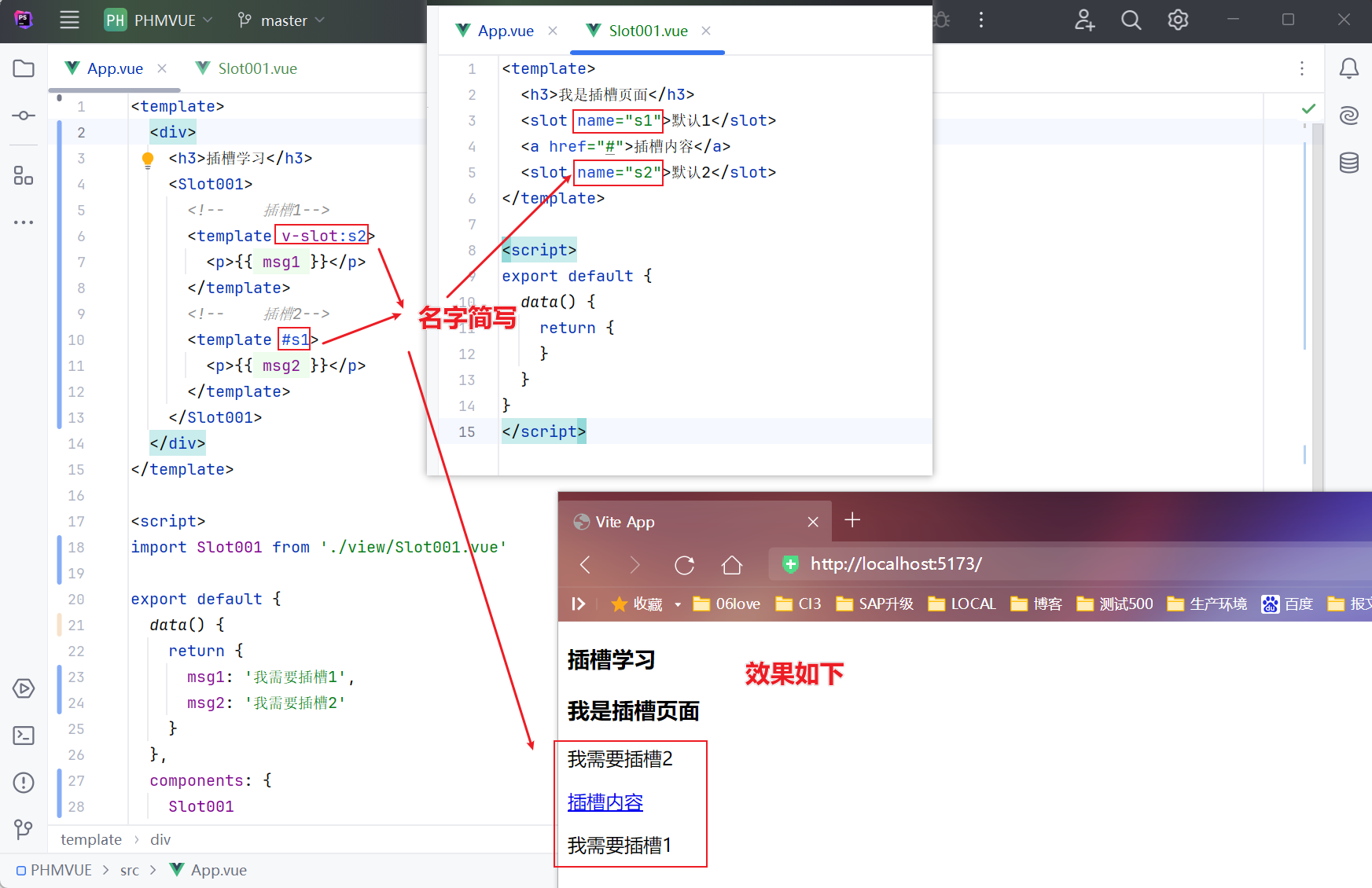
1、App.vue代码如下:
<template><div><h3>插槽学习</h3><Slot001><!-- 插槽1--><template v-slot:s2><p>{{ msg1 }}</p></template><!-- 插槽2--><template #s1><p>{{ msg2 }}</p></template></Slot001></div> </template><script> import Slot001 from './view/Slot001.vue'export default {data() {return {msg1: '我需要插槽1',msg2: '我需要插槽2'}},components: {Slot001} } </script>
2、Slot001.vue代码如下:
<template><h3>我是插槽页面</h3><slot name="s1">默认1</slot><a href="#">插槽内容</a><slot name="s2">默认2</slot> </template><script> export default {data() {return {}} } </script>
3、效果如下: