多层级表格又成为树形表格,是在后台常用的一种表格形式,当表格数据存在多层级关系是,可以通过多层级表格,从而更加清晰的呈现数据内容,帮助人们更好地理解和分析数据之间的关系,从而更加有效地传递信息。
所以今天作者就教大家怎么在Axure里制作多层级动态表格,包括展开、折叠、增加、修改、删除等效果,具体效果如下所示:
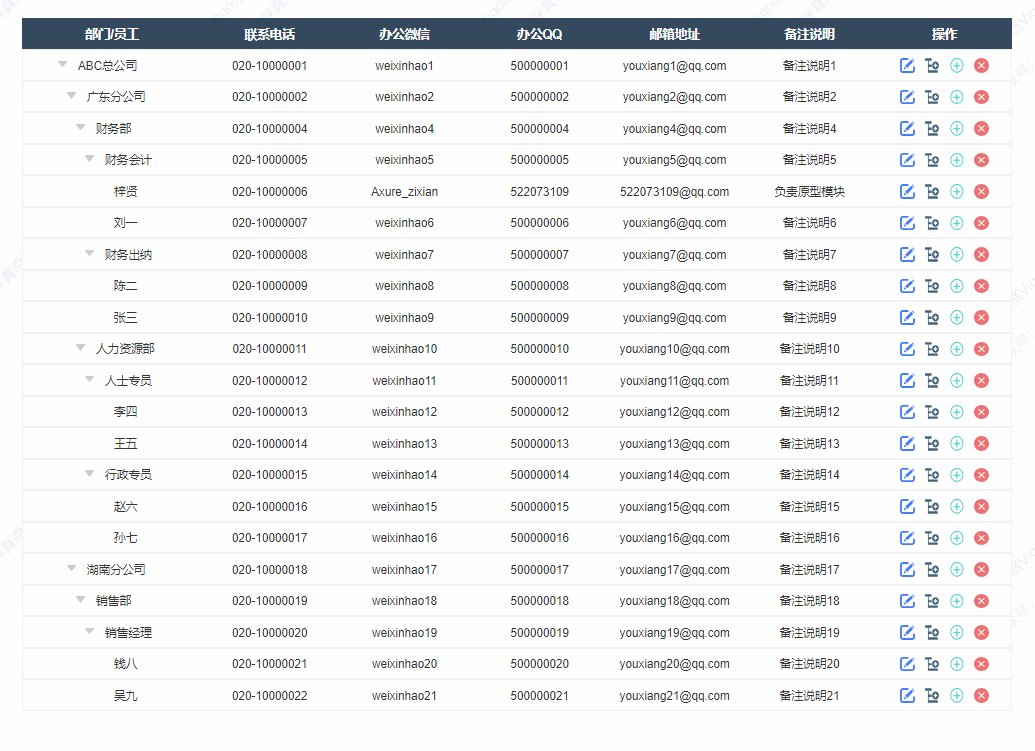
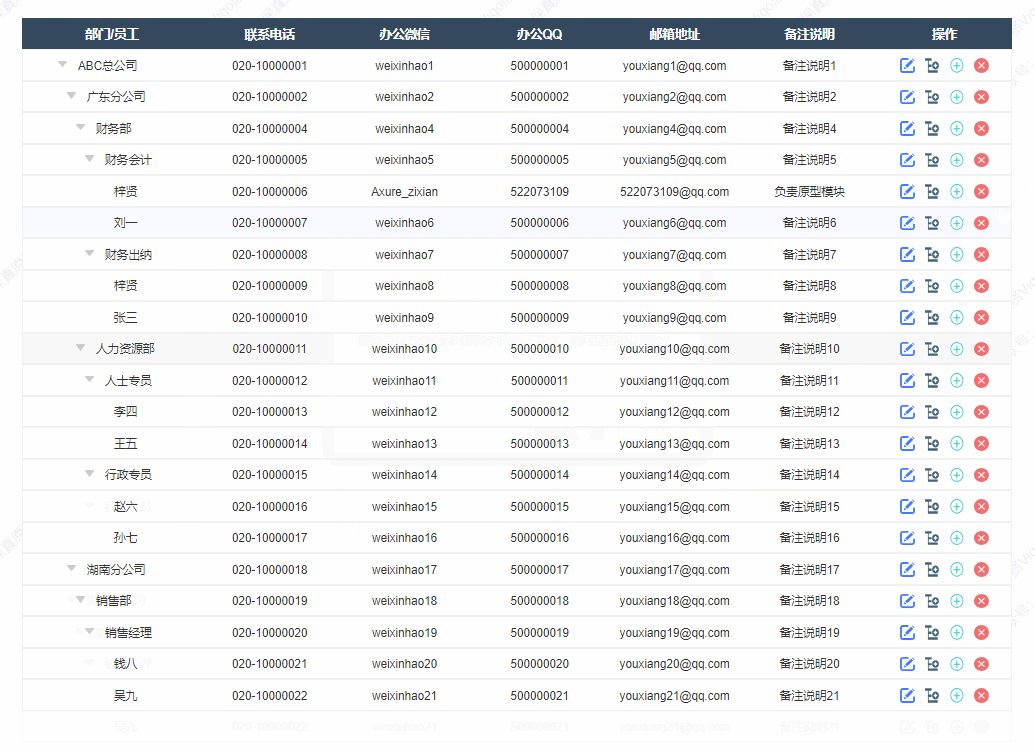
一、效果展示
1、可以点击箭头展开或者收起子级内容
