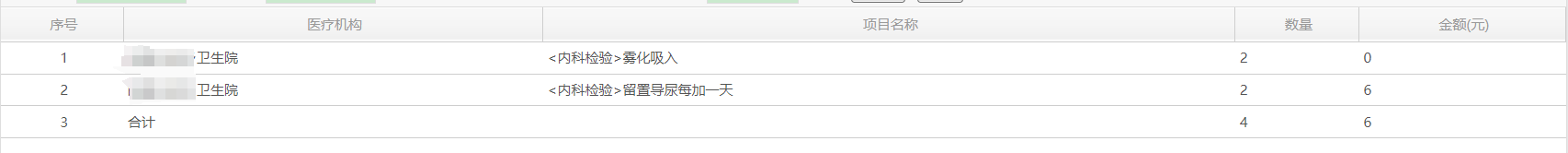
导出成功

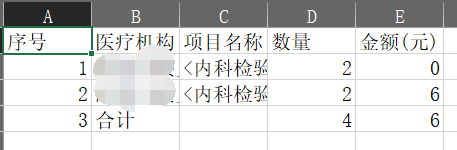
导出结果

写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
- 个人主页
- jsp 导出excel
- java 导出excel示例(easyExcel)
- js 导出/下载文件的3种实现方式