作者:小傅哥
博客:https://bugstack.cn
沉淀、分享、成长,让自己和他人都能有所收获!😄
大家好,我是技术UP主小傅哥。
耗时9个月,1.34万行代码,55节课程,全程视频手把手。这套微服务、分布式、DDD架构,涵盖了;抽奖、活动、积分、兑换,运用了分库分表、binlog同步数据、分段非竞态锁、动态配置、熔断、降级、限流、Nginx负载等综合前后端,Dev-Ops大型实战项目,大营销平台系统,终于完结了!💐

这次一次分布式架构大课,我希望让你学到更多!
在10年+的职业生涯中发现,那些简历很强、发展很顺的伙伴,基本都是在C端场景(电商、交易、支付、信贷、营销、会员...)、分布式微服务、工程架构(DDD)、高并发场景方案有着不错积累的伙伴。因为这些内容在各个中大厂,如;淘宝、美团、京东、拼多多、滴滴,都是核心业务场景。
所以小傅哥选取了一个大营销场景,为了需求到设计、从场景到方案、从架构到编码,循序渐进的全程视频的,一步步手把手的带着你学习积累这些经验和技能。这套内容学习中,你会获得非常强的编程思维和编码能力的提升,甚至小到 IntelliJ IDEA 快捷键,代码推送、合并、拉取,大到分布式设计和部分全程带着你一起完成!
传道受业,虽说很累。 但每每看到大家的学习到东西又能拿到Offer,我也感觉很爽,又想继续分享;

那么,接下来小傅哥就详细介绍下,本次完结的新项目,可以让大家学习到哪些知识,掌握哪些技术。
通过大厂的分布式实战项目,提高编程思维,锻炼编码能力。增强面试竞争力!
一、能学到啥
这是一套结合着实际应用场景的,纯纯的分布式微服务架构项目,这些技术技能知识的运用也是中大厂里非常常见的场景解决方案。所以在这样一套项目下,你会学习到一系列非常有用的技能,包括;
- 【前端】熟练使用 React、Typescript 在前端工程中开发营销活动页。
- 【前端】熟练掌握,跨域接口请求,以及通过浏览器指纹技术实现防刷。
- 【前端】熟练使用,Ant Design Pro 开发后台运营管理系统。
- 【后端】熟练搭建 DDD 工程项目、以及 DDD 脚手架搭建项目。并对 DDD 设计方法有清楚的认知。
- 【后端】熟练掌握 Spring、SpringBoot、MyBatis 等开发框架技术,并对框架源码所提供的扩展接口具备运用能力。
- 【后端】熟练运用分布式技术栈,包括:Dubbo、RabbitMQ、Redis、XXL-JOB、DB-Router、Zookeeper、Nacos、Canal、ElasticSearch等。
- 【后端】熟练使用多种设计模式、设计原则,对各类场景的方案设计和落地能力,深度提高自身编码思维和开发技术能力。
- 【后端】深度学习复杂场景的架构设计、编程思维,如果处理系统功能的边界和上下文的维护。—— 这些东西一定是从实践中才能学习到的。
- 【后端】熟练使用 Mock 单测工具、JMeter 压测工具,增强代码交付质量。
- 【后端】熟练掌握异常、枚举、错误码的定义和使用,并学习到如何合理打印服务日志,便于问题排查。
- 【运维】熟练使用 Docker 在本地和服务端的配置和部署应用,以及在本地构建前后端镜像。
- 【运维】熟练掌握 Git、GitCode,对工程代码的管理,推送、拉取、切换分支、合并代码等操作。
- 【运维】熟练使用 Nginx 配置转发服务,并能申请ssl配置https服务。
- 【运维】熟练使用 Grafana 监控系统,对系统的 JVM、磁盘、Tomcat、应用(QPS、响应时间、调用量)完整监控。
二、项目介绍
本次项目是一个包括 前后端 + Dev-Ops 的全栈式综合编程实战项目,基于 React + SpringBoot + 分布式技术栈 + Nginx + Grafana + Docker 云服务,开发、部署、上线、监控的《大营销平台系统》项目。
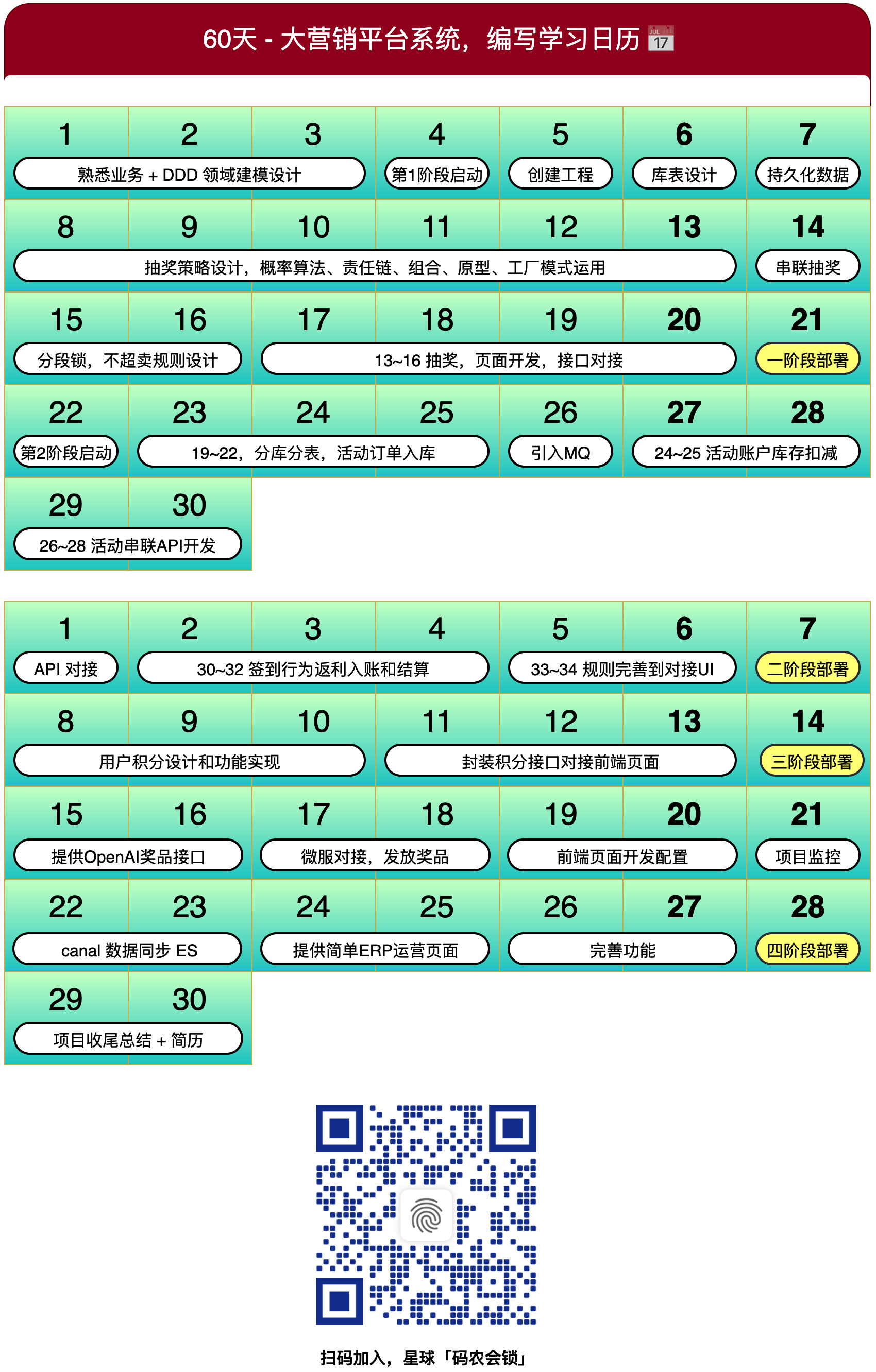
该项目分为4个阶段进行设计实现,让伙伴学习到任何一个阶段都可以写到简历使用。1阶段为抽奖策略、1阶段为活动设计、3阶段用户积分、4阶段分布式架构。并为课程提供了学习日历📅,可以作为学习时长的参考。
服务器参考;1阶段部署需要2c2g,2、3阶段部署需要2c4g、4阶段分布式部署需要4c16g https://618.gaga.plus - 4c16g 测试机器1个月29元
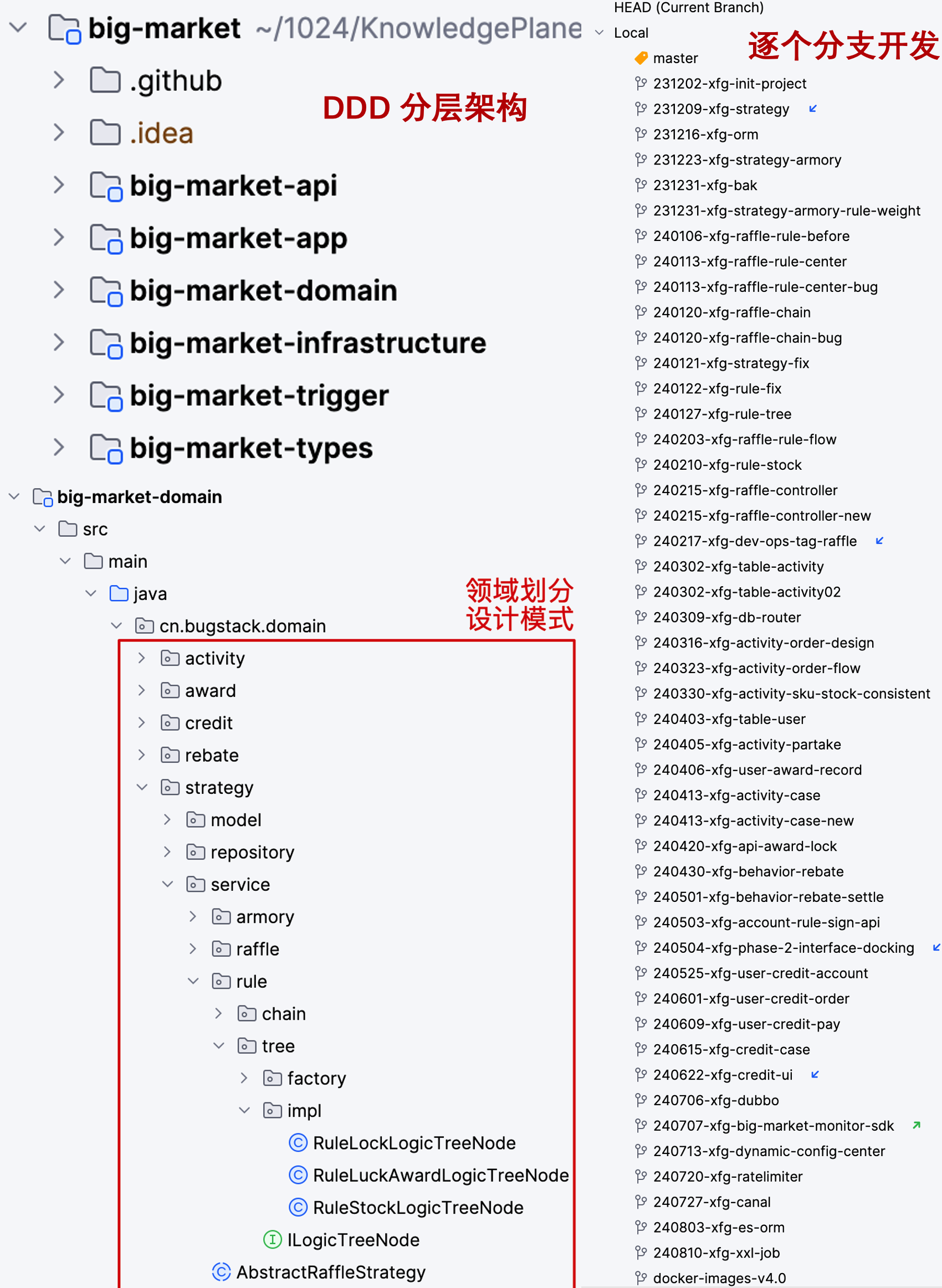
1. 项目工程

2. 工程架构

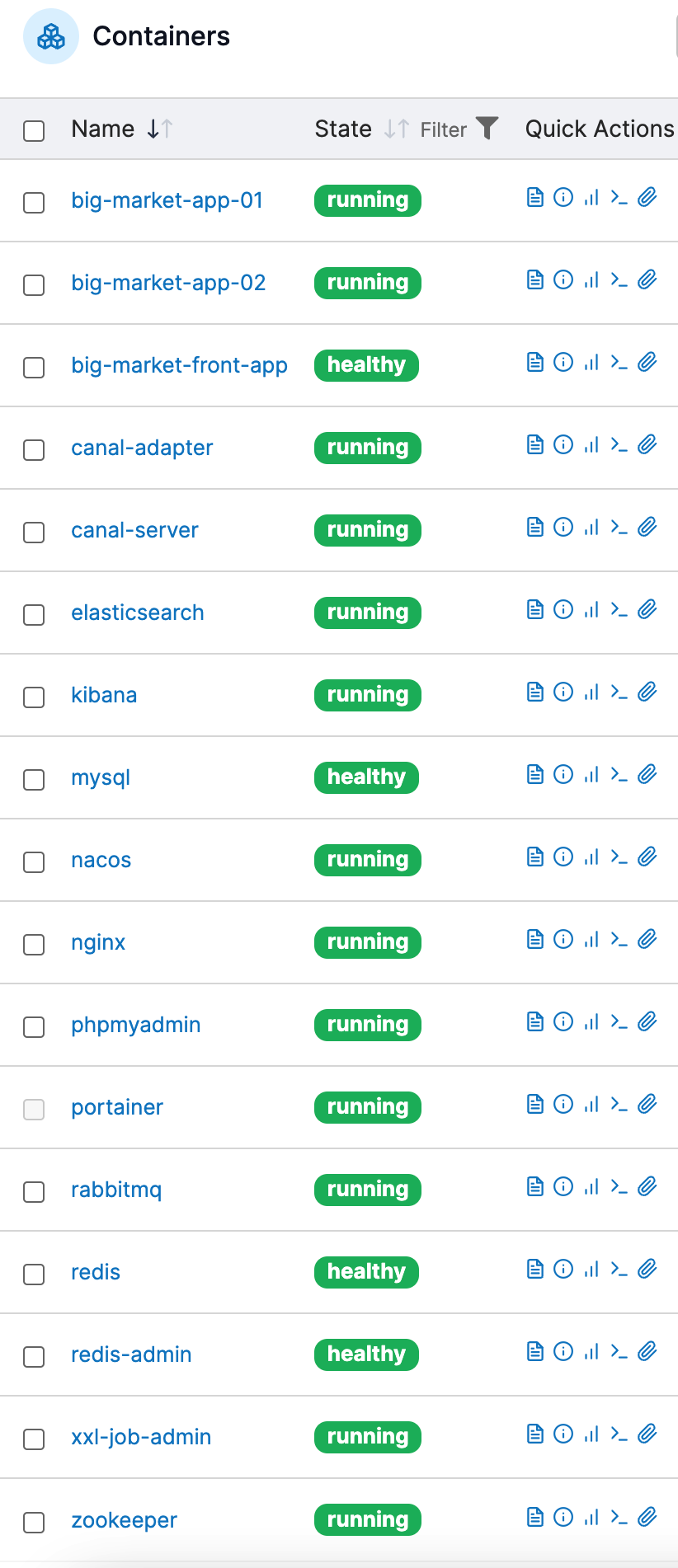
3. 应用部署

部署涵盖;MySql、Redis、Zookeeper、ElasticSearch、RabbitMQ、Canal、前后端应用。后端应用部署了2套 + Nginx 负载。
4. 项目演示

- 涵盖了互联网C端场景的多种玩法;积分、签到、兑换、抽奖、抽奖次数锁、抽奖阶梯/权重。
- 同类的在字节的掘金平台、京东支付完成、拼多多,也有这样的抽奖 https://juejin.cn/user/center/lottery
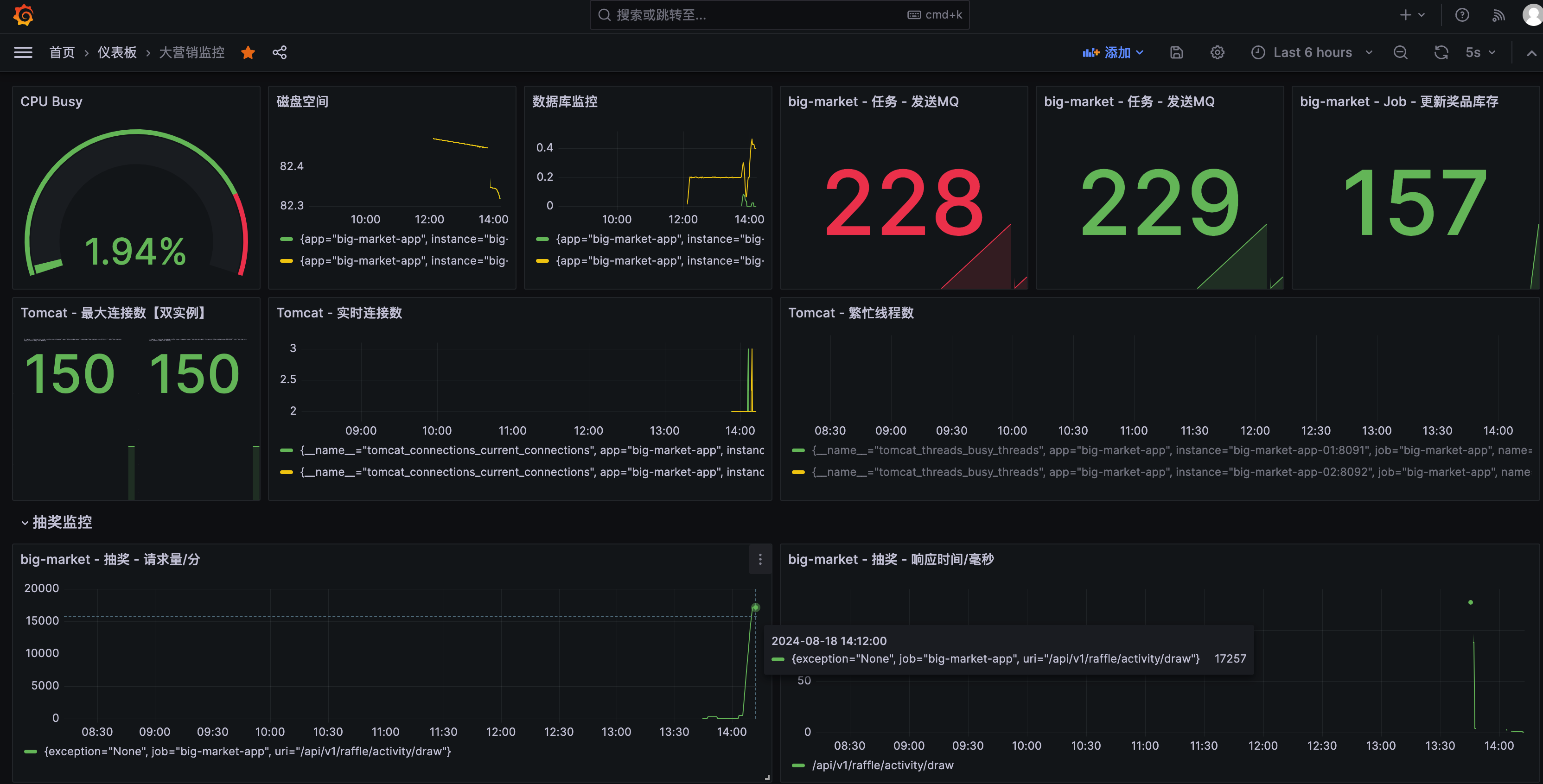
5. 系统监控

- 系统监控主要以请求量、QPS、TPS、响应时间、链接、负载、磁盘等为监控目标。知道一个系统运行的健康度。
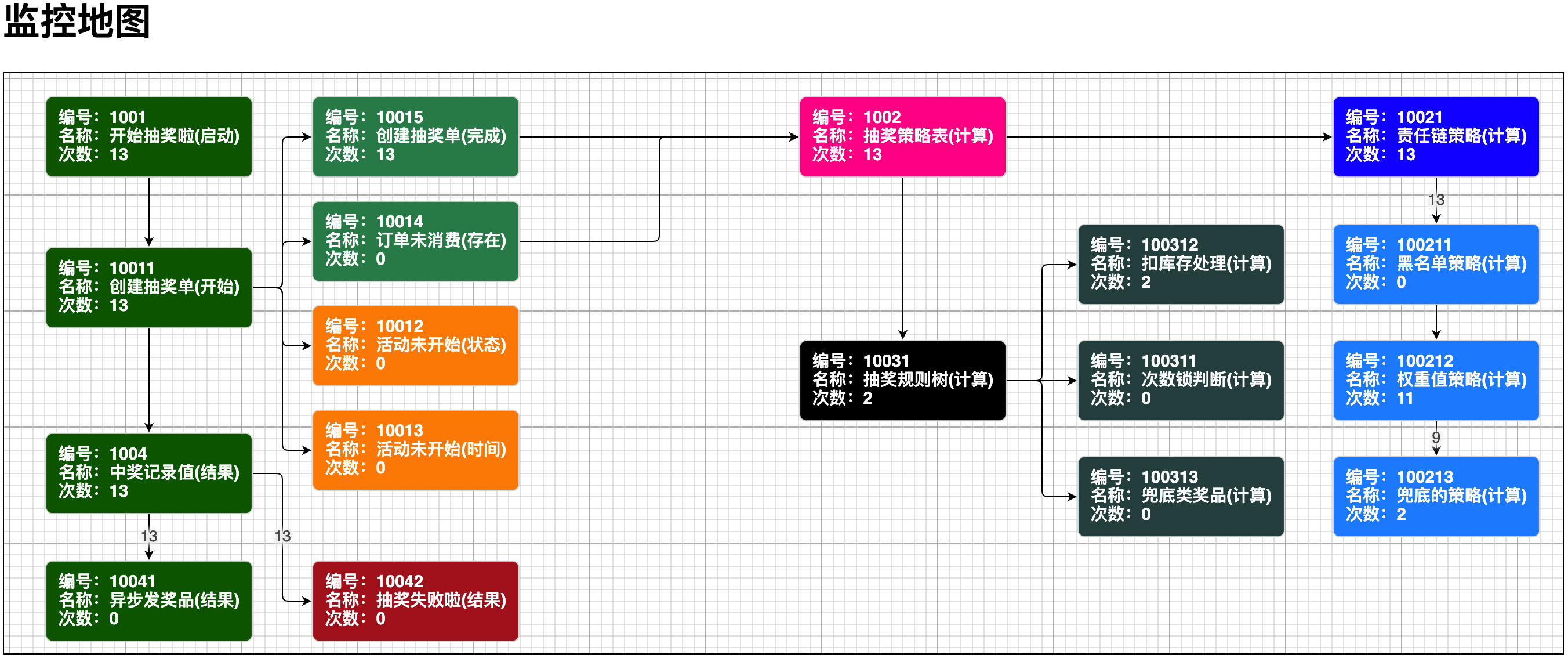
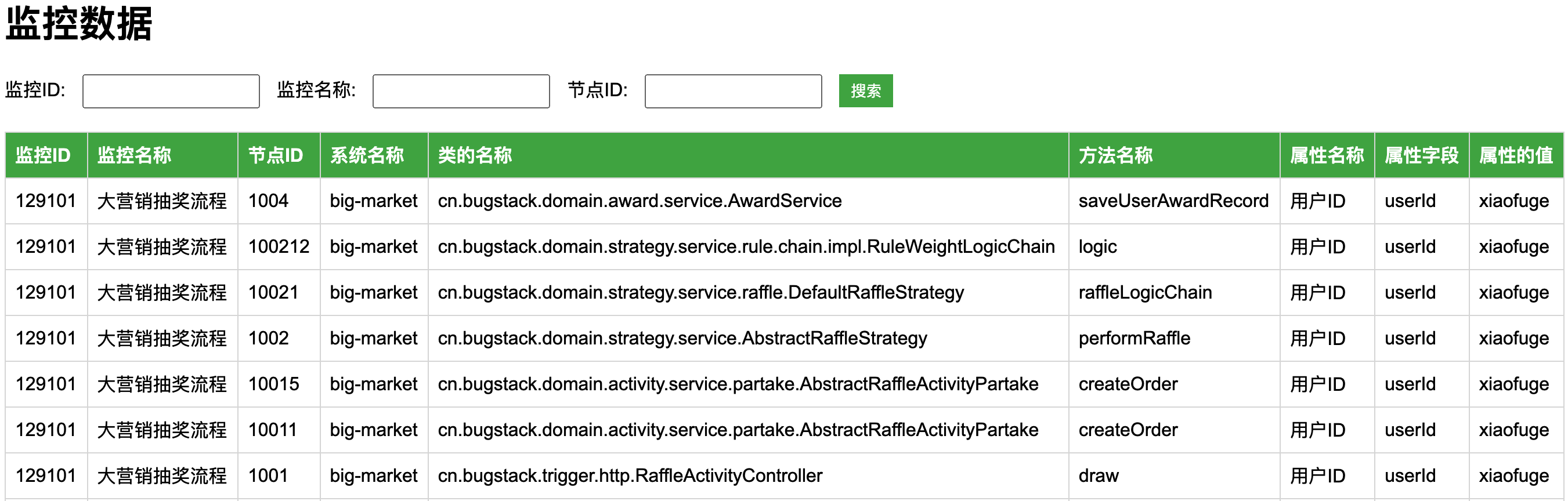
6. 业务监控


- 业务监控,主要以用户行为发生链路为监控。通过这样的监控知道系统运行的状况,各个业务流程节点的数据是否挤压。
三、项目大纲
