(1)1.方法重写

2.多态
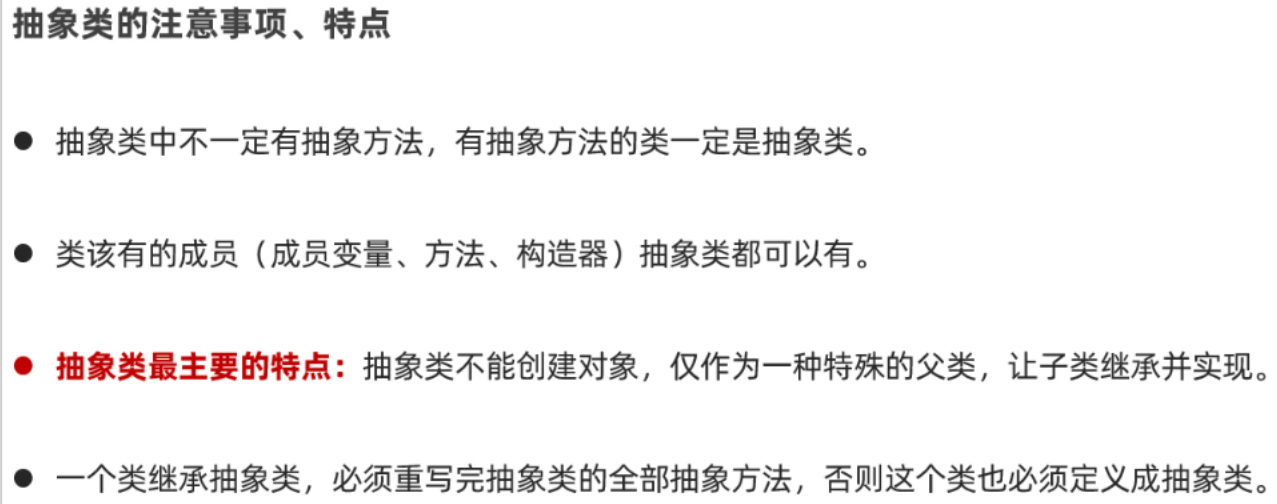
3.抽象类


进度报告11
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/781161.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
工作流之Flowable与SpringBoot结合
目录1 Flowable1.1 flowable-ui部署运行1.2 绘制流程图1.2.1 绘制1.2.2 绘图细节1.2.3 bpmn文件导入1.3 后台项目搭建1.3.1 pom.xml1.3.2 数据库表说明1.4 流程引擎API与服务1.4.1 主要API1.4.2 示例
1 Flowable
1.1 flowable-ui部署运行
flowable-6.6.0 运行 官方demo
参考文档…
Docker简单使用MySQL
前提
安装好Docker
下载Mysql镜像
在这个网址搜索Mysql并选择合适的镜像
https://hub.atomgit.com/详情页就有拉取镜像的命令查看Docker所有镜像
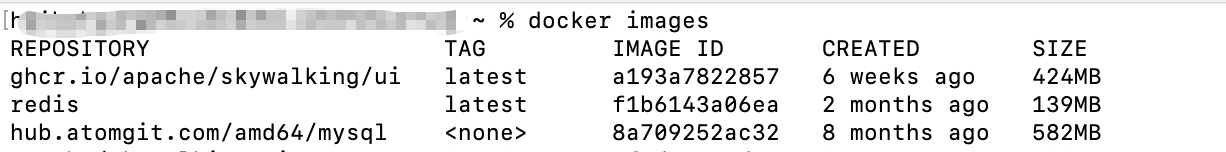
docker images镜像重命名
docker tag 镜像id 仓库:标签
docker tag 8a709252ac32 mysql:5.7
镜像启动(容器)
docker ru…
简单在 WinUI 仿造 WPF 的 ColumnDefinition SharedSizeGroup 共享列宽功能
本文将告诉大家如何在 WinUI 3 或 UNO 里面,仿造 WPF 的 ColumnDefinition SharedSizeGroup 共享列宽功能本文的实现代码是大量从 https://github.com/Qiu233/WinUISharedSizeGroup 抄的,感谢大佬提供的代码。我在此基础上简化了对 Behavior 的依赖,在本文末尾放上了全部代码…
