在当今高度数字化的世界中,网络资产的安全防护已成为企业生存与发展的关键要素。网络资产安全防护后台系统作为保障企业信息安全的核心工具,能够实时监控、分析和管理网络中的各类资产,防止潜在的安全威胁。这类系统的重要性在于其可以识别并应对多种安全风险,提供全面的漏洞管理和安全情报支持,确保企业网络资产的完整性和安全性。在网络威胁日益复杂化的背景下,部署一套功能完备的网络资产安全防护后台系统已成为企业不可或缺的举措。
由于这一类型的后台管理系统比较稀缺且神秘,本文就从产品经理的视角,使用AxureRP软件设计并分析网络资产安全后台的设计架构。
本文演示的网络资产安全防护后台系统由多个模块组成,每个模块都经过精心设计,以满足复杂的网络安全需求:
登录界面

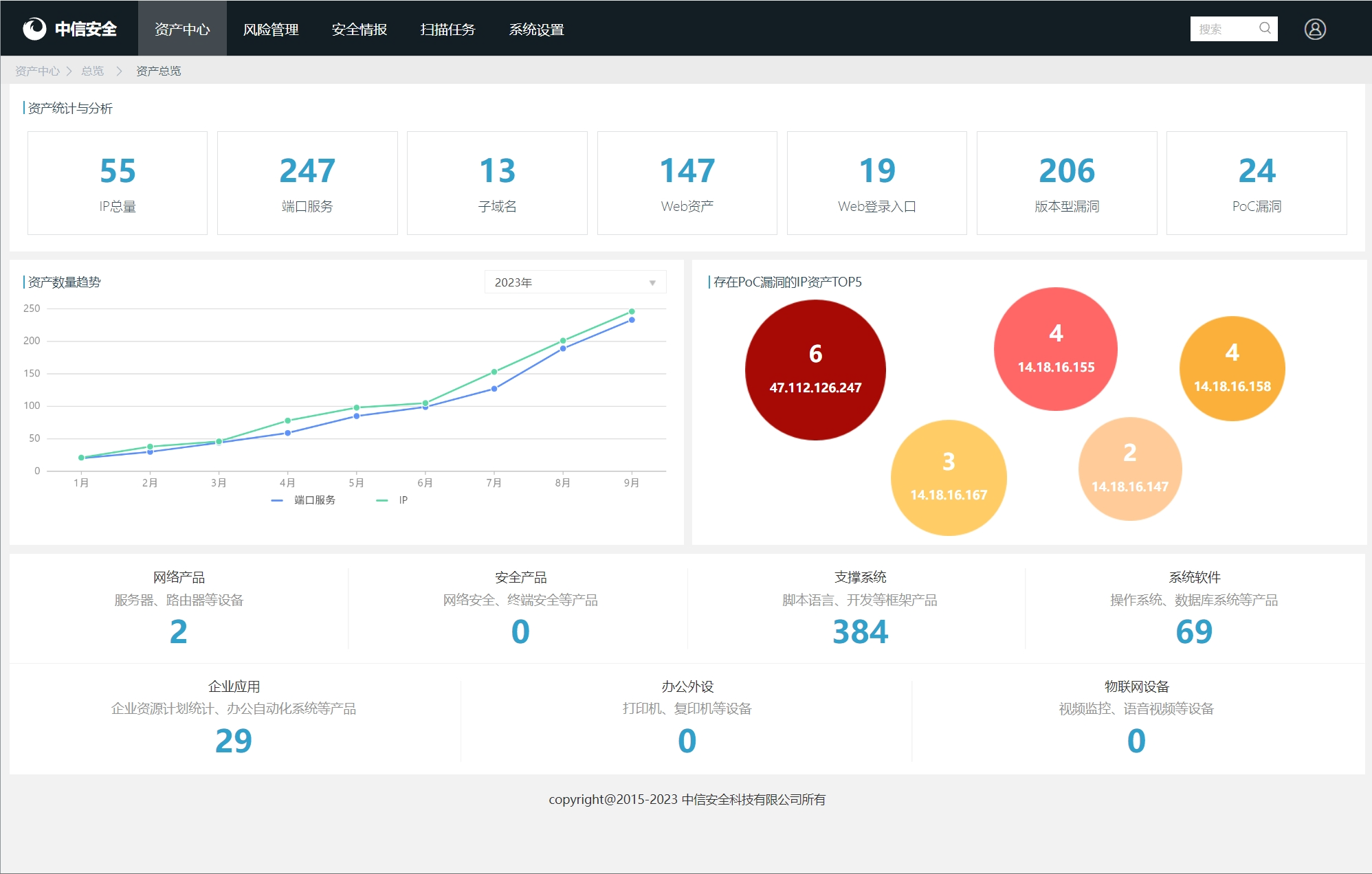
资产中心:(仪表盘首页)
- 资产总览:提供所有网络资产的总体视图,方便管理者快速掌握资产分布情况。
- IP资产、域名资产、WEB资产:细化分类,帮助管理者精准定位和管理各类资产。
