一.构建环境
二.配置反向代理
1.基于源码安装的nginx环境下修改nginx.conf(设备1)
2.通过windows powershell进行修改hosts文件并测试
3.设备2和设备3上查看日志,可以看到访问来源都是代理服务器(2.190)而不是真实客户端地址
三.实现两台web服务器记录真实客户端IP地址
1.Nginx代理服务器配置(设备1)
2.Nginx类的web服务器(设备2)配置
(1)修改nginx.conf文件,在index下方继续添加以下内容
(2)浏览器访问后设备2查看日志
(3)设备3做域名映射后访问设备2查看日志以进一步确认
3.Apache类的web服务器(设备3)配置
(1)修改httpd.conf文件
(2)把原本这里的第一行LogFormat换成这个
(3)浏览器访问设备3进行测试
一.构建环境
三台设备,设备1(2.190)部署nginx环境,设备2(2.191)部署nginx,设备3(2.193)apache环境,保证都有区别的web页面内容
二.配置反向代理
1.基于源码安装的nginx环境下修改nginx.conf(设备1)
[root@localhost conf]# pwd
/usr/local/src/nginx-1.22.0/conf
[root@localhost conf]# vim nginx.conf
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;error_log /usr/local/src/nginx-1.22.0/logs/error.log;access_log /usr/local/src/nginx-1.22.0/logs/access.log;server {listen 80;server_name www.aabb.com;location / {proxy_pass http://192.168.2.191;}} server {listen 80;server_name www.llss.com;location / {proxy_pass http://192.168.2.193;}}
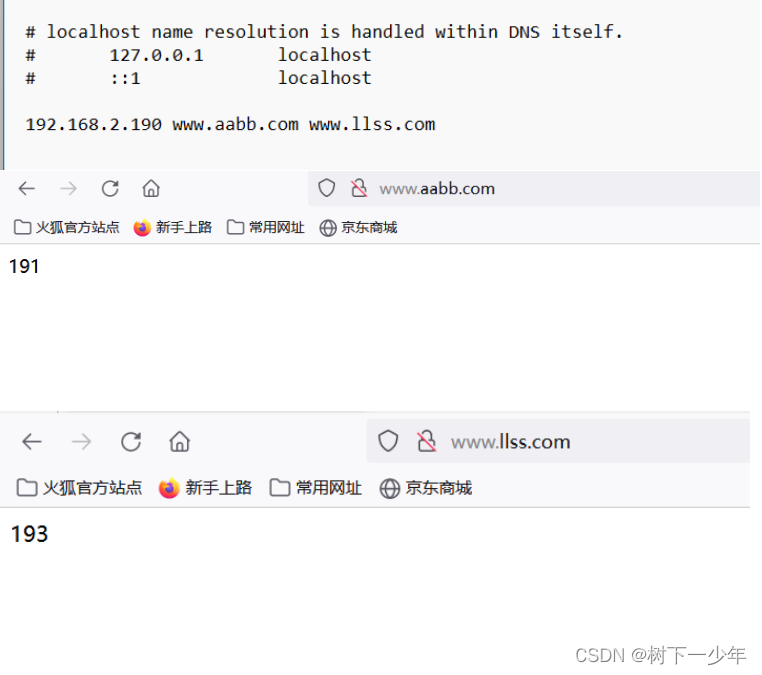
}2.通过windows powershell进行修改hosts文件并测试
PS C:\WINDOWS\system32> cd .\drivers\etc\PS C:\WINDOWS\system32\drivers\etc> notepad .\hostsPS C:\WINDOWS\system32\drivers\etc>
3.设备2和设备3上查看日志,可以看到访问来源都是代理服务器(2.190)而不是真实客户端地址

三.实现两台web服务器记录真实客户端IP地址
1.Nginx代理服务器配置(设备1)
在proxy_pass后继续添加以下内容
