继上篇《 不只是前端,后端、产品和测试也需要了解的浏览器知识(一)》介绍了浏览器的基本情况、发展历史以及市场占有率。
本篇文章将介绍浏览器基本原理。在掌握基本原理后,通过技术深入,在研发过程中不断创新,推动产品性能、用户体验的提升,来实现业务的增长,创造可持续的价值。
一、 业务系统呈现给用户的节点
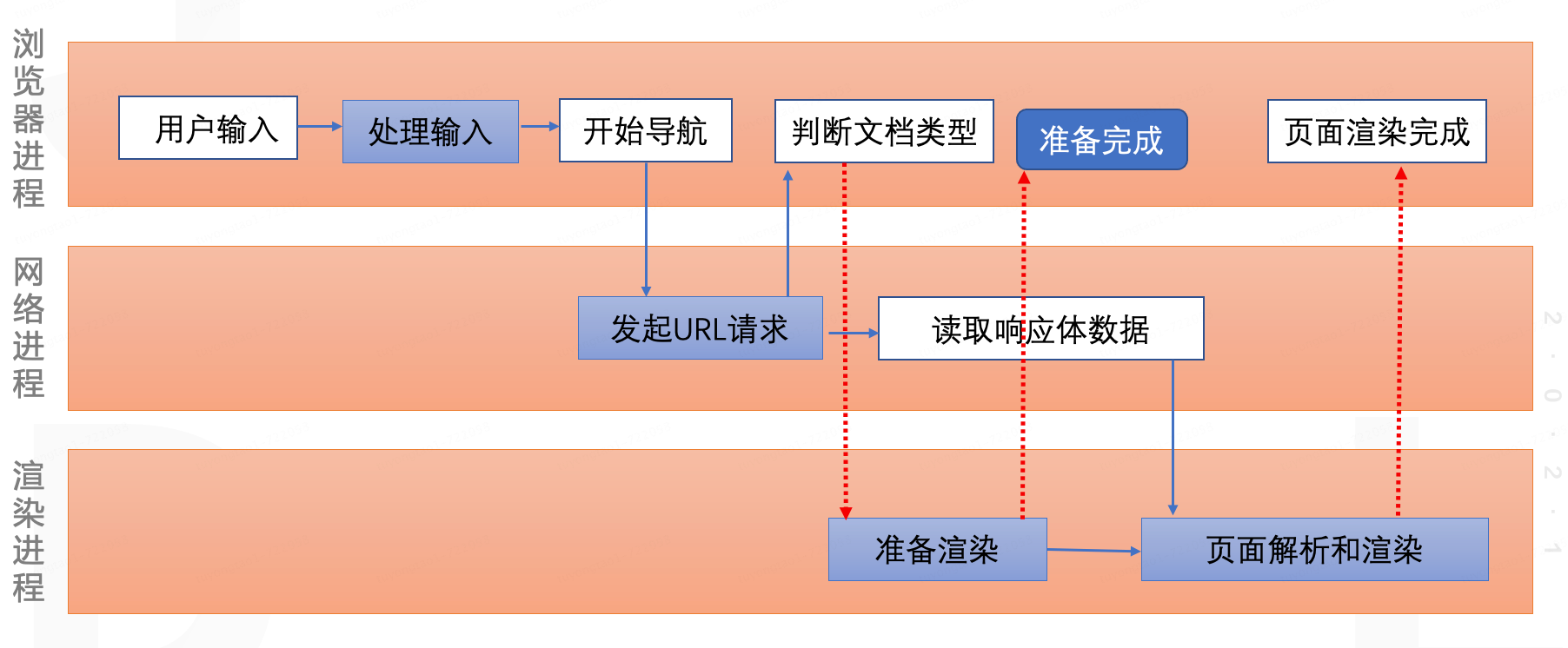
当用户访问我们的业务系统时,浏览器和服务器之间会进行一系列复杂的交互过程。浏览器整体的导航流程如下:
以下是用户从输入 URL 到看到业务系统页面的详细步骤:
1. 输入 URL 并解析
1.1. 用户输入 URL 并按下回车键
用户在浏览器地址栏中输入业务系统的 URL,例如 https://www.businesssystem.com,并按下回车键。
1.2. 浏览器解析 URL
浏览器解析输入的 URL,确定协议(如 HTTPS)、主机名(如 www.businesssystem.com)、端口号(如果有)、路径、查询参数等。
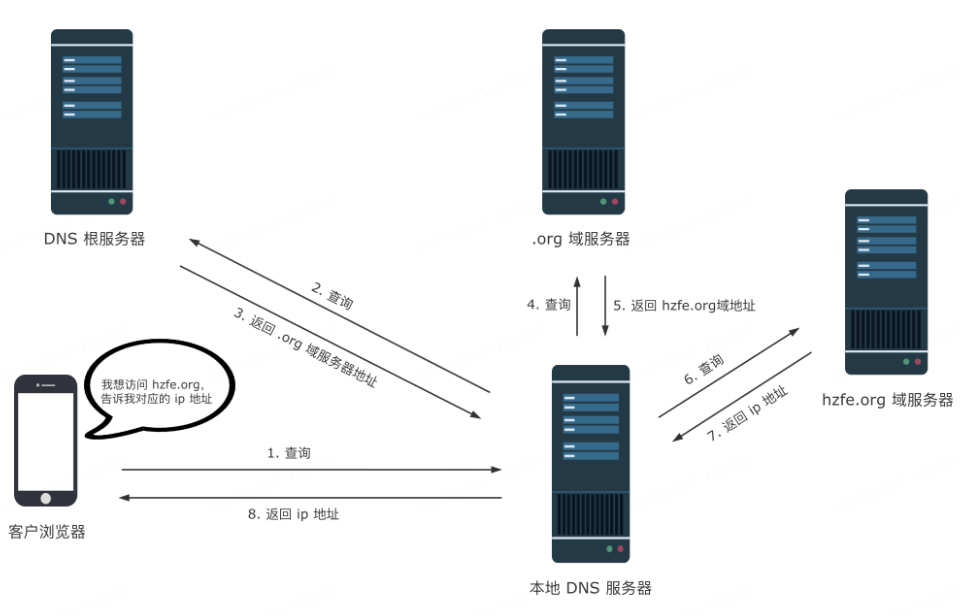
1.3. DNS 解析:
浏览器需要将主机名转换为 IP 地址。这个过程称为 DNS 解析,通常包括以下步骤:
•浏览器首先检查本地 DNS 缓存,看看是否有对应的 IP 地址。
•如果本地缓存中没有,浏览器会向操作系统查询。
•操作系统会检查自己的缓存,并可能向本地的 DNS 服务器发出请求。
•本地 DNS 服务器可能会递归查询其他 DNS 服务器,直到找到对应的 IP 地址。
2. 建立连接、发送请求并接收响应
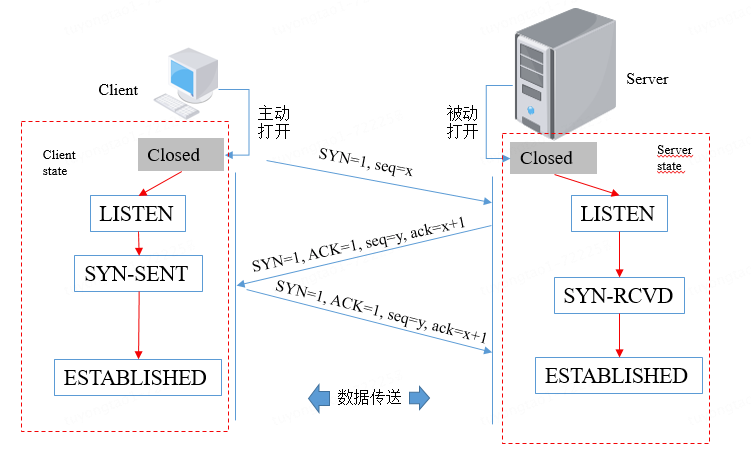
2.1. 建立 TCP 连接
一旦获得了 IP 地址,浏览器会通过 TCP/IP 协议与服务器建立连接。对于 HTTPS,浏览器还会进行 SSL/TLS 握手,以建立安全连接。流程如下