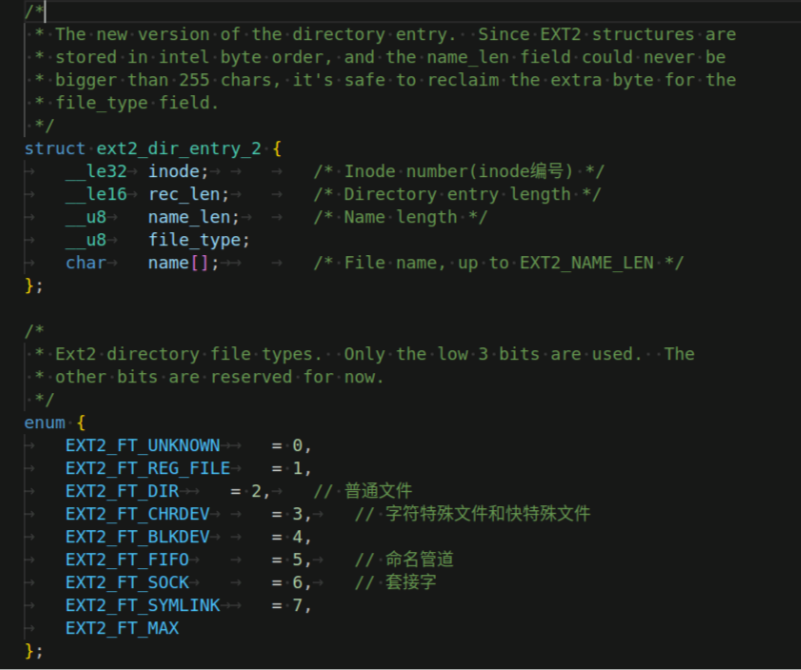
ext2 文件系统解析
ext2文件系统整体布局
每个块组内部都有相关的元数据对该块组进行管理。如图所示,第一个块组中的元数据包括引导块、超级块、块组描述符、预留GDT块、数据块位图、inode位图、inode表和其它数据块。后续块组中有些是对超级块的备份,有些则没有第一个块组这么完整的元数据信息…
mac最新安装php各版本教程,和ghcr.io被墙的解决方法
2024年8月,很多国外链接都被墙了,导致mac安装php旧版本好困难,特意记录一下方法
1.brew tap shivammathur/php 超时问题如果 tap 超时, 则用浏览器打开 https://github.com/shivammathur/homebrew-php , 下载压缩包
或者直接百度云下载
百度云:https://pan.baidu.com/s/1lsp-E…
澳洲 WHV All In One
澳洲 WHV All In One
工作假期签证申请常见问题
Cambly 英语外教,真人视频口语对话练习课澳洲 WHV All In One
WHVWorking Holiday VisaFor young adults who want an extended holiday and to work here to fund it.https://immi.homeaffairs.gov.au/visas/getting-a-visa/vi…
024.Vue3入门,父页面给子页面传递多种数据
1、App.vue代码如下:<template><Father/>
</template><script setup>
import Father from ./view/Father.vue