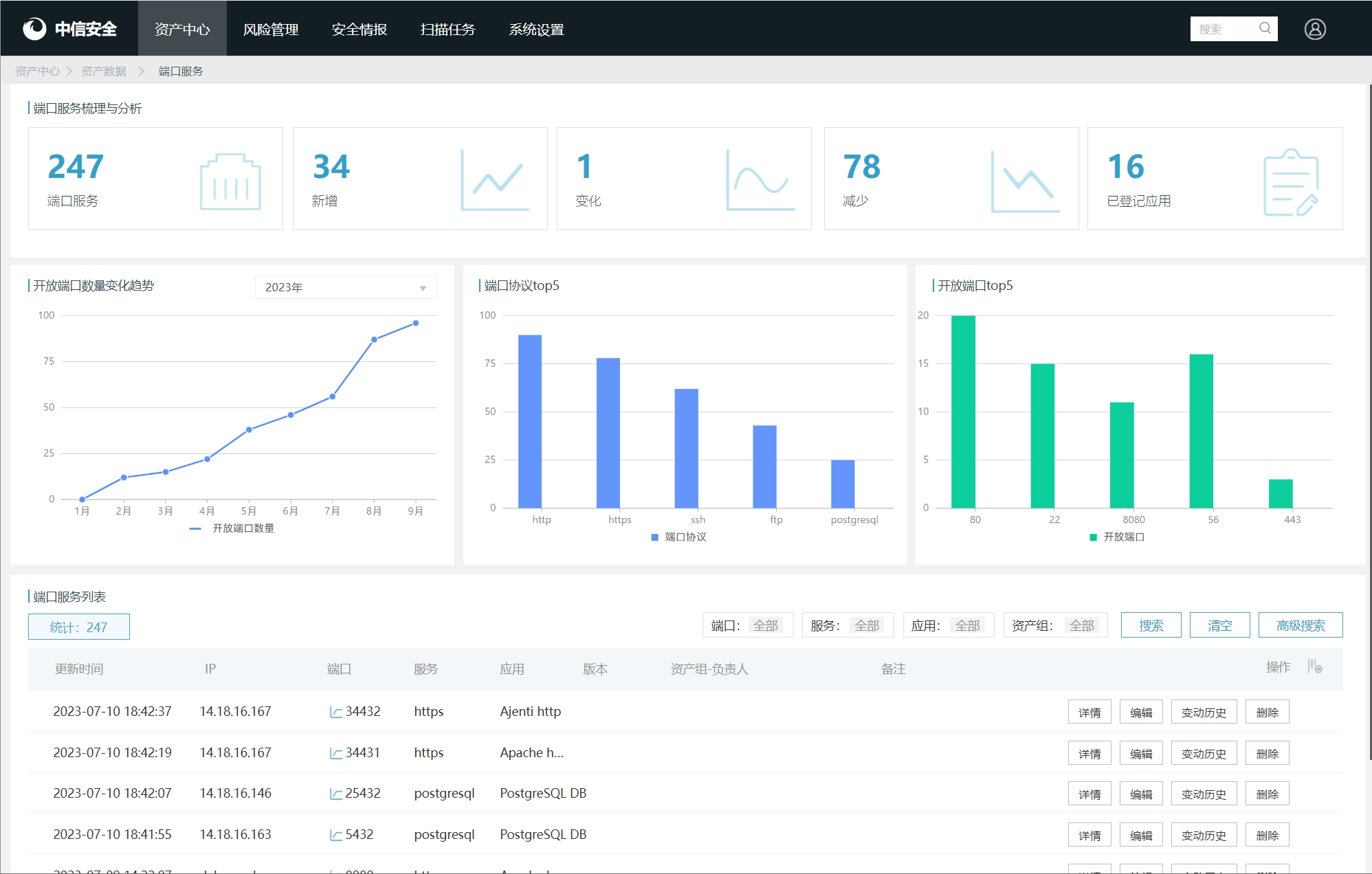
- 端口服务:显示网络中开放端口的详细信息,便于检测潜在安全风险。
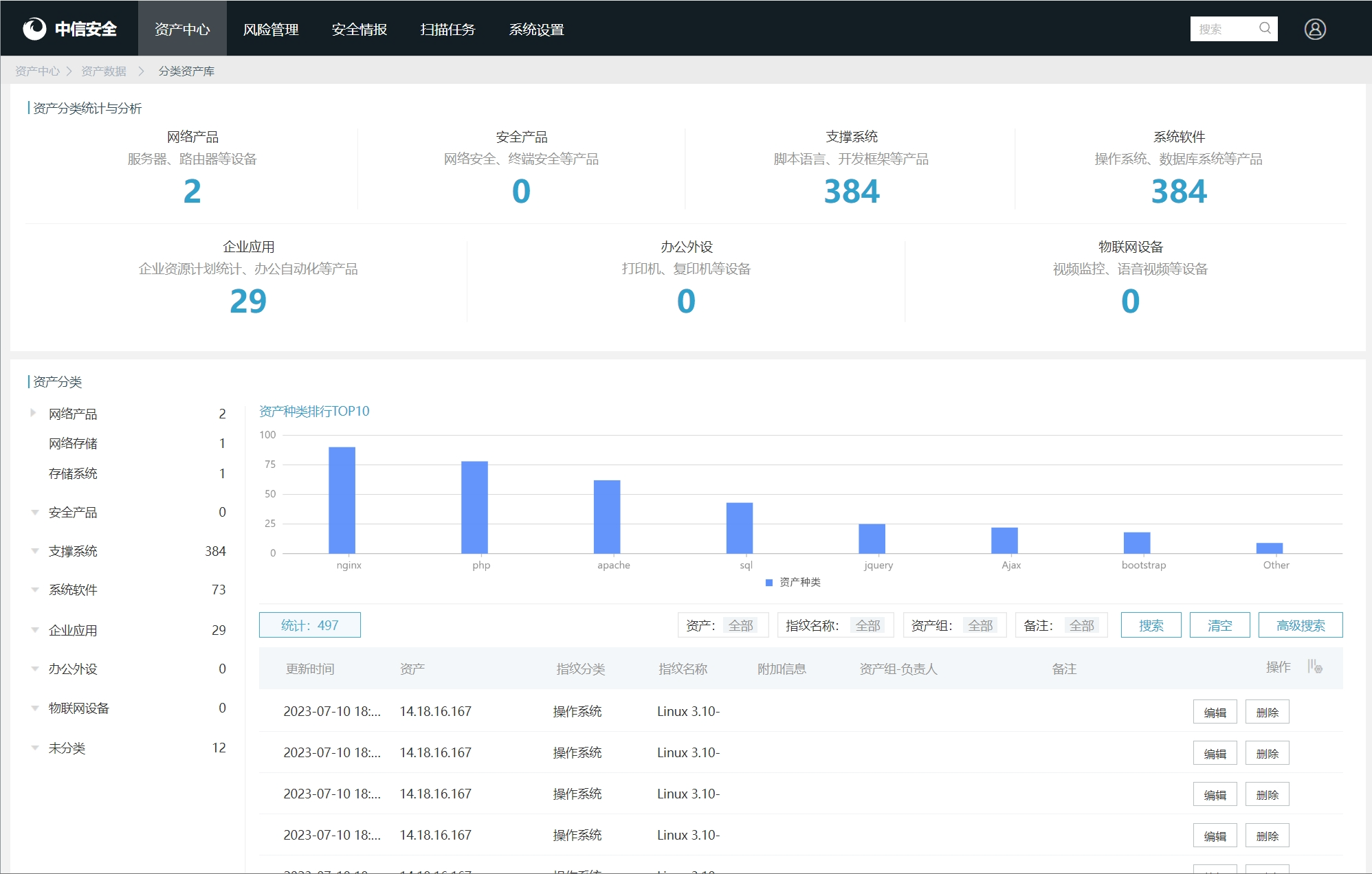
- 分类资产库:对网络资产进行系统分类管理,提高检索和管理效率。
- 资产登记:记录新资产的加入,确保资产信息的及时更新。

资产安全 > 端口服务

资产中心 > 分类资产库