2.2. 发送 HTTP 请求
连接建立后,浏览器会构建一个 HTTP 请求并发送给服务器。请求包括请求行(例如 GET /index.html HTTP/1.1)、请求头(如 User-Agent、Accept 等)以及可能的请求体(对于 POST 请求)。
2.3. 服务器处理请求
服务器接收到请求后,会根据请求的内容进行处理:
•服务器解析请求,确定所需的资源(如 HTML 文件、图片、数据等)。
•服务器可能需要与后端数据库或其他服务进行交互,以生成响应内容。
•服务器构建 HTTP 响应,包括状态行(如 HTTP/1.1 200 OK)、响应头(如 Content-Type、Content-Length 等)和响应体(实际的页面内容)。
2.4. 发送 HTTP 响应
服务器将构建好的 HTTP 响应发送回浏览器。
2.5. 浏览器接收响应
浏览器接收到服务器的响应后,会根据响应头的信息处理响应体:
•如果响应是重定向(如 301 或 302),浏览器会根据 Location 头再次发起请求。
•如果响应包含压缩内容(如 gzip),浏览器会解压缩。
•浏览器会根据 Content-Type 头确定如何处理响应体(如 HTML、CSS、JavaScript、图片等)。
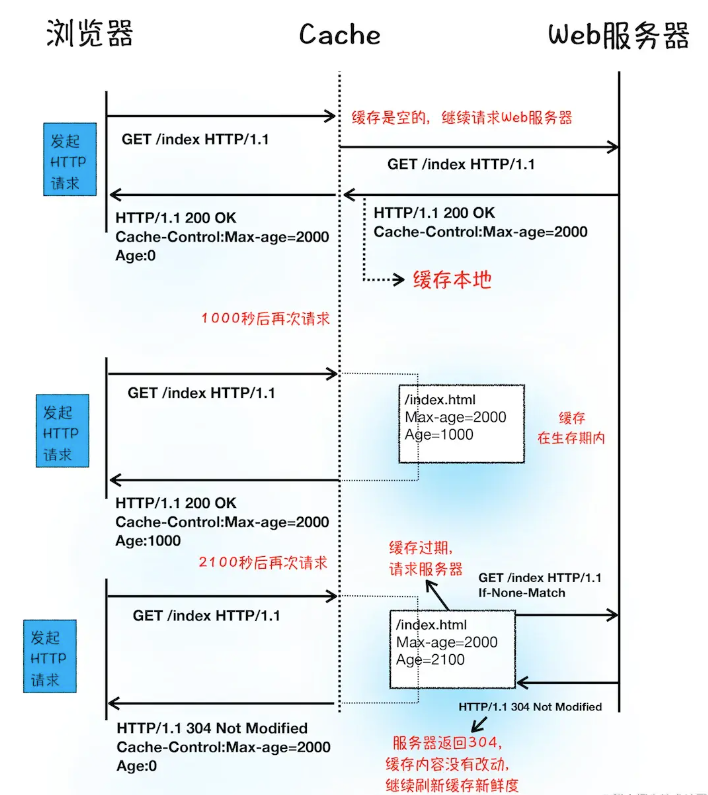
发送请求和接受响应流程如下:
3. 解析和加载资源、渲染页面
3.1. 解析 HTML
浏览器开始解析 HTML 文档,构建 DOM 树。解析过程中,浏览器会处理各种 HTML 标签,并根据需要发起其他请求(如 CSS、JavaScript、图片等)。
3.2. 加载和执行资源
•CSS:浏览器解析 CSS 文件并构建 CSSOM 树,与 DOM 树结合形成渲染树。
•JavaScript:浏览器解析和执行 JavaScript 代码,可能会修改 DOM 树或 CSSOM 树。
