新增语义化标签
-
header:整个页面或部分区域的头部
-
footer:整个页面,或者部分区域的底部
-
nav:导航
-
article:文章、帖子、杂志、博客、评论等
-
section:页面中的某段文字或者文章中的某段文字
-
aside:侧边栏
-
main:文档的主要内容,(WHATWG没有语义,IE不支持)
-
hgroup:包裹连续的标题,如文章主标题、副标题的组合(W3C删除)
artical里面可以有多个section
section强调的是分段或分块,如果想将一块内容分成几块的时候,可以使用section
article比section更强调独立性,一块内容如果比较独立、完整,使用article
新增状态标签
meter
定义已知范围内的标量测量,例如电量、磁盘用量等等
<!-- 场景一 -->
<meter max="100" min="0" value="66" low="10" high="80"></meter><!-- max:规定最大值
min:规定最小值
value:规定当前值
low:规定低值
high:规定高值类似手机电量,最高100,最低0,当前剩余66的电,进度填充66,10~80区间正常显示,低于low值显示警告颜色,高于high值显示警告颜色 --><!-- 场景二 -->
<meter max="100" min="0" value="66" low="10" high="20" optimum="90"></meter><!--
optimum:规定最优值
类似手机电量显示,低于low显示红色,low~high区间显示黄色,high以上显示绿色-->

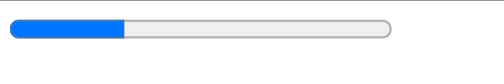
progress
显示某个任务完成的进度,一般用于表示进度条
<progress max="100" value="30"></progress>
<!--
max:目标值
value:当前值
相当于是一个进度条,按百分比填充-->

新增列表标签
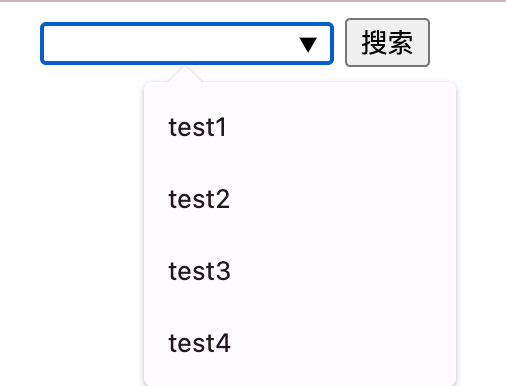
datalist
一般用于搜索框的关键字提示
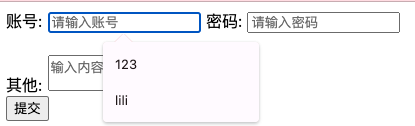
<form action="#"><!-- 使用list关联id为mydata的datalist --><input type="text" list="mydata"><button>搜索</button><!-- 给datalist设置ID为mydata--><datalist id="mydata"> <option value="test1">test1</option><option value="test2">test2</option><option value="test3">test3</option><option value="test4">test4</option></datalist></form>
<!--
鼠标点击输入框
默认显示test1~test4
如果输入test,类似模糊搜索4个都显示
如果输入1,只显示test1
-->

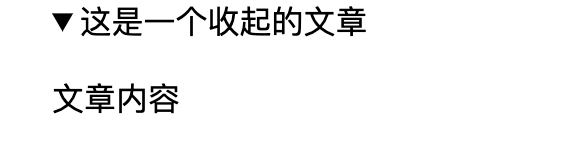
details
用于展示问题和答案,或对专有名词进行解释
<details><summary>这是一个收起的文章</summary><p>文章内容</p></details><!-- details必须和summary一起使用details相当于是一个标题说明,summary是对该说明的具体内容,默认是收起状态,点击箭头展开状态
-->

新增文本标签
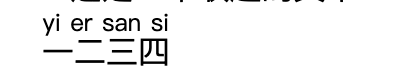
ruby
一般用于汉字注音
<!-- ruby 和rt配合使用,rt是对文字的注音 -->
<ruby><span>一二三四</span><rt>yi er san si</rt>
</ruby>

mark
一般用于文字标记,比如我使用关键字搜索,页面呈现出来相关关键字的结果,关键字可以特殊标注
<p>一<mark>二</mark>三四</p>
新增表单控件属性
placeholder
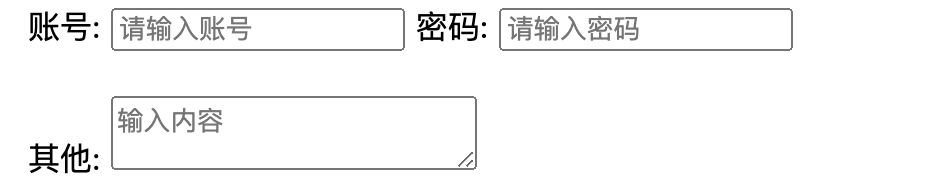
提示文字,适用于文字输入类的表单控件
<!-- 输入框文本的占位属性,鼠标点击输入框后消失--><form action="">账号: <input type="text" name="account" placeholder="请输入账号">密码: <input type="password" name="password" placeholder="请输入密码">其他: <textarea name="other" placeholder="输入内容" ></textarea></form>

required
设置选项为必填项,不设置的话提交的时候会弹出对应提示,可以用在除了buuton外任意表单控件
账号: <input type="text" name="account" placeholder="请输入账号" required>
密码: <input type="password" name="password" placeholder="请输入密码" required>

autofocus
自动获取焦点,适用于所有表单控件,默认是没有默认选中某个输入框或者内容,该属性可以打开表单的时候默认获取焦点,一个表单只有一个控件可以获取焦点
账号: <input type="text" name="account" placeholder="请输入账号" required autofocus>
密码: <input type="password" name="password" placeholder="请输入密码" required>

autocomplete
自动完成,可以用在正常的文本输入上,根据历史输入记录提示补全,密码输入框和多行输入框不使用
账号: <input type="text" name="account" placeholder="请输入账号" required autofocus autocomplete="on">
<!--
属性值
on:开启
off:关闭-->
pattren
用正则表达式控制输入规则,适用于文本输入类控件,
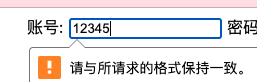
账号: <input type="text"name="account" placeholder="请输入账号" required autofocus autocomplete="on"pattern="\w{6}><!--
\w 匹配数字字母下划线,且是六位,如果不满足匹配规则,弹出提示
且要有required属性,如果不是必填项,为空可以提交-->

input新增type属性值
<!-- 必须输入邮箱格式--><input type="email" name="email"><!-- 必须输入URL格式--><input type="url" required name="url"><!-- 输入框自带上下箭头,可以递增、递减 step每次步进的数量-最大值-最小值 --><input type="number" required name="number" step="2" max="32" min="12"><!-- 搜索 ,自带清除搜索内容按钮--><input type="search" name="keyword"><!-- 电话,移动端上掉期数字输入键盘 --><input type="tel" name="tel"><!-- 范围,可拖动范围进度条,最大值、最小值、默认值--><input type="range" name="range" max="100" min="10" value="22"><!-- 颜色选择器,默认黑色,点击调起颜色选择框--><input type="color" name="color"><!-- 日期选择框 年月日 --><input type="date" name="date"><!-- 日期选择框-月 --><input type="month" name="month"><!-- 日期选择框-周 --><input type="week" name="week"><!-- 时间选择框--><input type="time" name="time"><!-- 日期选择器 YYYY-mm-dd HH:mm:ss--><input type="datetime-local" name="time2">
<!-- 表单不进行验证,表单中的任何条目校验规则失效--><form action="" novalidate>
多媒体标签
视频标签
<!-- 视频标签 --><!-- controls 视频播放控件--><!-- muted 默认静音状态 --><!-- autoplay 是否自动播放,常规必须是静音状态才可以,如果媒体参与度满足条件,有声音也会自动播放--><!-- loop 循环播放--><video src="./小电影.mp4" controls muted autoplay loop></video>
<!-- 视频封面,不自动播放的情况下展示,默认第一帧--><video src="./小电影.mp4" controls muted loop poster></video>
<!-- 视频封面,指定图片--><video src="./小电影.mp4" controls poster="./images/seckill.png"></video>
<!-- 视频预加载,auto:浏览器根据网速等自动预加载整个文件,none:不预加载 metadata:加载基本信息,例如视频长度 --><video src="./小电影.mp4" controls preload="auto"></video>
音频标签
<!-- 音频标签--><!-- controls 音频控件 --><!-- autoplay 自动播放--><!-- muted 静音 --><!-- loop 循环播放--><!-- preload 预加载--><audio src="./小曲.mp3" controls autoplay muted loop preload="auto"></audio>
新增全局属性
<!-- contenteditable,是否可编辑 --><div contenteditable="true">Lorem ipsum dolor sit amet.</div><!-- 是否可拖动--><div draggable="true">Lorem ipsum dolor sit amet.</div><!-- 隐藏元素 --><div hidden></div><!-- 拼写检查 需要浏览器支持检查设置--><div spellcheck="true"></div><!-- 设置元素的上下文菜单-鼠标右键点击元素时显示的右键菜单 --><div oncontextmenu=""></div><!-- 存储页面的私有定制数据--><div data-*></div>
兼容性处理
部分浏览器不支持h5,例如ie8,判断版本小于ie9 引入兼容的js文件,否则不引入
<![if lt ie 9] --><script src="./html5shiv.js"></script><![endif] -->
让ie浏览器处于最优的渲染模式
<meta http-equiv="X-UA-Compatible" content="IE=edge">
针对一些国产的双核浏览器,优先使用webkit内核渲染网页
<meta name="render" content="webkit">