风险管理:
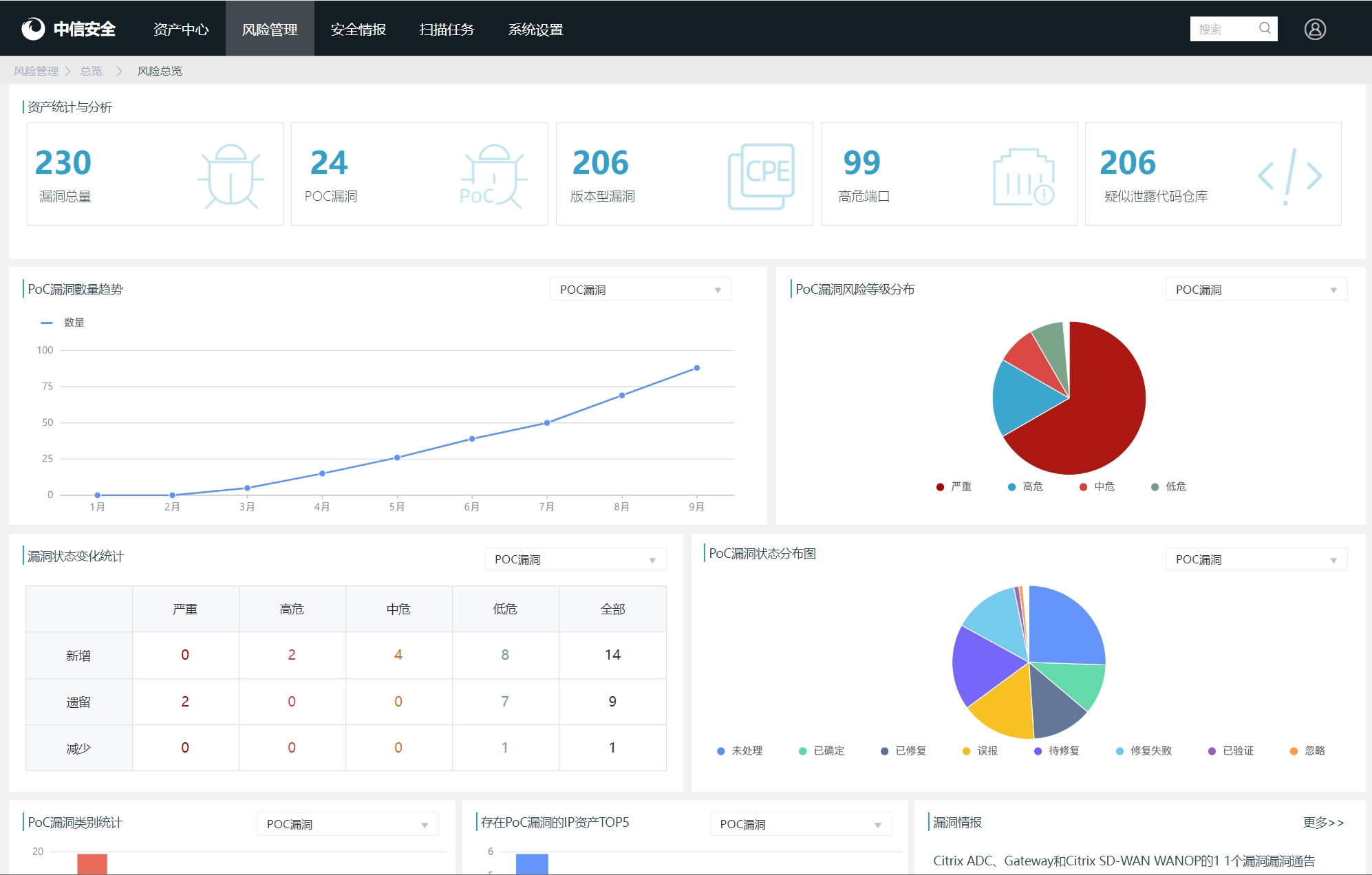
- 风险总览:直观展示当前所有风险及其优先级,帮助管理者快速做出应对决策。
- POC漏洞、版本型漏洞:针对已知漏洞进行分类管理,便于及时修复和跟踪。
- 高危端口:特别关注易受攻击的端口,提供针对性防护措施。

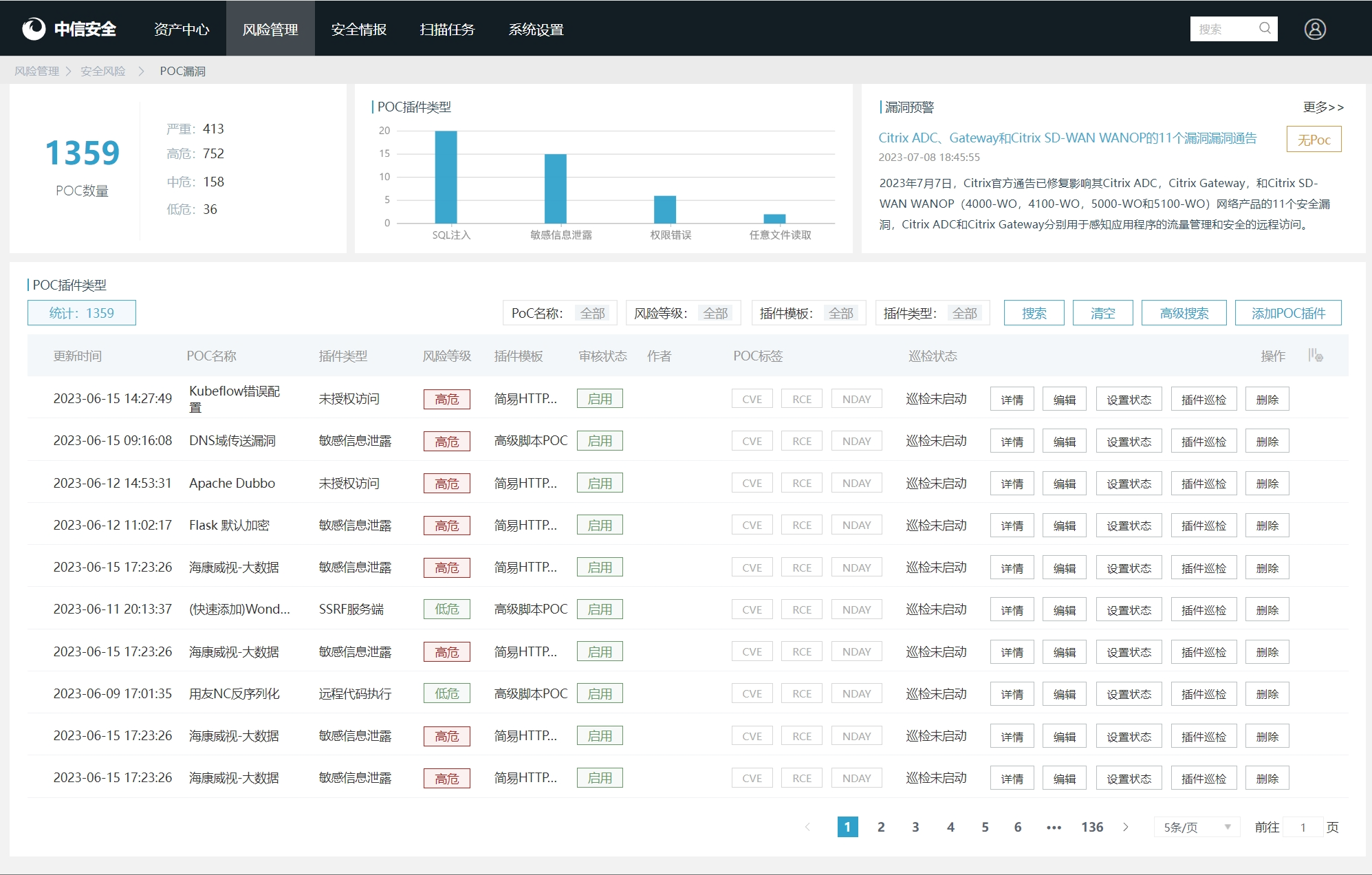
风险管理 > POC漏洞