•图片和其他资源:浏览器会异步加载这些资源,并在加载完成后进行渲染。
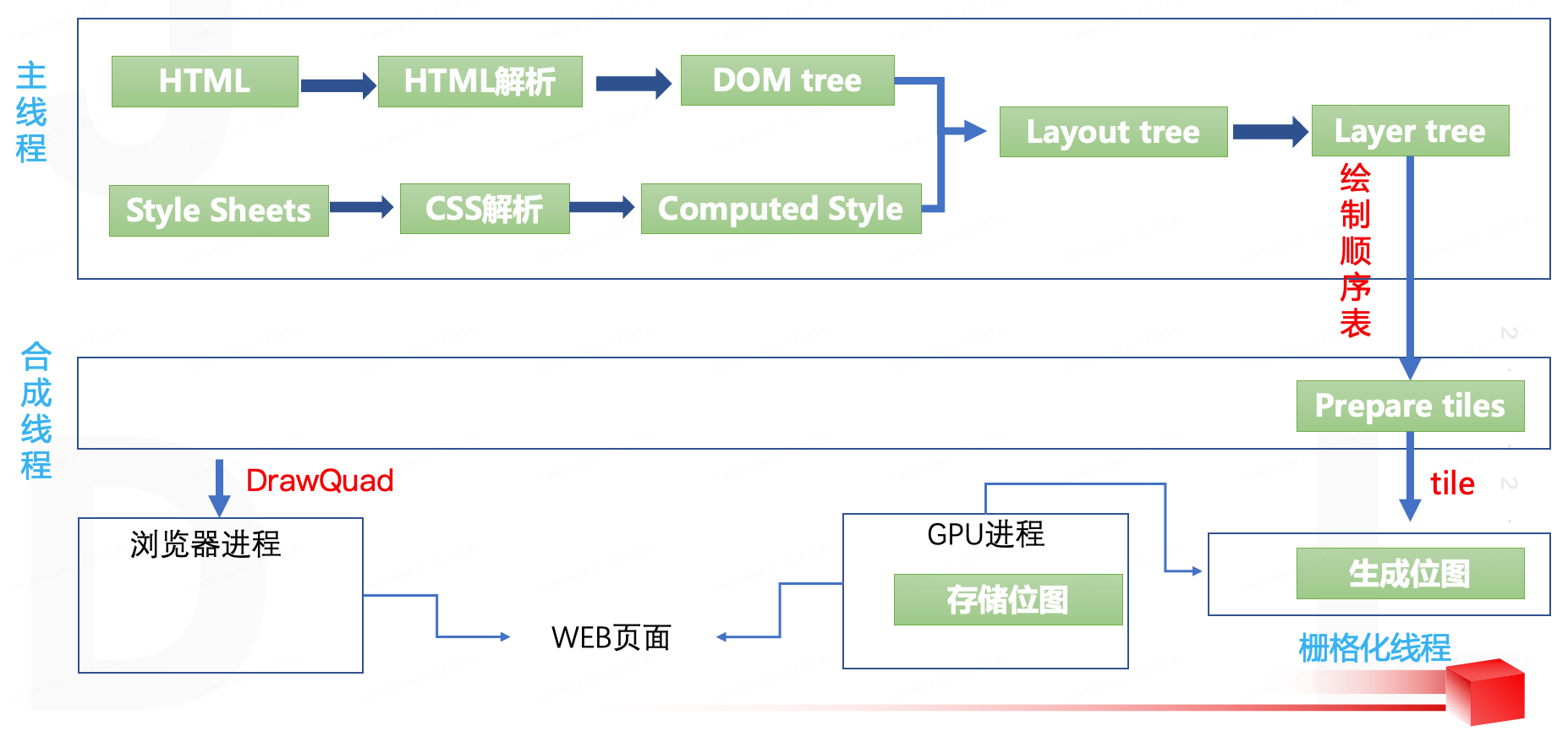
3.3. 渲染页面
浏览器根据渲染树计算每个元素的布局(位置和大小),并将页面绘制到屏幕上。这个过程可能会涉及多次重绘和重排(reflow/repaint),尤其是在 JavaScript 修改 DOM 或 CSS 的情况下。
页面渲染流程如下:
4. 用户交互
页面加载完成后,用户可以与页面进行交互。浏览器会响应用户的操作(如点击、输入等),并可能通过 JavaScript 动态更新页面内容。
5. 小结
业务系统的呈现过程主要是:URL解析、与服务器建立连接、服务器处理请求并返回响应、下载和解析响应、页面渲染。
二、 系统呈现过程中的技术点
1. DNS解析优化
1.1. 启用 DNS 预解析
•DNS 预解析(DNS Prefetching):浏览器在用户点击链接之前,提前解析该链接的域名,从而减少等待时间。
<link rel="dns-prefetch" href="//example.com">
1.2. DNS缓存优化
合理设置 DNS 记录的 TTL(Time-To-Live),使得 DNS 记录可以在客户端和中间缓存服务器上保存适当的时间,减少重复解析请求。
•对于不经常变化的记录,可以设置较长的 TTL 值(如 24 小时)。
•对于经常变化的记录,可以设置较短的 TTL 值(如几分钟到几小时)。
1.3. 负载均衡和冗余
•负载均衡:使用 DNS 负载均衡技术,将流量分配到多台服务器上,防止单点故障。
•冗余配置:配置多个权威 DNS 服务器,确保在一个服务器故障时,其他服务器可以继续提供解析服务。
1.4. 减少 DNS 查询次数
•合并资源:尽量将资源放在同一个域名下,减少跨域名的 DNS 查询次数。
•减少外部资源:尽量减少页面中引用的外部资源(如第三方脚本和样式),以减少额外的 DNS 查询。
