本文继续介绍 OpenTelemetry 与 Elastic Observability 的结合,详细讲解了如何使用 Docker Compose 或 Kubernetes 设置 OpenTelemetry 演示。
Elastic 真实用户监控(RUM)捕捉用户与网页浏览器的交互,并从性能角度提供有关“真实用户体验”的详细视图。
Elastic 的 RUM Agent 是一个 JavaScript 代理,意味着它支持任何基于 JavaScript 的应用程序。RUM 可以为您的应用程序提供宝贵的见解。
RUM (真实用户监控) 的好处
- RUM 性能数据可以帮助您识别瓶颈,并发现网站性能问题如何影响访问者的体验。
- RUM 捕捉的用户代理信息使您能够识别客户最常使用的浏览器、设备和平台,从而对应用程序进行有针对性的优化。
- 结合位置信息,RUM 的个体用户性能数据帮助您了解全球范围内网站的区域性能。
- RUM 提供了有关应用程序服务级别协议(SLA)的洞察和测量。
- RUM 收集的客户访问和点击行为信息对于开发团队了解新功能的影响非常有用。
我们将逐步介绍如何在应用程序中启用 RUM(真实用户监控),并在 Elasticsearch Observability 中进行监控。
从 Github 仓库中下载并安装应用程序,无论是 Docker 还是 Kubernetes,并按照 OpenTelemetry 与 Elastic Observability 的描述进行配置。
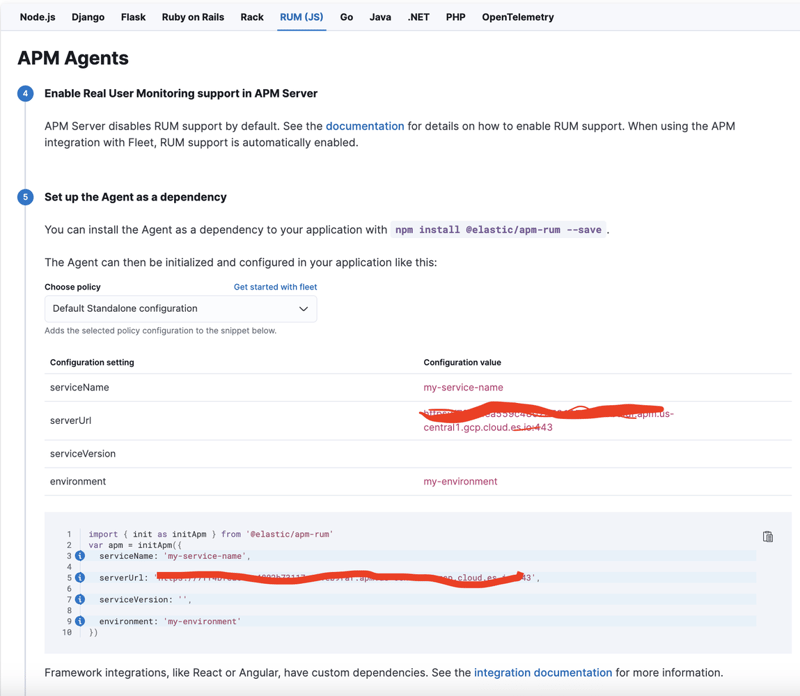
一旦应用程序启动并运行,前往您的部署 → 集成 → APM → RumJS → 复制如下配置。
复制以下配置设置,将代理安装为依赖项。
npm install @elastic/apm-rum --save
然后,您可以像下面这样初始化和配置代理。有关更多详细信息,请参阅集成文档。
另外,复制以下配置设置,通过 Script Tags 设置代理。
现在我们将使用这些设置来配置前端应用程序以启用 RUM。
导航到您的应用程序服务文件夹(opentelemetry-demo/src/frontend/Dockerfile),并更新 Docker 文件为:
RUN npm install @elastic/apm-rum --save
导航到应用程序(前端)服务文件夹(opentelemetry-demo/src/frontend/pages/_app.tsx),并更新 RUM 的配置。 您可以自定义服务名称和环境参数。
// 配置 RUM 代理
import { init as initApm } from '@elastic/apm-rum';
if (typeof window !== 'undefined'){initApm({serviceName: 'otel-frontend', serverUrl: '<url>',serviceVersion: '',environment: 'demo'});
}
服务名称:在 APM 界面中代表您的应用程序。
服务版本:这是应用程序的版本号。此版本号也用于 APM 服务器查找正确的源映射。
服务器 URL:这是 APM 服务器的 URL。请注意,APM 服务器 URL 通常可以从公共互联网访问,因为您的 RUM 代理从互联网上的终端用户浏览器向其报告数据。
环境:在共享环境中,这对更好的过滤非常有帮助。
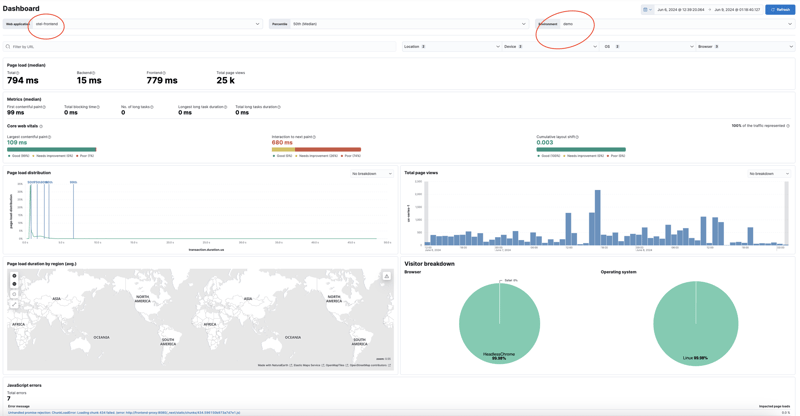
登录 Kibana,然后导航到 Observability 的用户体验部分,分析 RUM 数据并查看可用的指标。



参考文献:
https://www.linkedin.com/pulse/opentelemetry-elastic-observability-rahul-ranjan-3l6bc/
https://opentelemetry.io/docs/demo/
https://www.elastic.co/guide/en/observability/8.14/apm-configuration-rum.html