直线是最常用的二维结构,也是构造其他二维图形的基础。manim中针对线性结构提供了很多模块,本篇主要介绍常用的几个直线类的模块。
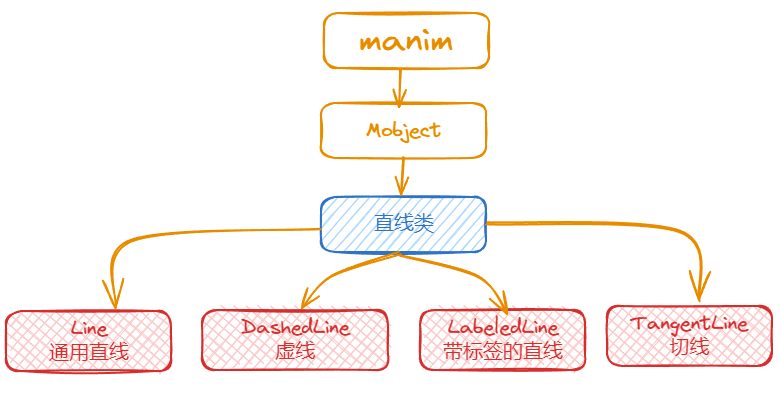
Line:通用直线DashedLine:各种类型的虚线TangentLine:根据已有的几何体,绘制它的切线LabeledLine:带有标签的直线
其中,DashedLine,TangentLine和LabeledLine都继承自Line。
直线系列的模块也位于manim中的Mobject之下。
1. 主要参数
模块Line的常用参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| start | Point3D | 直线的起点 |
| end | Point3D | 直线的终点 |
| path_arc | float | 直线的弯曲程度 |
Line模块常用的就是start和end参数,path_arc参数是调节直线弯曲度的,用的不多。
模块DashedLine除了包含Line的参数之外,还有两个特有的参数:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| dash_length | float | 每小段虚线的长度 |
| dashed_ratio | float | 虚线的疏密程度 |
模块TangentLine是专门用来绘制切线的,它的参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| vmob | VMobject | 绘制切线的几何体,一般是圆形 |
| alpha | float | 切线围绕在几何体上的方向,范围从0~1 |
| d_alpha | float | 切线的偏移度,默认是很小的值 |
| length | float | 切线长度 |
这里的alpha参数范围从0~1,代表了围绕vmob一周。
模块LabeledLine可以在直线上加一个便签,这在制作动画时非常有用,可以给线段添加说明信息。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| label | str | 标签中文字,可支持数学公式 |
| label_position | float | 标签位置,默认在直线正中间 |
| font_size | float | 标签字体大小 |
| label_color | Color | 标签颜色 |
| label_frame | bool | 是否显示标签背景 |
| frame_fill_color | Color | 标签背景颜色 |
| frame_fill_opacity | float | 标签背景透明度 |
2. 主要方法
模块Line的常用方法有:
| 名称 | 说明 |
|---|---|
| get_angle | 直线相对于水平方向的角度 |
| get_projection | 直线外一点在直线上的投影 |
| get_slot | 直线的斜率 |
| get_unit_vector | 直线对应的单位向量 |
| get_vector | 直线对应的向量 |
| put_start_and_end_on | 重新设置直线的起点和终点 |
| set_angle | 重新设置直线的角度 |
| set_length | 重新设置直线的长度 |
| set_path_arc | 重新设置直线的弯曲度 |
| set_points_by_ends | 重新设置直线的起点和终点,类似 put_start_and_end_on |
通过Line提供的get_*和set_*方法,可以灵活的获取直线的信息,进行计算之后,再改变直线的状态。
这在制作数学动画时非常有用。
模块DashedLine的常用方法有:
| 名称 | 说明 |
|---|---|
| get_start | 虚线的起点 |
| get_end | 虚线的终点 |
| get_first_handle | 贝塞尔曲线的第一个控制点 |
| get_last_handle | 贝塞尔曲线的最后一个控制点 |
manim中,直线也可以有弯曲度,所以直线都是通过贝塞尔曲线的方式绘制的,get_first_handle和get_last_handle是为了获取贝塞尔曲线的控制点。
模块TangentLine和LabeledLine没有自己特殊的方法,但是它们继承自Line的方法基本都可以使用。
3. 使用示例
下面通过示例来演示直线类模块的效果。
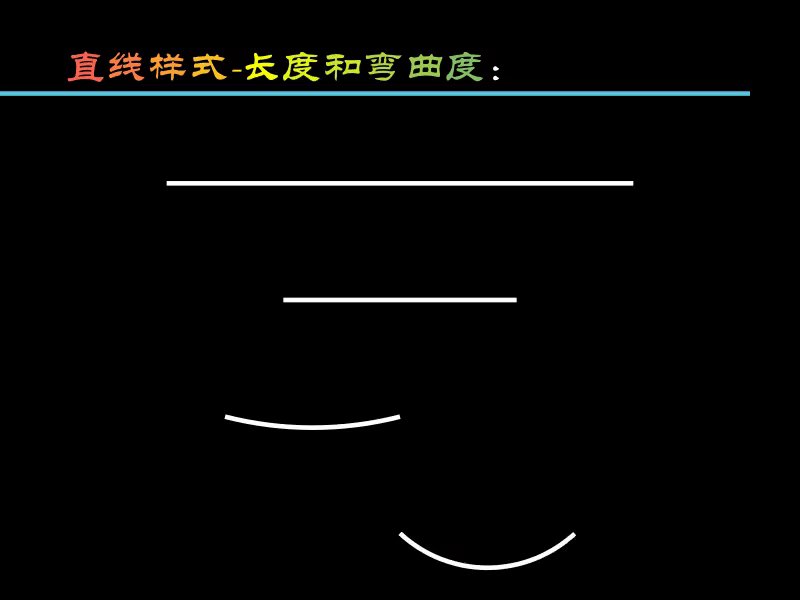
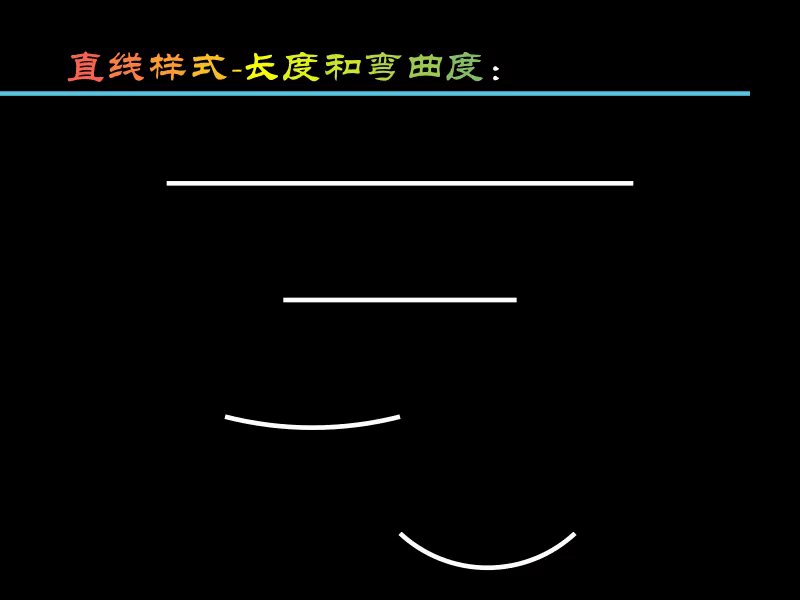
3.1. 直线样式
直线Line从形状上看比较简单,能够设置的属性也就是长度,弯曲度等等。
Line(LEFT * 2, RIGHT * 2)
Line(LEFT, RIGHT)
Line(LEFT * 1.5,ORIGIN,path_arc=0.5,