2. http协议优化
2.1. 请求方法优化
•使用合适的请求方法:确保使用正确的 HTTP 方法(GET、POST、PUT、DELETE 等)来表示操作的意图。例如,使用 GET 方法获取数据,使用 POST 方法提交数据。
•避免不必要的请求:合并请求,减少页面中的请求次数。例如,CSS 和 JavaScript 文件可以合并,图像可以使用精灵图(sprite)。
2.2. 状态码优化
•正确使用状态码:确保服务器返回正确的 HTTP 状态码。例如,200 表示成功,404 表示资源未找到,500 表示服务器错误。
•重定向优化:减少重定向次数,避免不必要的 301 或 302 重定向。
2.3. 请求头和响应头优化
•压缩传输内容:使用 Gzip 或 Brotli 压缩传输内容,减少传输数据量。
•缓存控制:使用缓存控制头(如 Cache-Control、Expires)来缓存静态资源,减少重复请求。
•内容安全策略(CSP):设置内容安全策略头,防止跨站脚本攻击(XSS)。
•减少头部大小:删除不必要的请求和响应头,减少头部大小,加快传输速度。
2.4. HTTP/2 和 HTTP/3 优化
a. 多路复用
•启用 HTTP/2 或 HTTP/3:这些协议支持多路复用,可以在一个 TCP 连接中同时发送多个请求和响应,减少延迟。
•减少域名分片:HTTP/2 和 HTTP/3 中,多路复用使得域名分片(将资源分布到多个子域名)不再必要,反而可能降低性能。
b. 头部压缩
•使用 HPACK(HTTP/2)或 QPACK(HTTP/3)头部压缩:这些协议支持头部压缩,减少传输的数据量。
c. 减少延迟
•使用优先级和依赖:HTTP/2 和 HTTP/3 支持请求优先级和依赖,确保关键资源优先加载。
•启用 QUIC 协议(HTTP/3):QUIC 协议基于 UDP,减少了连接建立的延迟,提供更快的传输速度。
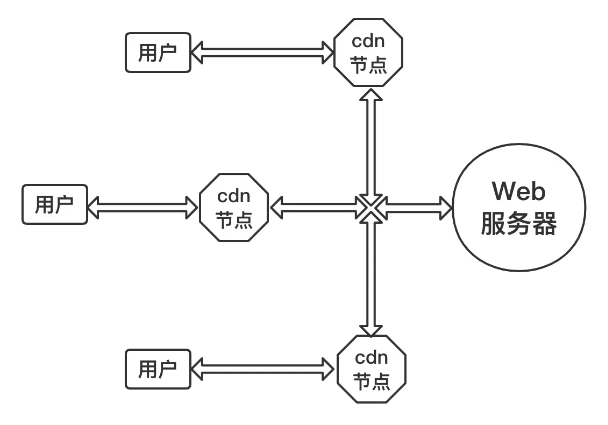