不同于网上项目,这个项目是一步步,一个个章节的带着大家从0到1的方式,进行分析、设计和开发。是一个纯手把手教大家学习实战技术的项目! 大家可以先看看课程的大纲,就知道可以学习到哪些东西了。
地址:https://bugstack.cn/md/project/big-market/big-market.html
第1部分:需求文档
- 1:《大营销平台系统设计实现》 - 需求文档 第1节:营销场景的需求设计 - 第1阶段「抽奖策略」开始
- 18:《大营销平台系统设计实现》 - 需求文档 第2节:抽奖活动场景的需求设计 - 第2阶段「抽奖活动」开始
- 30:《大营销平台系统设计实现》 - 需求文档 第3节:用户行为奖励需求设计
- 35:《大营销平台系统设计实现》 - 需求文档 第4节:用户积分需求设计 - 第3阶段「用户积分」开始
第2部分:开发运维
- 2:《大营销平台系统设计实现》 - 开发运维 第1节:使用脚手架创建工程&PUSH代码
- 17:《大营销平台系统设计实现》 - 开发运维 第2节:第一阶段完成抽奖部署 - 第1阶段完成,可部署上线。其他部署参考下面专门部署部分。
- 41:《大营销平台系统设计实现》 - 开发运维 第3节:引入Nacos Dubbo框架 - 第4阶段「分布式技术栈」开始
第2部分:开发运维 - 扩展,从0到1,手把手部署。
- 第1节:服务器选配
- 第2节:Docker安装
- 第3节;jdk、maven
- 第4节:应用环境安装
- 第5节:第1阶段部署
- 第6节:第2阶段部署
- 第7节:第3阶段部署
- 第8节:第4阶段部署
第3部分:营销服务
- 3:《大营销平台系统设计实现》 - 营销服务 第1节:抽奖策略领域和库表设计
- 4:《大营销平台系统设计实现》 - 营销服务 第2节:基础层持久化数据
- 5:《大营销平台系统设计实现》 - 营销服务 第3节:策略概率装配处理
- 6:《大营销平台系统设计实现》 - 营销服务 第4节:策略权重概率装配
- 7:《大营销平台系统设计实现》 - 营销服务 第5节:抽奖前置规则过滤
- 8:《大营销平台系统设计实现》 - 营销服务 第6节:抽奖中置规则过滤
- 9:《大营销平台系统设计实现》 - 营销服务 第7节:责任链模式处理抽奖规则
- 10:《大营销平台系统设计实现》 - 营销服务 第8节:抽奖规则树模型结构设计
- 11:《大营销平台系统设计实现》 - 营销服务 第9节:模板模式串联抽奖规则
- 12:《大营销平台系统设计实现》 - 营销服务 第10节:不超卖库存规则实现
- 15:《大营销平台系统设计实现》 - 营销服务 第11节:抽奖API接口实现
- 19:《大营销平台系统设计实现》 - 营销服务 第12节:用户参与抽奖活动库表设计
- 20:《大营销平台系统设计实现》 - 营销服务 第13节:引入分库分表路由组件
