编写技术文章是程序员分享经验和记录学习成果的重要方式。
为了让写作变得更轻松,有许多实用工具可以帮助提升效率,比如 Markdown 编辑器、画图工具等。
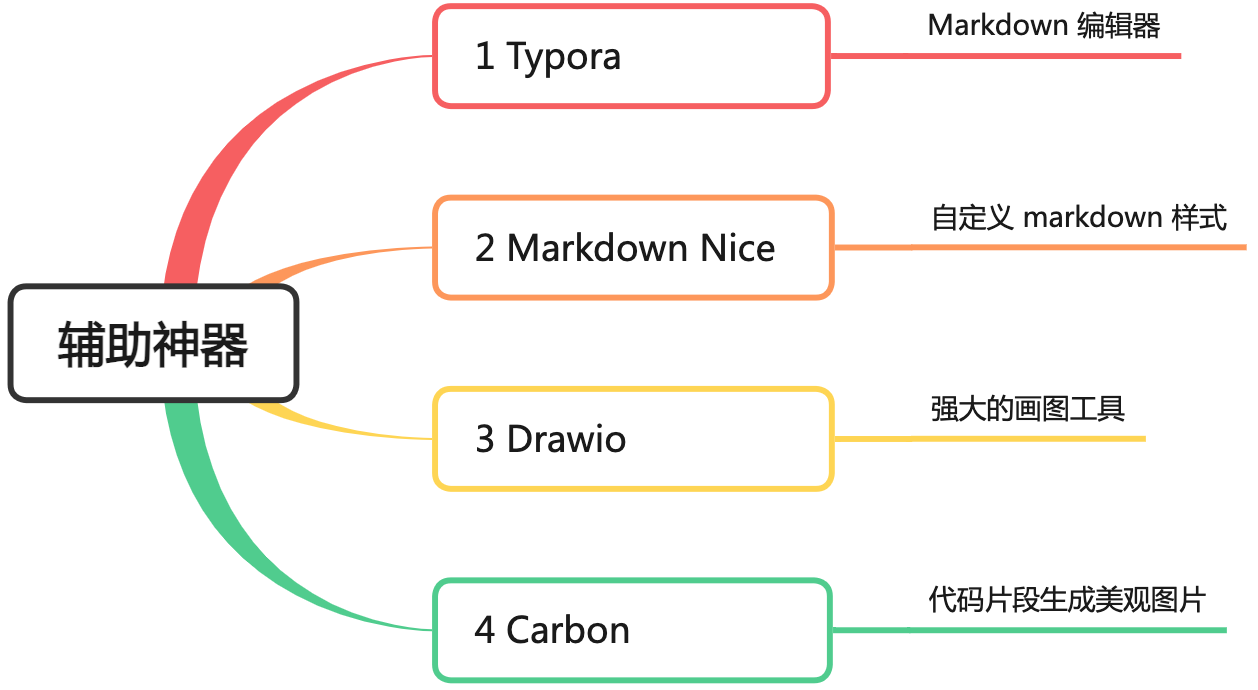
接下来,笔者将介绍四款简单实用的工具,帮助程序员更轻松地编写技术文章。

1 Typora :Markdown 编辑器
Typora 是一款简洁而功能强大的 Markdown 编辑器,提供了所见即所得的体验。
Markdown 是用来编写结构化文档的一种纯文本格式,它使我们在双手不离开键盘的情况下,可以对文本进行一定程度的格式排版。

官网地址:https://www.drawio.com/
笔者之所以喜欢 Typora ,是因为笔者 认为 Typora 在设计方面做了几点贴心的设计 :
1、实时预览和源代码模式

如上图,当离开正在编辑的有格式的文本段后,Typora 会自动隐藏 Markdown 标记,展现「所见即所得」的效果。
为了防止一些程序 bug 的发生导致格式问题无法修改,Typora 保留了一个「源代码模式」。
我们可以通过 视图 - 源代码模式 或左下角的 </> 按钮进入。

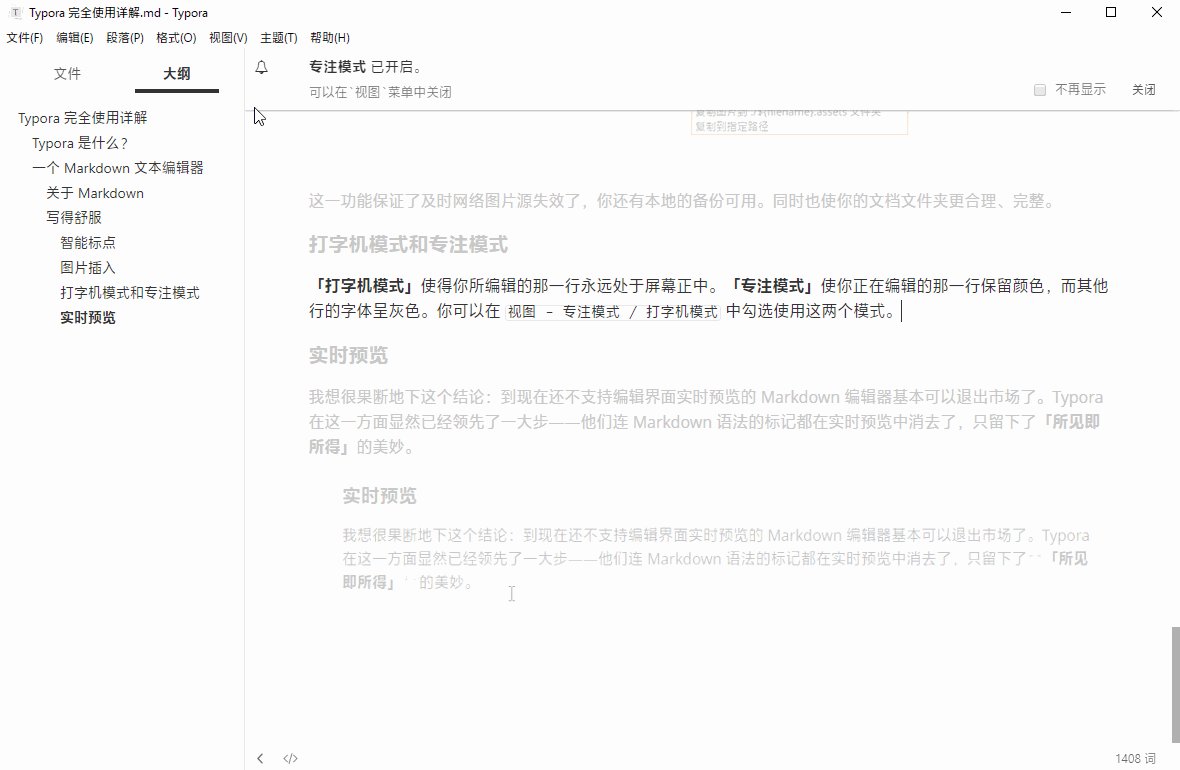
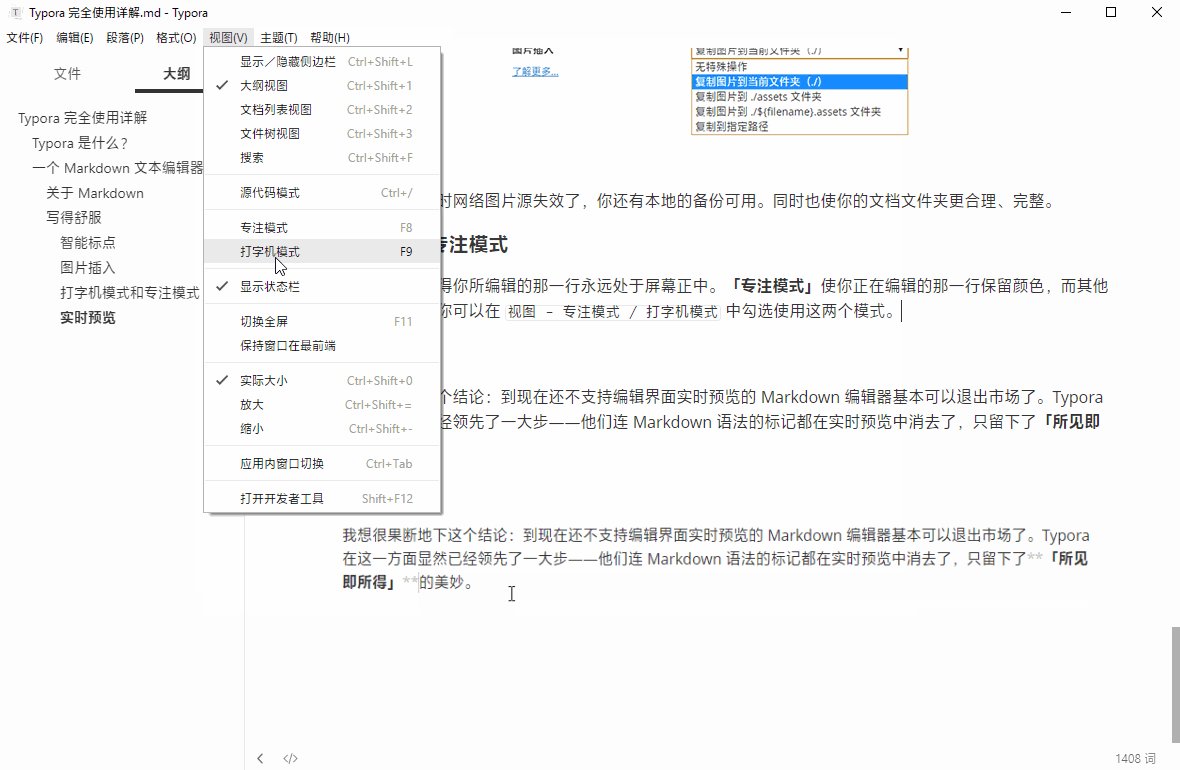
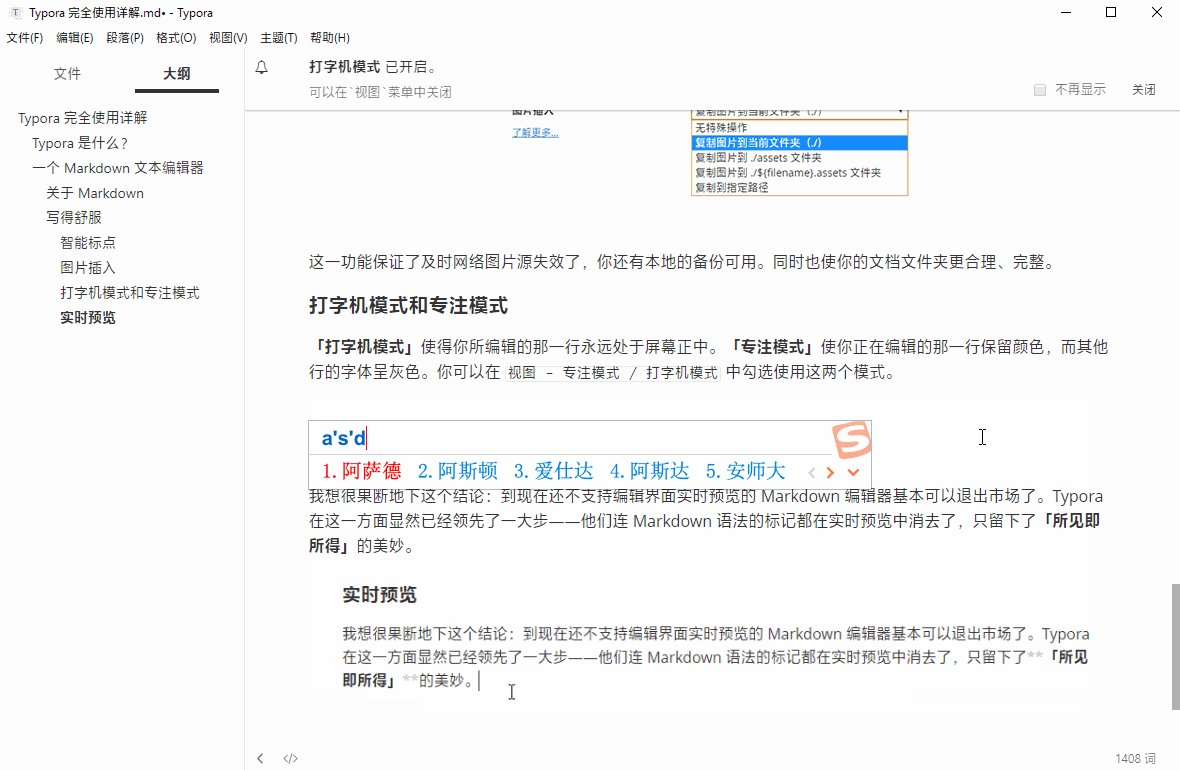
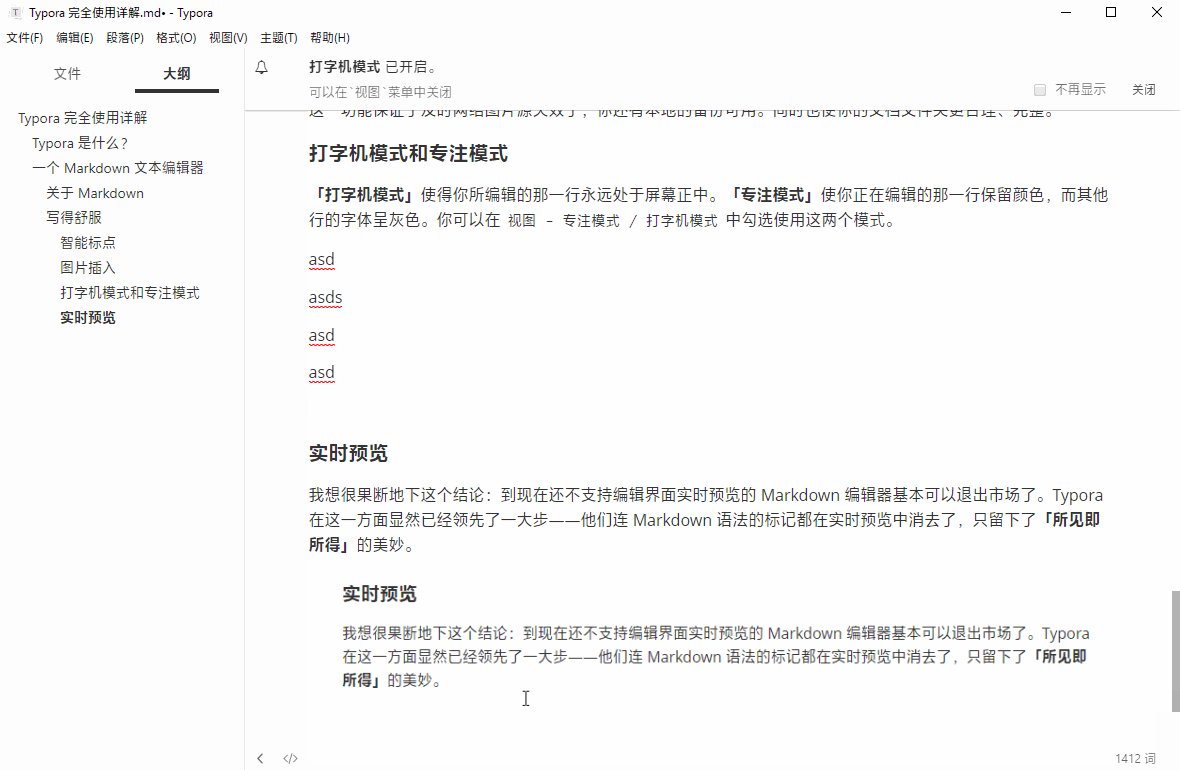
2、打字机模式和专注模式
「打字机模式」使得你所编辑的那一行永远处于屏幕正中。
「专注模式」使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
我们可以在 视图 - 专注模式 / 打字机模式 中勾选使用这两个模式。

3、图片处理
你可以在 Typora 中:
- 直接使用
右键 - 复制 Ctrl + V将网络图片、剪贴板图片复制到文档中 - 拖动本地图片到文档中
Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它加上标题。
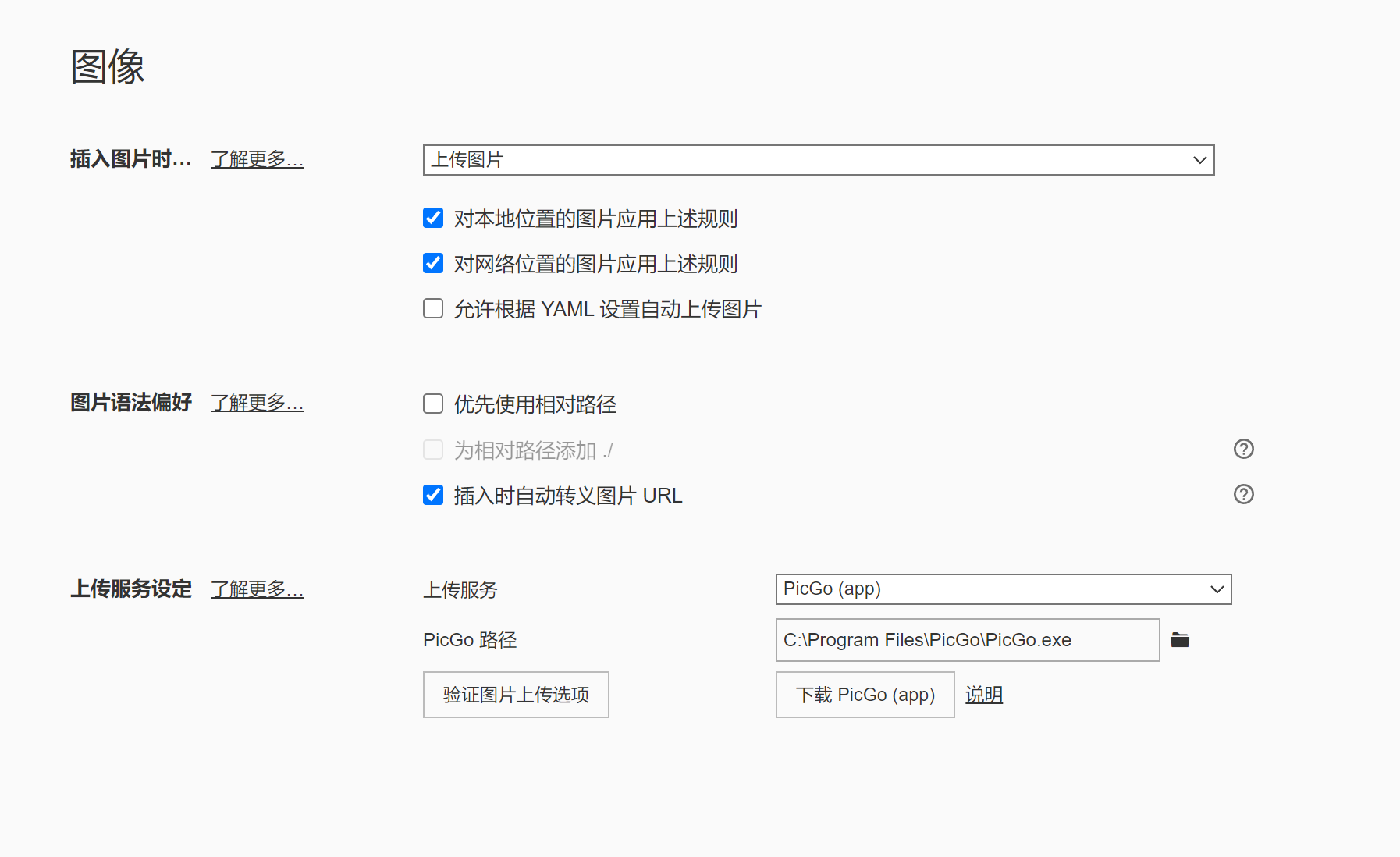
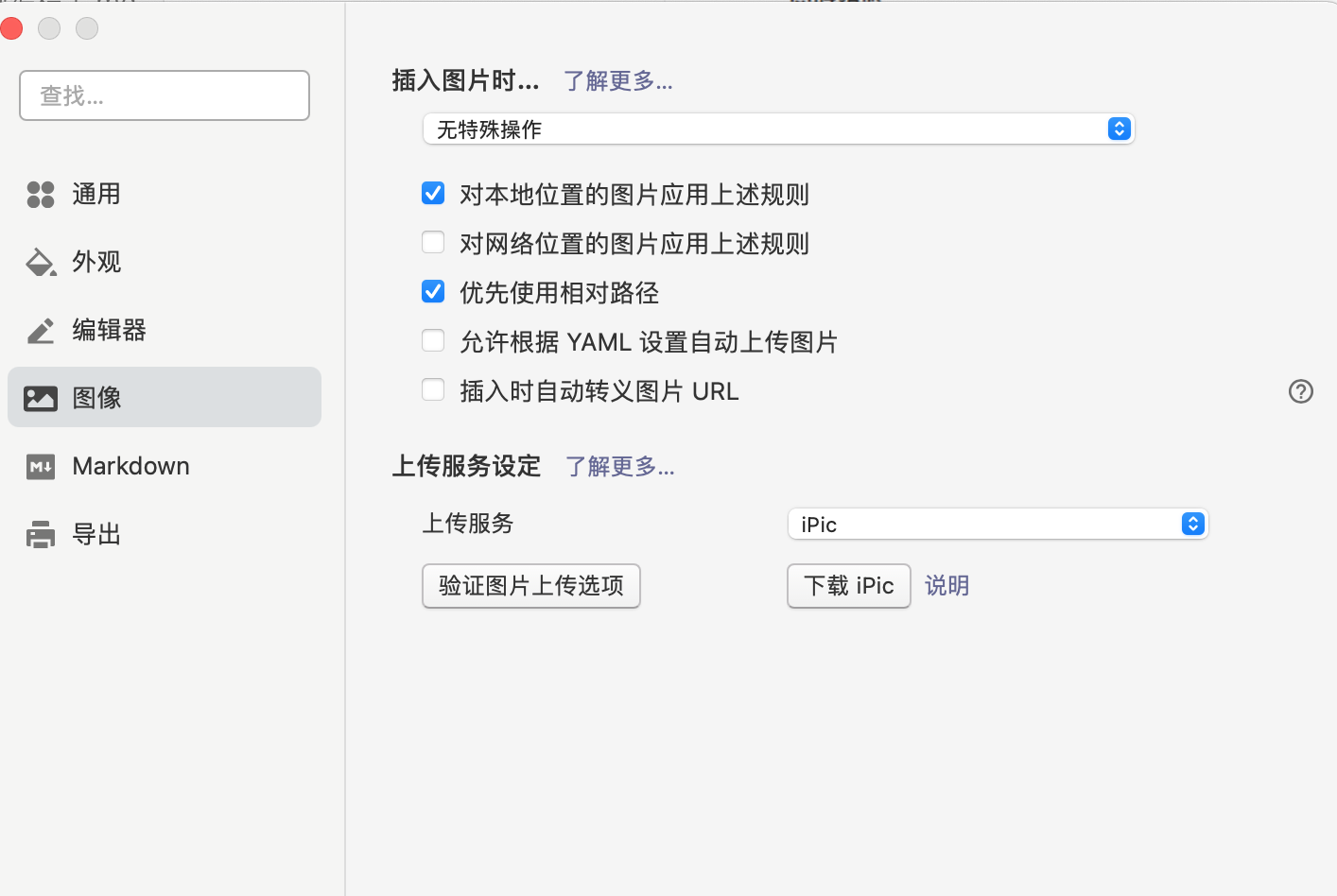
下图,我们可以设置图片上传服务器以及插入图片时候的图片配置。