4. CDN优化
•使用 CDN:将静态资源分发到全球各地的节点,减少用户访问的延迟。
•边缘计算:利用 CDN 的边缘计算能力,在靠近用户的节点上处理部分逻辑,减少服务器负载。
•静态资源托管:将静态资源(如图像、CSS、JavaScript)托管在 CDN 上,减少网络延迟,加快加载速度。
5. 页面渲染时优化
5.1. HTML 优化
a. 减少 DOM 复杂度
•简化 HTML 结构:减少嵌套层级,避免过度复杂的 DOM 结构。
•删除不必要的元素:移除无用的 HTML 标签和注释。
b. 延迟加载非关键内容
•使用 defer 和 async:对非关键 JavaScript 文件使用 defer 或 async 属性,避免阻塞页面渲染。
•懒加载图像和视频:使用 loading="lazy" 属性或 JavaScript 实现懒加载,延迟加载视口外的图像和视频。
5.2. CSS 优化
a. 减少 CSS 文件大小
•压缩 CSS 文件:使用工具(如 CSSNano、CleanCSS)压缩 CSS 文件,减少文件大小。
•移除未使用的 CSS:使用工具(如 PurgeCSS)移除未使用的 CSS 规则。
b. 优化 CSS 加载
•使用外部样式表:将 CSS 放在外部样式表中,而不是内联样式,便于缓存和管理。
•放置 CSS 在 <head> 中: 确保 CSS 文件在 <head> 中加载,以便尽快渲染页面。
•避免 CSS 阻塞渲染:将关键 CSS 内联到 HTML 中,非关键 CSS 异步加载。
5.3. JavaScript 优化
a. 减少 JavaScript 文件大小
•压缩和混淆:使用工具(如 UglifyJS、Terser)压缩和混淆 JavaScript 文件,减少文件大小。
•移除未使用的代码:使用工具(如 Webpack 的 Tree Shaking)移除未使用的代码。
b. 优化 JavaScript 加载