)
Line(ORIGIN,RIGHT * 1.5,path_arc=1.5,
)

3.2. 动态改变直线
通过直线的方法,可以动态的改变直线。
l = Line(LEFT * 2, RIGHT * 2)
# 改变长度
l.set_length(2)
# 改变角度
l.set_angle(0.785)
# 改变弯曲度
l.set_path_arc(1)

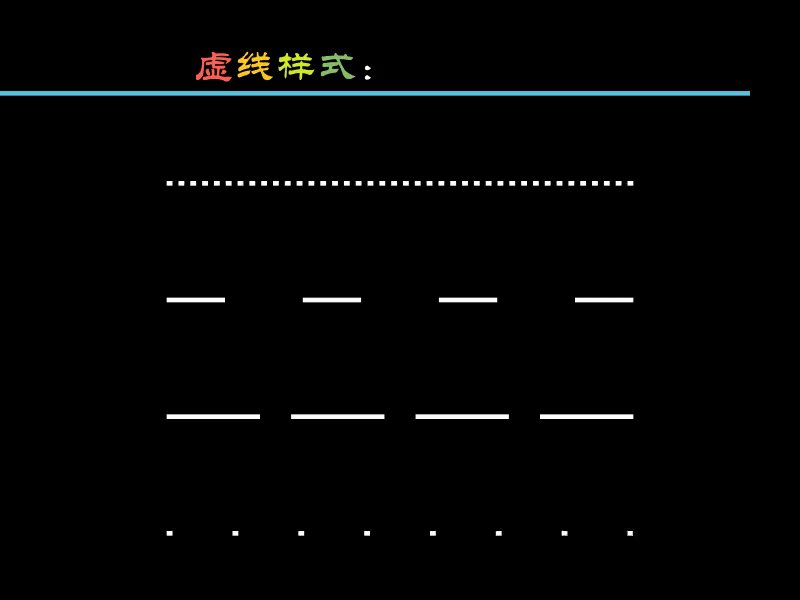
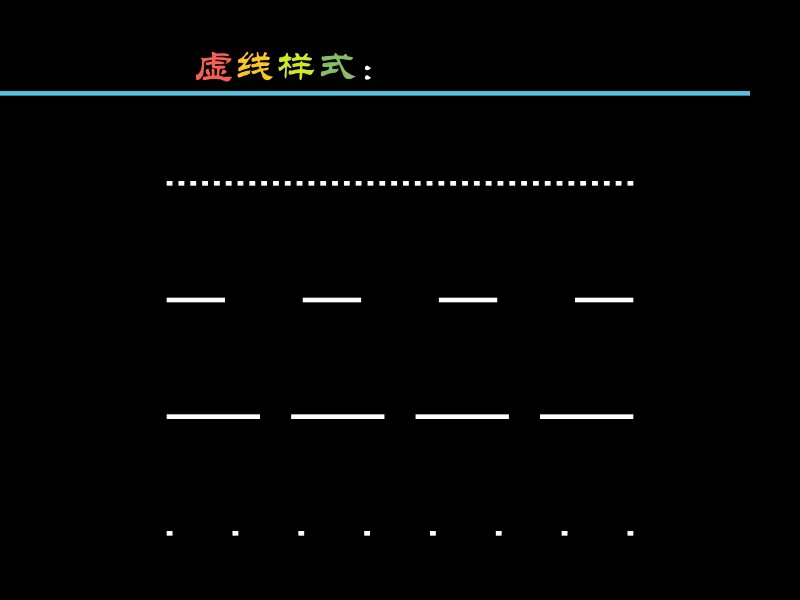
3.3. 虚线样式
虚线DashedLine除了上面直线Line的属性之外,还可以设置自己特有的虚线样式。
start = LEFT * 2
end = RIGHT * 2DashedLine(start, end)
DashedLine(start,end,dash_length=0.5,
)
DashedLine(start,end,dash_length=1,dashed_ratio=0.8,
)
DashedLine(start,end,dashed_ratio=0.1,
)

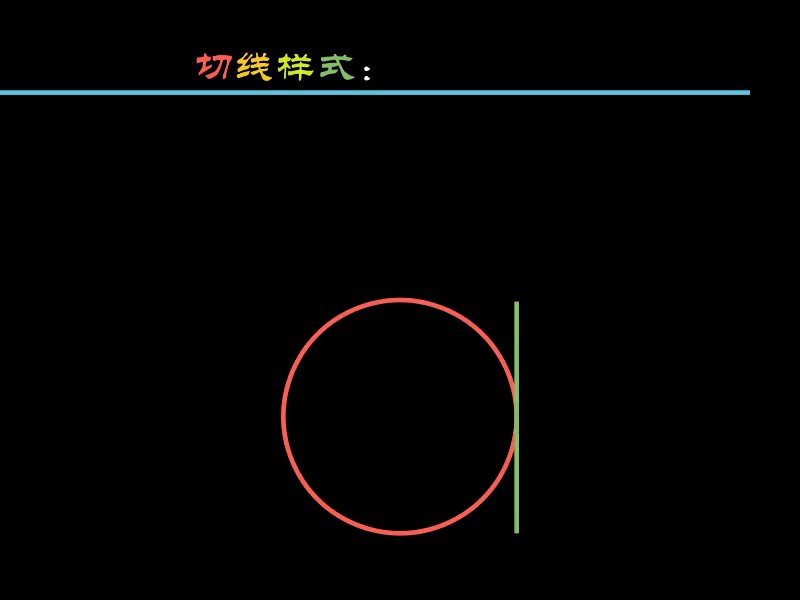
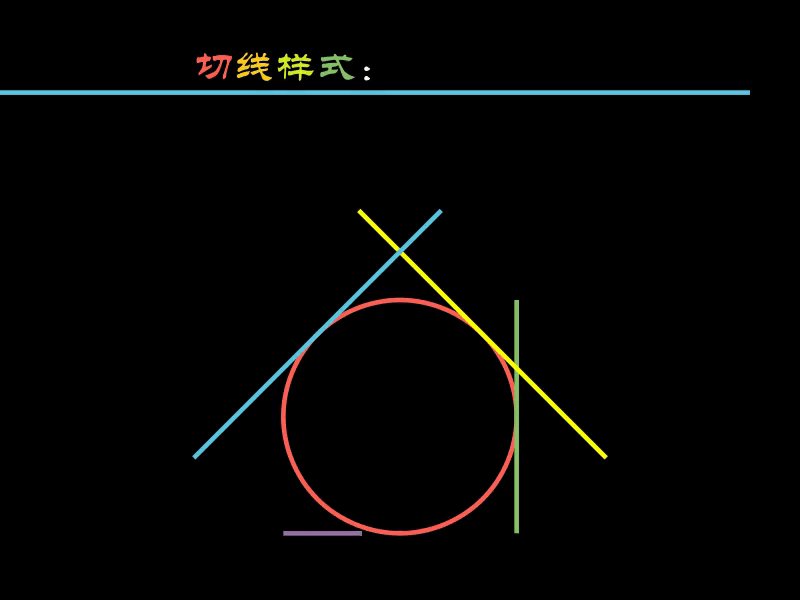
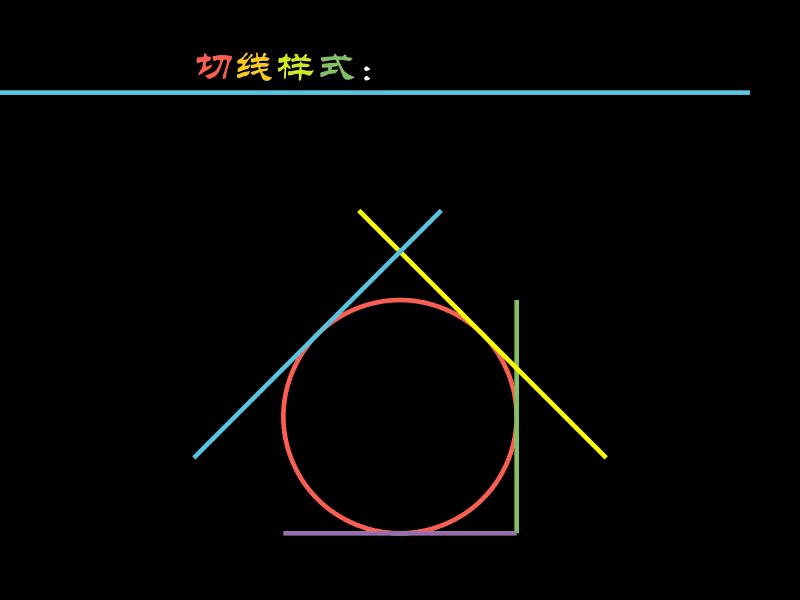
3.4. 切线样式
切线TangentLine本身就是一个普通的直线Line。
它的主要作用是制作动画时不用自己去手工计算,就能方便的绘制一个图形的切线。