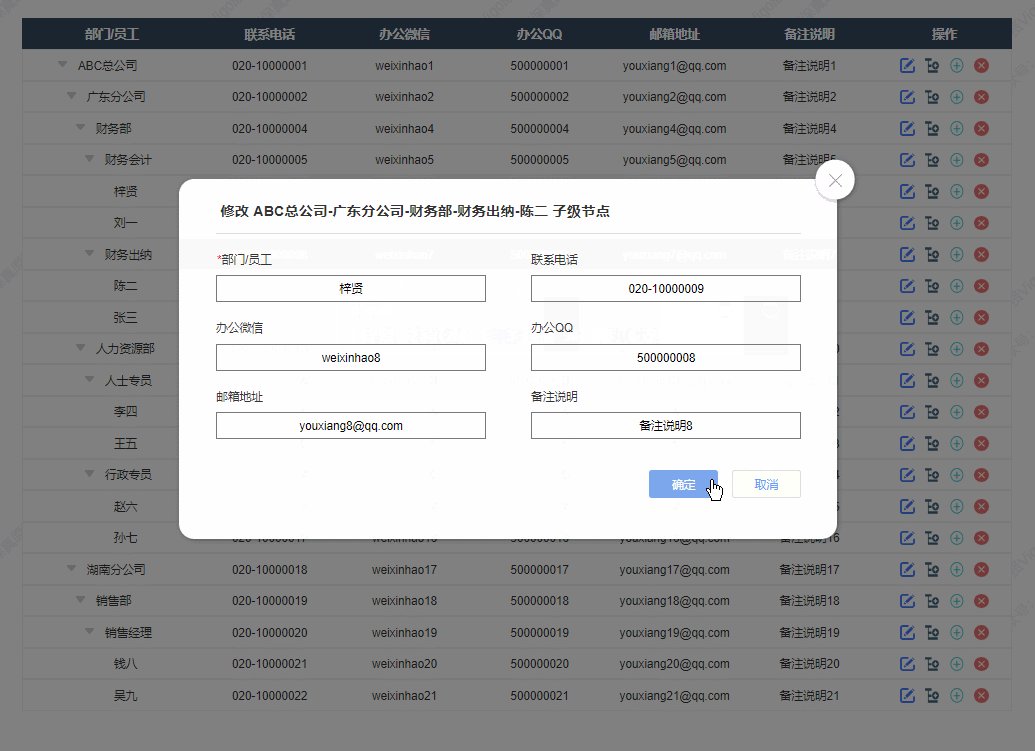
2、可以动态修改表格内容
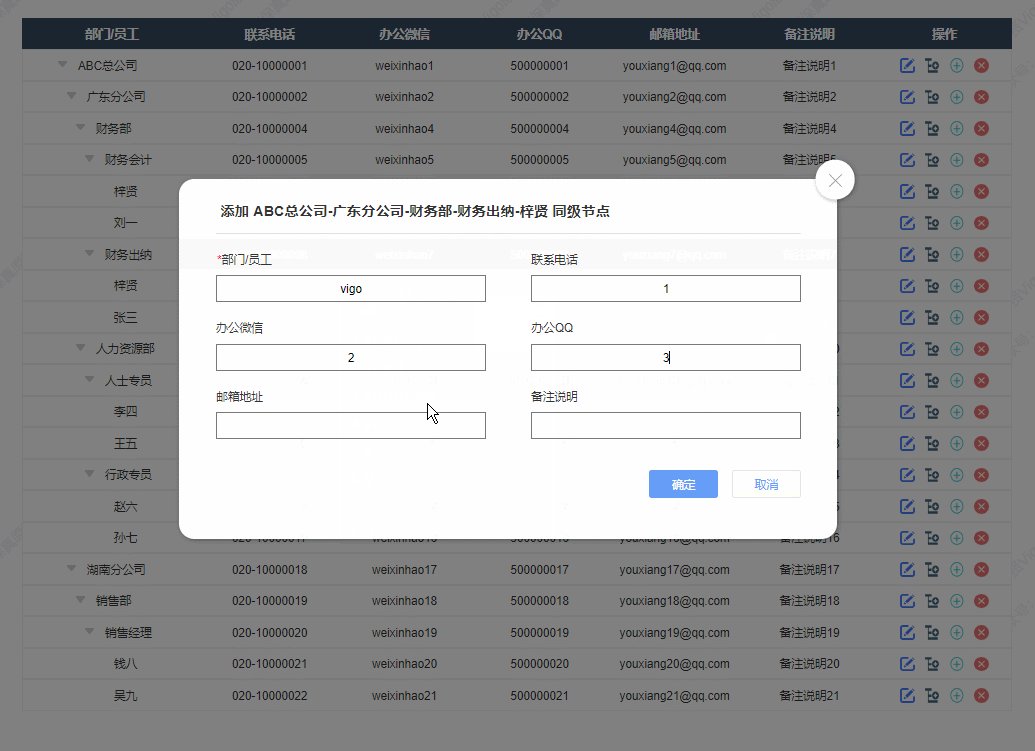
3、可以在指定位置动态增加同级节点或子级
4、可以删除多余的内容

