此篇将重点介绍几种常用的Android性能分析工具:
一、Logcat 日志
选取Tag=ActivityManager,可以粗略地知道界面Displaying的时间消耗。当我们打开一个Activity的时候,log会打印一串log如下:
I/ActivityManager﹕ Displayed xxx.xxx.xxx/TestActivity: +1s272ms (total +3s843ms)
- 第一个时间表示系统接受到打开的intent到TestActivity界面显示出来的时间1.272秒。
- 第二个时间特殊情况下才会有。例如这种调用流程:A->B(在onCreate立刻finish掉自己,直接跳转到C)->C(TestActivity),它包含了B页面onCreate处理以及finish的时间。这个时间如果过长,会导致用户点击跳转后,页面还停留在原来界面,延迟一段时间再跳转。这种体验很差,用户会觉得卡顿并容易点击多次。很多应用程序的入口页面,都设计成这种情况的跳转。
在此我们只讨论第一个时间,在这个时间内系统做了以下事情:ActivityManager做一些task相关的处理 -> 应用内创建Activity实例 -> Activity的onCreate->Activity的onResume->布局的初始化->首次绘制的一些东西,这个流程是指一个Activity在一个task初次创建的情况。如果是clearTop等流程,可能还涉及其他Activity的finish,自己onNewIntent等流程。
二、GPU呈现模式分析(Peofile GPU Rendering tool)
- 在adnroid手机上开启这个功能:打开“开发者选项”->“GPU呈现模式分析”->“在屏幕上显示为条形图”
GPU呈现模式用来测量app的帧速率,属于GPU Profile工具的一种.目前安卓基础60fps以满帧数计算,60fps在一秒没绘制造成,所以可以计算出1÷60≈1.66(绘制每帧需要的时间约为16ms)
- 开启GPU呈现模式之后,当你的应用程序在运行时,你会看到一排柱状图在屏幕上,从左到右动态地显示,每一个垂直的柱状图代表一帧的渲染,越长的垂直柱状图表示这一帧需要渲染的时间越长.随着需要渲染的帧数越来越多,他们会堆积在一起,这样你就可以观察到这段时间帧率的变化.
(1). 绿色水平线代表16ms,要确保一秒内打到60fps,你需要确保这些帧的每一条线都在绿色的16ms标记线之下.任何时候你看到一个竖线超过了绿色的标记现,你就会看到你的动画有卡顿现象产生.
(2). 蓝色代表测量绘制的时间,或者说它代表需要多长时间去创建和更新你的DisplayList.在Android中,一个视图在可以实际的进行渲染之前,它必须被转换成GPU所熟悉的格式,简单来说就是几条绘图命令,复杂点的可能是你的自定义的View嵌入了自定义的Path. 一旦完成,结果会作为一个DisplayList对象被系统送入缓存,蓝色就是记录了需要花费多长时间在屏幕上更新视图(说白了就是执行每一个View的onDraw方法,创建或者更新每一个View的Display List对象).当你看到蓝色的线很高的时候,有可能是因为你的一堆视图突然变得无效了(即需要重新绘制),或者你的几个自定义视图的onDraw函数过于复杂.
(3). 红色代表执行的时间,这部分是Android进行2D渲染 Display List的时间,为了绘制到屏幕上,Android需要使用OpenGl ES的API接口来绘制Display List.这些API有效地将数据发送到GPU,最总在屏幕上显示出来.
(4). 橙色部分表示的是处理时间,或者说是CPU告诉GPU渲染一帧的时间,这是一个阻塞调用,因为CPU会一直等待GPU发出接到命令的回复,如果柱状图很高,那就意味着你给GPU太多的工作,太多的负责视图需要OpenGL命令去绘制和处理.
