//比较运算符:
// >// <// ==// >=// <=// !=
//逻辑运算符 与&& 或|| 非!

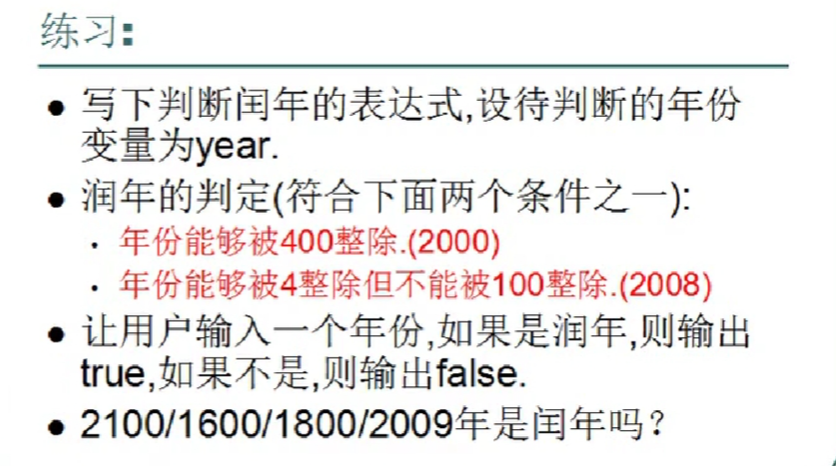
static void Main(string[] args){while (true){Console.WriteLine("请输入年份:");int year = Convert.ToInt32(Console.ReadLine());if (year % 400 == 0 || (year % 4 == 0 && year % 100 != 0)){Console.WriteLine("是闰年");}else{Console.WriteLine("非闰年");}Console.ReadKey();}}