2 Markdown Nice :自定义样式
Markdown Nice 是一个在线工具,允许用户自定义 Markdown 样式,可以用来生成美观的 Markdown 文档。它提供了丰富的主题选择,支持微信、知乎等平台。
官网地址:https://www.mdnice.com/
接下来,我们演示如何使用 Markdown Nice 。

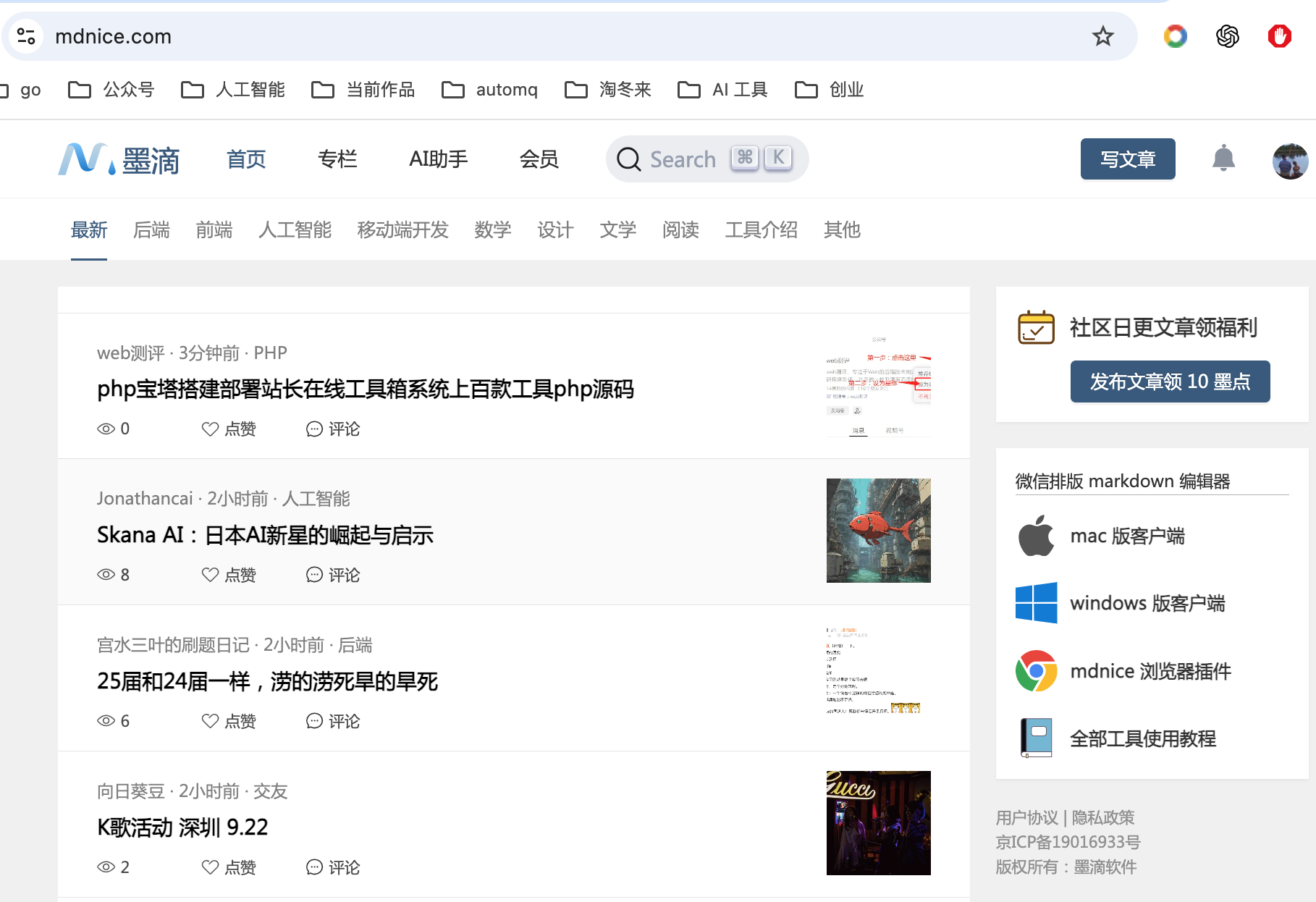
进入首页 ,点击「写文章」按钮,进入编辑页面。

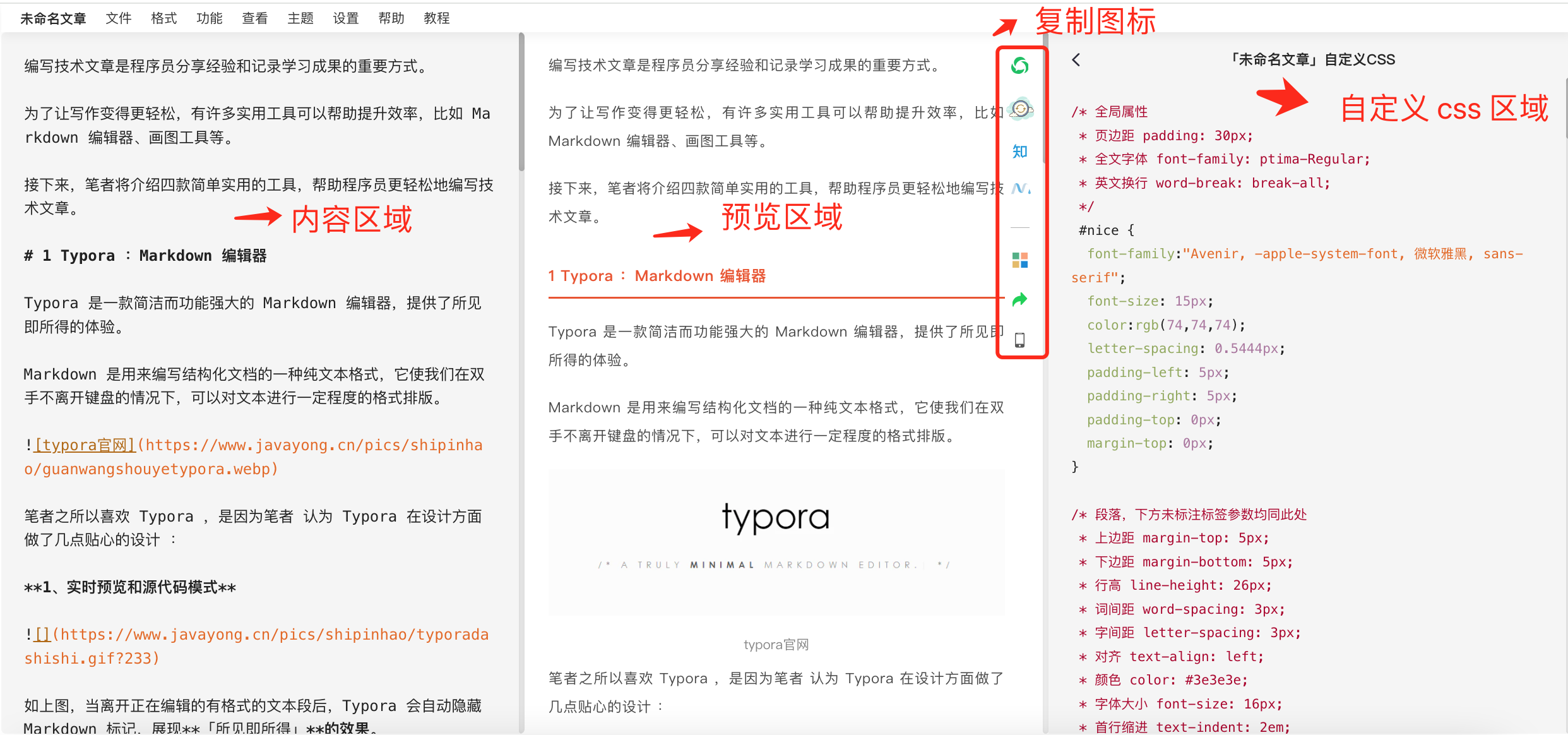
如图,编辑页面分为三个区域:
- 内容区域:最左侧,我们把 markdown 文件拷贝到内容区域;
- 自定义样式区域:最左右侧,我们将自定义的样式拷贝到该区域
- 预览区域:中间部分,当内容或者样式发生变化,则预览就会变化。
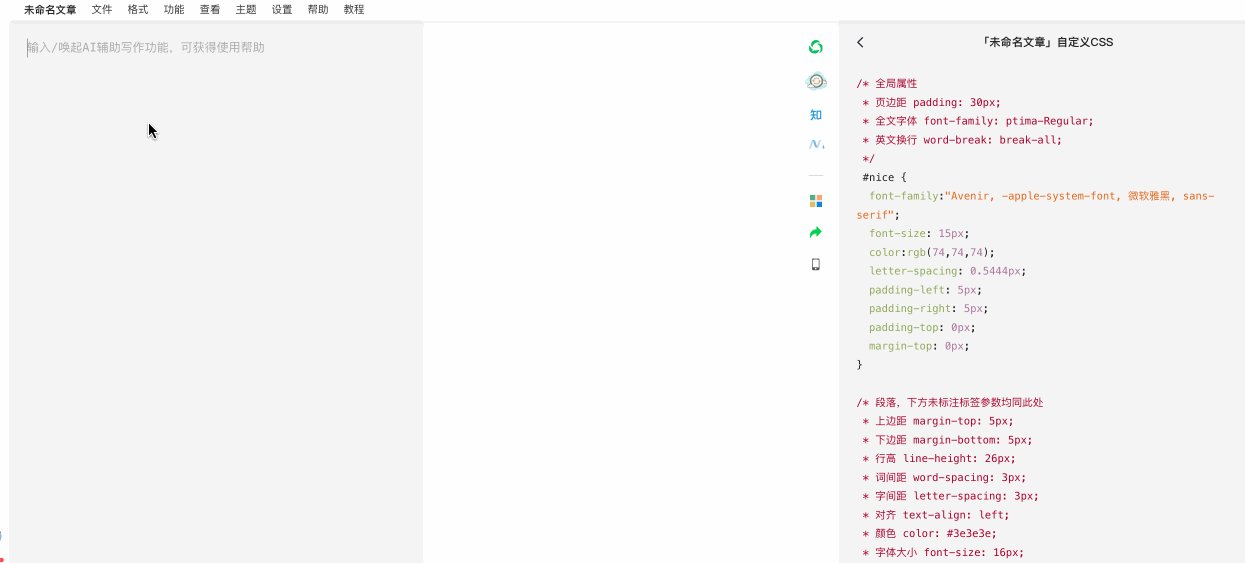
演示效果见下图:

3 Drawio :强大的画图工具
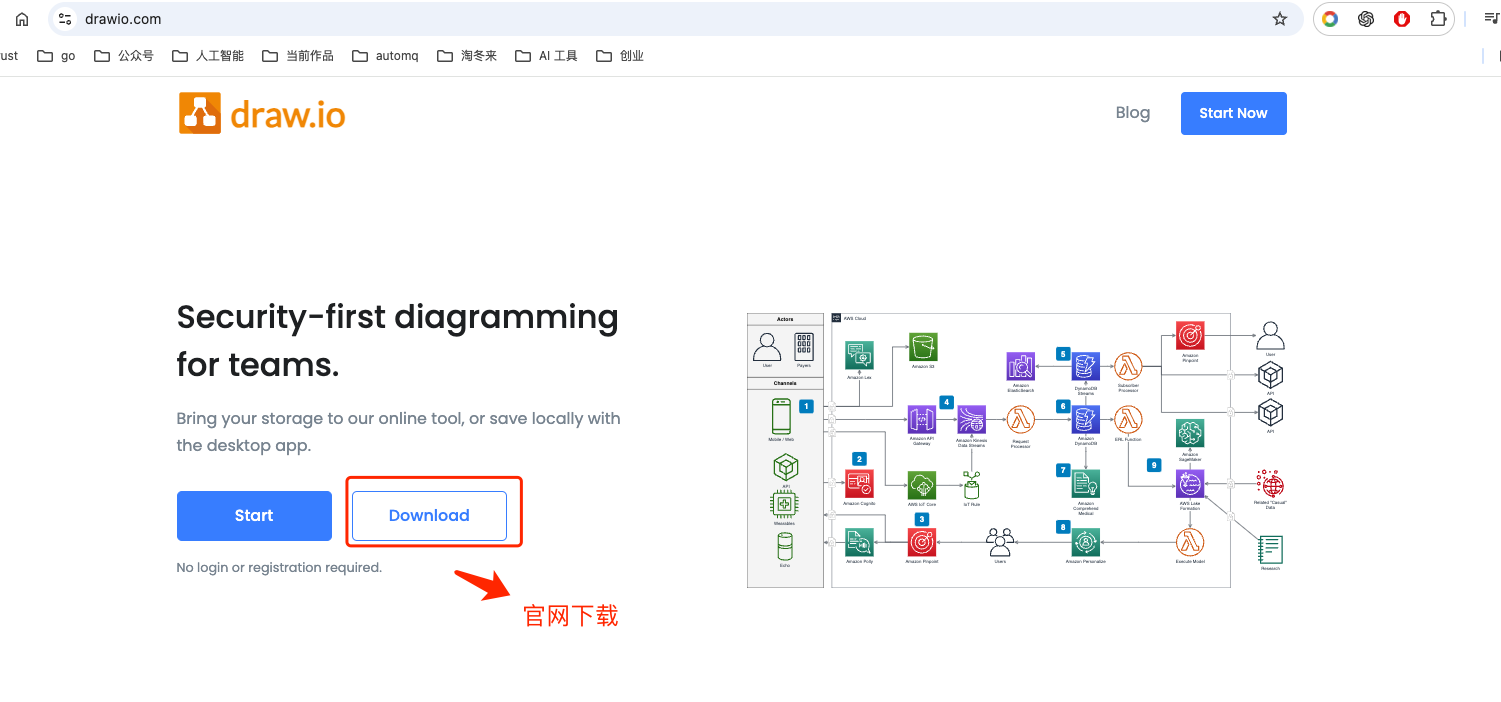
draw.io 是一款免费的在线图表编辑工具,无需注册或登录即可使用,安全、开源,且功能强大,广泛应用于各类图表绘制。
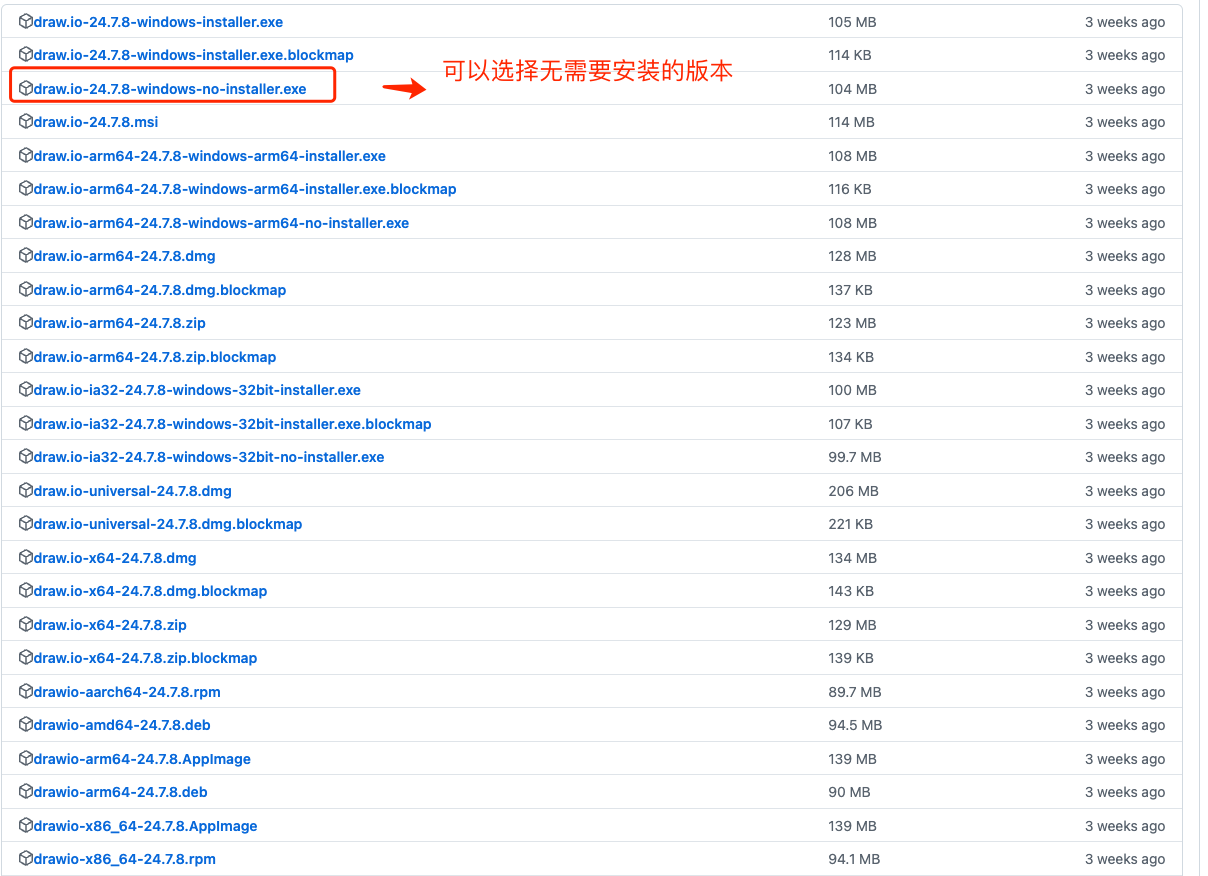
除了在线版,draw.io 还支持安装到 Windows 和 Mac 进行离线使用。它能够绘制的图表类型丰富,包括流程图、思维导图、组织结构图、文氏图、信息图、楼宇平面图、网络图、架构图、电气工程图、UML 图等,满足多样化的绘图需求。
我们可以在官网在线画图,也可以将软件下载到本地,笔者推荐下载到本地。
官网地址:https://www.drawio.com/


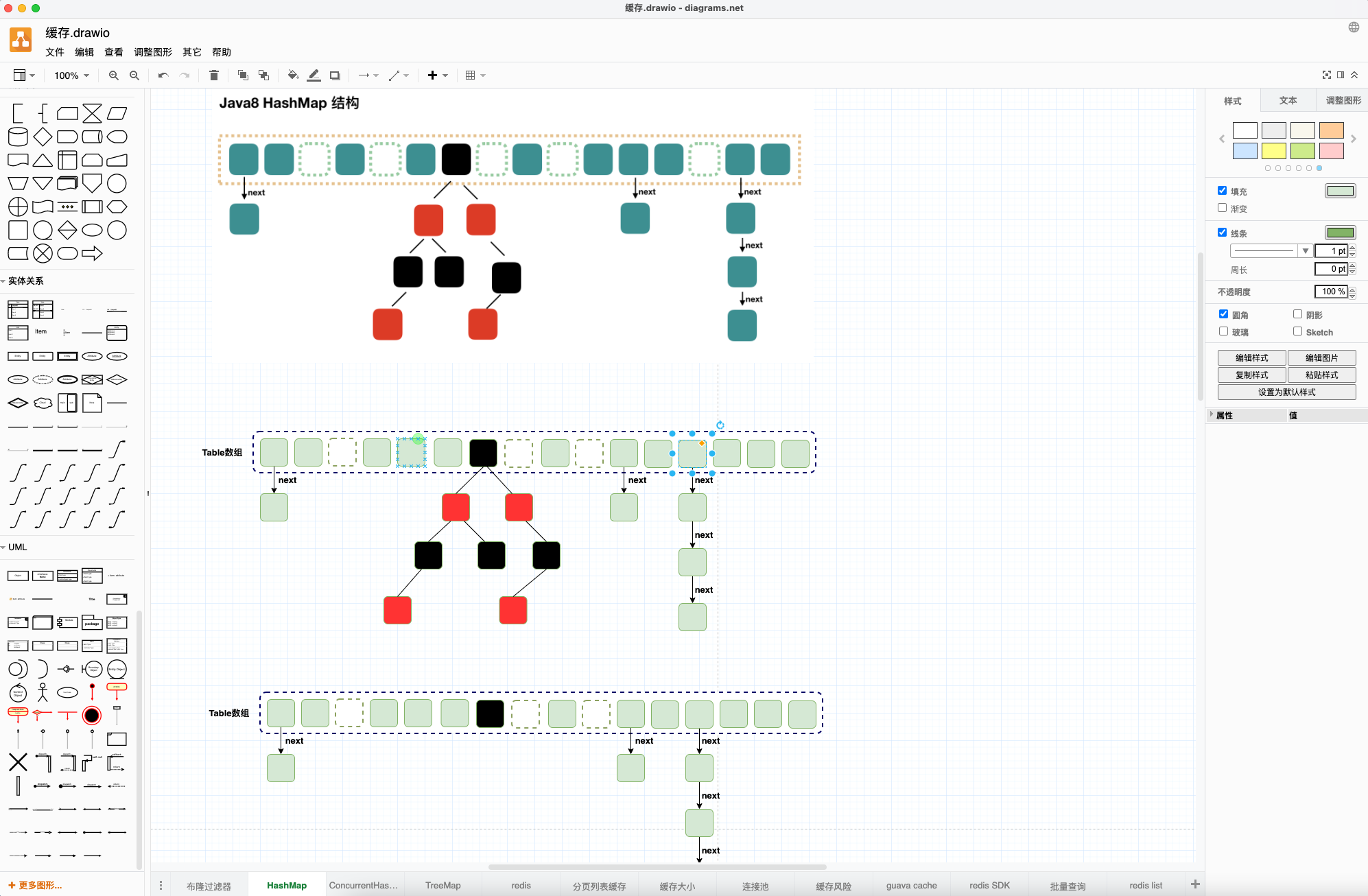
下面是 DrawIO 的操作界面:

DrawIO 画图操作非常简单,可以实现非常多实用的功能。
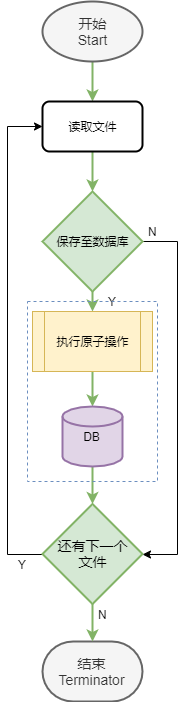
1、基本流程图

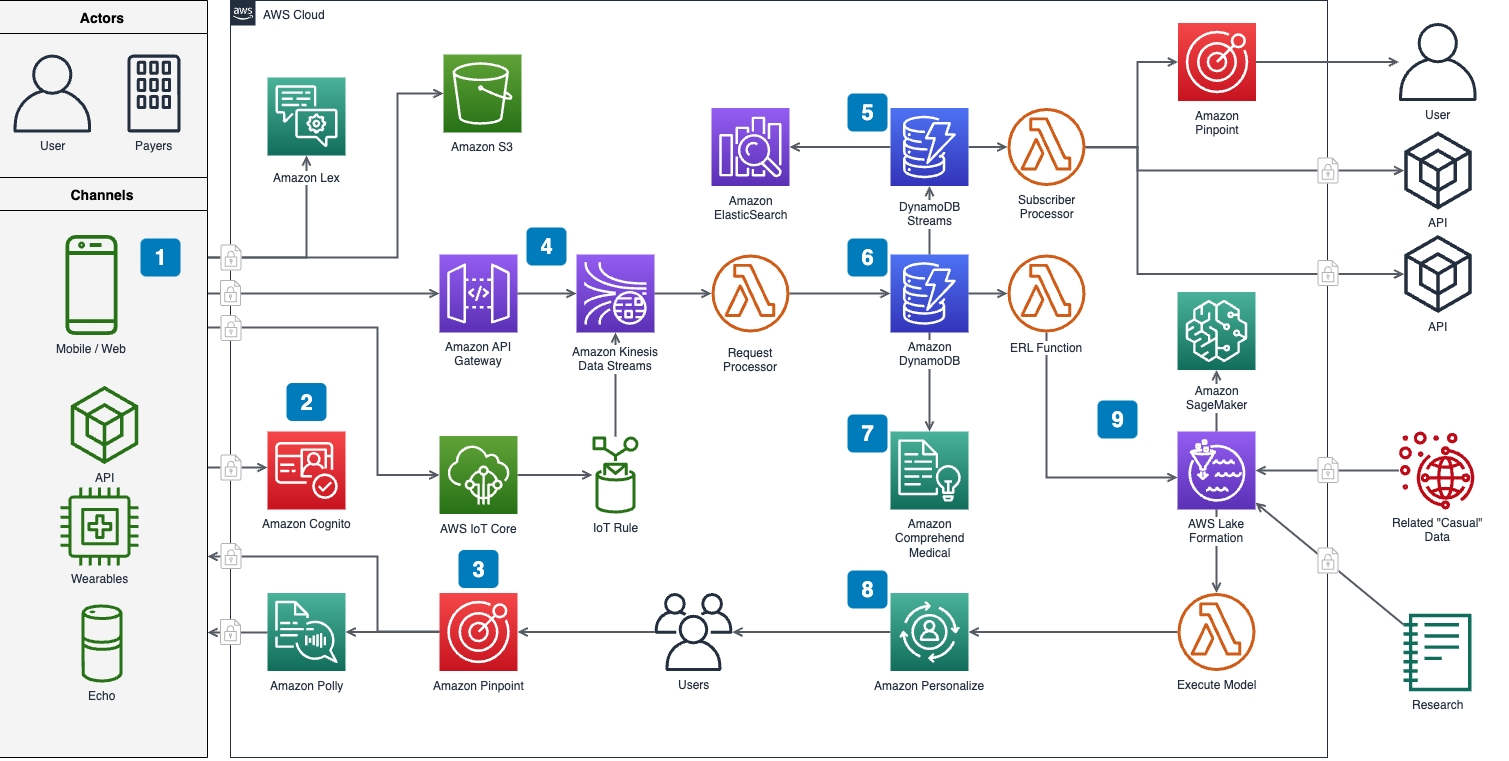
2、逻辑图

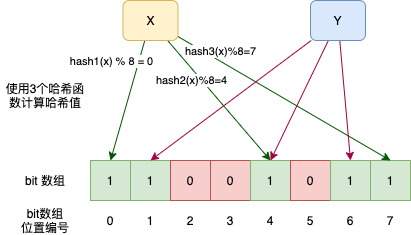
3、数据结构演示

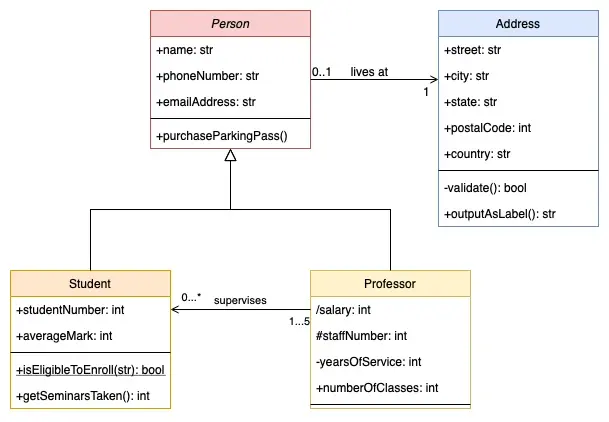
4、UML 图

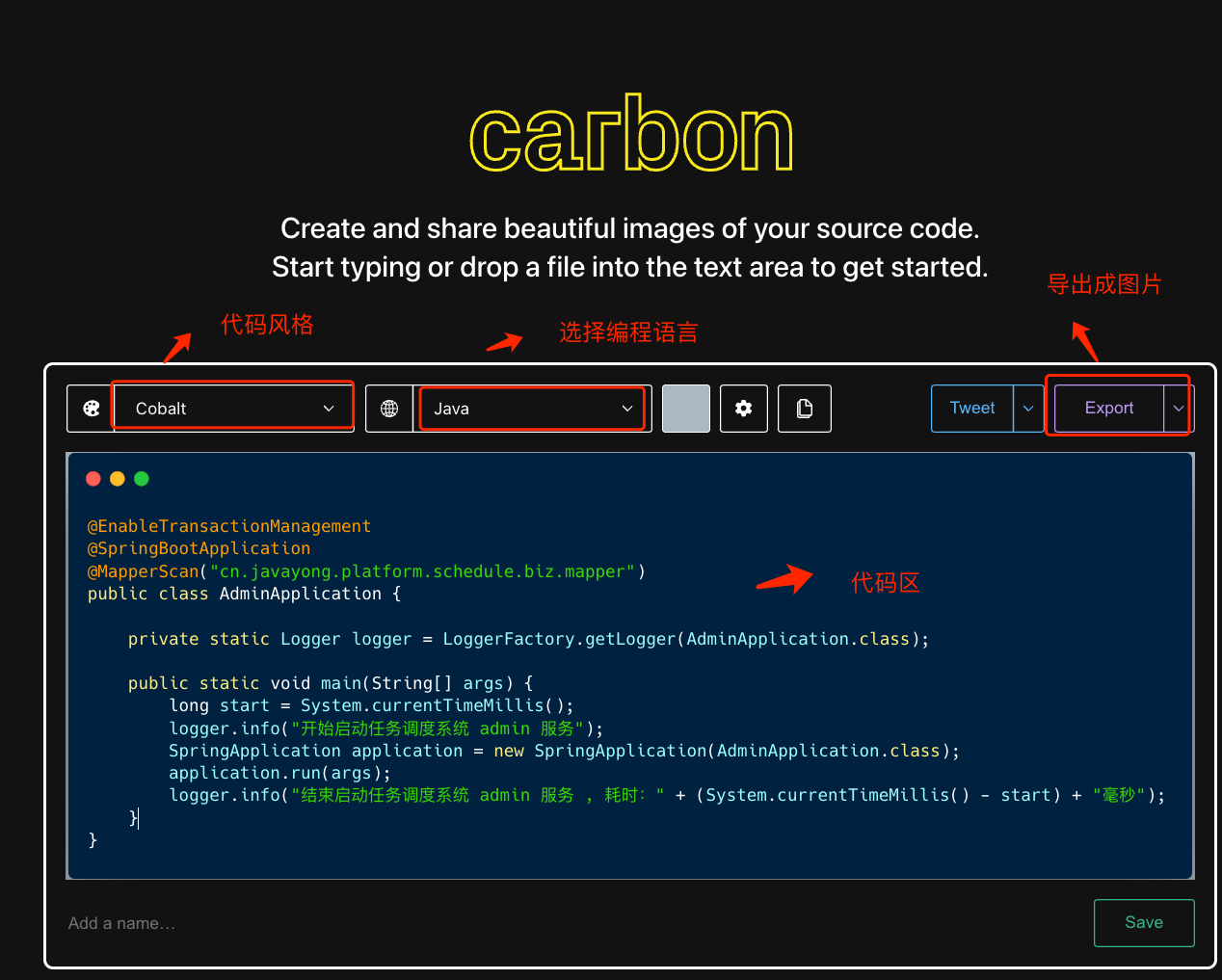
4 Carbon :代码片段生成美观图片
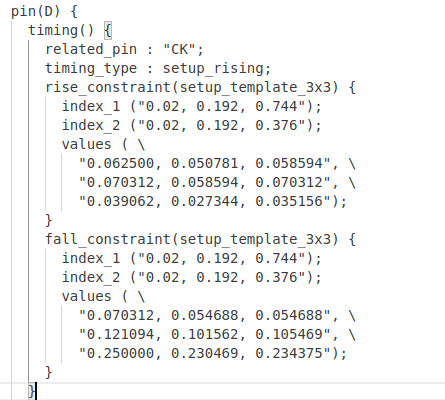
Carbon 是一个用于将代码片段生成美观图片的工具,用户可以选择不同的背景、字体、颜色和样式,使代码展示更具美感。
官网地址:https://carbon.now.sh/

最后,笔者将四种辅助工具的使用方式做了个简单视频,并上传到了 B 站 ,有兴趣的同学可以访问:
https://www.bilibili.com/video/BV1aT4y1p7R2/?spm_id_from=333.999.0.0&vd_source=a167ce1b655931b132bb9bbb22609d12