- 如果需要分析具体详细的数据,需要结合下面的命令来进行:
$ adb shell dumpsys gfxinfo your_package
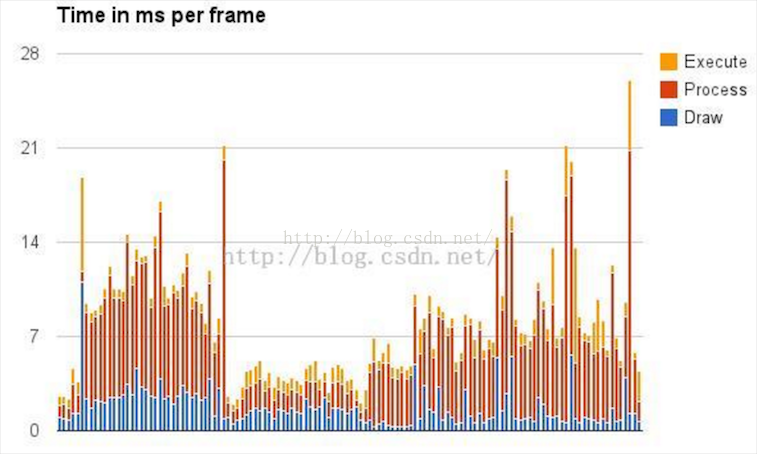
执行该命令产生的日志中,你会发现一个标题为: Profile data in ms. 这一节包含为每个窗口所属应用产生的3列表格。 为了使用这些数据, 简单的复制表格到你喜欢的电子表格软件中就会生成一个堆叠柱状图表。下面的图是借用网上他人的测量结果:
上图每列给出渲染每帧大概需要多长时间:
(1). Draw 对应于蓝色线:是消耗在构建java显示列表DisplayList的时间。说白了就是执行每一个View的onDraw方法,创建或者更新每一个View的DisplayList对象的时间。
(2). Process 对应于红色线:是消耗在Android的2D渲染器执行显示列表的时间。你的视图层次越多,要执行的绘图命令就越多。
(3). Execute 对应于橙色线:是消耗在排列每个发送过来的帧的顺序的时间.或者说是CPU告诉GPU渲染一帧的时间,这是一个阻塞调用,因为CPU会一直等待GPU发出接到命令的回复。其实可以简单理解为:红色线<span style="font-family: Arial, Helvetica, sans-serif;">Process时间+GPU返回时</span><span style="font-family: Arial, Helvetica, sans-serif;">GPU</span><span style="font-family: Arial, Helvetica, sans-serif;">与CPU通信的时间</span>
注意:使顺利在60帧,每帧必须小于16毫秒完成。
关于Execute:如果执行耗费了过长的时间,这意味着你是跑在前面的图形管线。 android在运行时可以有3个缓冲区.如果你需要另一个应用程序将阻塞直到其中的一个缓冲区释放出来。两个原因会发生这种情况。第一,你的应用在Dalvik中快速绘制但在GPU显示列表时候消耗了大量时间。第二,你的应用程序花了很长的时间来执行第几帧;一旦管线满了他将无法赶上。
GPU Profile工具能够很好地帮助你找到渲染相关的问题,但是要修复这些问题就不是那么简单了。保持动画流畅的关键就在于让这些垂直的柱状条尽可能地保持在绿线下面,任何时候超过绿线,你就有可能丢失一帧的内容。你需要结合代码来具体分析,找到性能的瓶颈,并进行优化.有时候你可以打开GPU呈现模式来测试所谓的流畅度,让负责设计这个产品的人修改他的设计,以获得良好的用户体验。
三、TraceView
Android自带的TraceView堪比java的性能调优工具,可以方便的查看线程的执行情况,某个方法执行时间、调用次数、在总体中的占比等,从而定位性能点。
