页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.4.1.js"></script>
<style>
table{
border-collapse: collapse;
}
td,tr,th{
border:1px solid red;
}
.one{
background-color: rebeccapurple;
font-weight: bold;
color:white;
}
.two{
background-color: cadetblue;
color: black;
}
</style>
</head>
<body>
<script>
//添加全局函数需要以新方法来扩展jQuery对象
(function($){
//要向jQuery的命名控件中添加一个函数,
//只需要将这个新函数指定为jQuery对象的一个属性即可
$.sum=function(array){
var total=0;
$.each(array,function(index,value){
value=$.trim(value);
value=parseFloat(value)||0;
total+=value;
});
return total;
};
$.average=function(array){
if($.isArray(array)){
return $.sum(array)/array.length;
}
return '';
};
//通过$.extend()就可以给全局jQuery对象添加属性,
//如果有相同的属性,会替换原来属性
$.extend({
sum:function(array){
var total=0;
$.each(array,function(index,value){
value=$.trim(value);
value=parseFloat(value)||0;
total+=value;
});
return total;
},
average:function(array){
if($.isArray(array)){
return $.sum(array)/array.length;
}
return '';
}
});
//其他jQuery插件也可能定义了相同的函数名,
//为了避免冲突,把属于一个插件的全局函数都封装到一个对象中
$.mathUtils={
sum:function(array){
var total=0;
$.each(array,function(index,value){
value=$.trim(value);
value=parseFloat(value)||0;
total+=value;
});
return total;
},
average:function(array){
if($.isArray(array)){
return $.sum(array)/array.length;
}
return '';
}
}
})(jQuery);
$(document).ready(function(){
var $inventory=$('#inventory tbody');
var quantities=$inventory.find('td:nth-child(2)').map(function(index,qty){
console.log(index);
console.log(qty);
return $(qty).text();
}).get();
console.log(quantities);
var prices=$inventory.find('td:nth-child(3)').map(function(index,pr){
return $(pr).text();
}).get();
var sum1=$.sum(quantities);
var sum2=$.sum(prices);
var sum1=$.mathUtils.sum(quantities);
var sum2=$.mathUtils.sum(prices);
$('#sum').find('td:nth-child(2)').text(sum1);
$('#sum').find('td:nth-child(3)').text(sum2);
console.log($.average(quantities));
$('#average').find('td:nth-child(2)').text($.average(quantities));
$('#average').find('td:nth-child(3)').text($.average(prices).toFixed(2));
});
//添加jQuery对象方法,扩展的却是jQuery.fn对象,即jQuery.prototype
// jQuery.fn.myMethod=function(){
// alert("Nothing happens");
// }
// $(document).myMethod();
//新方法接受两个类名,每次调用更换应用于每个元素的类,
(function($){
//jQuery的选择符表达式可能会匹配0~n个元素。
$.fn.swapClass=function(class1,class2){
//object对象数组调用hasClass()只会检查匹配的第一个元素
//在任何插件内部,this对象引用的都是当前jQuery对象
if(this.hasClass(class1)){
this.removeClass(class1).addClass(class2);
}else if(this.hasClass(class2)){
this.removeClass(class2).addClass(class1);
}
};
$.fn.swapClass=function(class1,class2){
//object对象数组调用hasClass()只会检查匹配的第一个元素
//在任何插件内部,this引用的都是当前jQuery对象
//在对象方法体内,this引用的是一个jQuery对象
//.each()会执行隐式迭代
//使用连缀方法
return this.each(function(){
//在.each方法中,this引用的则是一个DOM元素
$element=$(this);
if($element.hasClass(class1)){
$element.removeClass(class1).addClass(class2);
}else if($element.hasClass(class2)){
$element.removeClass(class2).addClass(class1);
}
})
};
})(jQuery);
$(document).ready(function(){
$('table').click(function(){
//这里的$('tr')为jQuery.fn.init {0: tr.one11, 1: tr#sum.two, 2: tr#average, 3: tr, 4: tr, 5: tr, length: 6, prevObject: j…y.fn.init}
console.log($('tr'));
$('tr').swapClass('one','two');
});
});
//提供灵活的方法参数
// (function($){
// $.fn.shadow=function(){
// return this.each(function(){
// var $originalElement=$(this);
// for(var i=0;i<5;i++){
// $originalElement.clone()
// .css({
// position:'absolute',
// left:$originalElement.offset().left+i,
// top:$originalElement.offset().top+i,
// margin:0,
// zIndex:-1,
// opacity:0.1
// })
// .appendTo('body');
// }
// })
// }
// })(jQuery);
// $(document).ready(function(){
// $('h1').shadow();
// });
(function($){
$.fn.shadow=function(opts){
//以对象多为参数,可以为用户未指定的参数自动传入默认值
// var defaults={
// copies:5,
// opacity:0.1,
// //在方法中使用回调函数,需要接受一个函数对象对象作为参数,然后再方法中适当的位置上调用该函数
// copyOffset:function(index){
// return {x:index,y:index}
// }
// };
var options=$.extend({},$.fn.shadow.defaults,opts);
return this.each(function(){
var $originalElement=$(this);
for(var i=0;i<options.copies;i++){
var offset=options.copyOffset(i);
console.log(111)
$originalElement.clone()
.css({
position:'absolute',
left:$originalElement.offset().left+offset.x,
top:$originalElement.offset().top+offset.y,
margin:0,
zIndex:-1,
opacity:options.opacity
})
.appendTo('body');
}
});
};
//定制默认值
$.fn.shadow.defaults={
copies:5,
opacity:0.1,
copyOffset:function(index){
return {x:index,y:index};
}
}
})(jQuery);
$(document).ready(function(){
//定制默认值,可以让我们减少很多的代码
$.fn.shadow.defaults.copies=10;
$('h1').shadow({
opacity:0.25,
copyOffset:function(index){
return {x:-index,y:-2*index};
}
})
}
);
</script>
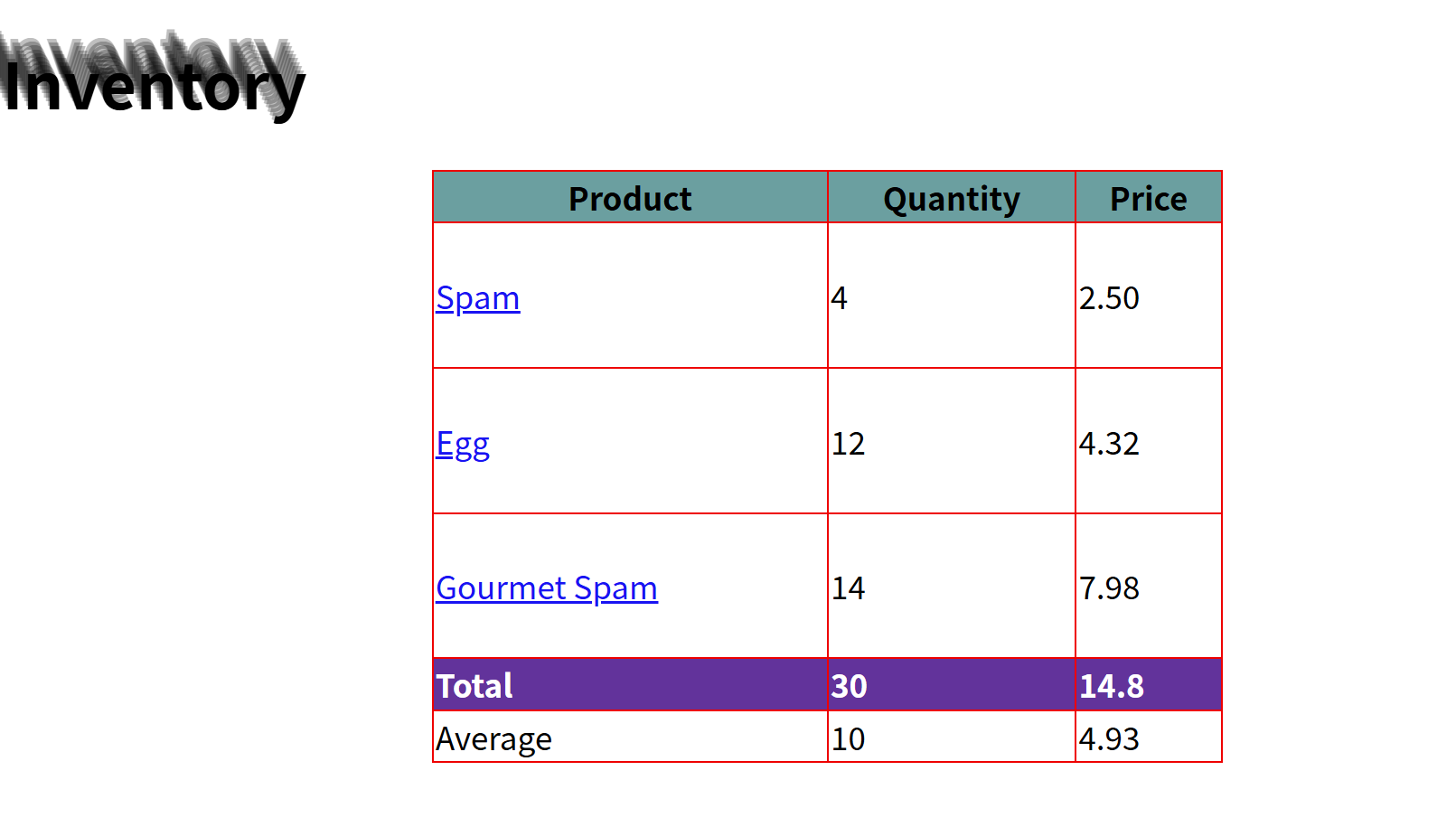
<h1>Inventory</h1>
<table id="inventory" style="margin: 0 auto; height: 300px; width: 400px; ">
<thead>
<tr
class="one"
>
<th>Product</th><th>Quantity</th><th>Price</th>
</tr>
</thead>
<tfoot>
<tr class="two" id="sum">
<td>Total</td><td></td><td></td>
</tr>
<tr id="average">
<td>Average</td><td></td><td></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>
<a href="spam.html" data-tooltip-text="Nutritious and delicious">Spam</a>
</td>
<td>4</td>
<td>2.50</td>
</tr>
<tr>
<td>
<a href="egg.html" data-tooltip-text="Farm fresh or scrambled!">Egg</a>
</td>
<td>12</td>
<td>4.32</td>
</tr>
<tr>
<td>
<a href="gourmet-spam.html" data-tooltip-text="Chef Hermann's recipe.">Gourmet Spam</a>
</td>
<td>14</td>
<td>7.98</td>
</tr>
</tbody>
</table>
</body>
</html>
页面效果