JavaScript 中的展开和休息运算符
零食故事:假设您有一篮子零食:const snacks = ['apple', 'banana', 'chocolate'];登录后复制现在,您想与您的朋友分享这些零食。但你不是把整个篮子都给他们,而是把每件零食都拿出来,一一递给他们:console.log(...snacks); // output: apple banana chocolate登录后复制...(摊开)操作符就像是把零食从篮子里拿出来摊在桌子上。您的朋友现在可以单独领取它们!另一方面,如果你的朋友带来了更多零食,你可以使用 ...(休息)运算符将它们全部收集到一个大篮子中:function collectsnacks(...moresnacks) { console.log(moresnacks);}collectsnacks('cookie', 'chips', 'juice'); // output: ['cookie', 'chips', 'juice']登录后复制在这里,...操作员将所有零食收集到一个新篮子中。这就是剩余运算符的工作原理!如果您是 javascript 新手,您可能遇到过两个特殊的语法元素:扩展运算符和剩余运算符。它们看起来都一样——三个点 (...)——但它们的使用方式不同。让我们用简单的例子来分解它们!1。什么是展开运算符?扩展运算符 (...) 用于将数组或对象扩展为单个元素。这就像将数组或对象解包到其组件中。示例:扩展数组假设您有一个数字数组,并且您想将它们单独传递到一个函数中。const numbers = [1, 2, 3];console.log(...numbers); // output: 1 2 3登录后复制您可以使用展开运算符来展开数组元素!立即学习“Java免费学习笔记(深入)”;示例:组合数组如果您有两个数组并想要合并它们,扩展运算符会让这一切变得简单:const array1 = [1, 2, 3];const array2 = [4, 5, 6];const mergedarray = [...array1, ...array2];console.log(mergedarray); // output: [1, 2, 3, 4, 5, 6]登录后复制这就像将 array1 和 array2 中的所有元素放置到一个新数组中。示例:复制对象您还可以对对象使用扩展运算符:const user = { name: "ahmed", age: 25 };const updateduser = { ...user, location: "bengaluru" };console.log(updateduser);// output: { name: "ahmed", age: 25, location: "bengaluru" }登录后复制在这里,我们从用户对象复制了属性并添加了新的属性位置。什么是 rest 运算符?剩余运算符与扩展运算符相反。它不是扩展数组或对象,而是将多个元素收集到数组或对象中。示例:带有剩余参数的函数想象一下您正在编写一个带有任意数量参数的函数:function addnumbers(...nums) { return nums.reduce((sum, current) => sum + current, 0);}console.log(addnumbers(1, 2, 3, 4)); // output: 10登录后复制在这种情况下,剩余运算符 ...nums 将所有参数收集到一个数组中,从而更容易使用多个值。示例:休息解构解构数组时还可以使用剩余运算符:const [first, ...rest] = [1, 2, 3, 4];console.log(first); // Output: 1console.log(rest); // Output: [2, 3, 4]登录后复制这里,首先获取数组的第一个元素,剩下的将剩余元素收集到一个新数组中。结论展开和休息运算符是 javascript 中强大且多功能的工具。回顾一下:spread (...) 将数组或对象扩展为单个元素。rest (...) 将多个元素收集到一个数组或对象中。希望你理解传播和休息这两个概念,它会让你的 javascript 代码更加简洁,更容易阅读!编码愉快:) 以上就是JavaScript 中的展开和休息运算符的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/800708.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
简概引言
不知道你在实际运维过程中有没有碰到这样的情景:业务高峰期,生产环境的 MySQL 压力太大,没法正常响应,需要短期内、临时性地提升一些性能。
我以前做业务护航的时候,就偶尔会碰上这种场景。用户的开发…
用户验收测试指南5过渡阶段的UAT
5 UAT的位置
在本书的这一中心章节中,我们将从准备工作的细节中抽身出来,在沉浸于我们的分步方法的细节之前,先从大局出发。UAT 在更大的计划中处于什么位置?它的核心功能和属性是什么?它的总体贡献是什么?
本章涉及的主题作为一系列过渡的 IS 生命周期
过渡规划
作为过渡…
API接口12种安全措施
1. 使用HTTPS:确保数据传输过程中的安全性。2. 使用OAuth2:一种授权框架,用于授权第三方应用访问服务器上的用户数据。3. 使用WebAuthn:一种网络认证标准,用于安全地进行用户认证。4. API进行签名加密:对API请求进行签名以确保请求的完整性和真实性。5. 黑白名单:限制访…
opencascade Bnd_Range源码学习区间计算
opencascade Bnd_Range
前言这个类描述了由两个实数值限定的 1D 空间中的区间。
一个区间可以是无效的,这表示区间中不包含任何点。
方法
1
默认构造函数。创建一个无效区间。
Bnd_Range() ;
2
构造函数。创建最小最大值区间
Bnd_Range(const Standard_Real theMin, const St…
P2414 [NOI2011] 阿狸的打字机
题目思路
将每一个输出的串放入一个 Trie 树中。
考虑离线处理询问 \((x, y)\),对于每一个 \(y\) 集中处理所有的 \(x\),\(y\) 在 Trie 树上走,走过的点标记一下,结果就是 \(x\) 字符串结尾节点在 fail 树上的对应节点的子树的标记数量。
记得在节点离开的时候撤销标记。
代…
米尔STM32MP2核心板首发新品上市!高性能+多接口+边缘算力
米尔发布基于STM32MP257设计的嵌入式处理器模块MYC-LD25X核心板及开发板。核心板基于STM32MP2系列是意法半导体推出最新一代工业级64位微处理器,采用LGA 252 PIN设计,存储配置1GB/2GB LPDDR4、8GB eMMC,具有丰富的通讯接口,适用于高端工业HMI、边缘计算网关、新能源充电桩、…
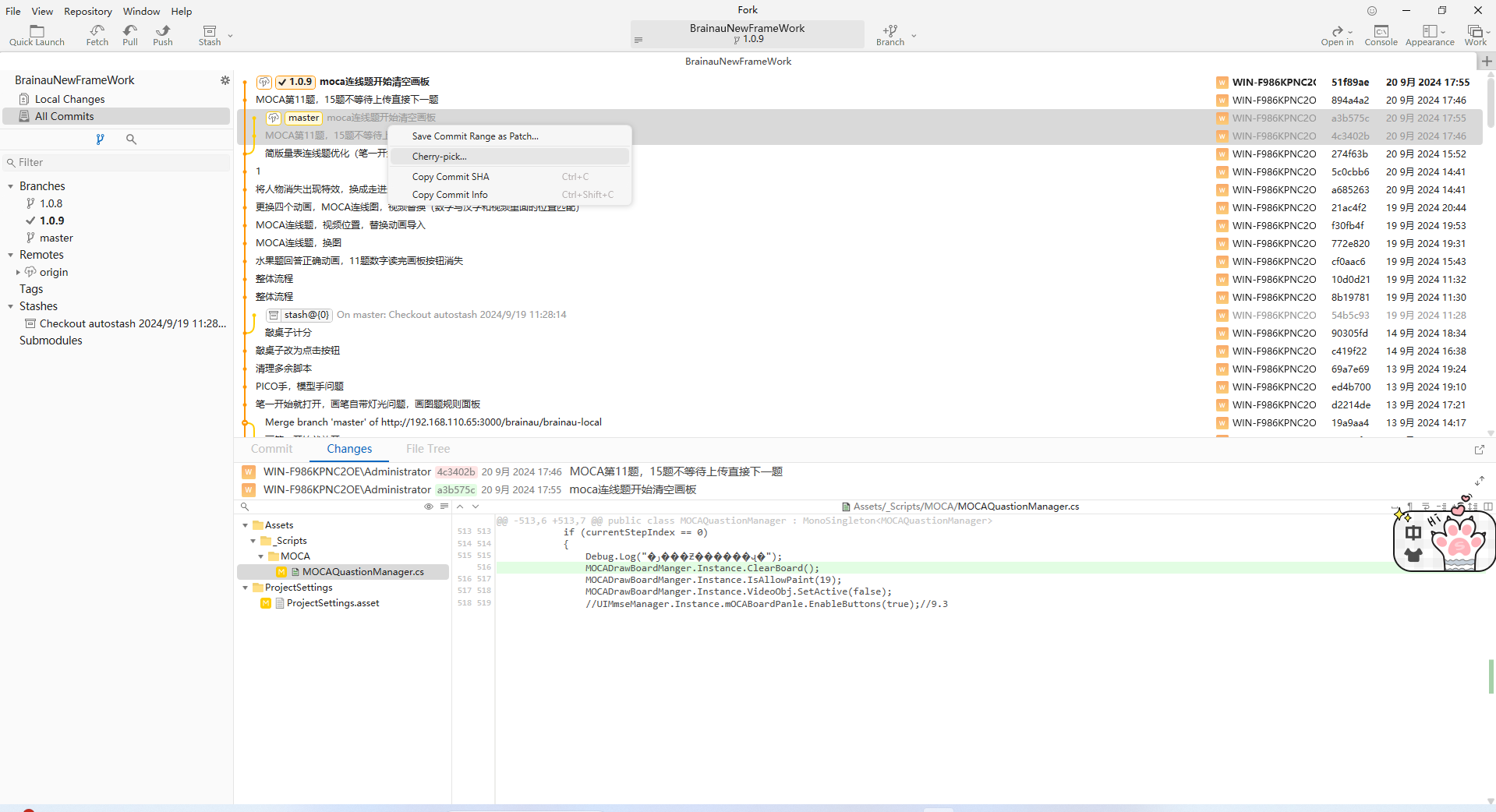
Fork+GIT操作
上传分支,在主干,上传完成代码之后,点击新建分支,去一个名字,如1.0.9,双击分支,点击“push”即可将主干所以代码上传到分支上备份一个
合并分支,,双击进入分支,选中要合并的部分,右键点击“Cherry-pick”,再次点击“Push”





![P2414 [NOI2011] 阿狸的打字机](https://img2024.cnblogs.com/blog/2940791/202409/2940791-20240920173902504-520757827.png)