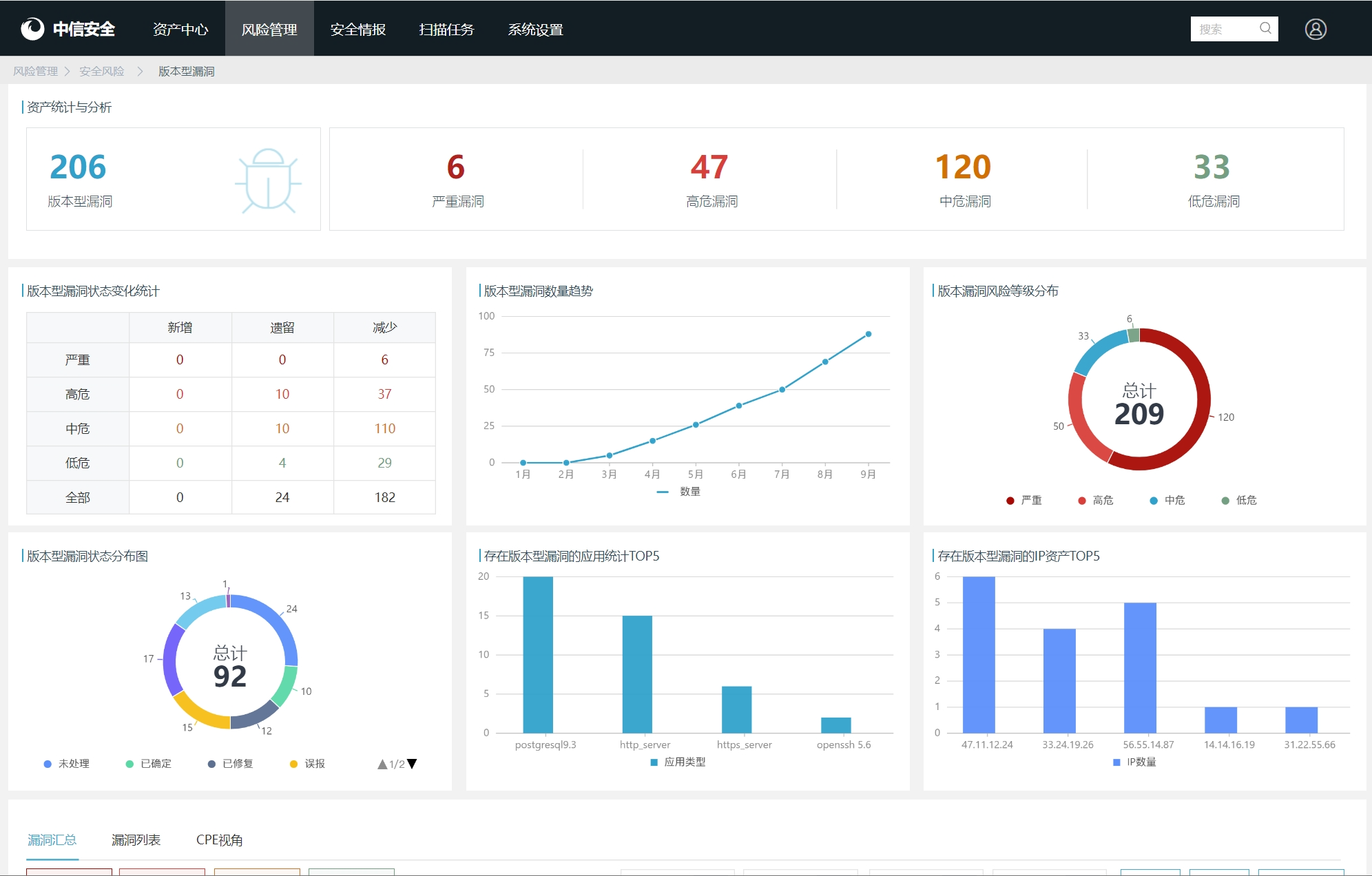
风险管理 > 版本型漏洞

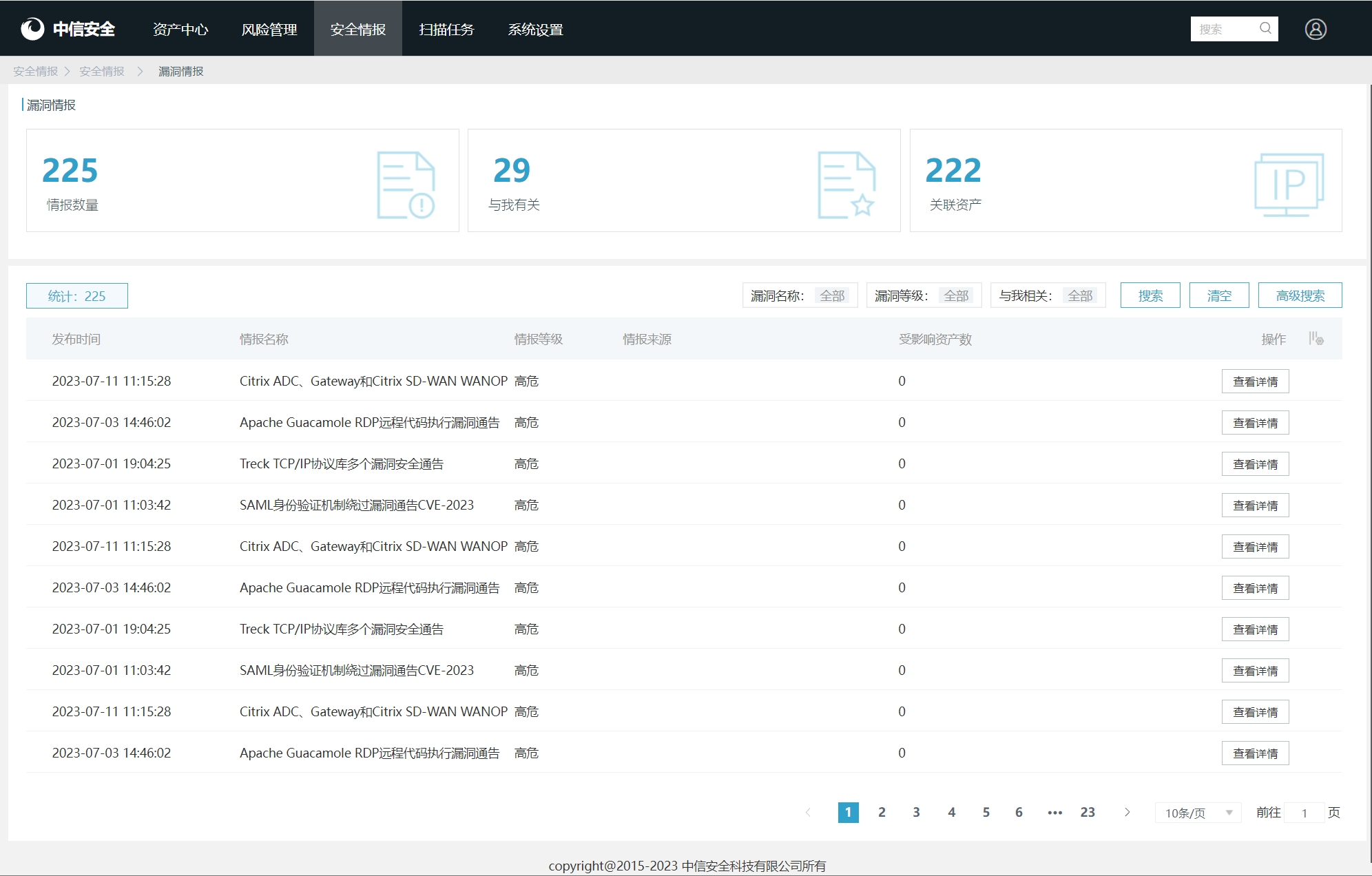
安全情报:
- 开源社区监控:实时监控开源社区的安全动态,获取最新漏洞信息。
- 漏洞情报:整合各类漏洞情报,帮助企业预防潜在的攻击。
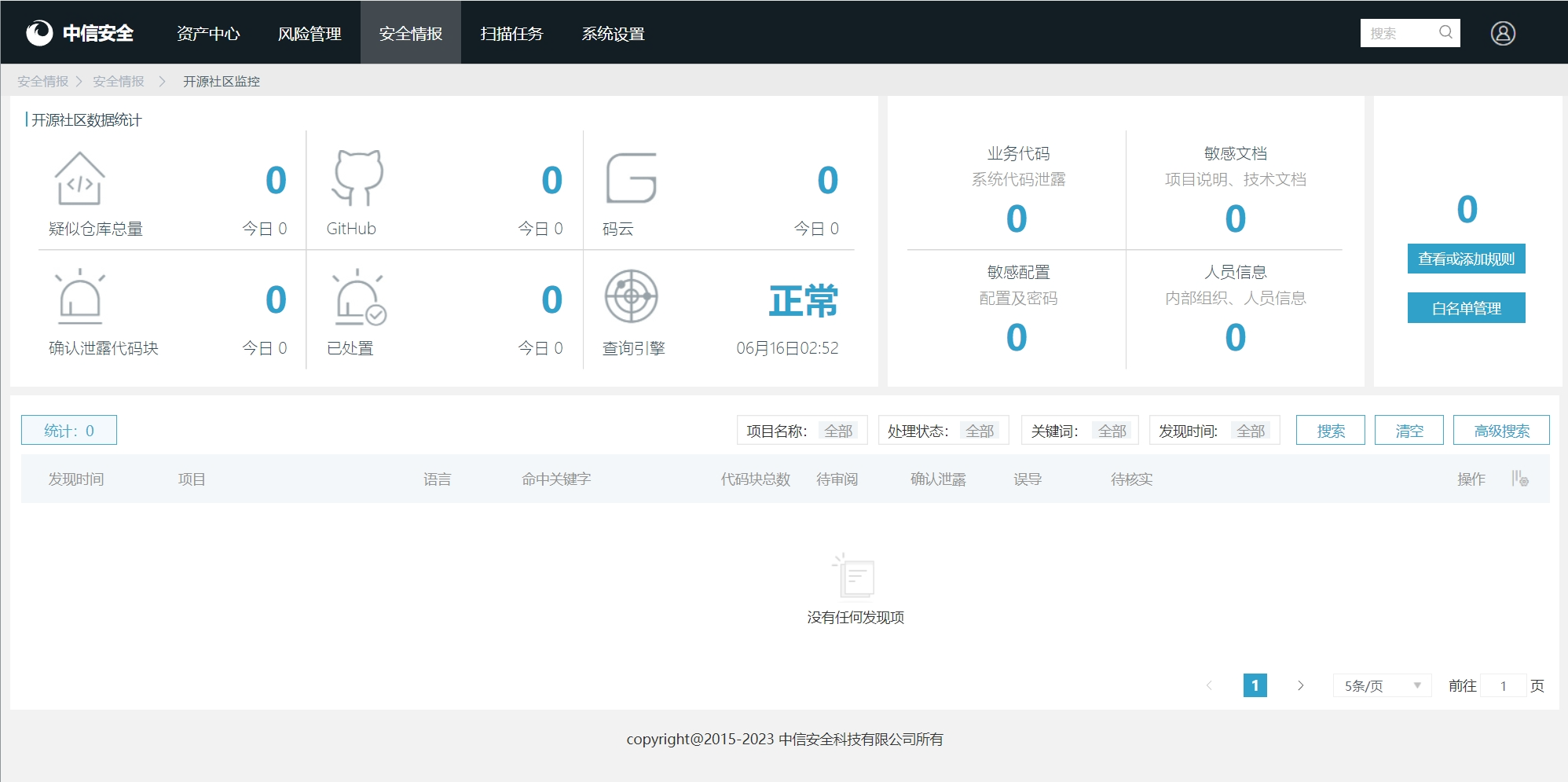
安全情报 > 开源社区监控

安全情报 > 漏洞情报

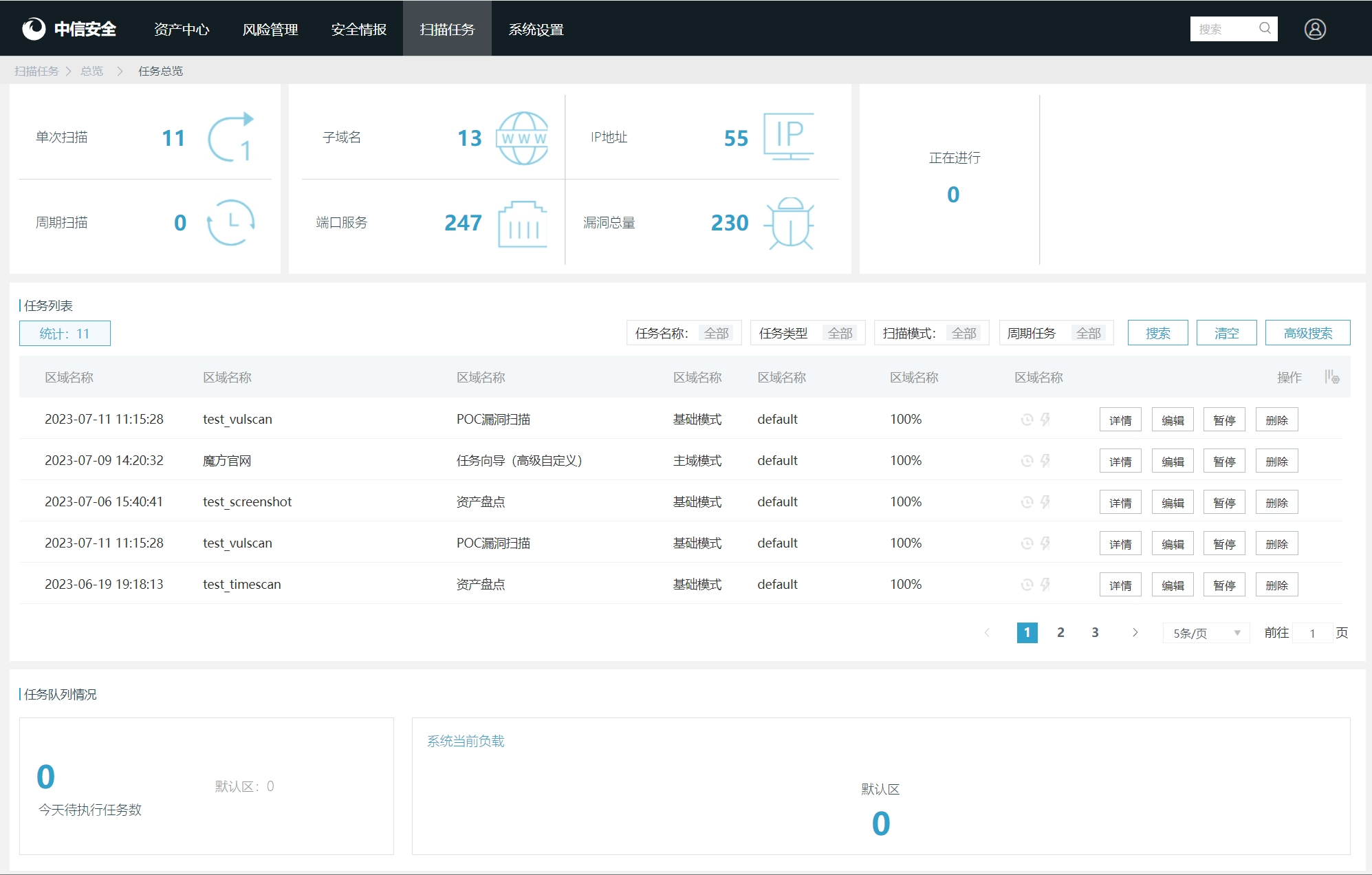
扫描任务:
- 任务总览:展示当前和历史扫描任务,确保系统的持续监控。
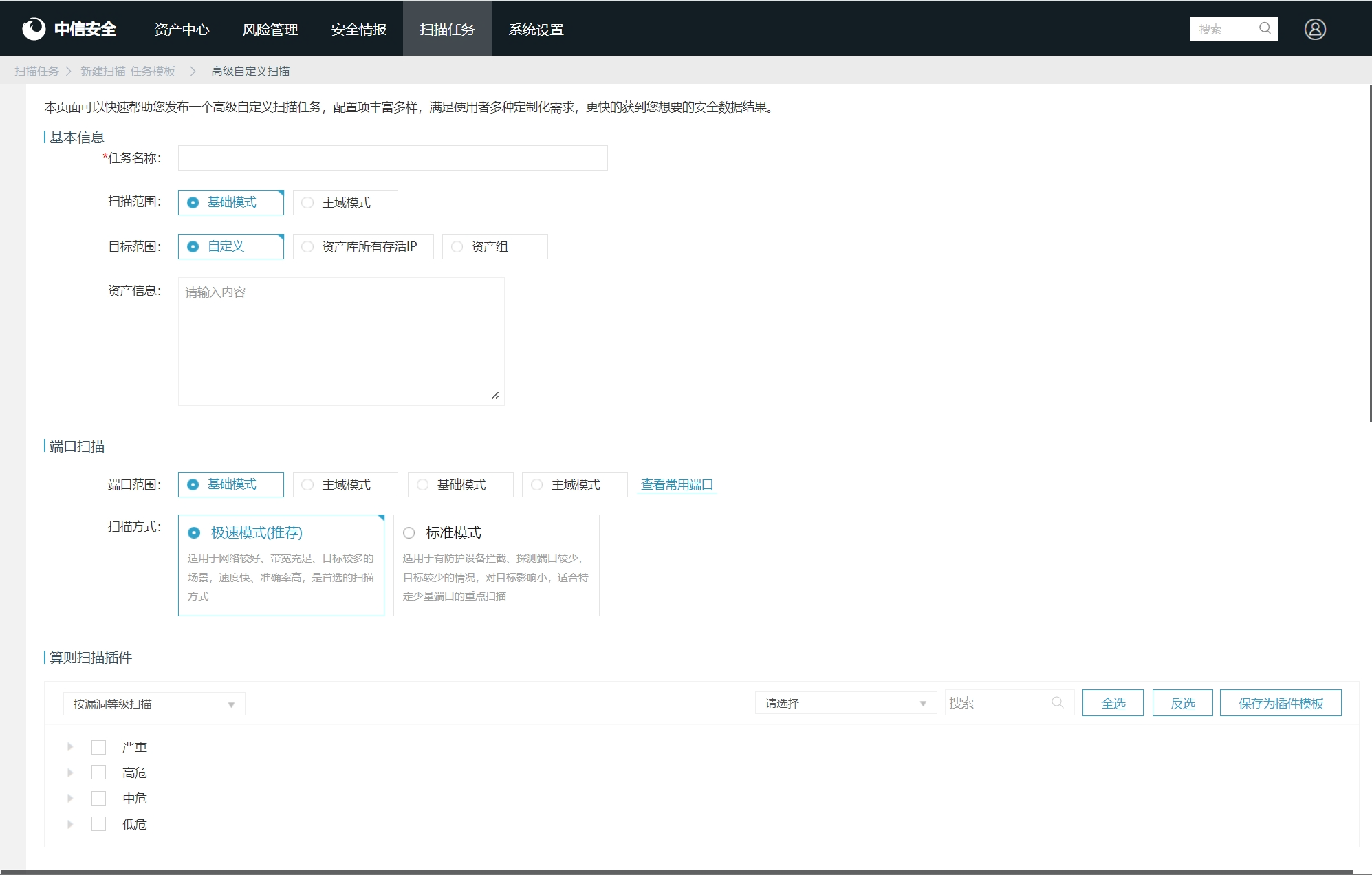
- 高级自定义扫描:允许用户根据需求定制扫描任务,提高安全监测的灵活性。

扫描任务 > 高级自定义扫描

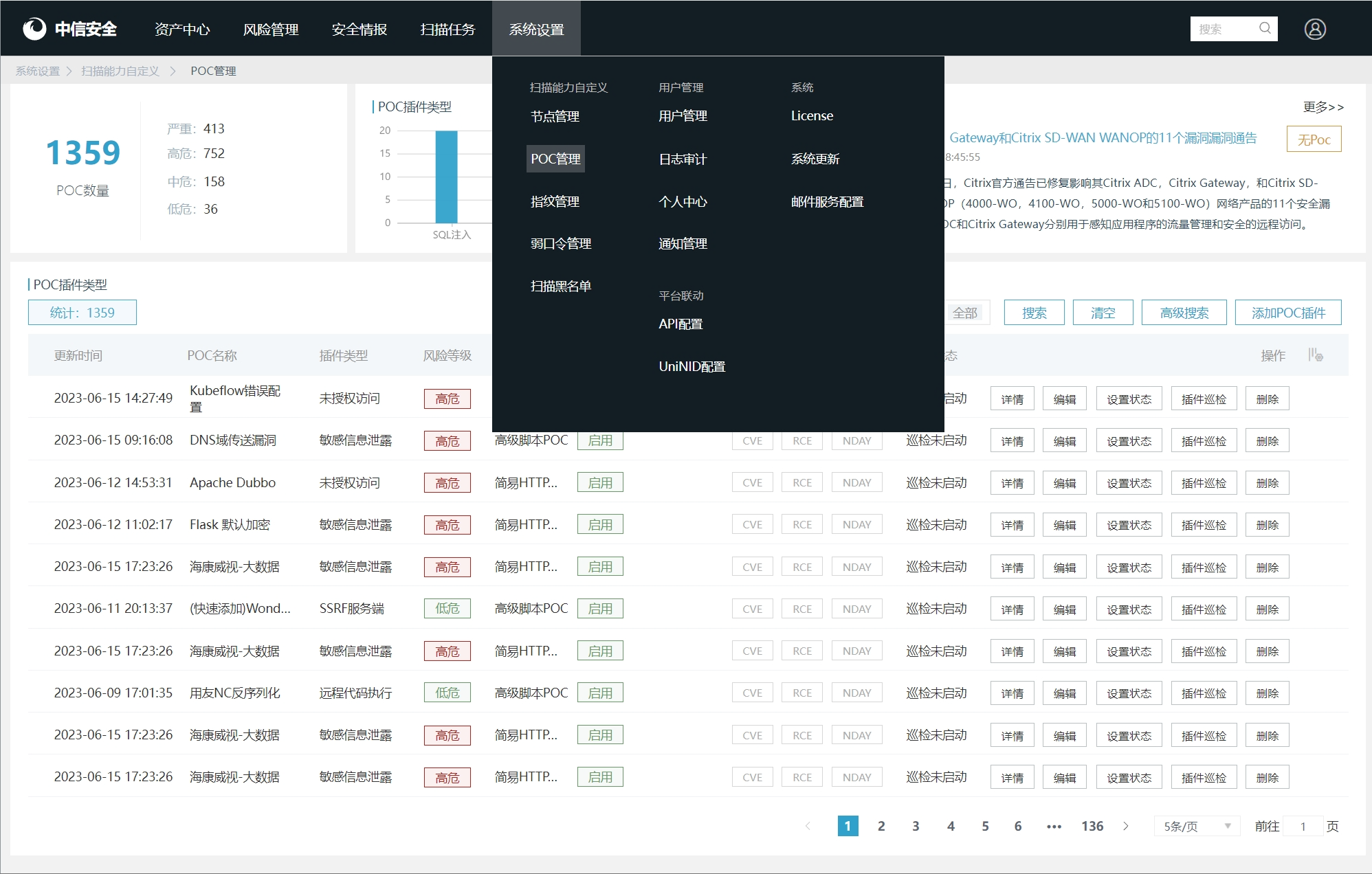
系统设置下拉菜单

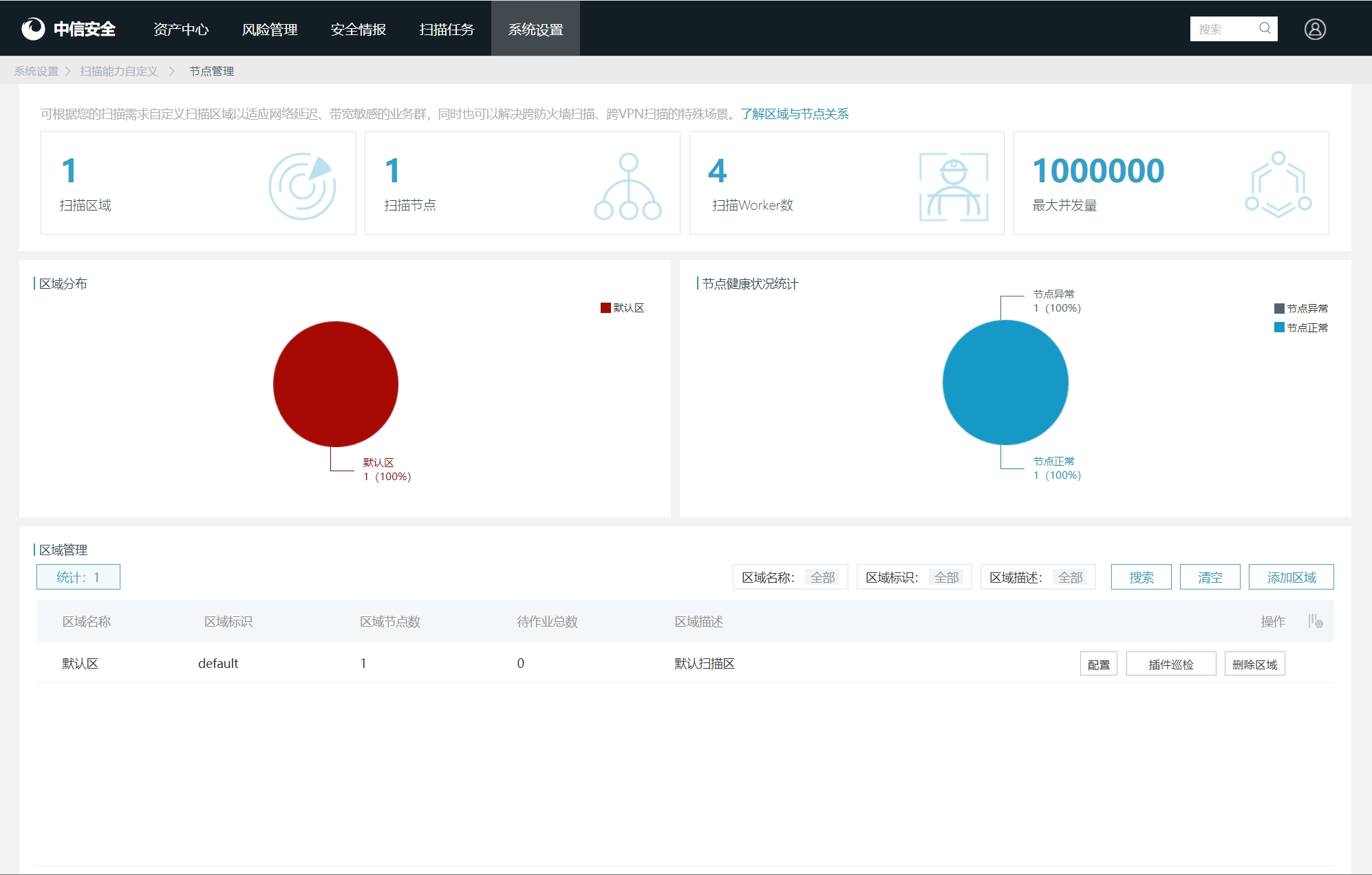
系统设置 > 节点管理

网络资产安全防护后台系统在企业的信息安全战略中扮演着至关重要的角色。通过实时监控和综合管理网络资产,这类系统能够有效防止潜在威胁,确保企业的数字资产不受侵害。无论是资产管理、风险控制还是情报收集,这套系统都提供了全面的支持,是现代企业不可或缺的安全防护屏障。通过本系统,企业可以大大提升网络安全防护能力,确保在面对复杂的网络环境时,始终处于主动位置。
本次分享的网络资产安全防护后台系统内容就到这里了。如果想要了解页面交互效果或更多后台设计方案,可以访问这个地址:https://axure6.com/1391.html



![[vue3] vue3更新组件流程与diff算法](https://fox-blog-image-1312870245.cos.ap-guangzhou.myqcloud.com/202408212321696.png)