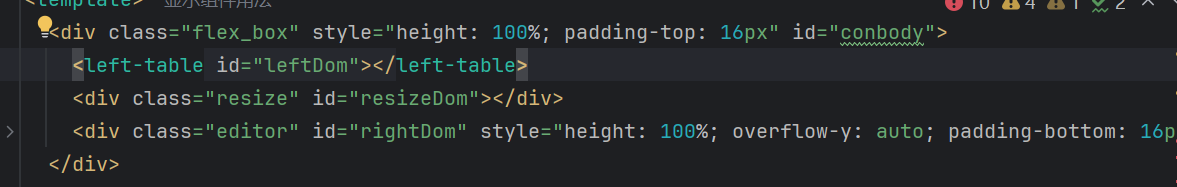
dom结构,一个盒子中包含左中右是三个元素,resize为拖动元素,左侧固定宽度,右侧元素flex:1

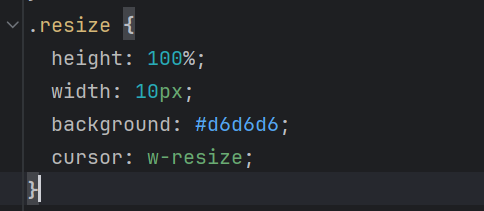
css部分,拖动元素的样式,左右两边按实际情况修改

js部分:
const handleResize = (leftMinWidth = 0, rightMinWidth = 200) => {
const leftDom = document.getElementById('leftDom'),
resizeDom = document.getElementById('resizeDom'),
boxDom = document.getElementById('conbody'),
rightDom = document.getElementById('rightDom');
resizeDom.onmousedown = e => {
const startX = e.clientX; // 记录坐标起始位置
leftDom.left = leftDom.offsetWidth; // 左边元素起始宽度
document.onmousemove = e => {
const endX = e.clientX; // 鼠标拖动的终止位置
let moveLen = leftDom.left + (endX - startX); // 移动的距离 = endX - startX,左边区域最后的宽度 = resizeDom.left + 移动的距离
const maxWidth = boxDom.clientWidth - resizeDom.offsetWidth; // 左右两边区域的总宽度 = 外层容器宽度 - 中间区域拖拉框的宽度
// 限制左边区域的最小宽度为 leftMinWidth
if (moveLen < leftMinWidth) {
moveLen = leftMinWidth;
}
// 右边区域最小宽度为 rightMinWidth
if (moveLen > maxWidth - rightMinWidth) {
moveLen = maxWidth - rightMinWidth;
}
leftDom.style.width = (moveLen / maxWidth) * 100 + '%'; // 设置左边区域的宽度,通过换算为百分比的形式,实现窗体放大缩小自适应
rightDom.style.width = ((maxWidth - moveLen) / maxWidth) * 100 + '%'; // 右边区域 = 总大小 - 左边宽度 - 拖动条宽度
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
};
return false;
};
};

在此调用该方法。