-
语法简洁性:
- 增强型for循环语法更简洁,不需要显式声明和管理循环计数器。
- 传统for循环需要初始化计数器、定义循环条件和递增/递减语句。
-
适用范围:
- 增强型for循环主要用于遍历数组或实现了Iterable接口的集合。
- 传统for循环更灵活,可以用于各种循环场景,不限于遍历。
-
索引访问:
- 增强型for循环不直接提供索引访问,难以获取当前遍历的元素索引。
- 传统for循环可以轻松访问和操作索引。
-
修改集合:
- 增强型for循环在遍历时不应修改集合(可能导致ConcurrentModificationException)。
- 传统for循环允许在遍历过程中修改集合(需谨慎操作)。
-
性能:
- 对于数组,两种循环的性能基本相同。
- 对于集合,增强型for循环可能略有性能优势,因为它使用迭代器。
-
逆向遍历:
- 增强型for循环不支持逆向遍历。
- 传统for循环可以轻松实现逆向遍历。
-
多维数组:
- 增强型for循环遍历多维数组时需要嵌套使用。
- 传统for循环可以更灵活地处理多维数组。
-
步长控制:
- 增强型for循环无法控制步长,每次只能遍历一个元素。
- 传统for循环可以自定义步长,如每次跳过特定数量的元素。
-
并发修改:
- 增强型for循环在遍历时如果集合被修改,更容易抛出ConcurrentModificationException。
- 传统for循环在这方面更灵活,但需要程序员自己确保安全性。
-
可读性:
- 对于简单的遍历,增强型for循环通常更易读。
- 对于复杂的循环逻辑,传统for循环可能更清晰。
-
空指针安全:
- 增强型for循环在遍历null集合时会直接抛出NullPointerException。
- 传统for循环可以在循环开始前检查null,提供更好的控制。
-
编译器优化:
- 增强型for循环可能受益于某些特定的编译器优化。
- 传统for循环也有其特定的优化机会。
使用增强型for循环(for-each)相比传统的for循环有什么区别?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/785183.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
后台设计产品经理指南:用AxureRP设计功能强大的后台系统仪表盘
在现代化的后台管理系统中,仪表盘(Dashboard)作为核心界面,提供了关键数据的实时可视化展示。它不仅能帮助管理者迅速了解当前业务状况,还能发现潜在问题并及时作出调整。仪表盘的重要性在于其能够整合各类复杂信息,以直观的图表、数字等形式呈现,极大地提升了数据的易读…
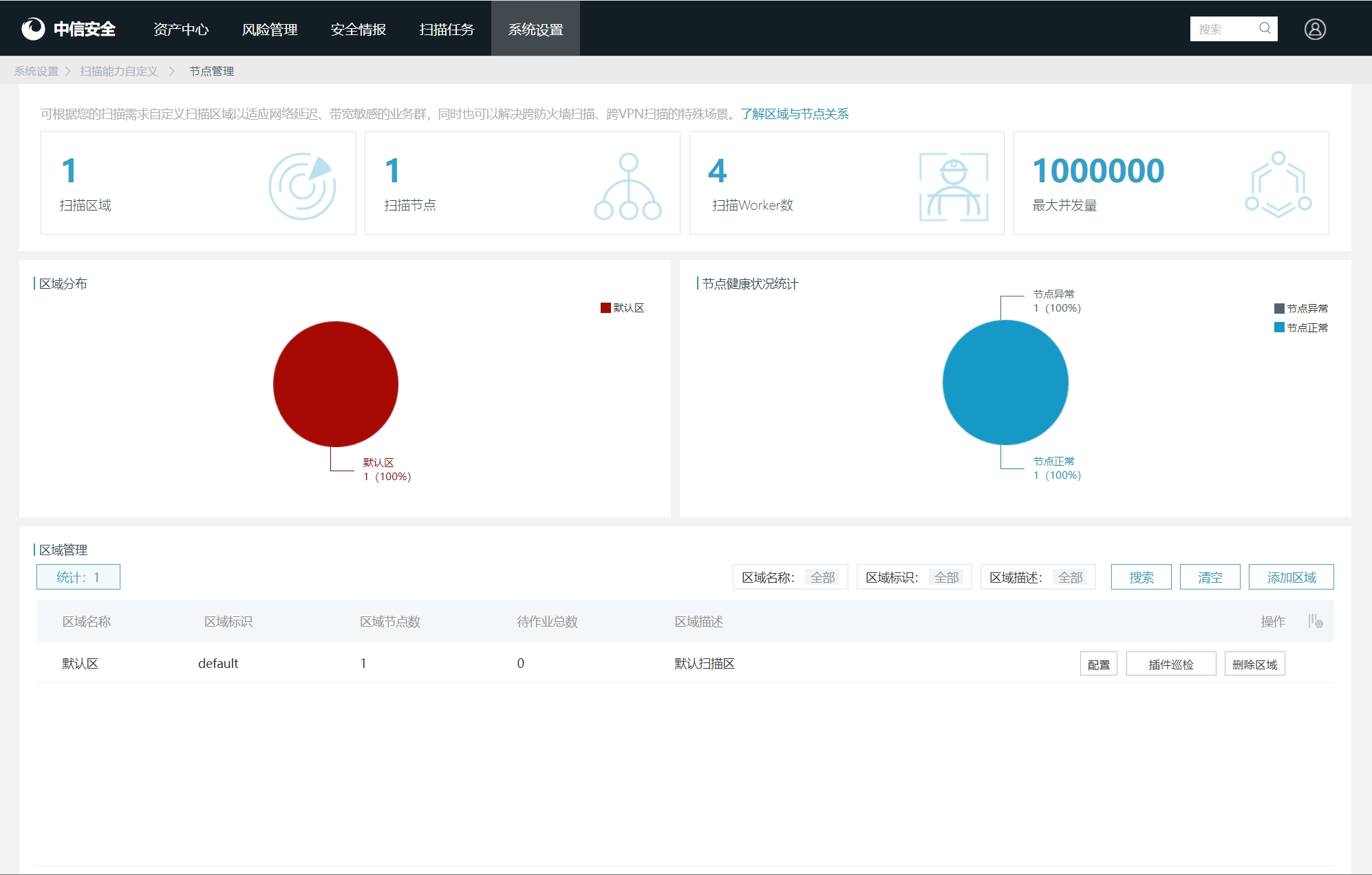
网络资产安全防护系统设计与应用(产品经理视角下使用AxureRP的设计方案)
在当今高度数字化的世界中,网络资产的安全防护已成为企业生存与发展的关键要素。网络资产安全防护后台系统作为保障企业信息安全的核心工具,能够实时监控、分析和管理网络中的各类资产,防止潜在的安全威胁。这类系统的重要性在于其可以识别并应对多种安全风险,提供全面的漏…
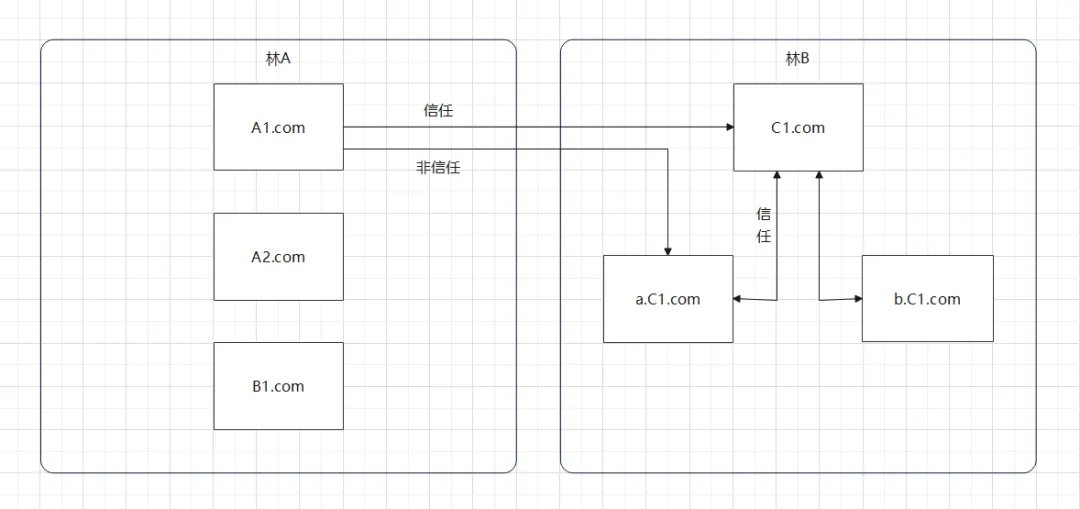
【内网渗透】域信任关系
https://mp.weixin.qq.com/s/124rVk7mws5jfvIYS1rAaA
一、介绍
信任关系就是可以让一个域内的用户访问另一个域内的资源。
二、传递
2.1 可传递:
什么是信任关系可传递,如下图:A域和B域之间的信任关系是可传递的,B域和C域之间的信任关系也是可传递的,那么A域和C域之间就会…
042、Vue3+TypeScript基础,pinia库存储数据修改的两种方式
01、main.ts代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue//第一步:引入pinia
import {createPinia} from piniaconst app = createApp(App);//第二步:创建pinia实例
const pinia = createPinia()…
[vue3] vue3更新组件流程与diff算法
Vue3 中的 patch 函数结合 diff 算法,通过比较新旧 vnode 序列,优化组件更新流程。diff 算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的开销。在Vue3中,组件的更新通过patch函数进行处理。
patch函数源码位置:core/pa…
DDD的函数式编程实现
DDD是一种成熟的软件设计方法,旨在确保领域专家和开发人员能够有效合作,创造出高质量的软件。
本文介绍咋将FP(函数式编程)应用于DDD的实现,使其既优雅又简洁。C4模型中,软件架构图分为四个层次:“系统上下文”、“容器”、“组件”和“代码”。
“组件”是构成容器的基…
使用FModel提取黑神话悟空的资产
介绍使用FModel提取黑神话悟空资产的方法目录前言设置效果展示闲聊可能遇到的问题没有相应的UE引擎版本选项
前言
黑神话悟空昨天上线了,解个包looklook。本文内容比较简洁,仅介绍解包黑神话所需的专项配置,关于FModel的基础使用流程,请见《使用FModel提取UE4/5游戏资产》
…
rust库-ouroboros中文文档
文档原文:https://docs.rs/ouroboros/latest/ouroboros/attr.self_referencing.html
属性宏ouroboros::self_referencing
#[self_referencing]此宏用于将常规结构转换为自引用结构。举个例子:
use ouroboros::self_referencing;#[self_referencing]
struct MyStruct {int_dat…
mini-lsm通关笔记Week1Day4
项目地址:https://github.com/skyzh/mini-lsm
个人实现地址:https://gitee.com/cnyuyang/mini-lsmTask 1-SST Builder在此任务中,您需要修改:
src/table/builder.rs
src/table.rs
SST由存储在磁盘上的数据块和索引块组成。通常,数据块都是懒加载的-直到用户发出请求,它们…
高效流程办公,相信自定义流程表单开发
对于自定义流程表单开发的优势特点,可以在本文中获得详细答案。如果要将企业内部的数据做好高效管理,需要借助更优质的软件平台。低代码技术平台够灵活、更高效、易维护、可视化操作等,可以满足日益扩大的业务需求,助力企业做好数据资源管理,共同为实现流程化办公和数字化…
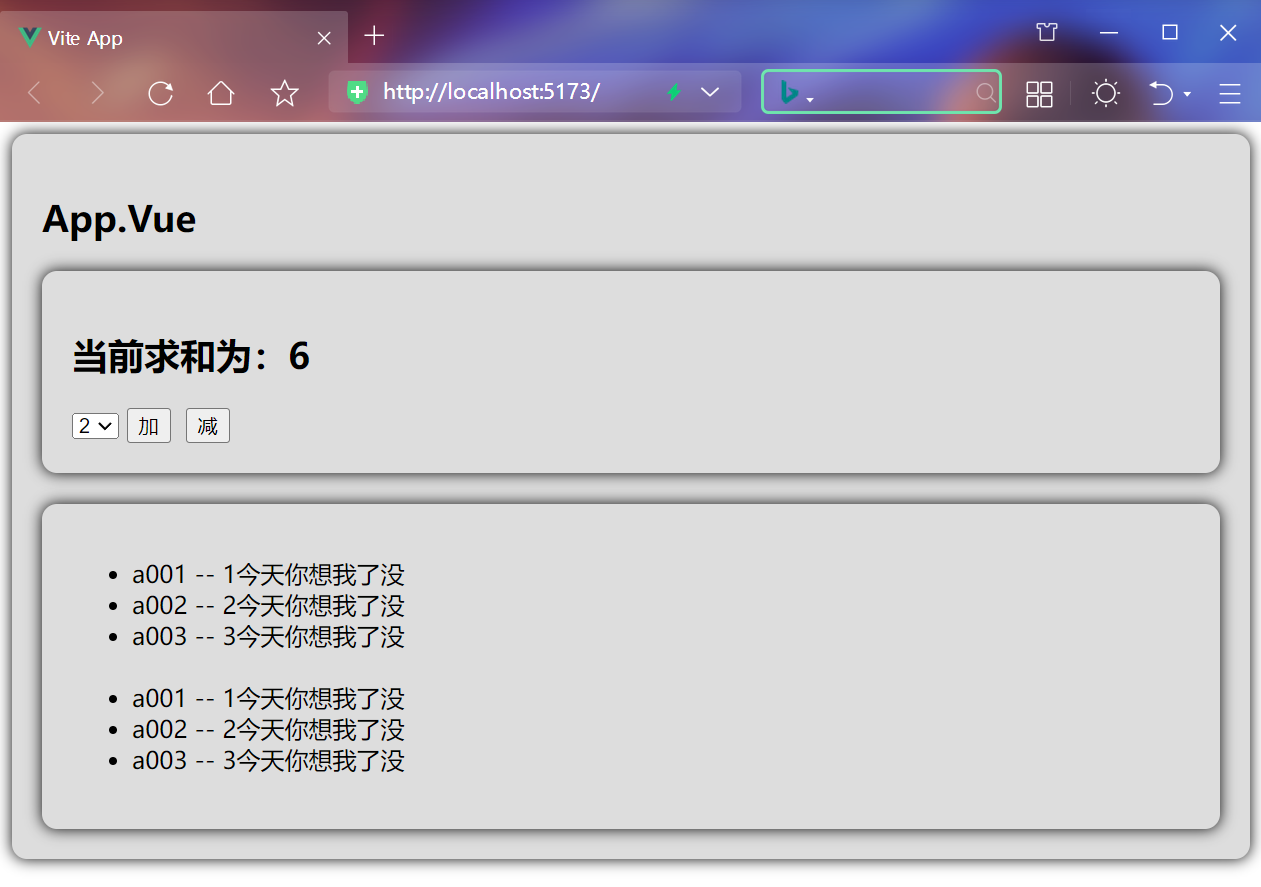
041、Vue3+TypeScript基础,使用pinia库来储存数据
01、输入npm install pinia 02、main.js代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue//第一步:引入pinia
import {createPinia} from piniaconst app = createApp(App);//第二步:创建pinia实例
c…





![[vue3] vue3更新组件流程与diff算法](https://fox-blog-image-1312870245.cos.ap-guangzhou.myqcloud.com/202408212321696.png)