只是做个记录,防止忘记。
安装依赖 @vue-office/docx
vue 2 的写法 vue3 同理自己改造。
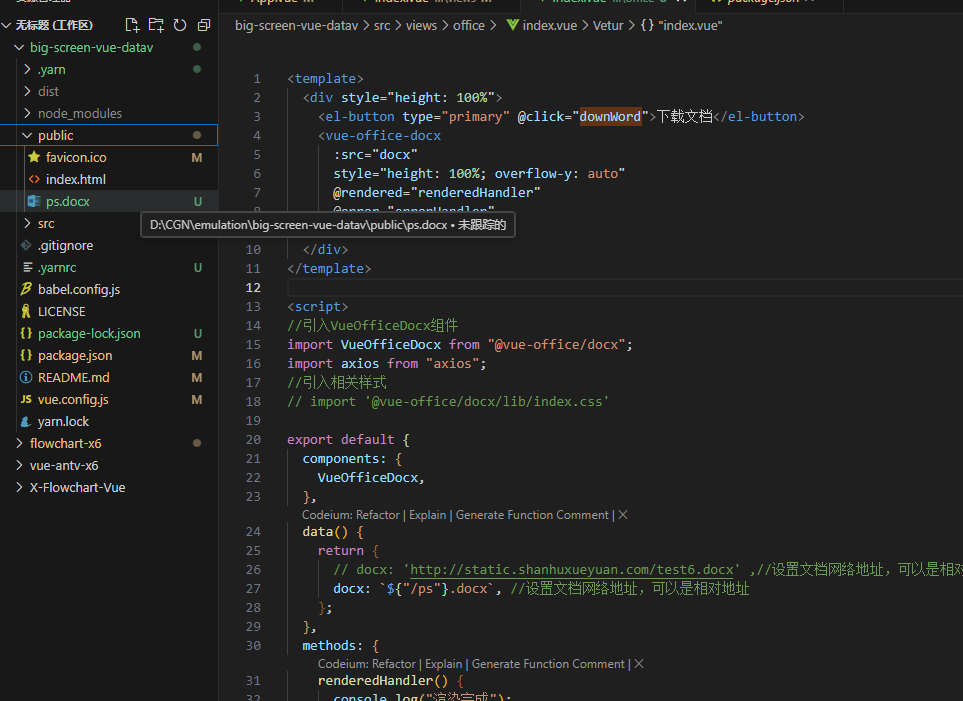
记得一定放在public 文件夹下

下面代码
<template>
<div style="height: 100%">
<el-button type="primary" @click="downWord">下载文档</el-button>
<vue-office-docx
:src="docx"
style="height: 100%; overflow-y: auto"
@rendered="renderedHandler"
@error="errorHandler"
/>
</div>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from "@vue-office/docx";
import axios from "axios";
//引入相关样式
// import '@vue-office/docx/lib/index.css'
export default {
components: {
VueOfficeDocx,
},
data() {
return {
// docx: 'http://static.shanhuxueyuan.com/test6.docx' ,//设置文档网络地址,可以是相对地址
docx: `${"/ps"}.docx`, //设置文档网络地址,可以是相对地址
};
},
methods: {
renderedHandler() {
console.log("渲染完成");
},
errorHandler(res) {
console.log("渲染失败", res);
},
downWord() {
axios({
method: "get",
responseType: "blob",
url: `${"/ps"}.docx`, // word在static文件下
}).then((res) => {
this.exportWord(res, "word文件");
});
},
exportWord(res, name) {
const blob = new Blob([res.data]);
const fileName = name + ".docx";
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
},
},
};
</script>