</script><style>
</style>2、Father.vue代码如下:<template><h3>父页面</h3><Child :FMsg=&quo…
023.Vue3入门,父页面给子页面传递数据
1、App.vue代码如下:<template><Father/>
</template><script setup>
import Father from ./view/Father.vue
</script><style>
</style>2、Father.vue代码如下:<template><h3>父页面</h3><Child :title=&qu…
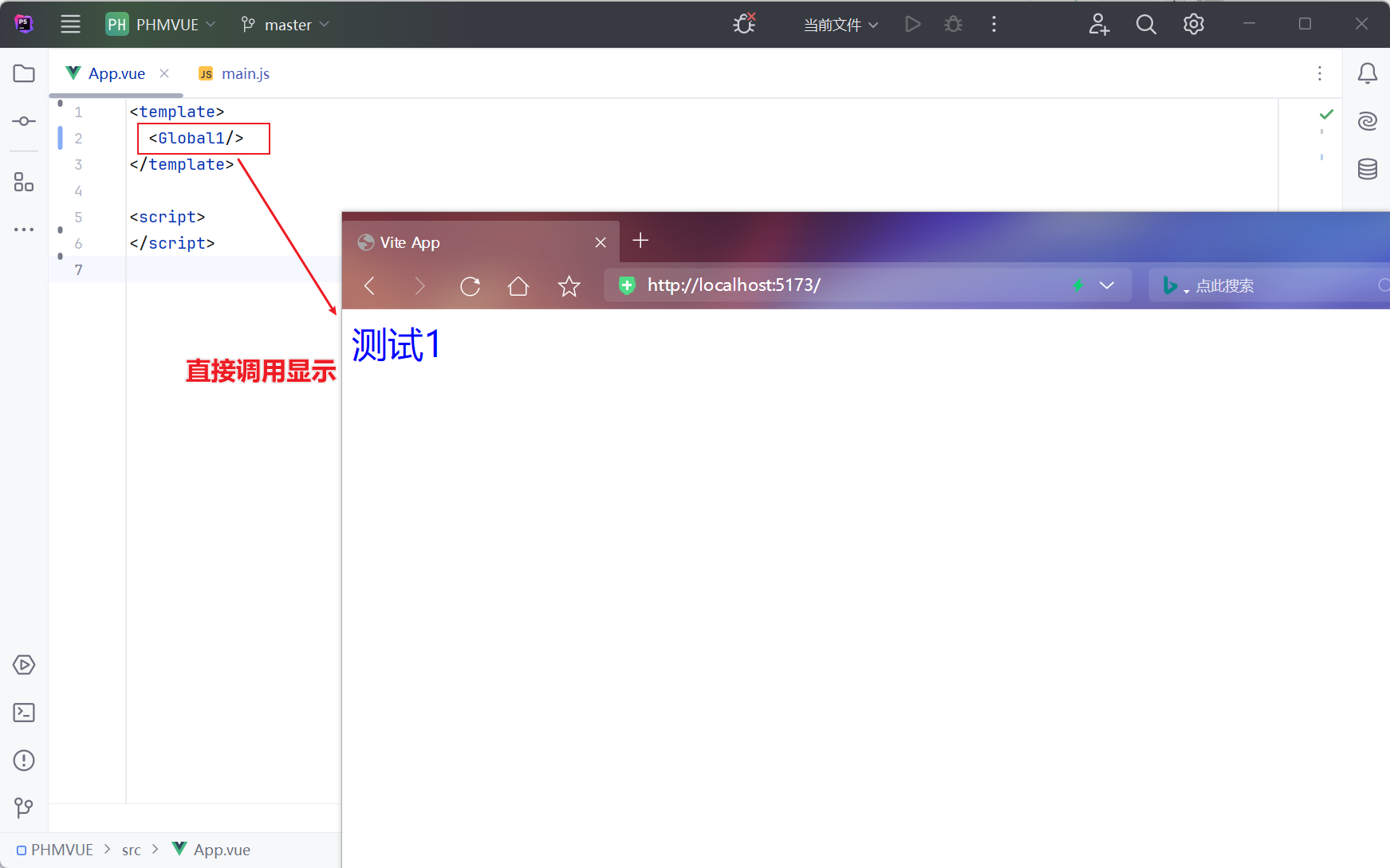
022.Vue3入门,注册全局组件,在任何页面直接使用
1、main.js代码如下:// import ./assets/main.cssimport {createApp} from vue
import App from ./App.vue
import Config from "@/config.js";
import Testpage001 from "@/view/Testpage001.vue";const app = createApp(App);// 定义一个全局组件,名字为…
021.Vue3入门,注册全局组件,在任何页面直接使用
1、main.js代码如下:// import ./assets/main.cssimport {createApp} from vue
import App from ./App.vue
import Config from "@/config.js";
import Testpage001 from "@/view/Testpage001.vue";const app = createApp(App);// 定义一个全局组件,名字为…