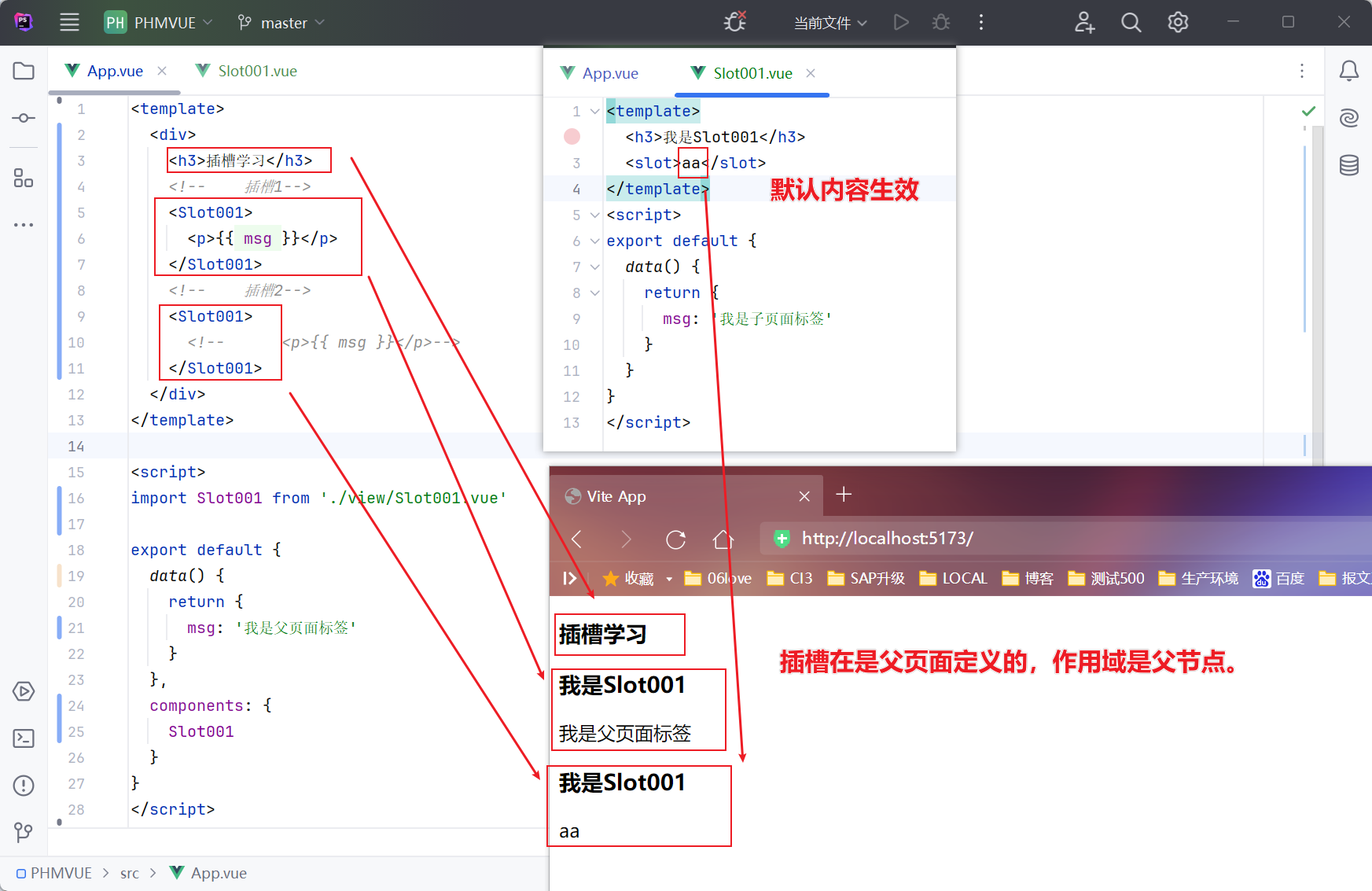
1、App.vue代码如下:
<template><div><h3>插槽学习</h3><!-- 插槽1--><Slot001><p>{{ msg }}</p></Slot001><!-- 插槽2--><Slot001><!-- <p>{{ msg }}</p>--></Slot001></div> </template><script> import Slot001 from './view/Slot001.vue'export default {data() {return {msg: '我是父页面标签'}},components: {Slot001} } </script>
2、Slot001.vue代码如下:
<template><h3>我是Slot001</h3><slot>aa</slot> </template> <script> export default {data() {return {msg: '我是子页面标签'}} } </script>
3、效果如下: