

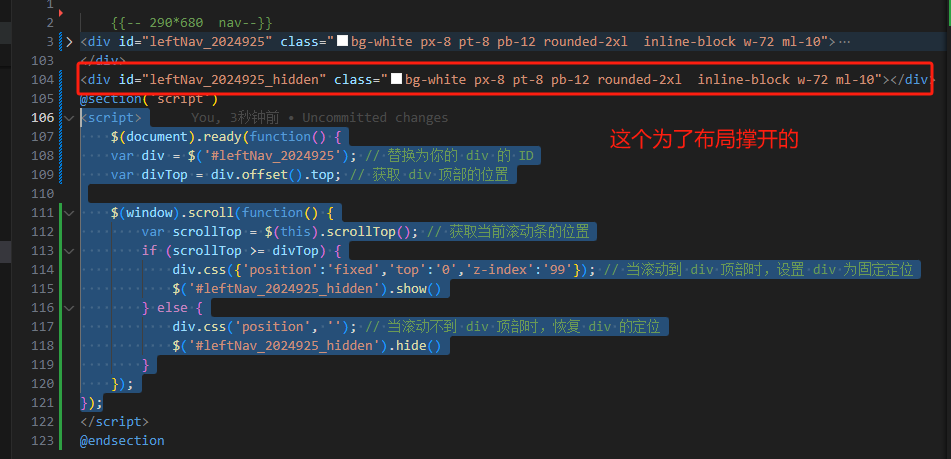
<script>$(document).ready(function() {var div = $('#leftNav_2024925'); // 替换为你的 div 的 IDvar divTop = div.offset().top; // 获取 div 顶部的位置 $(window).scroll(function() {var scrollTop = $(this).scrollTop(); // 获取当前滚动条的位置if (scrollTop >= divTop) {div.css({'position':'fixed','top':'0','z-index':'99'}); // 当滚动到 div 顶部时,设置 div 为固定定位$('#leftNav_2024925_hidden').show()} else {div.css('position', ''); // 当滚动不到 div 顶部时,恢复 div 的定位$('#leftNav_2024925_hidden').hide()}}); });