- 运行TraceView有两种方式
(a).调用Debug类
//在开始调试的地方,如Activity的onCreate函数,添加
Debug.startMethodTracing("tracefilename"); //结束调试的地方,如Activity的onDestroy函数,添加
Debug.stopMethodTracing();
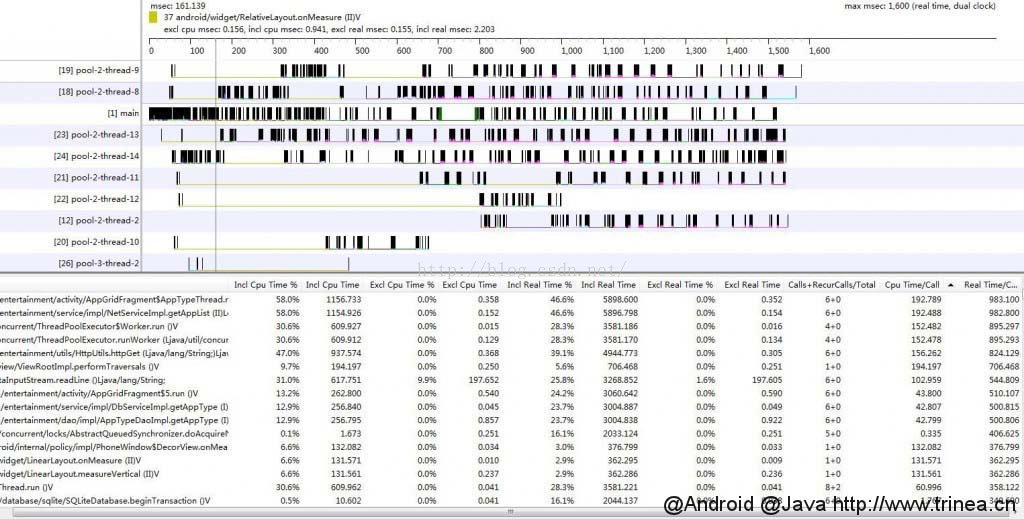
之后运行你的app一段时间并退出会在sd卡根目录生成tracefilename.trace这个log文件,记录这段时间内的运行信息。将日志文件pull到PC端,cd到android sdk tools文件夹内(或绑定sdk tools目录到系统path内),运行traceview tracefilename.trace即可打开TraceView分析界面,如下
这种方式可以随意开始和结束调试的位置,所以适合具体代码的性能排查。
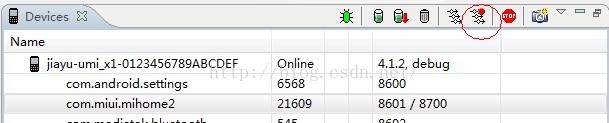
(b). 使用DDMs
打开devices窗口,选择某个进程,点击右上角的start method profiling
运行app一段时间后,再点击已变成stop method profiling的该按钮。eclipse会自动弹出debug的标签(可通过菜单File->save as保存数据), 界面同上面。这种方式不需要修改代码,所以对于没有源码的程序同样可以进行排查。同时可以方便的进行全局性能排查。
- TraceView界面信息介绍。TraceView界面包括时间面板和方法面板
(1) 时间面板(Timeline Panel)
时间面板展示了每个线程的执行情况,其中的[1]main即为ui主线程。
移动到某个位置可以查看该点对应的方法的执行信息,点击方法面板则会选中相应的方法。
可以左键按住不放选中区域放大局部精细查看,不同方法用不同颜色标注
(2) 方法面板(Profile Panel)
方法面板展示了所有方法的执行情况,点击某个方法可以查看在对应线程上的执行时间区域,并会显示其父方法及子方法。
每个方法包括如下信息列,可点击某列进行排序,从而确定产生性能问题的函数:
Incl Cpu Time
Excl Cpu Time
Incl Real Time
Excl Real Time
Incl Cpu Time%
Excl Cpu Time%
Incl Real Time%
Excl Real Time%
Calls+RecurCalls/Total
Cpu Time/Call
Real Time/Call
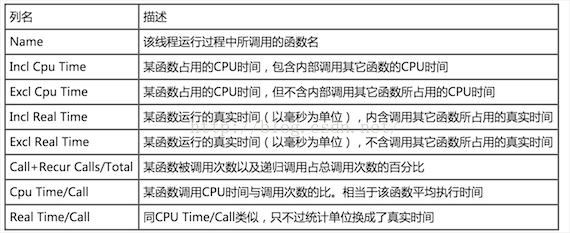
所有的Time都是以毫秒计算。每列具体含义及作用如下: