欢迎来到第 101 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
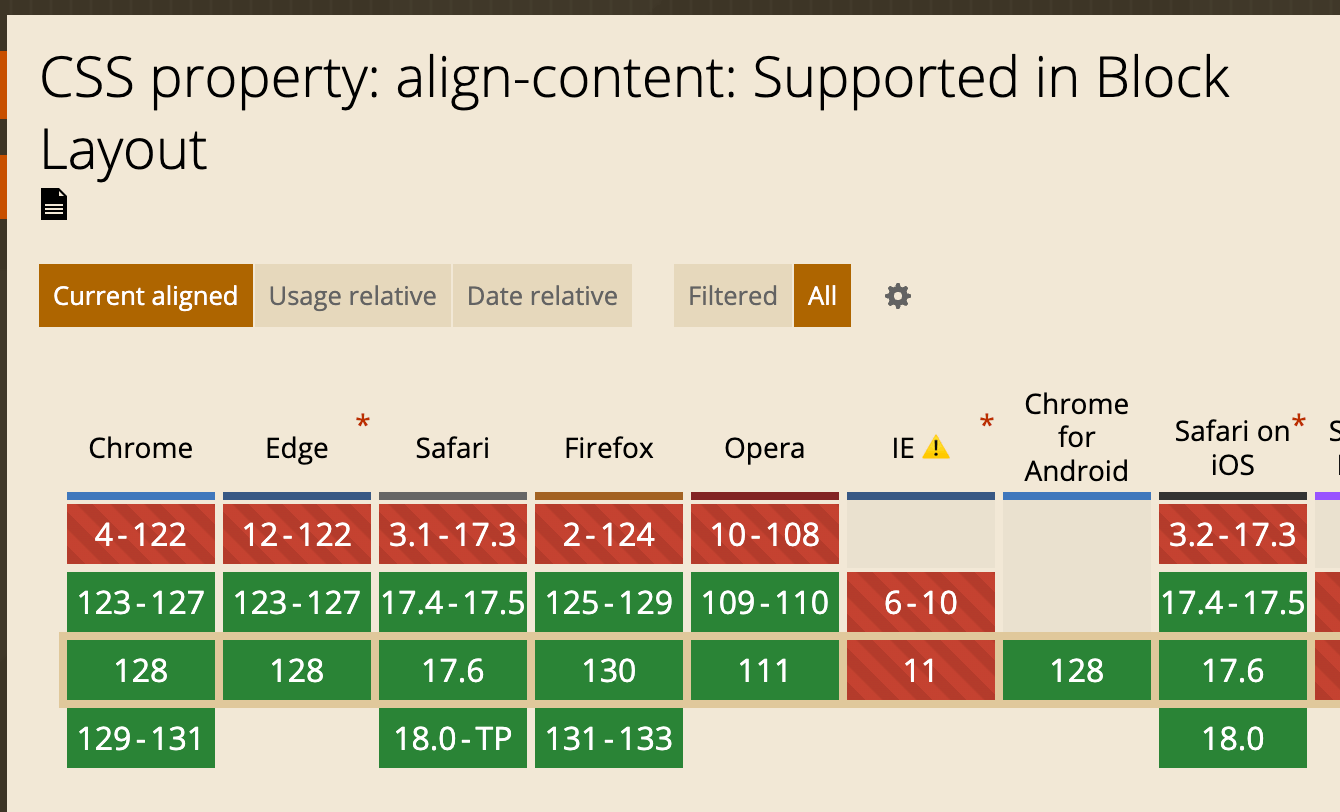
- align-content - 垂直居中普通元素
- up mode - 一键隐藏 Chrome 插件
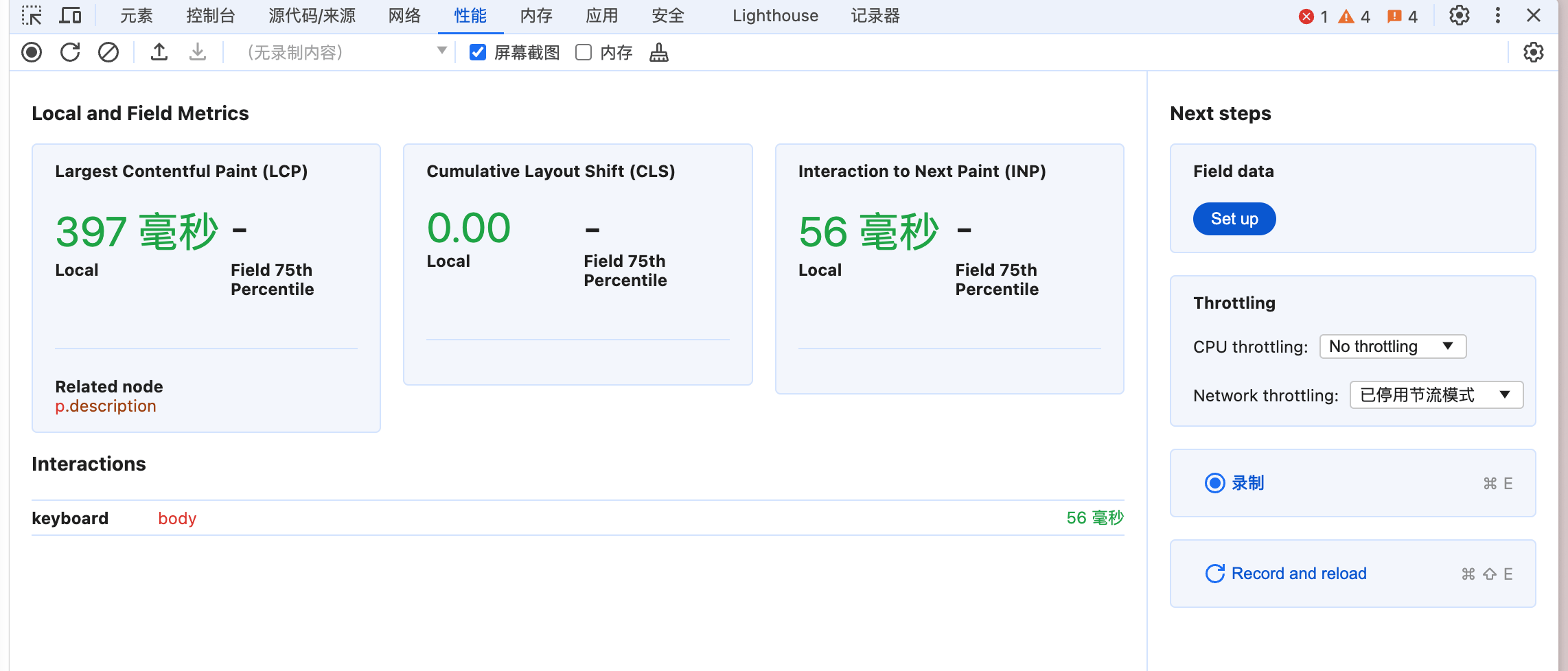
- Chrome 性能面板新功能
🔧开源工具&技术资讯
- k-colors.js - 图片主色提取
📚教程&文章
- 英:优化JS性能的一些技巧
- 英:Web 的剪贴板,如何存储不同类型的数据
