JS本身是基于原型来继承的语言。
问题引出:
- 如何判断一个变量是不是数组?
- 手写一个简易的jQuery,考虑插件和扩展性
- class的原型本质,怎么理解?
知识点
- class和继承
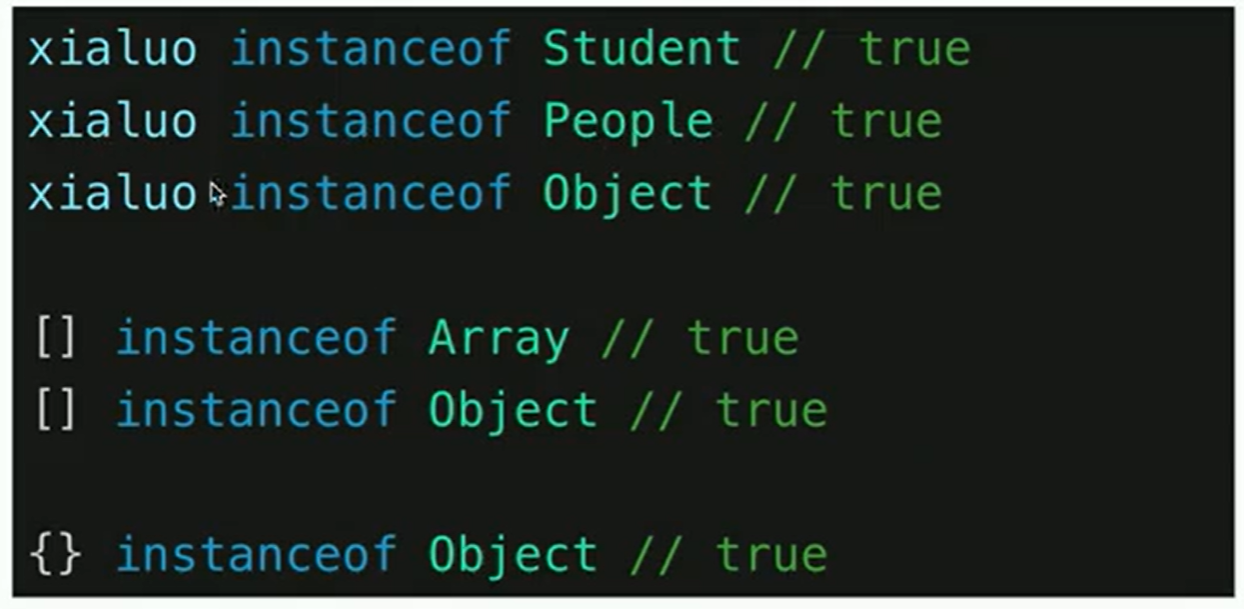
- 类型判断
instanceof - 原型和原型链
class
class相当于一个模版,可以用来构建(constructor)东西。
class Student {constructor(name, number){this.name = namethis.number = number}sayHi(){console.log(`name ${this.name}, number ${this.number}`)}
}// 通过类 new一个实例或对象
const taylor = new Student('Tay',100)
console.log(taylor.name)
console.log(taylor.number)
taylor.sayHi()继承
- extends(子类继承父类)
- super (子类执行父类的构造函数)
- 扩展或重写方法
class People {constructor(name) {this.name = name;}eat() {console.log(`${this.name} likes to eat delicious food!`);}
}// 子类
class Student extends People {constructor(name, studentNum) {super(name);this.studentNum = studentNum;}sayHi() {console.log(`I am ${this.name}, my student number is ${this.studentNum}.`);}
}const xialuo = new Student('夏洛',0001)
xialuo.sayHi()

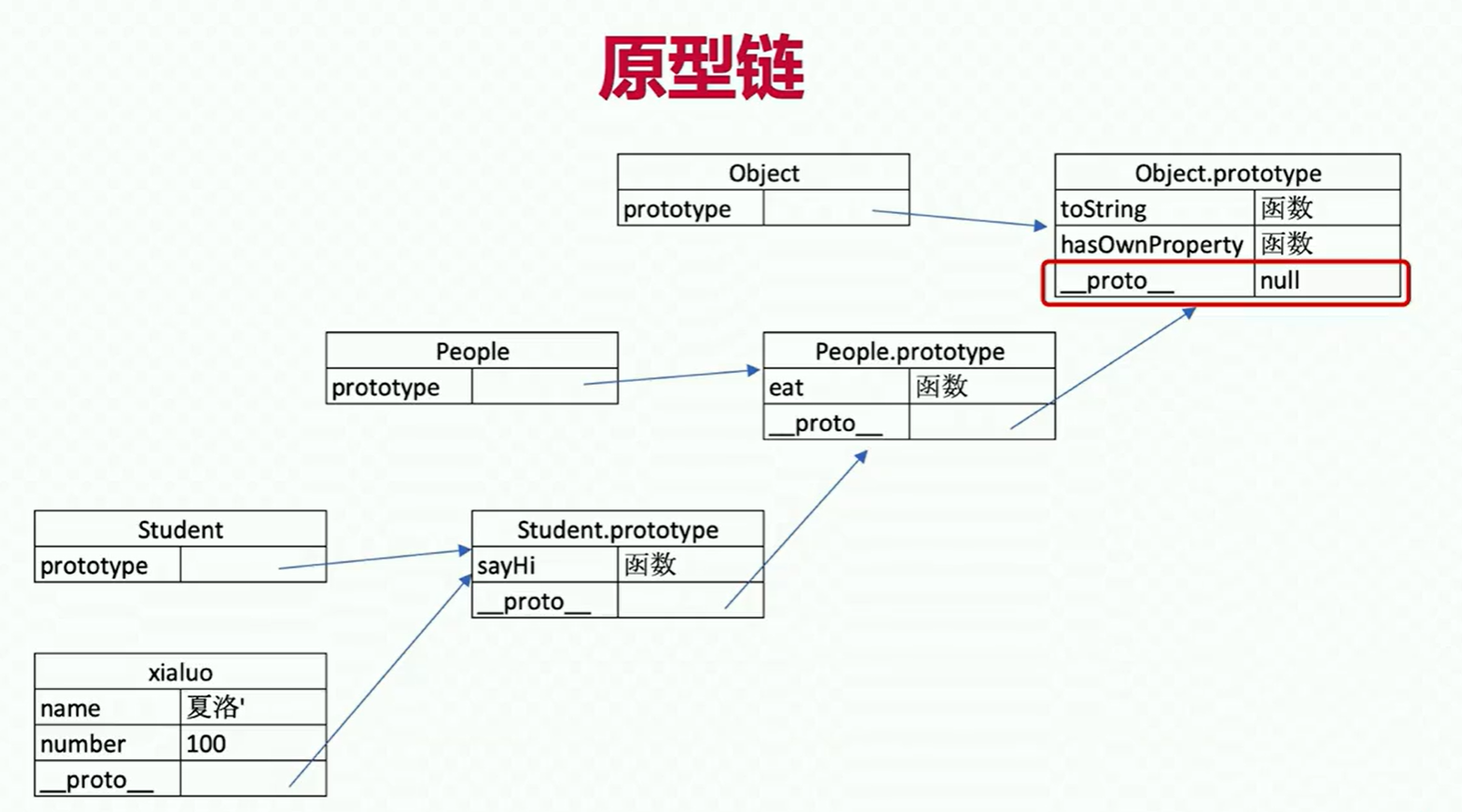
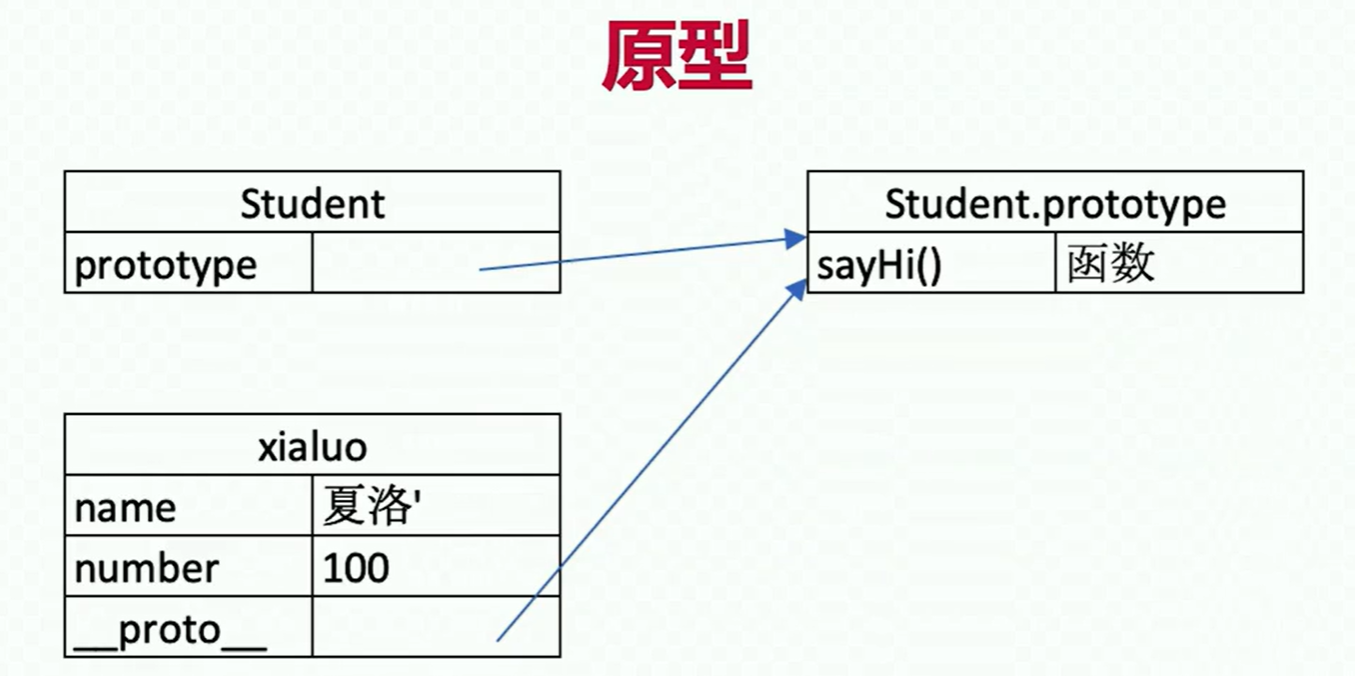
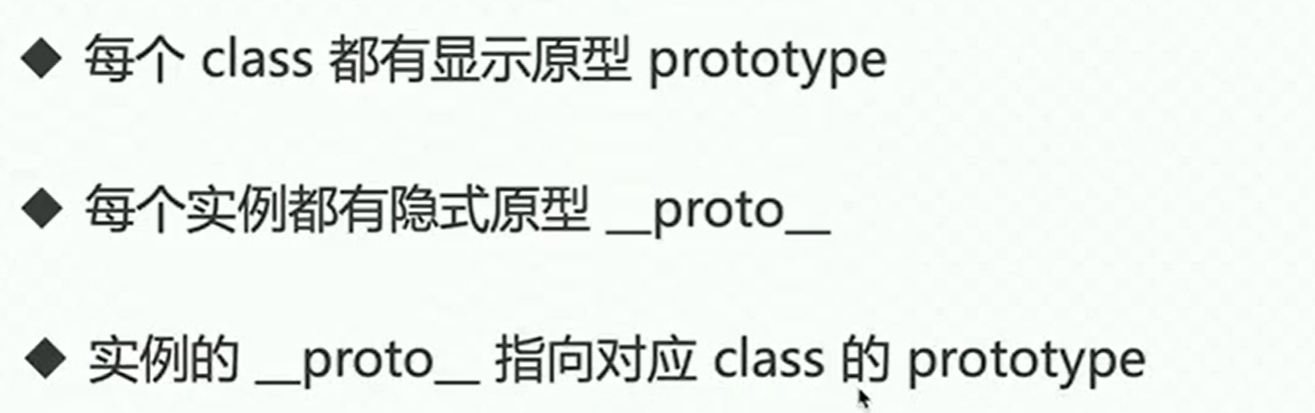
原型


原型链
当前对象会先从自身寻找有无该属性,没有的话就顺着原型链的隐式原型一层一层往上找,直到找到为止。