
在国庆节来临之际,教孩子们使用Scratch绘制一面五星红旗是个有趣且有教育意义的项目。通过这个教程,孩子们不仅能学习编程的基本概念,还能深入理解国旗的构造与意义。下面是如何在Scratch中实现这个作品的详细步骤。
一、项目概述
项目名称:绘制五星红旗
目标效果:通过Scratch的图形绘制功能,使用代码画出国旗及五颗五角星。
难度:中级
适用年龄:8岁及以上
二、项目设计思路
红旗背景:使用编程绘制一面长方形的红旗,代表中华人民共和国的国旗底色。
五颗五角星:绘制一颗大星和四颗小星,按照一定的角度与距离排列,模拟国旗上的星星布局。
代码控制:通过控制坐标和角度,准确绘制五角星形状,并将其在红旗上正确排列。
增强互动:用户可以通过点击按钮让Scratch自动绘制五星红旗。
三、具体实现步骤
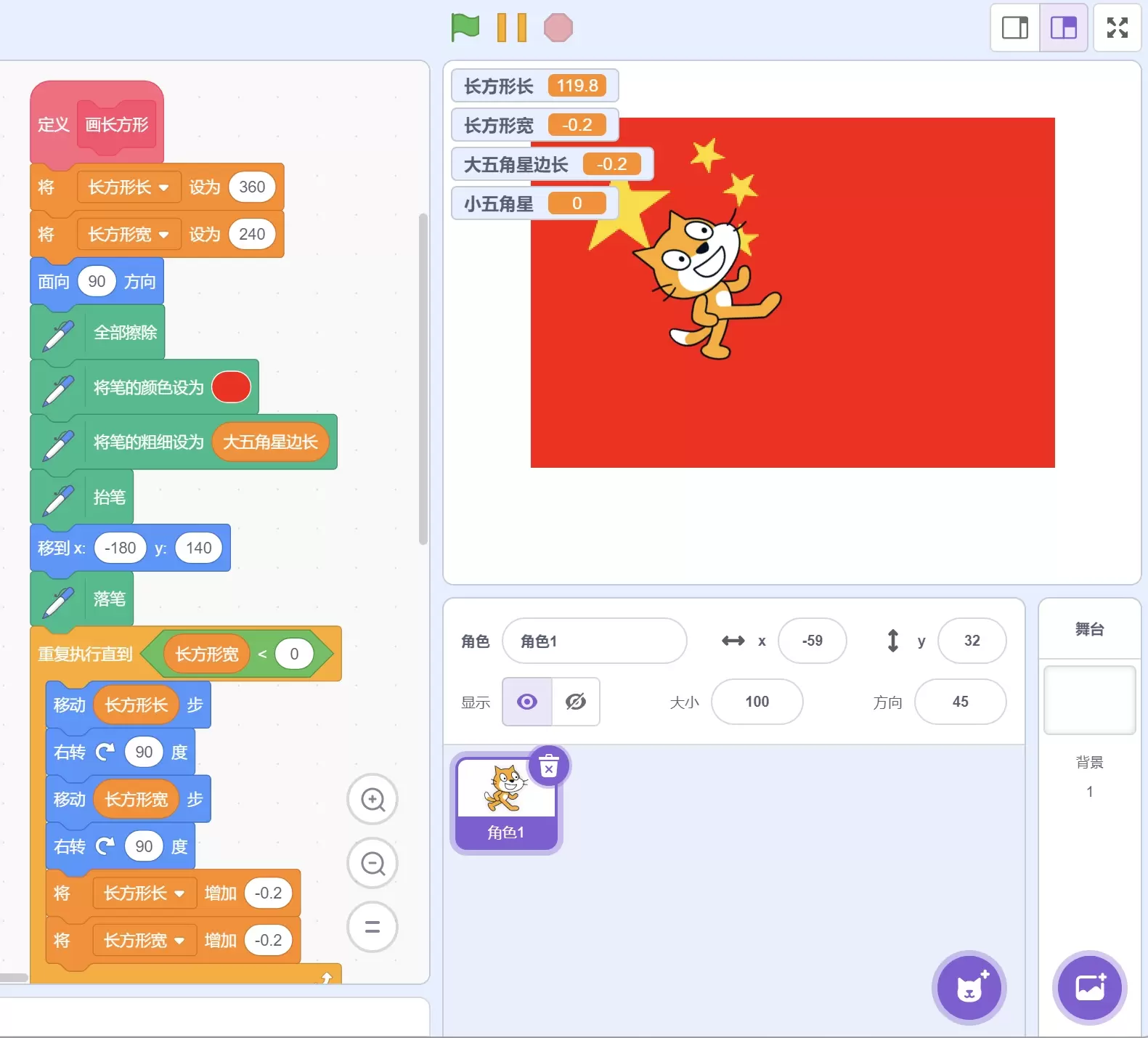
- 创建红旗背景
首先使用Scratch的绘图工具或编写代码,绘制出红旗的背景矩形。
选择一个角色,将其造型设置为红色的矩形,代表国旗的红色背景。
如果通过代码绘制红旗,可以使用以下代码片段:
scratch
复制代码
当 绿旗被点击
清空图章
将笔颜色设置为 (红色)
将笔大小设置为 50
移动到 (-150, 100) // 国旗的左上角
将笔放下
重复执行 2 次
前进 300 步 // 国旗的长
右转 90 度
前进 200 步 // 国旗的宽
右转 90 度
将笔拿起
这段代码会在舞台上绘制一个红色的长方形,代表国旗的主体。
- 绘制五角星
接下来,我们需要绘制国旗上的五角星。Scratch不自带五角星图形,因此我们可以通过编写代码绘制出五角星的形状。
五角星的绘制需要根据五边形的角度关系来实现,每次旋转144度。下面是绘制单个五角星的代码:
scratch
复制代码
当 绿旗被点击
将笔颜色设置为 (黄色)
将笔大小设置为 3
移动到 (旗帜上的星星位置)
将笔放下
重复执行 5 次
前进 30 步 // 这是星星的边长,可以调整
右转 144 度
将笔拿起
3. 排列五星
大星:首先绘制大星,位于旗帜左上角(离旗帜左侧和顶部一定距离),并保持正五角星形状。
四颗小星:四颗小星按照一定角度排列在大星的右侧,每颗星都指向大星的中心。可以通过调整每颗小星的起始位置和角度来完成排列。
scratch
复制代码
// 大星位置 (左上角)
移动到 (-120, 80)
绘制五角星
// 小星 1
移动到 (-60, 120)
右转 30 度 // 调整角度
绘制五角星
// 小星 2, 3, 4 类似
4. 增加交互功能
为了让这个作品更有趣,你可以添加一个按钮,点击后自动开始绘制五星红旗。通过Scratch的事件广播功能,可以触发绘制过程。
scratch
复制代码
当 角色被点击
广播消息【绘制五星红旗】
四、项目扩展
星星闪烁:在绘制完成后,可以让五星闪烁或移动,增加作品的互动性和视觉效果。
动画效果:可以为国旗的升起过程加入动画,国旗可以从底部缓缓升至舞台中央,模拟升旗过程。
背景音乐:在绘制国旗时,播放背景音乐《义勇军进行曲》,提升节日氛围。
五、教学重点
坐标与角度:通过控制五角星的坐标和旋转角度,孩子们能够更好地理解坐标系和几何图形的关系。
循环与控制:绘制五角星时的重复循环、角度控制是Scratch编程中的重要内容,能帮助孩子掌握基本的编程逻辑。
图形绘制:学习如何使用Scratch的绘图工具,通过编程实现简单图形的绘制,并在此基础上逐步扩展复杂场景。
六、总结
本项目通过Scratch编程实现了五星红旗的绘制,孩子们不仅能够在编程中学习图形绘制与坐标控制,还能通过制作国旗作品增强对国庆节的理解与感受。希望大家能够通过本教程,进一步掌握Scratch编程技巧,并创作更多具有意义的作品!
如果有任何问题或建议,欢迎在评论区留言讨论!