python程序代码很容易反编译,下面我体验了pyhton代码保护的好方法,方案支持windows与Linux系统,下面以linux系统为例进行加密演示。
下载最新Linux平台开发工具包
http://chinadlp.com/?list-DriveDownload.html
拷贝到有桌面的Ubuntu系统中
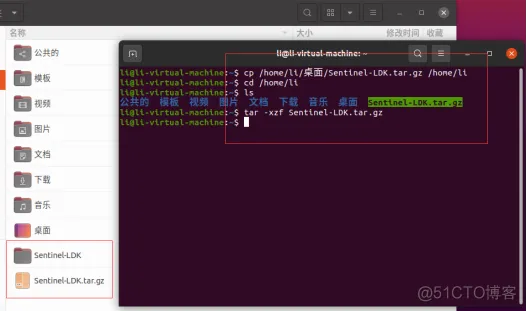
解压:tar -xzf Sentinel-LDK.tar.gz


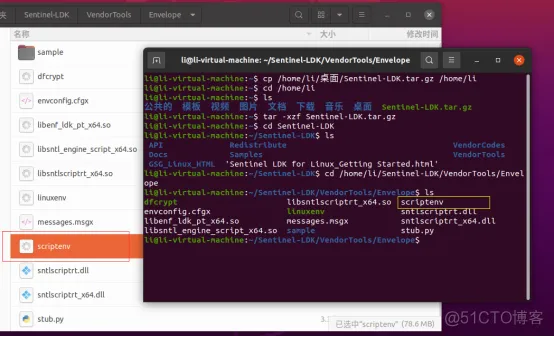
导航到加密工具scriptenv所在目录

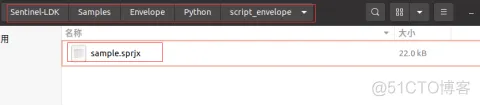
找到参数文件的例子所在目录,复制它的绝对目录
在终端中运行:
赋予执行权限
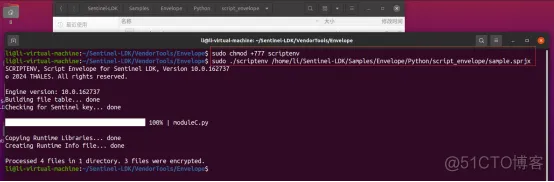
sudo chmod +777 scriptenv
再执行:
scriptenv /home/li/Sentinel-LDK/Samples/Envelope/Python/script_envelope/sample.scprjx


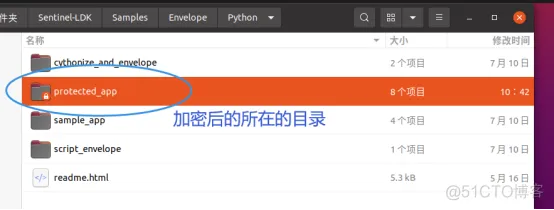
在终端导航到加密后的这个目录
/home/li/Sentinel-LDK/Samples/Envelope/Python/protected_app
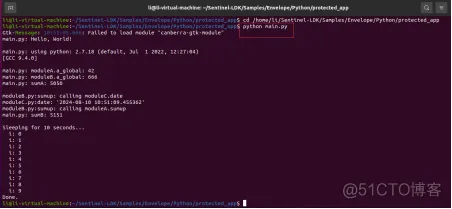
运行加密后的程序
python main.py
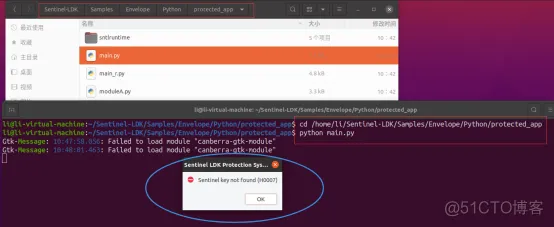
在没有加密狗的情况下,会提示H0007错误:
sentinel key not found(H0007)
如果在有加密狗的情况,python程序就可以完美运行了。


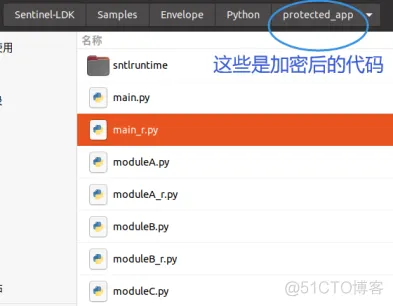
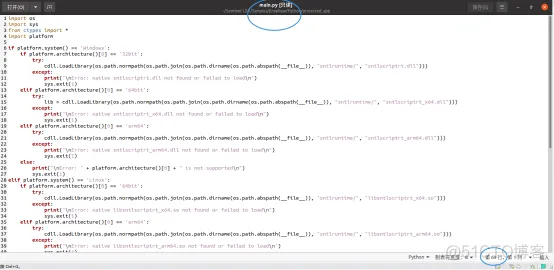
这是加密后的效果,已经被混淆了,另外生成了一个加密的main_r.py


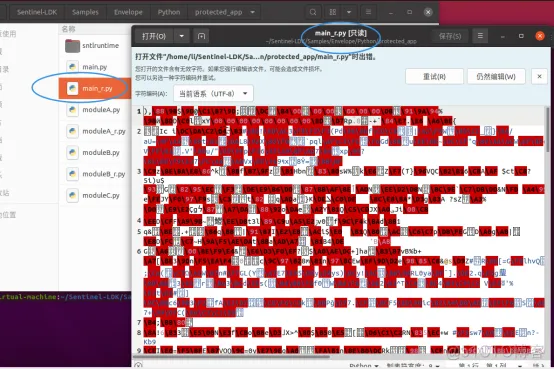
加密的main_r.py是这样子的,完全加密了

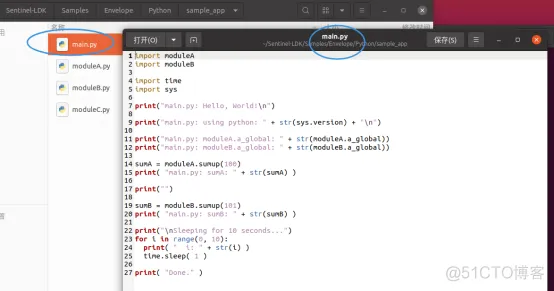
未加密的效果如下,只有几行的代码

python程序代码这样来加密保护,你觉得满意吗?