有相关的官方文档:
- https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-app-debugging-26-V5
实操:
将编译好的三方库文件和符号文件整理好
- 在工程中添加对库文件的使用,一般是将库文件放到 libs/arm64-v8a 下
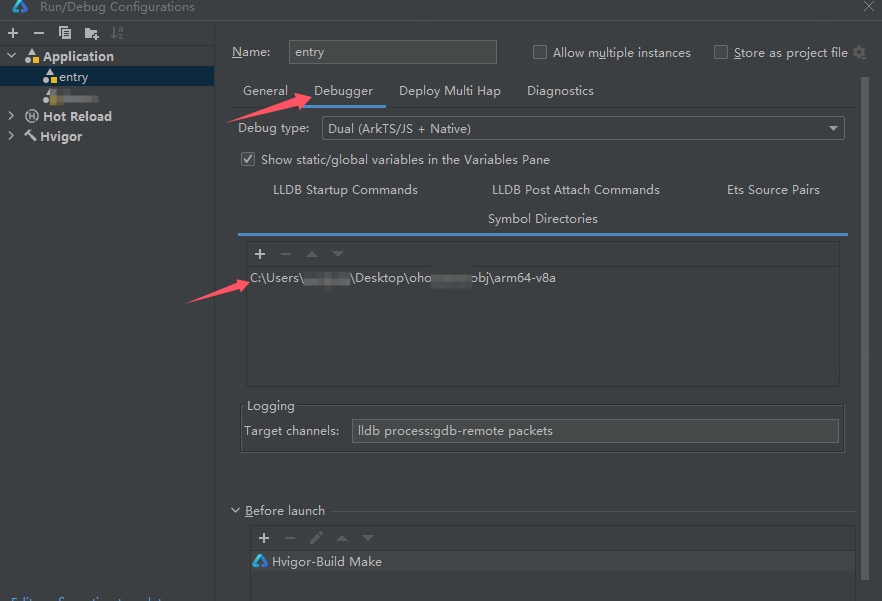
- 点击顶栏的选项,Run->Edit Configurations,进入到 Run/Debug Configurations 页面,选择 Debugger,下方添加 obj 的路径

3. 添加完后,点击 Apply 和 OK,使设置生效,后续就可以在调试 js 代码时跳转到库源码(F7 是进入函数内继续执行,F8 是单步调试不仅函数内)
笔记:能否调试源码不在于怎么编译出库文件的,而是看能否挂上调试器,只要能挂上调试器,附上符号文件,就能调试源码
误区:网上说想调试 node.js 代码,需要在 vs code 中使用 node-gyp 原生编译才能调试,这里指的是在 vs code 中添加 launch.json 文件,使之在运行时能够 Windows attach 到进程上,方便调试
说明:其实不需要这么繁琐,特别是利用 CMakeLists 集成的项目文件,再利用 node-gyp 编译会很复杂,要重新编译 bindings 文件
只要能够编译出库文件,不管它是用 node-gyp 还是 cmake.js 生成的,都可以借助调试器来调试
换句话说,调试与编译过程没有一点关系