二、制作教程
1. 材料准备
1.1 表格表头部分
表头部分我们用多个矩形组合即可。

1.2 表格内容部分
表格内容部分我们用中继器制作,中继器内每格和上面表头每格的距离一样。
第一列我们是做树的结构,包括矩形、箭头(放在动态面板里的两个状态,分别是展开和收起,在里面分别放置向下的箭头和向右的箭头)、图片元件、文本标签、动态面板、热区(作用是扩大箭头点击的范围。),如下图所示摆放:

第2到6列我们用和表头对应宽度的矩形即可。
最后一列操作列,我们增加几个图表,如下图所示摆放:

然后增加一个背景矩形,作用是鼠标移入时变色,和鼠标单击之后选中变色,所以我们要设置一个鼠标移入的样式和选中的样式,具体样式你们根据需要设置就可以了。
我们把所有元件组合,勾选允许内部元件触发交互效果的多选按钮,勾选之后鼠标移入这个组合,背景矩形的悬停样式就可以自动触发,而不会被上方元件挡住。
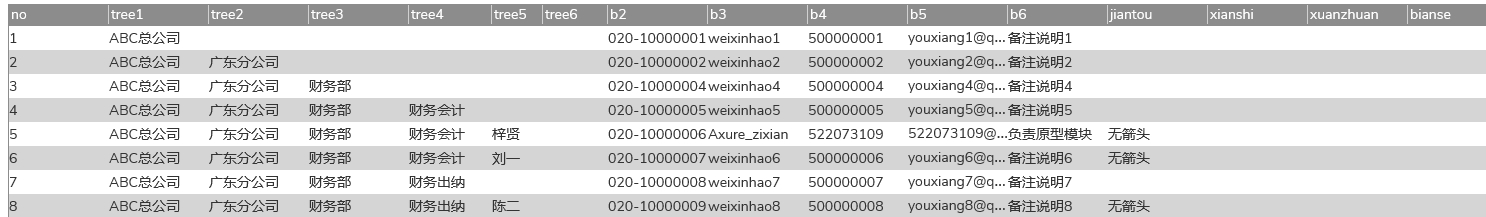
中继器表格我们需要以下几列:
- no列:代码第几行按123456……顺序填写即可,后续用于拆入行的排序
- tree1-tree6列:对应树节点的内容,可参考下方案例按照树的层级填写即可。案例中最高是6级的树,如果需要增加更多层级,也可以自行添加列和后续交互。
- b2-b6列:对应表格里第2到6列显示的内容
- jiantou列:控制该节点是否有箭头,默认有箭头,如果没有箭头就填无箭头。
- xianshi列:控制该节点内容是否显示,默认显示,如果默认不显示就填写隐藏。
- xuanzhuan列:控制该节点箭头的方向,默认向下打开,如果默认向右收起就填写收起。
- bianse列:控制该节点是否被选中变色,默认未选中,如果需要选中就填写1。

这样材料就设置好了。
1.3 添加和修改节点弹窗
我们要做3个弹窗,包括增加同级节点,增加子级节点,修改节点三个,里面主要是用文本标签、按钮、输入框来制作,如下图所示摆放:

做好之后我们组合转为动态面板,默认隐藏,固定在屏幕中部。
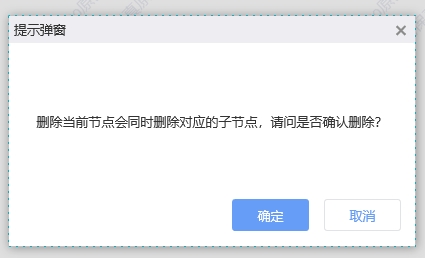
1.4 删除节点弹窗
删除节点弹窗会相对简单,只需要确定是否删除即可,我们用矩形、按钮和文本标签搭建即可:

2. 设置交互
2.1 设置表格内容
第一列我们要写一个树元件的交互,具体的可以参考我之前写的文章《用中继器制作树元件》,里面有详细的讲解怎么用中继器制作树元件的效果。
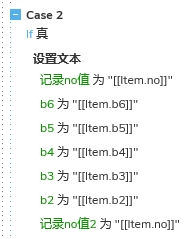
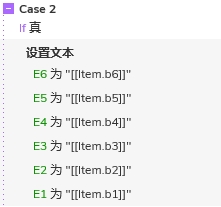
中继器每项加载时,如果是axure10,我们可以直接点击中继器表格的链接按钮,将b2到b6列的值设置的中继器对应的矩形内容;如果是axure8或9就要用用设置文本的交互,将b2列到b6列对应的内容设置到对应的矩形元件里。

这样表格的内容就出来了。
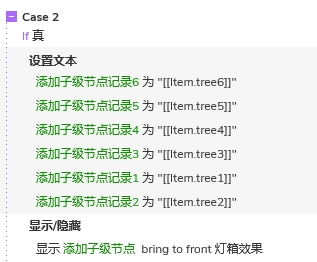
2.2 添加子级节点
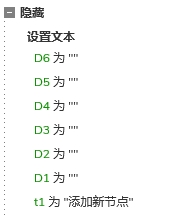
点击添加子级按钮时,例外,我们要新建几个默认隐藏的文本,用设置文本的交互,记录tree1到tree6的结构。然后用显示的交互,将添加同级节点的弹窗显示出来。