c = Circle(radius=1).shift(DOWN)TangentLine(c, alpha=0)
TangentLine(c, alpha=0.125)
TangentLine(c, alpha=0.375)
TangentLine(c, alpha=0.75)

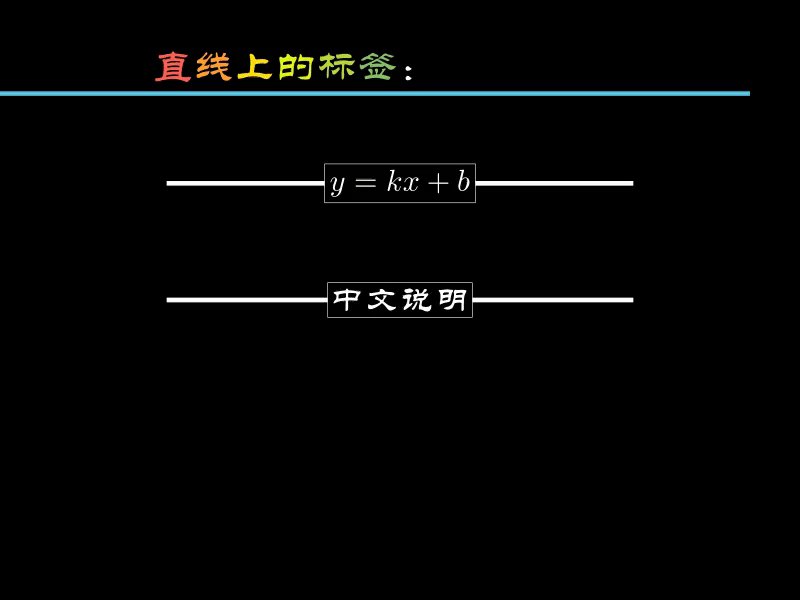
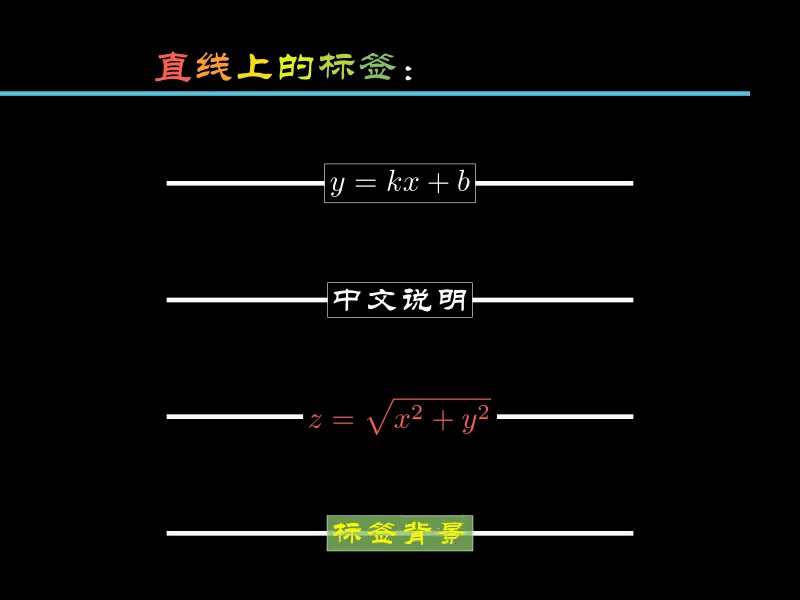
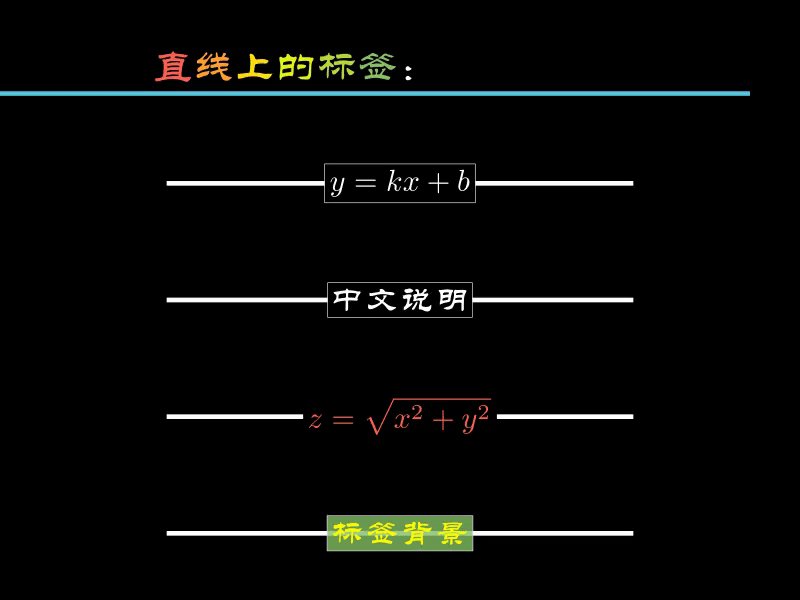
3.5. 直线上的标签
LabeledLine在需要给动画中的某些线加说明的时候非常有用。
start = LEFT * 2
end = RIGHT * 2
txt1 = Text("中文说明")
txt2 = Text("标签背景")LabeledLine(label="y=kx+b",font_size=25,start=start,end=end,
)
LabeledLine(label=txt1,start=start,end=end,
)
LabeledLine(label="z=\sqrt{x^2+y^2}",font_size=25,start=start,end=end,label_color=RED,label_frame=False,
)
LabeledLine(label=txt2,start=start,end=end,frame_fill_color=GREEN,frame_fill_opacity=0.8,
)

4. 附件
文中完整的代码放在网盘中了(line.py),
下载地址: 完整代码 (访问密码: 6872)