•分离关键和非关键脚本:将关键脚本放在 <head> 中,非关键脚本放在页面底部或使用 defer 和 async。
•代码分割:使用 Webpack 等工具进行代码分割,按需加载模块。
c. 优化 JavaScript 执行
•减少重排和重绘:避免频繁操作 DOM,使用文档片段(Document Fragment)或虚拟 DOM 技术。
•使用节流和防抖:对高频率事件(如滚动、输入)使用节流(throttle)和防抖(debounce)技术,减少不必要的函数调用。
•减少 JavaScript 阻塞:避免长时间运行的 JavaScript 任务,使用 Web Workers 将复杂计算移到后台线程。
5.4. 图像优化
a. 减少图像文件大小
•压缩图像:使用工具(如 ImageOptim、TinyPNG)压缩图像文件,减少文件大小。
•选择合适的格式:根据图像内容选择合适的格式(如 JPEG、PNG、WebP),WebP 通常比 JPEG 和 PNG 更小。
b. 优化图像加载
•使用响应式图像:使用 srcset 和 sizes 属性提供不同分辨率的图像,适应不同设备。
•懒加载图像:使用 loading="lazy" 属性或 JavaScript 实现图像懒加载。
5.5. 其他优化策略
a. 优化字体加载
•使用字体显示策略:使用 font-display 属性控制字体加载行为,避免字体闪烁(FOIT)和不可见文本(FOUT)。
•减少字体文件大小:使用子集化工具(如 Google Fonts 的子集化功能)只加载需要的字符集,减少字体文件大小。
6. 小结
在实际业务中我们需要针对页面呈现过程中的每一个节点,去制定不同的优化策略。
三、总结
本文主要介绍了业务系统呈现给用户所经历的各个节点,以及作为技术人能在各节点中进行优化的点, 通过这些技术优化点,在研发过程中不断创新,推动产品性能、用户体验的提升,来实现业务的增长,创造可持续的价值。