然后想返回节点信息,例如ABC总公司-广东分公司-财务部这种格式,就要根据所在层级写条件,用设置文本的交互,设置到对应的元件,这个可做可不做,算是后面的优化。
添加子级节点弹窗里的确认按钮鼠标单击时,我们用添加行的交互,将输入框里的数据,更新到中继器表格里。
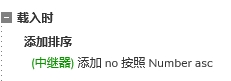
这里就会涉及排序的问题,我们中继器表格里第一列no就是用于排序的,所以在中继器载入时,我们用添加排序的交互,对应no列就行升序排列。

那这样我们就可以通过更新序号,做到在对应位置拆入行。
案例中添加子节点是在所有子节点的最后添加的,所以我们要根据前面记录到tree1~6来做一个筛选,看看最后一个子节点的序号是多少。
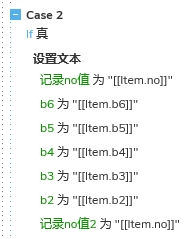
所以我们在中继器每项加载时,用一个隐藏文本记录对应的序号。

这样,就可以记录到显示的最后一行的序号,但是默认的是整个表格最后一行的序号,所以我们要先对中继器进行筛选,例如在ABC总公司-广东分公司-财务部下方添加新岗位,那我们就对ABC总公司-广东分公司-财务部进行筛选,就可以得到财务部下方,最后一行数据的序号。所以对于不同的层级,会有不同的筛选条件,我们以第五级为例,因为案例中最高6级,所以第五级是最后一个可以添加子级的层级。

筛选条件就是这个,LVAR1到5就是我们之前记录tree列的值,TargetItem.tree1==LVAR1&&TargetItem.tree2==LVAR2&&TargetItem.tree3==LVAR3&&TargetItem.tree4==LVAR4&&TargetItem.tree5==LVAR5.
如果是1级就是TargetItem.tree1==LVAR1,2级就是TargetItem.tree1==LVAR1&&TargetItem.tree2,如此类推。
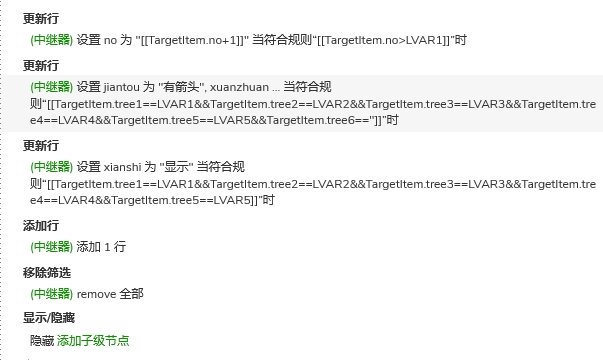
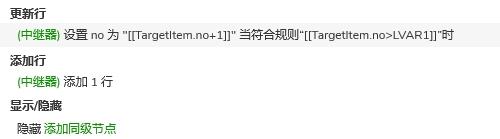
筛选完成获得最后一行文本之后,那我们用更新行的交互,将对应比no值大的行的no值都加1,例如最后一行是10,那11以后得行,序号就都加1,就变成12、13、14,空出来了一个11。
我们在用添加行的交互,将no+1,例如10+1等于11添加到no列里,然后前面记录的tree列的值,以及输入框的值都添加上去即可。这样就完成添加了。
但是这里还有一个问题,因为添加的是子级,所以不知道父级箭头的方向,而且如果父级原来没有子级,就会没有箭头,如果默认是收起,新增的这行就应该默认不显示。
所以我们用一个简单的方式将,父级行更新为右箭头和展示,这样我们还要将父级行下一级的内容设置为默认显示,这里通过更新行的交互就可以实现了。
完成之后记得要移除筛选。