server {listen 80;server_name www.aabb.com;location / {proxy_pass http://192.168.2.191;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}server {listen 80;server_name www.llss.com;location / {proxy_pass http://192.168.2.193;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $http_x_forwarded_for;}}2.Nginx类的web服务器(设备2)配置
(1)修改nginx.conf文件,在index下方继续添加以下内容
server {listen 80;server_name localhost;access_log logs/access.log;location / {root /usr/local/src/nginx-1.22.0/html;index index.html index.htm;set_real_ip_from 192.168.2.190; #此处填写你的nginx代理服务器的地址real_ip_header X-Forwarded-For;real_ip_recursive on;}(2)浏览器访问后设备2查看日志
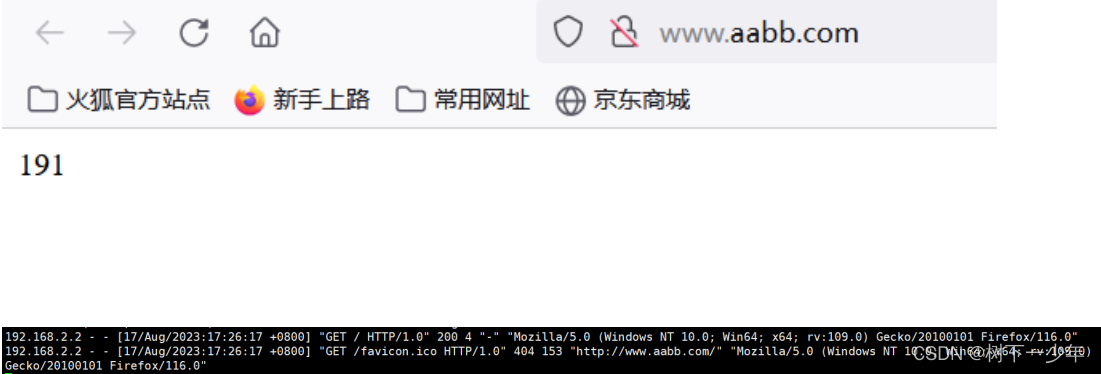
通过浏览器访问传回虚拟机的这个访问地址是windows上的虚拟网卡VMnet8的地址

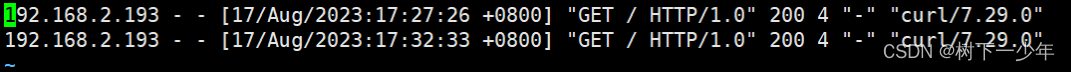
(3)设备3做域名映射后访问设备2查看日志以进一步确认
#修改/etc/hosts文件后查看
[root@localhost ~]# tail -1 /etc/hosts
192.168.2.190 www.aabb.com
[root@localhost ~]# curl www.aabb.com
191
3.Apache类的web服务器(设备3)配置
(1)修改httpd.conf文件
[root@localhost conf]# pwd
/etc/httpd/conf
[root@localhost conf]# vim httpd.conf
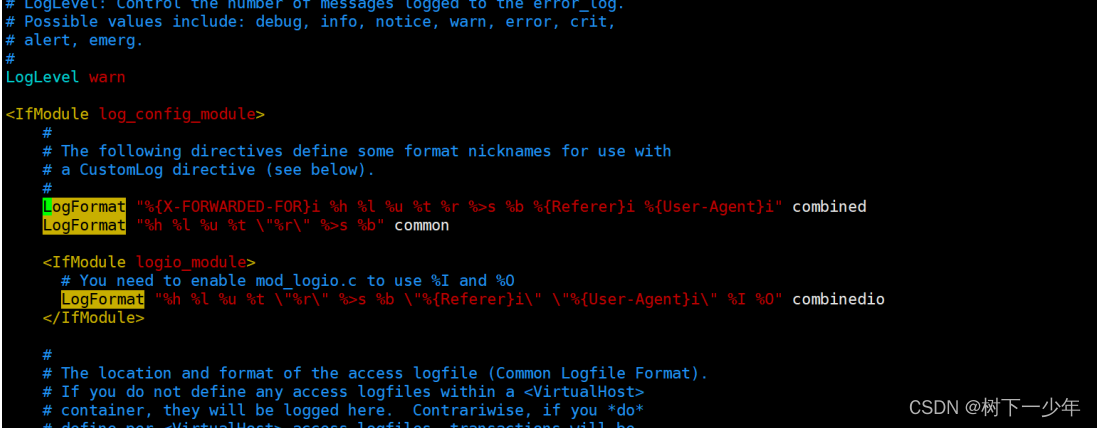
(2)把原本这里的第一行LogFormat换成这个
LogFormat "%{X-FORWARDED-FOR}i %h %l %u %t %r %>s %b %{Referer}i %{User-Agent}i" combined
[root@localhost conf]# systemctl restart httpd.service
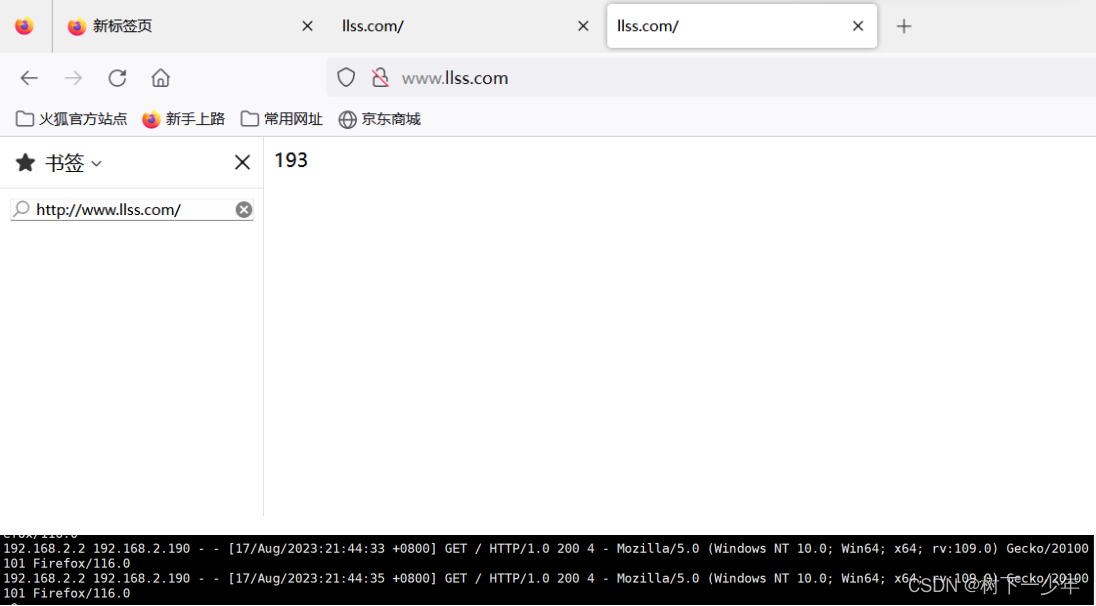
(3)浏览器访问设备3进行测试
返回了真实地址和nginx代理服务器的真实地址