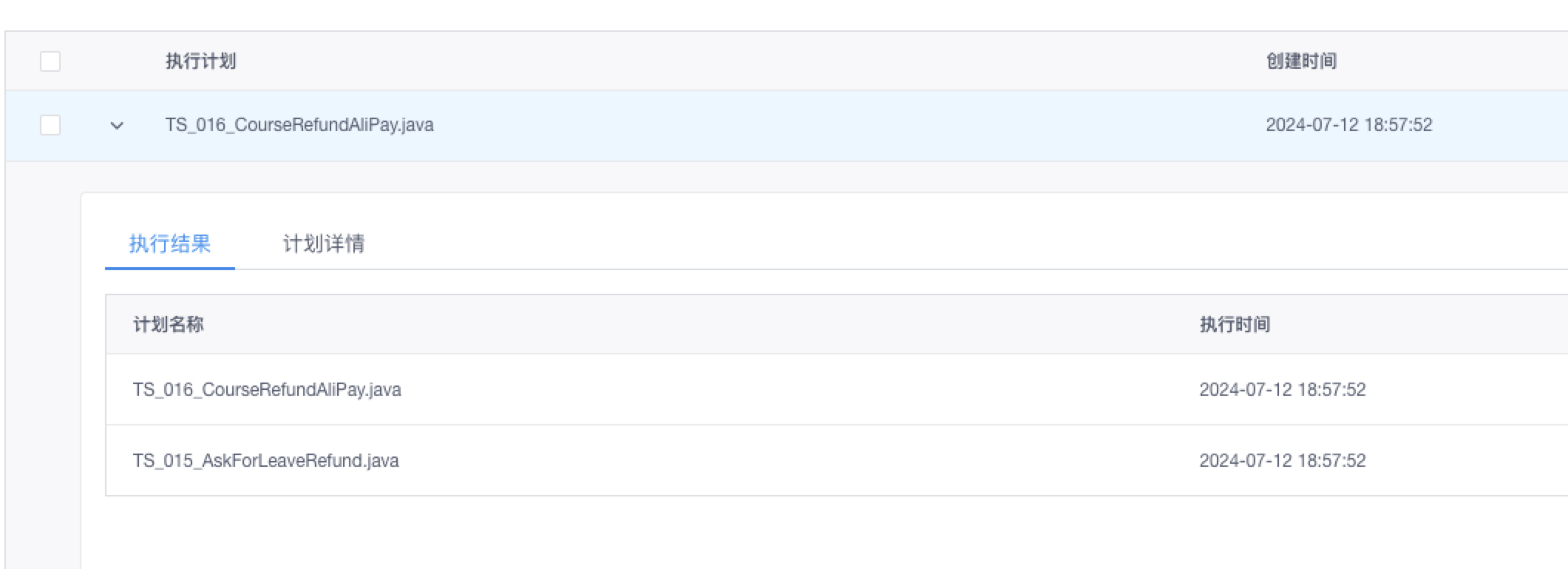
实现如下效果的表格嵌套:
点击展开,展示tabs。
table的columns里设置展示的属性,然后属性里设置返回一个组件,然后在组件里写嵌套的内容。

<Table :columns="tableColumns" :data="tableData" style="width:100%" @on-selection-change="handleSelection"><template #result="{ row, index }"><Button type="success" size="small" style="margin-right: 5px" v-if="row.result === '成功'">成功</Button><Button type="error" size="small" style="margin-right: 5px" v-if="row.result === '失败'">失败</Button></template></Table>
主要是tableColumns的设置:
第一个对象是table的勾选按钮;
第二个对象是点击展开的嵌套按钮,里面的ReviewPlanCode是组件,然后嵌套的tabs的内容都写到组件里。
和table一个页面的vue里引用ReviewPlanCode组件;
import ReviewPlanCode from './ReviewPlanCode';
components: { ReviewPlanCode },
tableColumns: [{type: 'selection',width: 60,align: 'center'},{key: 'action',type: 'expand',width:'30px',render: (h, row) => {return h(ReviewPlanCode, {props: {caseData: row.row}})}},{title: '执行计划',key: 'fileName',},{title: '创建时间',key: 'time'},{title: '创建人',key: 'operator',width:'150px',},{title: '执行结果',key: 'result',width:'150px',slot: 'result'}],
ReviewPlanCode组件内容:
<template><Card><Tabs value="name1"><TabPane label="执行结果" name="name1"><Table :columns="tableColumns" :data="tableData" style="width:100%" @expand="handleTableExpand(row)" @on-selection-change="handleSelection"><template #result="{ row, index }"><Button type="success" size="small" style="margin-right: 5px" v-if="row.result === '成功'">成功</Button><Button type="error" size="small" style="margin-right: 5px" v-if="row.result === '失败'">失败</Button></template></Table></TabPane><TabPane label="计划详情" name="name2" ><pre v-highlight><code style="height:300px;overflow: auto;"> {{ code }}</code></pre></TabPane></Tabs></Card>
</template><script>import { reviewCase } from '../../../api/webUI';
export default {name: 'ReviewPlanCode',props: {caseData:{type: Object,}},










![[设计模式]装饰者模式](https://img2024.cnblogs.com/blog/1533409/202408/1533409-20240809165740122-1208977144.png)