借助原生 JavaScript 的 navigator.clipboard.writeText() 方法来时(要求页面是在用户交互的上下文中,比如点击事件处理程序中调用)
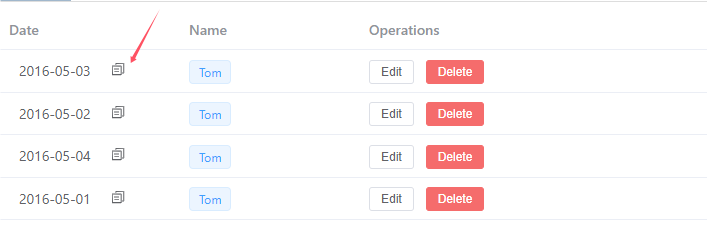
如:点击列表的复制按钮,得到指定列(data)的值到粘贴板

<template> <div> <button @click="click">复制文本</button> </div> </template>
methods: { async click() { try { await navigator.clipboard.writeText('这里是要复制的文本'); alert('文本已复制到剪贴板!'); } catch (err) { console.error('复制失败: ', err); alert('无法复制文本,请手动复制。'); } }, },
注意:
navigator.clipboard.writeText()方法是异步的,因此你需要在async方法中调用它,并在调用后使用await等待它完成。- 这个方法可能会抛出异常,比如如果用户的浏览器不支持这个功能,或者出于安全原因阻止了剪贴板操作。因此,使用
try...catch来处理可能的错误是个好习惯。 - 确保你的网页在 HTTPS 下运行,因为出于安全考虑,某些浏览器可能会限制 HTTP 页面上剪贴板的使用。
- 考虑到用户体验,最好提供一个反馈机制(如本例中的
alert),告知用户操作是否成功。
vue3与elementPlus的el-tabel的完整实例:
<template><el-table :data="tableData" style="width: 100%"><el-table-column label="Date" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.date }}</span><span style="margin-left: 20px" @click="click(scope.row.date)"><el-icon><DocumentCopy /></el-icon></span></div></template></el-table-column><el-table-column label="Name" width="180"><template #default="scope"><el-popover effect="light" trigger="hover" placement="top" width="auto"><template #default><div>name: {{ scope.row.name }}</div><div>address: {{ scope.row.address }}</div></template><template #reference><el-tag>{{ scope.row.name }}</el-tag></template></el-popover></template></el-table-column><el-table-column label="Operations"><template #default="scope"><el-button size="small" @click="handleEdit(scope.$index, scope.row)">Edit</el-button><el-buttonsize="small"type="danger"@click="handleDelete(scope.$index, scope.row)">Delete</el-button></template></el-table-column></el-table> </template><script lang="ts" setup> import { DocumentCopy } from '@element-plus/icons-vue'interface User {date: stringname: stringaddress: string }const handleEdit = (index: number, row: User) => {console.log(index, row) } const handleDelete = (index: number, row: User) => {console.log(index, row) } const click=async(data:any)=> {try { await navigator.clipboard.writeText(data); alert('文本已复制到剪贴板!'); } catch (err) { console.error('复制失败: ', err); alert('无法复制文本,请手动复制。'); } } const tableData: User[] = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',}, ] </script>