- 英:不简单的 js 入门教程
🤖AI工具&资讯
- Peter Cat - GitHub 仓库智能答疑机器人
下面开始本期内容的介绍,预计阅读时间 6 分钟。
🔥强烈推荐
1. align-content - 垂直居中普通元素
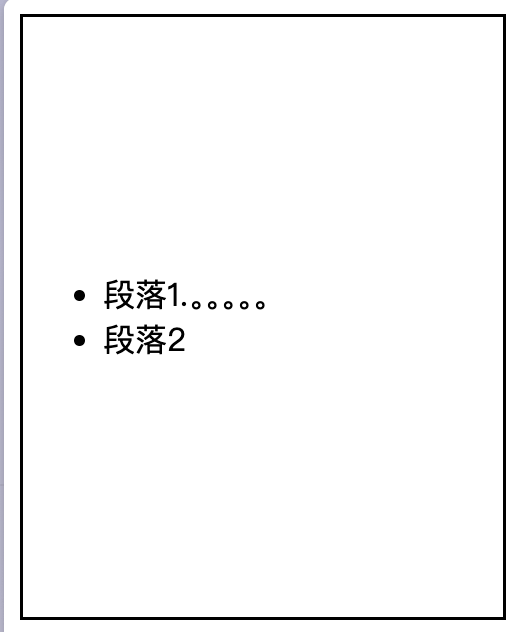
<style>ul {height: 300px;width: 200px;border: solid;align-content: center;}
</style>
<ul><li>段落1.。。。。。</li><li>段落2</li>
</ul>
2. up mode - 一键隐藏 Chrome 插件
很实用!
可以在截屏或录制视屏时,隐藏地址栏的浏览器插件图标。
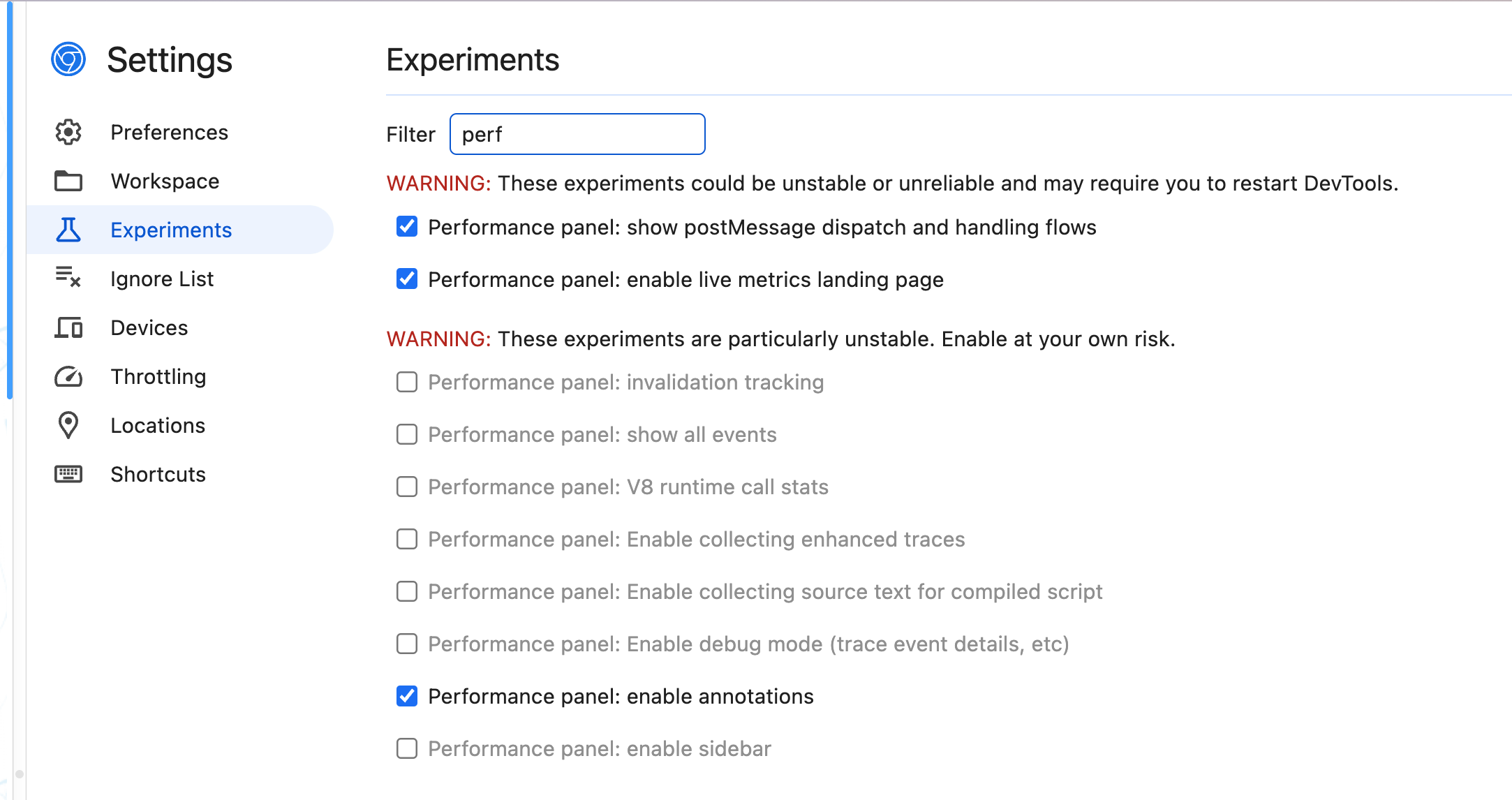
3. Chrome 性能面板新功能
目前还是实验性功能,需要自己在设置中打开。
🔧开源工具&技术资讯
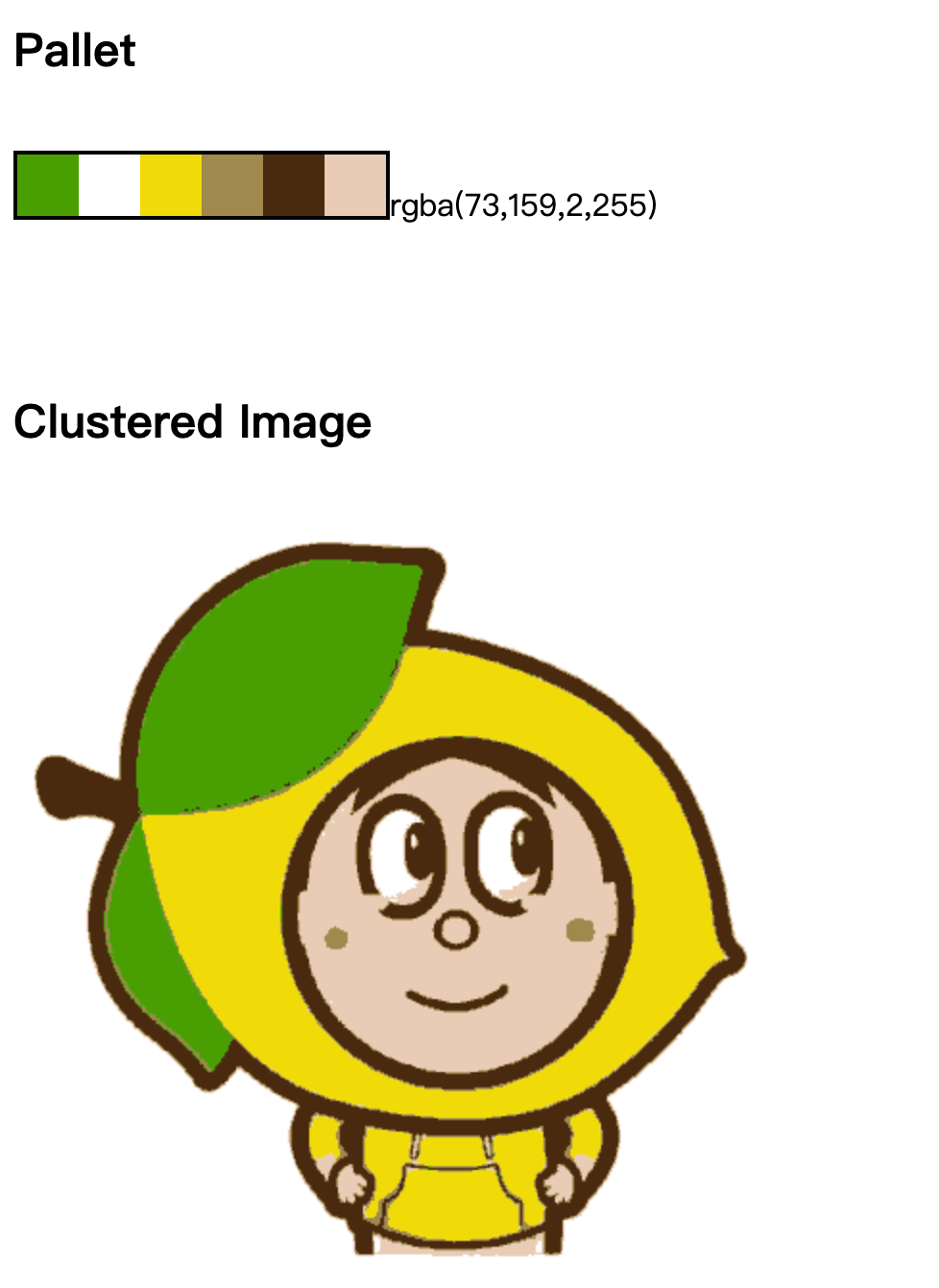
4. k-colors.js - 图片主色提取
可以用到一些需要根据图片适配主题色的场景。
📚教程&文章
5. 英:优化JS性能的一些技巧
