1,滑动条,单选,多选组件

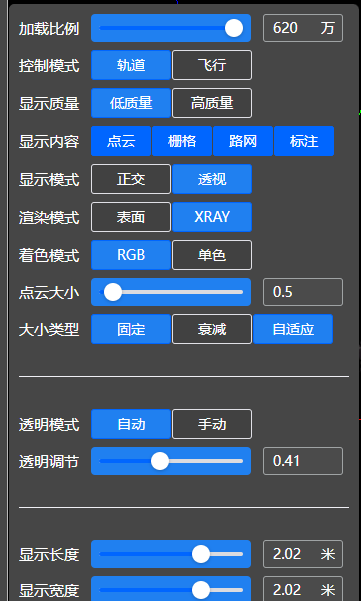
<template><n-scrollbar class="show-scrollbar"><n-space class="map-setting" vertical><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;" >加载比例</n-text><n-sliderstyle="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="1":step="1":max="maxPointNum"@dragend="handleDragSaveSetting"v-model:value="mapDrawingStore.mapSetting.pointNum"/><n-input-number:min="1":max="maxPointNum":show-button="false"size="small"style="width: 80px; color: #fff;"v-model:value="mapDrawingStore.mapSetting.pointNum"@blur="handleDragSaveSetting"><template #suffix>万</template></n-input-number></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">控制模式</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.control"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="orbit">轨道</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="fly">飞行</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示质量</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.quality" @update:value="handleDragSaveSetting"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="low">低质量</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="height">高质量</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示内容</n-text><n-space style="gap: 1px 1px;"><n-buttonv-for="(item, index) of showOptions":key="'showContent' + index"style="width: 60px; height: 30px;":type="item.active ? 'primary' : ''"@click="handleVisible(item)">{{ item.label }}</n-button></n-space></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示模式</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.cameraMode"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="o">正交</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="p">透视</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">渲染模式</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.cameraMode"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="o">表面</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="p">XRAY</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">着色模式</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.showColor"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="rgb">RGB</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="color">单色</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">点云大小</n-text><n-slider style="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="0.1" :max="10" :step="0.01" v-model:value="mapDrawingStore.mapSetting.pointCloudSize"/><n-input-number:min="0.1":max="10":step="0.01"size="small":show-button="false"style="width: 80px; color: #fff"v-model:value="mapDrawingStore.mapSetting.pointCloudSize"></n-input-number></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">大小类型</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.showColor"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="rgb">固定</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="color">衰减</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="rgb">自适应</n-radio-button></n-space></n-radio-group></n-space><n-divider style="margin-top: 24px; width: 330px; " /><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">透明模式</n-text><n-radio-group v-model:value="mapDrawingStore.mapSetting.showColor"><n-space style="gap: 1px 1px;"><n-radio-button class="radio-btn" style="width: 80px;" value="rgb">自动</n-radio-button><n-radio-button class="radio-btn" style="width: 80px;" value="color">手动</n-radio-button></n-space></n-radio-group></n-space><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;" >透明调节</n-text><n-slider style="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="0" :max="1" :step="0.01" v-model:value="mapDrawingStore.mapSetting.pointCloudOpacity" /><n-input-number:min="0":max="1":step="0.01"size="small":show-button="false"style="width: 80px; color: #fff"v-model:value="mapDrawingStore.mapSetting.pointCloudOpacity"></n-input-number></n-space><n-divider style="margin-top: 24px; width: 330px; " /><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示长度</n-text><n-sliderstyle="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="0":step="0.01"@dragend="handleDragSaveSetting":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"/><n-input-number:min="0":step="0.01":show-button="false"size="small"style="width: 80px; color: #fff":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"@blur="handleDragSaveSetting"><template #suffix>米</template></n-input-number></n-space><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示宽度</n-text><n-sliderstyle="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="0":step="0.01"@dragend="handleDragSaveSetting":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"/><n-input-number:min="0":step="0.01":show-button="false"size="small"style="width: 80px; color: #fff":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"@blur="handleDragSaveSetting"><template #suffix>米</template></n-input-number></n-space><n-space style="flex-flow: row; align-items: center;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">显示高度</n-text><n-sliderstyle="padding: 8px; width: 160px;height: 28px;align-content: center;border-radius: 4px;background-color: #2080F0;":min="0":step="0.01"@dragend="handleDragSaveSetting":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"/><n-input-number:min="0":step="0.01":show-button="false"size="small"style="width: 80px; color: #fff":max="mapDrawingStore.mapSetting.maxShowHieght"v-model:value="mapDrawingStore.mapSetting.showHeight"@blur="handleDragSaveSetting"><template #suffix>米</template></n-input-number></n-space><n-divider style="margin-top: 24px; width: 330px; " /><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">深度增强</n-text><n-space style="gap: 1px 1px;"><n-button style="width: 26px; height: 26px;"></n-button></n-space></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">三窗视图</n-text><n-space style="gap: 1px 1px;"><n-button style="width: 26px; height: 26px;"></n-button></n-space></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">视角控件</n-text><n-space style="gap: 1px 1px;"><n-button style="width: 26px; height: 26px;"></n-button></n-space></n-space><n-space style="flex-flow: row; align-items: center; width: 340px;"><n-text class="color-white" style="width: 60px; display: flex; font-size: 15px;">状态展示</n-text><n-space style="gap: 1px 1px;"><n-button style="width: 26px; height: 26px;"></n-button></n-space></n-space><!-- <div class="close" @click="handleClose"><svg-icon local-icon="map-setting-close"></svg-icon></div> --></n-space></n-scrollbar> </template>





![洛谷P3128 [USACO15DEC] Max Flow P 树上差分](https://img2024.cnblogs.com/blog/3503483/202409/3503483-20240907100651943-766084038.png)