在弹窗隐藏时,我们要做一个重置还原的操作,就是把输入框里的内容清空,不然下一次进来就会有上一次的内容。

这样我们就完成了增加子级节点的操作了,当然了,我们在这之前还可以增加对文本框是否必填的条件判断,例如文本为空时,点击确认按钮弹出对应的提示弹窗,这些可以根据需要添加。
2.3 添加同级节点
这里和上面的思路基本上是一致的,只是因为增加的是同级,所以不需要考虑父级有没有箭头,以及箭头方向的问题。相当于只需要根据不同树的层级,获取到子级最后的no值,然后将大于no值的行的no值都加一,在用添加行的交互,添加对应的值即可。这个比上面还要简化。

2.4 修改节点内容
修改节点和添加同级节点很相似,但是也有不同。
鼠标点击修改节点按钮的时候,我们除了要记录tree列数的值之外,我们还要将表格的值设置到对应的输入框里,b2到b6直接设置就可以了。

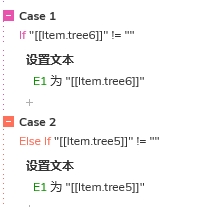
树节点的值,我们要根据所在是第几级为条件,设置对应tree列的值,例如是在第6级,就将tree6的值设置到第一个输入框;如果是在第5级,就将tree5的值设置到第一个输入框……

在修改节点弹窗确认按钮鼠标单击时,我们根据所在tree的层级进行更新行就可以了,更新对应行的内容为对应输入框里的内容。这里有一点要注意的,如果更新了第一列树节点的内容,按我们还要更新他的子节点,例如财务部改名为财会部,这样如果我们值更新财务部这一行的话,那他原本的子级例如财务会计,还是跟在原来的财务部下面,所以他所有的子级也要一同更新。这里我们根据所在层级,写不同的更新条件即可。

2.5删除节点内容
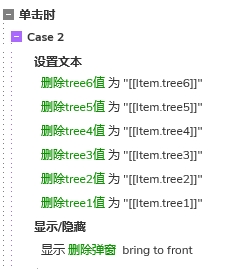
点击删除按钮后,和前面一样,先用设置文本记录tree列的值,然后弹出删除确认的按钮。

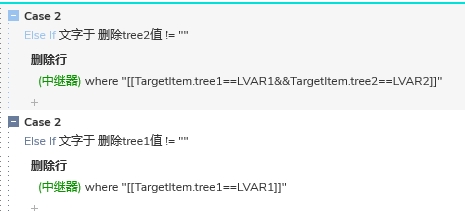
点击确认按钮后,根据所在的层级,用删除行的按钮,将他以及对应子级删除即可。例如他是1级,ABC公司,那删除条件就是tree1==LVAR1,LVAR1就是记录tree1的值;如果是2级,例如ABC公司-广东分公司,那删除条件就是tree1==LVAR1&&tree2==LVAR2……

删除之后,我们还要做一个判断,就是删除的这个是否是父级节点的最后一个,例如说财务部下面有财务会计岗位,那如果是唯一的岗位,删除之后,财务部级没有子级了,理论上就不应该有箭头。
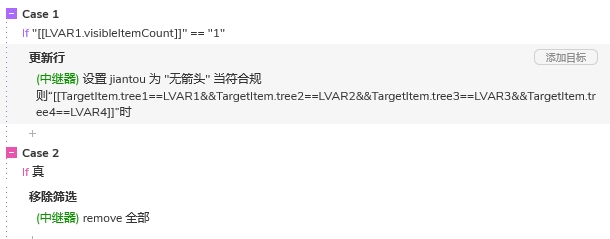
所以我们根据所在层级,对他的父级先进行筛选,例如是删除的是ABC公司-广东分公司,我们就对ABC总公司进行筛选,用然后用visiblecount函数可以获取到筛选后有几条数据,如果只有1条,就代表只有父级这个节点,没有其他子级了,我们就用更新行的交互,将他jiantou列的值更新为无箭头,完成之后移除筛选即可。

这样我们制作完成了,下次使用时,我们只需要修改中继器表格里数据,就可以生成含交互效果的多层级的动态增删改的树形表格了。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。