- 避免字符串比较:使用数字枚举替代
- 使用 for 循环替代链式(.map.filter.reduce)调用操作数组
- 避免字符串操作过程中发现变更:使用字符串拼接替代需要创建新变量的场景
- 合适的数据结构:
Set.has优于Array.includes
挑了几个仅供参考:在某些需要极致优化的包含复杂计算的场景可以试试。
6. 英:Web 的剪贴板,如何存储不同类型的数据
文章探讨了 Web 上的复制和粘贴工作方式、如何处理不同的数据类型。
富文本,带样式文本,图片等等资源的网页 CV 处理能够用到。
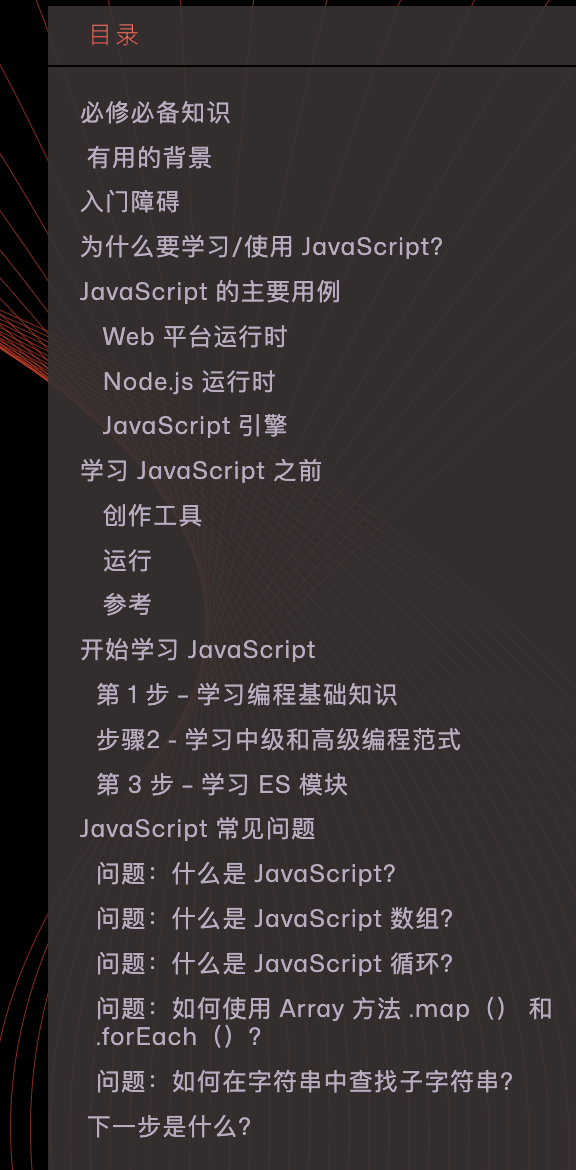
7. 英:不简单的 js 入门教程
包含必要的背景知识、上下文和第三方资源。
🤖AI工具&资讯
8. Peter Cat - GitHub 仓库智能答疑机器人
提供 GitHub 地址即可自动生成答疑机器人,便捷的集成。
蚂蚁团队开源的!
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流