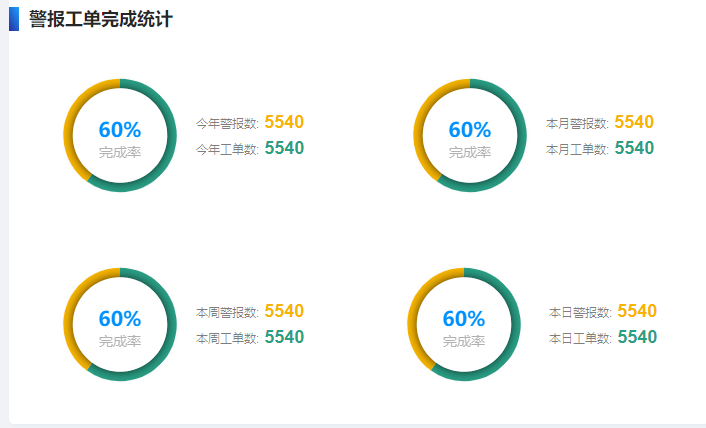
效果图:

实现方法:
<el-countdown:time="countdownTime":formatter="formatter"/><div v-html="formattedTime"></div>
formatter(time) {const days = Math.floor(time / 1000 / 60 / 60 / 24); // 计算天数const hours = Math.floor((time / 1000 / 60 / 60) % 24); // 计算小时const minutes = Math.floor((time / 1000 / 60) % 60); // 计算分钟const seconds = Math.floor((time / 1000) % 60); // 计算秒// 更新 formattedTime 以便在 v-html 中使用this.formattedTime = `<span class="countdown-item days">${days}天</span><span class="countdown-item hours">${String(hours).padStart(2, '0')}</span>:<span class="countdown-item minutes">${String(minutes).padStart(2, '0')}</span>:<span class="countdown-item seconds">${String(seconds).padStart(2, '0')}</span> `;return `${days}天 ${String(hours).padStart(2, '0')}:${String(minutes).padStart(2, '0')}:${String(seconds).padStart(2, '0')}`; // 返回字符串以满足 formatter 的要求},




![[C++ Daily] 虚继承与虚析构带来的变化](https://img2023.cnblogs.com/blog/3175458/202409/3175458-20240906153738087-473476084.png)