在现代化的后台管理系统中,仪表盘(Dashboard)作为核心界面,提供了关键数据的实时可视化展示。它不仅能帮助管理者迅速了解当前业务状况,还能发现潜在问题并及时作出调整。仪表盘的重要性在于其能够整合各类复杂信息,以直观的图表、数字等形式呈现,极大地提升了数据的易读性和可操作性。通过集中展示重要指标,用户能够更高效地做出决策,避免信息碎片化所带来的困扰。尤其是在涉及多维度数据分析和监控的系统中,仪表盘的必要性更为突出,它能够实时更新数据,确保管理者掌握最新的业务动态。
本篇文章分享12个常见的后台仪表盘界面,以下内容均为AxureRP软件制作。
01.客户管理仪表盘:
用于跟踪和分析客户相关数据,帮助企业了解客户行为、偏好及满意度。

02.电商管理后台仪表盘:
为电商平台设计,整合了销售、库存、订单等关键指标,方便实时监控和管理。

03.数据接口类后台仪表盘:
聚焦数据接口的运行状态和数据传输,帮助确保数据流的顺畅和安全。

04.工单管理类后台仪表盘:
主要用于追踪工单处理情况,提高工作效率并优化服务流程。

05.充值统计类后台仪表盘:
为充值业务提供详细的统计分析,帮助企业监控用户充值行为和收入变化。

06.商户统计类后台仪表盘:
为商户相关数据提供可视化展示,支持商户管理和绩效评估。

07.销售统计及用户分析后台仪表盘:
整合销售数据和用户分析,帮助企业精准洞察市场和用户需求。

08.环境监测类仪表盘:
用于环境数据的实时监控,帮助企业或机构应对环境变化并采取相应措施。

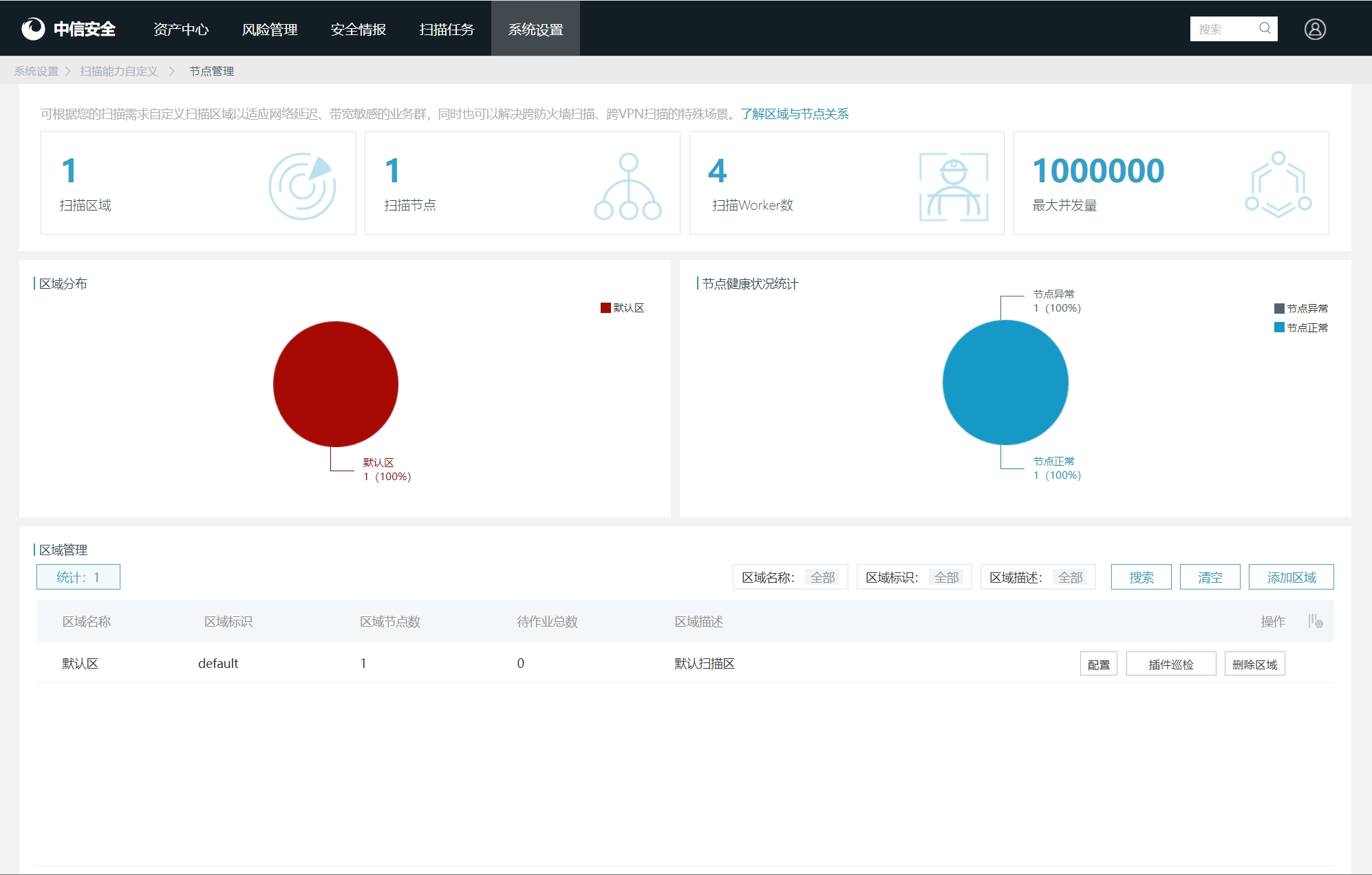
09.系统监控类后台仪表盘:
对系统运行状况进行实时监控,确保系统稳定性和安全性。

10.会员统计类仪表盘:
针对会员数据进行分析,帮助企业优化会员管理策略。

11.数据分析类仪表盘(1):
提供多维度数据分析功能,帮助企业挖掘数据中的潜在价值。

12.数据分析类仪表盘(2):
进一步细化数据分析功能,支持更深入的业务洞察和决策制定。

仪表盘在现代后台系统中的作用不容忽视。它不仅是管理者获取关键业务信息的窗口,更是企业运营优化的利器。通过仪表盘,复杂数据得以简化呈现,决策过程变得更加高效和精准。在不同类型的管理需求下,定制化的仪表盘能够更好地服务于特定业务场景,从而帮助企业在竞争中占据优势。因此,无论是对于实时监控、数据分析还是决策支持,仪表盘都扮演着至关重要的角色,是现代企业信息化管理中不可或缺的一部分。
本次分享的仪表盘内容就到这里了。如果想要了解页面交互效果或更多后台设计方案,可以访问这个地址:https://preview.axure6.com/061




![[vue3] vue3更新组件流程与diff算法](https://fox-blog-image-1312870245.cos.ap-guangzhou.myqcloud.com/202408212321696.png)