- 21:《大营销平台系统设计实现》 - 营销服务 第14节:抽奖活动订单流程设计
- 22:《大营销平台系统设计实现》 - 营销服务 第15节:抽奖活动流水入库
- 23:《大营销平台系统设计实现》 - 营销服务 第16节:引入MQ处理活动SKU库存一致性
- 24:《大营销平台系统设计实现》 - 营销服务 第17节:用于领取活动库表设计
- 25:《大营销平台系统设计实现》 - 营销服务 第18节:领取活动扣减账户额度
- 26:《大营销平台系统设计实现》 - 营销服务 第19节:写入中奖记录和任务补偿发送MQ
- 27:《大营销平台系统设计实现》 - 营销服务 第20节:抽奖活动流程串联
- 28:《大营销平台系统设计实现》 - 营销服务 第21节:活动信息API迭代和功能完善
- 31:《大营销平台系统设计实现》 - 营销服务 第22节:用户行为返利入账
- 32:《大营销平台系统设计实现》 - 营销服务 第23节:用户行为返利结算
- 33:《大营销平台系统设计实现》 - 营销服务 第24节:规则完善和应用接口实现
- 36:《大营销平台系统设计实现》 - 营销服务 第25节:积分发奖服务实现
- 37:《大营销平台系统设计实现》 - 营销服务 第26节:积分领域调额服务
- 38:《大营销平台系统设计实现》 - 营销服务 第27节:积分支付兑换商品
- 39:《大营销平台系统设计实现》 - 营销服务 第28节:积分应用场景接口实现
- 42:《大营销平台系统设计实现》 - 营销服务 第29节:分布式动态配置活动降级
- 43:《大营销平台系统设计实现》 - 营销服务 第30节:分布式动态限流和熔断
- 44:《大营销平台系统设计实现》 - 营销服务 第31节:分库分表数据同步ES
- 45:《大营销平台系统设计实现》 - 营销服务 第32节:ES-ORM多数据源配置使用
- 46:《大营销平台系统设计实现》 - 营销服务 第33节:xxl-job分布式任务调度
第4部分:前端页面
- 13:《大营销平台系统设计实现》 - 前端页面 第1节:React工程创建和抽奖组件使用
- 14:《大营销平台系统设计实现》 - 前端页面 第2节:Mock接口对接抽奖页面
- 16:《大营销平台系统设计实现》 - 前端页面 第3节:应用接口对接抽奖页面
- 29:《大营销平台系统设计实现》 - 前端页面 第4节:活动信息API迭代和功能完善
- 34:《大营销平台系统设计实现》 - 前端页面 第5节:对接联调额度签到权重接口
- 40:《大营销平台系统设计实现》 - 前端页面 第6节:对接联调积分流程接口 - 第3阶段完成
课程包括;视频、小册、1 对 1 答疑解惑、专属VIP项目交流群,并且提供简历编写模板结构的一条龙🐲服务。让你学习后,直接拉开与还在玩具项目其他人的差距,面试脱颖而出提高竞争力!!!